
내가 이해한대로 정리한 내용이니 정확하지 않을 수 있다. 😉
스코프
스코프란?
function add(x, y) {
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
// 매개변수의 스코프는 함수 몸체 내부이다.
console.log(x, y) // 2 5
return x + y;
}
add(2, 5);
// 매개변수는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // ReferenceError: x is not defined모든 식별자(변수 이름, 함수 이름, 클래스 이름 등)는 자신이 선언된 위치에 의해 다른 코드가 식별자 자신을 참조할 수 있는 유효 범위가 결정된다. 이를 스코프라 한다.
스코프는 식별자가 유효한 범위를 말한다.
var var1 = 1;
if (true) {
var var2 = 2;
if (true) {
var var3 = 3;
}
}
function foo() {
var var4 = 4;
function bar() {
var var5 = 5;
}
}
console.log(var1); // 1
console.log(var2); // 2
console.log(var3); // 3
console.log(var4); // ReferenceError: var4 is not defined
console.log(var5); // ReferenceError: var4 is not defined다음 예제의 결과를 예상해 보자
var x = 'global';
function foo() {
var x = 'local';
console.log(x); // (A)
}
foo();
console.log(x); // (B)(A)의 변수 x와 (B)의 변수 x는 식별자 이름이 같다.
이럴경우 자바스크립트 엔진은 어떤 변수를 참조해야 할 것인지를 결정하는데 이를 식별자 결정이라 한다.
자바스크립트 엔진은 스코프를 통해 어떤 변수를 참조해야 할 것인지 결정하기에 스코프란 자바스크립트 엔진이 식별자를 검색할 때 사용하는 규칙이라고 할 수 있다.
그럼 예제의 결과를 예측해보자 (A) 는 local 이 반환되고 (B) 는 global이 반환 될것이다.
그 이유는 참조 스코프 영역이 다르기 때문이다. 같은 이름의 식별자라해도 선언된 영역이 다르기 때문에 이름이 같은 서로 다른 영역의 식별자라고 생각해야 한다.
(A) 에서 참조하는 x 는 foo 함수 스코프의 식별자 이고 (B) 에서 참조하는 x 는 전역 스코프의 식별자이다.
var 키워드로 선언한 변수의 중복 선언
function foo() {
var x = 1;
var x = 2;
console.log(x); // 2
}
foo();
function bar() {
let x = 1;
let x = 2; // SyntaxError: Identifier 'x' has already been declared
}
bar();
var키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지만let이나const키워드로 선언된 변수는 같은 스코프 내에서 중복 선언을 허용하지 않는다.
10.2 스코프의 종류
10.2-1 전역과 전역 스코프

전역이란 코드의 가장 바깥 영역을 말하며, 전역 변수는 어디서든지 참조 할 수 있다.
따라서 위 코드에서는 glbal x 가 선언된 x 와 global y 로 선언된 y 가 전역변수이다.
10.2-2 지역과 지역 스코프
지역이란 함수 몸체 내부를 말한다. 지역에 변수를 선언하면 지역 스코프를 갖는 지역 변수가 되는데, 지역 변수는 자신의 지역 스코프와 하위 지역 스코프에서 유효하다.
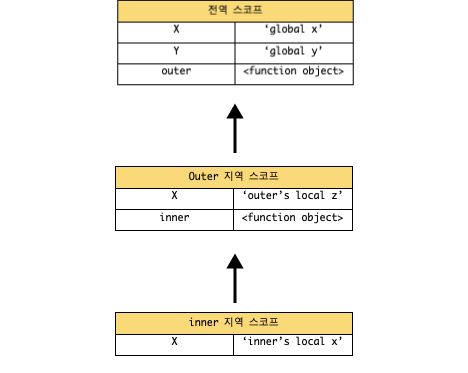
위 코드에서 outer 함수의 z 와 inner 함수의 x 는 지역 변수이며 전역 스코프에서 지역 스코프에 선언된 z 를 참조 했을때는 스코프의 영역이 다르기 때문에 오류가 발생한다.
10.3 스코프 체인
함수는 중첩될 수 있으므로 함수의 지역 스코프도 중첩될 수 있다. 이는 스코프가 함수의 중첩에 의해 계층적 구조를 갖는다. 는 것을 의미한다.
즉, 중첩 함수의 지역 스코프는 중첩 함수를 포함하는 외부 함수 지역 스코프와 계층적 구조를 갖는다.

