아직까지 실무에선 float과 inline-block를 많이 쓰지만, 점점 grid와 flexbox의 사용이 늘어나면서 제대로 정리를 해보고 싶었다.
Flex는 flexbox라고도 하는데 레이아웃 배치 전용 기능으로 고안되었으며 1차원적인 배치를 형성한다.
기본 HTML 구조
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
- 부모요소를 flex container, 자식요소를 flex item으로 부름
- 부모요소는 flex의 영향을 받는 전체공간이며 자식요소는 부모요소에 주어진 설정에 따라 위치나 형태가 변경됨
- 이에 따라 flex의 속성은 부모요소(컨테이너)에 적용하는 속성과 자식요소(아이템)에 적용하는 속성으로 나뉨
Container에 적용되는 속성
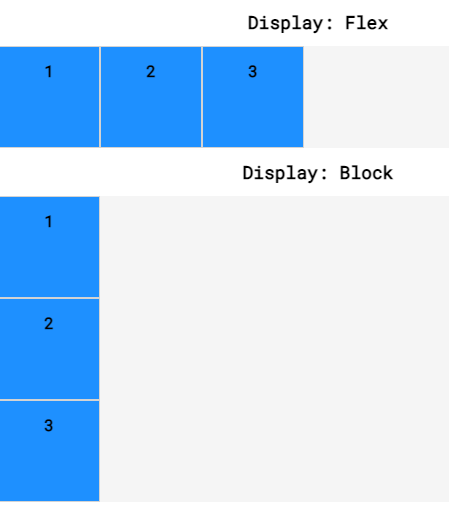
1. display: flex
- inline-block (한 줄에 2개 이상 존재하는 요소)의 개체간 간격+각자의 배열에 대해 조절하는 것이 flex이므로 inline-block을 통제하려면, 각 개체들에 속성이 적용되는 것이 아니라, inline-block을 품고 있는 parent 객체에 속성을 적용해야 함
적용방법은 아래와 같다,
.container {
display: flex;
}
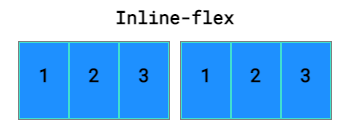
2. display: inline-flex
- 부모 컨테이너의 크기가 자식 요소보다 작으면, 자식은 크기를 적절히 줄어듦

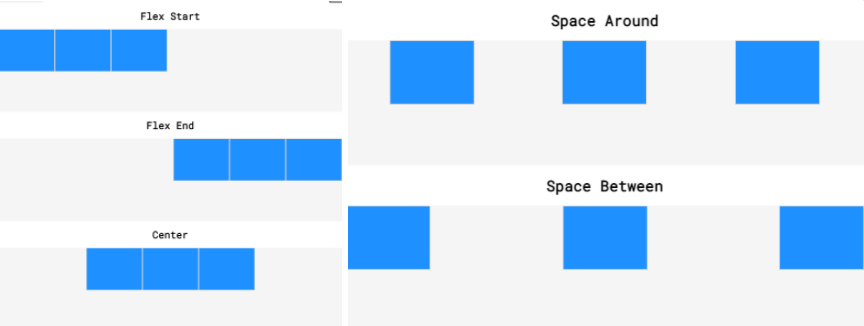
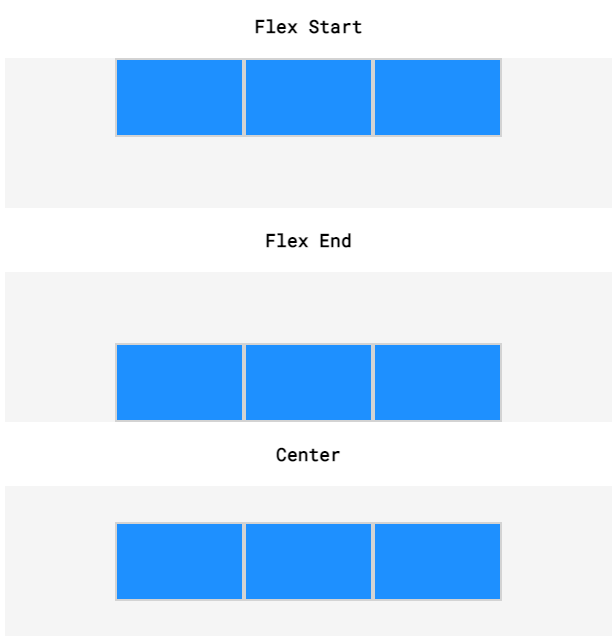
