
내가 이해한대로 정리한 내용이니 정확하지 않을 수 있다. 😉
전역 변수의 문제점
전역 변수의 무분별한 사용은 위험하다.
11.1 변수의 생명 주기
11.1-1 지역 변수의 생명 주기
변수에게는 생명 주기가 있다. 선언에 의해 생성되고 할당을 통해 값을 갖으며 언젠가 소멸한다.
전역 변수의 생명 주기는 애플리케이션의 생명 주기와 같지만 지역 변수는 함수 내에서 선언되며 함수가 호출되면 생성되고 함수가 종료하면 소멸한다.
function foo() {
var x = 'local';
console.log(x); // local
return x;
}
foo();
console.log(x); //ReferenceError예제의 x 는 지역변수이며 foo 함수가 호출되기 이전까지는 생성되지 않는다.
앞전에 변수 호이스팅에 대해서 공부했다. 변수 선언은 선언문이 어디에 있든 런타임 시간 이전에 먼저 실행 되는데 이 개념은 전역 변수한정으로 적용되는 개념이다.
그렇다면 지역변수는 언제 선언이 되는가?
지역변수는 지역변수를 포함한 함수가 호출 되면 자바스크립트 엔진에 의해 변수 선언이 먼저 이루어 지며 함수 몸체의 코드들이 하나씩 실행 되며 할당이 된다. 그리고 함수가 종료되면 변수도 소멸되어 생명 주기가 종료된다.
즉, 지역 변수의 생명 주기는 함수의 생명주기와 일치한다.
함수 내부에서 선언된 지역 변수는 함수가 생성한 스코프에 등록된다.
스코프는 일반적으로 함수가 종료되면 함수가 생성한 스코프도 소멸하지만 누군가가 스코프를 참조하고 있다면 스코프는 해제되지 않고 생존하게 된다.
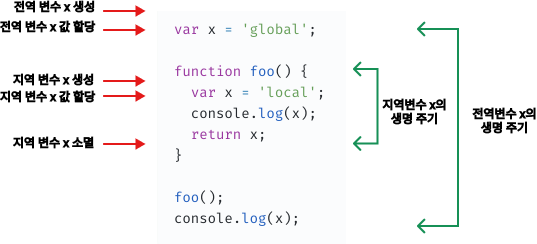
var x = 'global';
function foo() {
console.log(x); // (A)
var x = 'local';
}
foo();
console.log(x); // global위 코드의 (A) 에서 반환되는 결과를 예상해보자.
앞에서 지역변수의 선언은 함수가 호출되어 몸체가 실행되기 이전에 선언이 된다고 했다.
따라서 (A) 문은 foo 함수가 호출된 이후에 실행 되고 (A) 문은 지역변수 x 를 참조하게 되며 local 로 할당되기 이전이기에 undefined 를 반환한다.
왜 undefined를 반환하나요? 🤔
변수 선언은 자바스크립트 엔진에 의해 런타임 시점 이전에 선언되지만 할당은 런타임 이후에 함수 몸체의 문들이 차례로 실행되며 할당이 되기 때문입니다 ❗️
호이스팅은 스코프를 단위로 동작한다.
전역 변수는 전역 변수의 선언이 전역 스코프의 선두로 끌어 올려진 것처럼 동작하기에 전역 전체에서 유효하고 지역 변수는 지역 스코프의 선두로 끌어 올려진 것처럼 동작한다. 즉, 호이스팅은 변수 선언이 스코프의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 말한다.
11.1-2 전역 변수의 생명 주기
함수와 달리 전역 코드는 명시적인 호출 없이 실행되며 반환문을 사용할 수 없다. 그렇기 때문에 마지막 문이 실행되어 더 이상 실행할 문이 없을 때 종료된다.
전역 변수는 전역 객체의 프로퍼티가 되며 생명주기도 전역 객체와 일치한다.
전역 객체란? 🤔
전역 객체는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이다. 또한 표준 빌트인 객체(Object, String, Number, Function, Array...) 와 환경에 따른 호스트 객체(클라이언트 Web API 또는 Node.js의 호스트 API), 그리고var키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 갖는다.
브라우저 환경에서 전역 객체는 window이므로 var 키워드로 선언한 전역 변수는 전역객체 window의 프로퍼티이다. 따라서 브라우저 환경에서 var 키워드로 선언한 전역 변수는 웹페이지를 닫을 때까지 유효하다.
즉, var 키워드로 선언한 전역 변수의 생명 주기는 전역 객체의 생명 주기와 일치한다.

11.2 전역 변수의 문제점
-
암묵적 결함
전역 변수를 선언한 의도는 어디서든 참조하고 할당할 수 있는 변수를 사용하겠다는 것이다.
이는 모든 코드가 전역 변수를 참조하고 변경할 수 있는 암묵적 결합을 허용하는 것이다.
이러한 이유로 의도치 않은 상태변화가 발생할 수 있으며 가독성 또한 떨어진다. -
긴 생명주기
전역 변수는 생명 주기가 길다. 그렇기에 메모리도 오래 소비하고 상태를 변경할 수 있는 시간도 길고 기회도 많아진다.