위 그림처럼 모든 스코프는 하나의 계층적 구조로 연결되며, 최상위 스코프는 전역 스코프이다.
이렇게 스코프가 계층적으로 연결된 것을 스코프 체인이라 한다.
변수를 참조할 때 자바스크립트 엔진은 스코프 체인을 통해 변수를 참조하는 코드의 스코프에서 시작하여 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다.
10.3-1 스코프 체인에 의한 변수 검색
자바스크립트 엔진은 스코프 체인을 따라 변수를 참조하는 코드의 스코프에서 시작해서 상위 스코프 방향으로 이동하며 선언된 변수를 검색한다. 상위 스코프에서 유효한 변수는 하위 스코프에서 자유롭게 참조할 수 있지만 하위 스코프에서 유효한 변수를 상위 스코프에서 참조할 수 없다는 것을 의미한다.
절대 하위 스코프로 내려가며 식별자를 검색하는 일은 없다 ❗️
그렇기 때문에 상위 코드에서 전역 스코프에서 마지막에 z 를 참조 했을때 참조 에러가 발생하는 것이고 inner 함수 스코프에서 선언되지 않은 변수 y 와 z 를 참조 했을때 상위 스코프에 있는 변수를 참조할 수 있는것이다.
10.3-2 스코프 체인에 의한 함수 검색
스코프를 변수를 검색할 때 사용하는 규칙 이라고 표현하기 보다는 식별자를 검색하는 규칙 이라고 표현하는 편이 적합하다.
10.4 함수 레벨 스코프
지역 스코프는 코드블록이 아닌 함수에 의해서만 생성된다.
C나 자바등 대부분 프로그래밍 언어는 모든 코드 블록이 지역 스코프를 만드는 특성을 가진 블록 레벨 스코프인것에 반해 자바스크립트는 var 키워도르 선언된 변수는 오로지 함수의 코드블록(함수 몸체)만을 지역 스코프로 인정하는 특성인 함수 레벨 스코프이다.
자바스크립트는 함수 레벨 스코프 특징을 가지고 있기 때문에
for문,if문 블록 내에서 선언된 변수는 전역변수로 간주되며 이 블록내의 변수가 변경된다변 부수 효과가 발생한다.
10.5 렉시컬 스코프
var x = 1;
function foo() {
var x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // (A)
bar(); // (B)위 (A) 와 (B)의 실행 결과를 예상해 보자.
위 예제의 실행 결과는 bar 함수의 상위 스코프가 무엇인지에 따라 결정되는데, 상위 스코프는 다음의 두가지 패턴을 통해 예측할 수 있다.
- 함수를 어디서 호출 했는가?
- 함수를 어디서 정의 했는가?
첫 번째 방식으로 함수의 상위 스코프를 결정한다면 bar 함수의 상위 스코프는 foo 함수의 지역 스코프와 전역 스코프 이다
두 번째 방식을 적용하면 상위 스코프는 전역 스코프이다.
첫 번째 방식을 동적 스코프라고 한다. 함수를 정의하는 시점에는 함수가 어디서 호출될지 알 수 없기 때문에 함수가 호출되는 시점에 동적으로 상위 스코프를 결정한다.
두 번재 방식은 정적 스코프, 렉시컬 스코프라 한다. 그 이유는 함수 정의가 평가되는 시점에 상위 스코프가 정적으로 결정 되기 때문이다.
자바스크립트를 비록한 대부분의 프로그래밍 언어는 렉시컬 스코프를 따른다.
자바스크립트는 렉시컬 스코프를 따르므로 함수를 어디서 호출했는지가 아니라 함수를 어디서 정의했는지에 따라 상위 스코프를 결정한다. 함수가 호출된 위치는 상위 스코프 결정에 어떠한 영향도 주지 않는다.
즉, 함수의 상위 스코프는 언제나 자신이 정의된 스코프이다.
이처럼 함수의 상위 스코프는 함수 정의가 실행될 때 결정되며 함수 정의가 실행되어 생성된 함수 객체는 이렇게 결정된 상위 스코프를 기억한다. 그이유는 함수가 호출될 때마다 함수의 상위 스코프를 참조할 필요가 있기 때문이다.
이러한 이유로 위 예제의 (A) 와 (B)의 반환값은 bar 함수의 상위 스코프가 렉시컬 스코프에 의해 전역 스코프가 되기때문에 전역 변수 x 을 참조하므로 1이 된다.
끝