3. justify-content (수평)
- 자식요소(item)를 수평 방향의 위치-간격을 조절함
적용방법
.container {
display: flex;
justify-content: flex-end; /* 자식요소들의 수평(기본)방향의 위치-간격을 조절*/
}justify-content:
flex-start; 요소들을 부모 컨테이너 왼쪽 정렬(default)
flex-end; 요소들을 컨테이너 오른쪽 정렬
center; 요소들을 컨테이너 가운데 정렬
space-around; 요소들 '주위'에 동일한 간격
space-between; 요소들 '사이'에 동일한 간격 (요소 앞/뒤로 추가공간 없음)

4. align-items (수직)
- 자식요소(item)를 수직 방향의 위치-간격을 조절함
적용방법
.container {
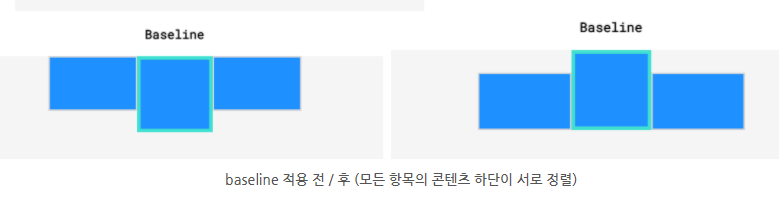
align-items: baseline;
}align-items:
flex-start: 요소들이 부모컨테이너의 맨 위에 정렬
flex-end: 요소들을 부모 컨테이너의 맨 아래 정렬
center: 요소들을 부모 컨테이너의 세로선 상의 가운데로 정렬합니다.
baseline: 요소들을 컨테이너의 시작 위치에 정렬 (모든 항목의 콘텐츠 하단이 서로 정렬)
stretch: 요소들을 컨테이너에 맞도록 늘립니다.(default) (높이가 지정된 요소는 늘어나지 않음)


justify-content: center;
align-item: center;
를 이용하면 아이템을 화면 한 가운데에 쉽게 놓을 수 있다
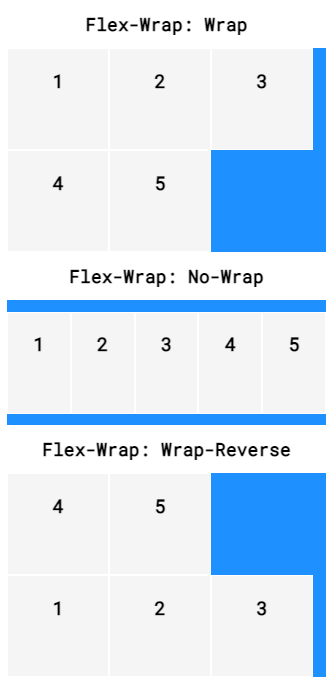