더욱이var키워드는 변수의 중복 선언을 허용하므로 생명 주기가 긴 전역 변수는 변수 이름이 중복될 가능성이 있다. -
스코프 체인 상에서 종점에 존재
전역 변수는 스코프 체인상 종점에 전재하며 이는 변수를 검색할 때 전역 변수가 가장 마지막에 검색된다는 것을 말한다.
즉, 전역 변수의 검색 속도가 가장 느리다. -
네임스페이스 오염
자바스크립트의 가장 큰 문제점 중 하나는 파일이 분리되어 있다해도 하나의 전역 스코프를 공유한다는 것이다.
따라서 다른 파일 내에서 동일한 이름으로 명명된 전역 변수나 전역 함수가 같은 스코프 내에 존재할 경우 예상치 못한 결과를 가져온다.네임스페이스 오염은 언제 발생할까? 🤔
- 라이브러리 파일을 여러개 읽어 들여 사용할 때
- 규모가 큰 프로그램을 만들때
- 여러사람이 한 프로그램을 만들때
11.3 전역 변수의 사용을 억제하는 방법
전역 변수를 반드시 사용해야 할 이유를 찾지 못한다면 지역 변수를 사용해야 하고 변수의 스코프는 좁을수록 좋다.
전역 변수의 사용을 억제할 수 있는 방법을 살펴보자.
11.3-1 즉시 실행 함수
모든 코드를 즉시 실행 함수로 감싸면 모든 변수는 즉시 실행 함수의 지역 변수가 된다.
(function () {
var foo = 10; // 즉시 실행 함수의 지역 변수
// ...
}());
console.log(foo);이 방법을 사용하면 전역 변수를 생성하지 않으므로 라이브러리 등에 자주 사용된다.
11.3-2 네임스페이스 객체
전역에 네임스페이스 역할을 담당할 객체를 생성하고 전역 변수처럼 사용하고 싶은 변수를 프로퍼티로 추가하는 방법이다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.name = 'Lee';
console.log(MYAPP.name); // Lee네임스페이스 객체에 또 다른 네임스페이스 객체를 프로퍼티로 추가해 네임스페이스를 계층적으로 구성할수도 있다.
var MYAPP = {}; // 전역 네임스페이스 객체
MYAPP.person = { // 전역 네임스페이스 객체에 person이라는 새로운 객체를 생성
name: 'Lee',
address: 'Seoul'
};
console.log(MYAPP.person.name); // Lee네임스페이스를 분리하여 식별자 충돌을 방지하는 효과는 있으나 객체 자체가 전역 변수에 할당되므로 생각보다 유용해 보이지는 않는다.
11.3-3 모듈 패턴
모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다.
모듈 패턴은 자바스크립트의 강력한 기능인 클로저를 기반으로 동작하며 전역변수의 억제는 물론 캡슐화까지 구현할 수 있다는 것이다.
캡슐화란? 🤔
객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말하며 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉이라 한다.
대부분의 객체지향 프로그래밍 언어는 클래스를 구성하는 멤버에 대해 public, private, protected 등의 접근 제한자를 사용해 공개 범위를 한정할 수 있는데 자바스크립트는 이러한 접근 제한자를 제공하지 않는다. 따라서 모듈 패턴을 정보 은닉을 구현하기 위해 사용한다.
var Counter = (function() {
// private 변수
// 모듈 패턴은 클래스를 모방해서 관련이 있는 변수와 함수를 모아 즉시 실행 함수로 감싸 하나의 모듈을 만든다.
// 식별자 Counter는 모듈인가? 모듈이다.
// 공개하지 않을 변수나, 함수는 프로퍼티로 추가하지 않고 공개할 함수나 변수는 모듈의 프로퍼티로 추가한다.
var num = 0;
return {
increase() {
return ++num;
},
decrease() {
return --num;
}
};
}());
// private 변수는 외부로 노출되지 않는다.
console.log(Counter.num); // undefined
console.log(Counter.increase()); // 1
console.log(Counter.decrease()); // 0위 예제의 즉시 실행 함수는 객체를 반환한다. 이 객체에는 외부에 노출하고 싶은 변수나 함수를 담아 반환한다.
이해하기 어렵다 😭
추후에 클로저라는 개념을 살펴보고 다시 돌아오자❗️
11.4-3 ES6 모듈
ES6 모듈은 파일 자체의 독자적인 모듈 스코프를 제공한다.
따라서 모듈 내에서 var 키워드로 선언한 변수는 전역 변수가 아니며 window 객체의 프로퍼티도 아니다.
사용시에는 script 태그에 type='module' 어트리뷰트를 추가하면 로드된 자바스크립트 파일은 모듈로서 동작한다. 모듈의 파일 확장자는 mjs 를 권장한다.
<script type='module' src = 'lib.mjs'></script>아직까지는 ES6 모듈 보다는 Webpack 등의 모듈 번들러를 사용하는 것이 일반적이다❗️
🤔 Webpack이 뭔데 ❓
👤 나중에 알아보도록 하자.
끝