5. flex-wrap:
- 컨테이너가 한 줄에 아이템을 표시할 수 없을 때, 아이템 줄바꿈을 해주는 속성
nowrap; 모든 요소들을 한 줄에 정렬 (기본값)
wrap; 여러 줄에 걸쳐 정렬. float이나 inline-block과 비슷하게 동작
wrap-reverse; 여러 줄에 걸쳐 반대로(역순으로) 정렬

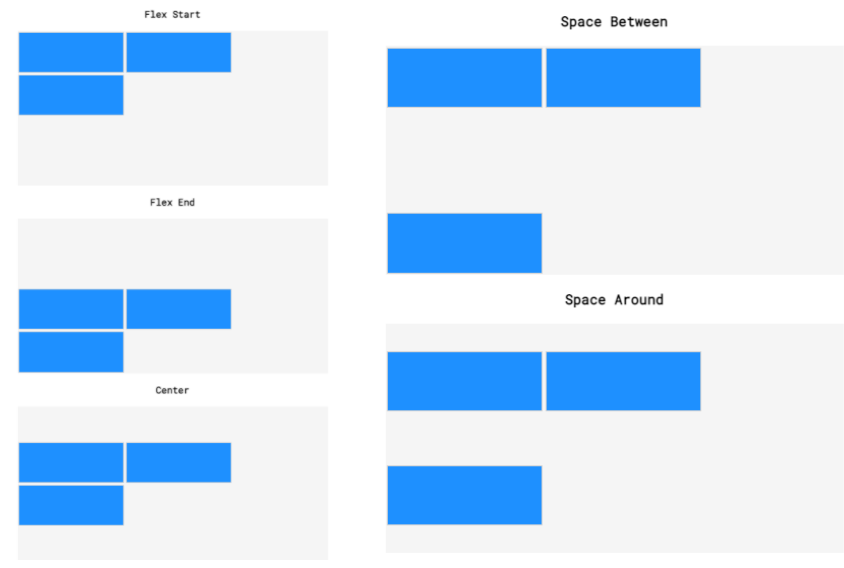
6. align-content: wrap으로 인한 줄들 사이 간격 조절
- flex-wrap이 설정된 상태에서 아이템들의 행이 2줄 이상일 때 수직축 방향 정렬을 결정하는 속성으로 여백이 있을 떄만 사용가능하다 (item이 한줄인 경우 align-items 사용)
- 속성값이 justify-content와 align-items를 합한 것과 같다
align-content:
flex-start; 여러 줄들을 컨테이너 맨 위 정렬 (모든 행이 추가 공간 X)
flex-end; 여러 줄들을 컨테이너의 맨 아래 정렬 (모든 행이 추가 공간 X)
center; 여러 줄들을 가운데에 정렬 (모든 행이 추가 공간 X)
space-between; 동일한 간격 정렬 (첫 행 위 또는 마지막 행 아래 공백 X)
space-around; 동일한 간격 정렬 (첫 행 위 및 마지막 행 아래 공백 O)
stretch; 최소 높이 지정 OR 높이 미지정시 부모컨테이너가 채워짐
여러 줄들을 컨테이너에 맞도록 늘림 (기본값)

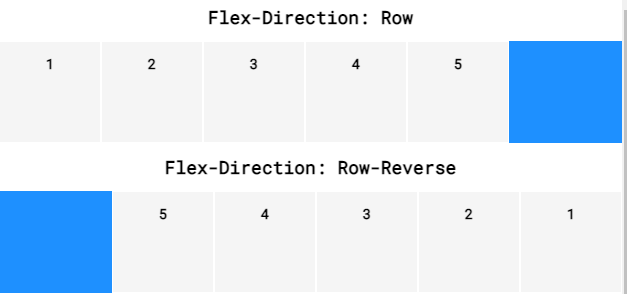
7. flex-direction:
- 아이템들이 배치되는 축의 방향을 결정하는 속성. 주축을 가로로 할 것인지, 세로로 할 것인지 정하는 것
- 주축(main axis) :수평, 교차축(cross axis) :수직
주축 : justify-content / flex-wrap / flex-grow / flex-shrink
교차축 : alin-items / align-contentflex-direction :
row; 왼쪽 상단 모서리에서 왼->오로 정렬 (default)
row-reverse; 오른쪽 상단 모서리에서 오->왼으로 정렬
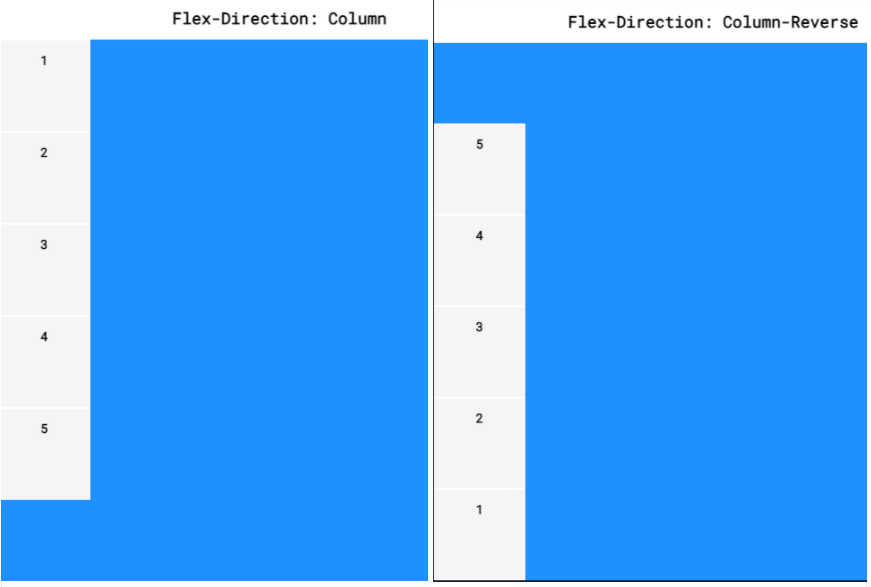
column; 왼쪽 상단에서 위-> 아래로 정렬
column-reverse; 왼쪽 하단에서 아래->위로 정렬


8. flex-flow:
- flex와 마찬가지로 felx-wrap과 flex-direction을 한 줄로 선언
flex-flow: flex-direction 입력, flex-wrap 입력;
item에 적용되는 속성
9. flex-basis
flex item을 늘이거나 줄이기 전 기본 너비 설정
- 기본값 : auto
- 단위: px, em 등
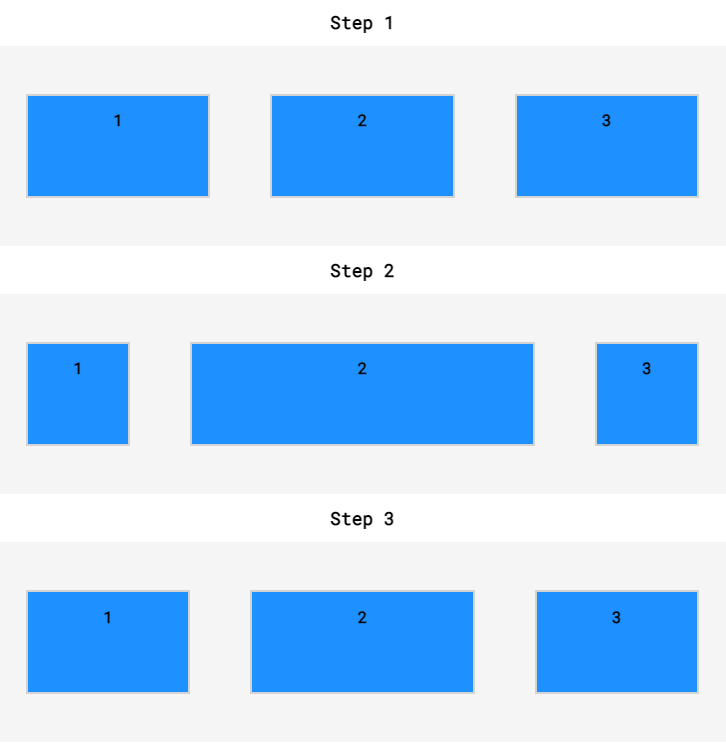
10. flex-grow (증가 너비 비율 설정)
- flex-grow는 아이템이 felx-basis의 값보다 커질 수 있는지, 즉 증가 너비 비율을 설정함
- 숫자가 클 수록 더 많은 너비를 차지하, 해당 아이템이 flexible 박스로 변화해 원래 크기보다 커지면서 공간을 차지함. item 값이 0이면 변화가 없다.(default 값은 0)
예를들어
3개의 아이템에서 너비가 각 1, 2, 1이면 25%, 50%, 25%가 차지됨.
step 1 : 모두 동일하게 1값을 줌
.top.side {
flex-grow: 1;
}
.top.center {
flex-grow: 1;
}
step 2 : 중앙에 1값을 줌
.middle.side {
}
.middle.center {
flex-grow: 1;
}
step 3 : 사이드에 1씩, 가운데 2값을 줌
.bottom.side {
flex-grow: 1;
}
.bottom.center {
flex-grow: 2;
}
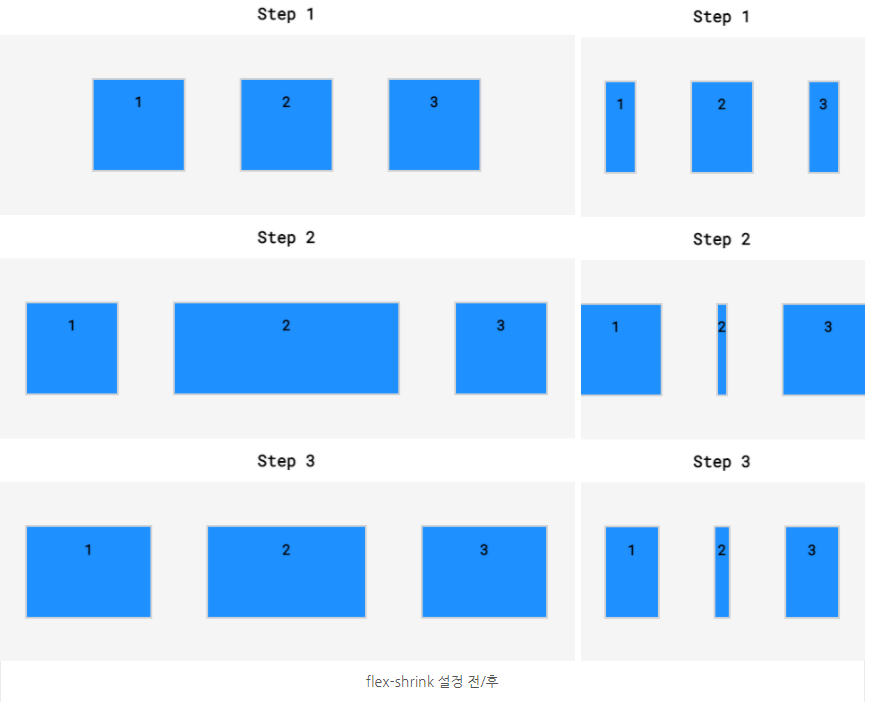
11. flex-shrink(감소 너비 비율 설정)
- flex-grow와 쌍을 이루는 속성으로 flex-basis의 값보다 작게 만듦
- 속성을 주지 않아도 플렉스 컨테이너가 너무 작을 때 플렉스 아이템이 축소되는 것은 flex-shrink의 기본값이 1이기 때문임
- 숫자가 클수록 더 많은 너비가 감소하며 값이 0이면 효과 없음.
step 1 : 양 사이드에만 2값을 줌
.top.side {
flex-shrink: 2;
}
.top.center {
}
step 2 : 사이드에 0씩 줘서 고정함
.middle.side {
flex-shrink: 0;
}
.middle.center {
flex-grow: 1;
}
step 3 : 가운데 2값을 줌
.bottom.side {
flex-grow: 1;
}
.bottom.center {
flex-grow: 2;
flex-shrink: 2;
}
12. flex
- flex는 flex-grow, flex-shrink, flex-basis를 한번에 쓸 수 있는 축약속성
- flex-shrink 및 flex-basis 만 설정할 수는 없다
.box {
flex: 2 1 150px
}
.small { /* grow값, shrink값, basis 값 */
flex: 1 2 100px;
}
.big { /* grow값, shrink값 */
flex: 2 1;
}
.small { /* grow값, basis 값 */
flex: 1 20px;
}