display:grid 혹은 display:inline-grid
1. grid-template-colums: 100px 40% 200px : 그리드의 열 너비 설정
2. grid-template-rows: 40% 20px 100px : 그리드의 행 높이 설정
3. grid-template : 00px 00px / 00% 00% 00%; : 그리드의 행과 열 설정 (행2 열3)
Fraction (fr)
fr은 전체 너비에서 이를 나눠줌
.grid {
display: grid;
width: 1000px;
height: 400px;
grid-template: 2fr 1fr 1fr / 1fr 3fr 1fr;
}행 : 200px, 100px, 100px (400 2/4)
열 : 200px, 600px, 200px (1000 1/5)
.grid {
display: grid;
width: 100px;
grid-template-columns: 1fr 60px 1fr;
}혼합해서 쓰는 경우 100px-60px = 40px 중 1/2를 하여 1fr당 20px가 할당됨
repeat
grid-template-columns: repeat(2, 20px 50px)
20px 50px의 열이 두번 반복됨 (1,3열 20px, 2,4열 50px)
minmax
고정된 그리드가 아닌 웹브라우저 크기에 따라 그리드를 조정할 수 있음
.grid {
display: grid;
grid-template-columns: 100px minmax(100px, 500px) 100px;
}1, 3열은 100px로 고정되어있으나 2열은 크기에 따라 100~500px로 조정됨
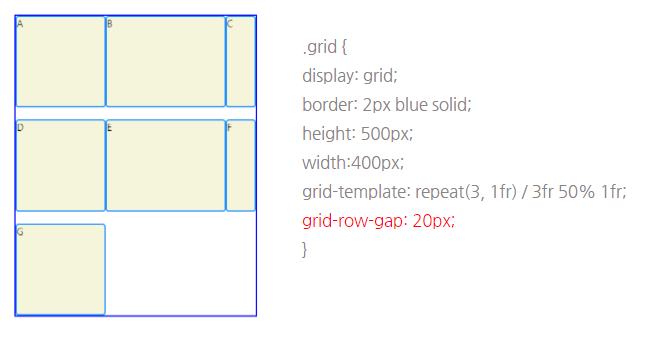
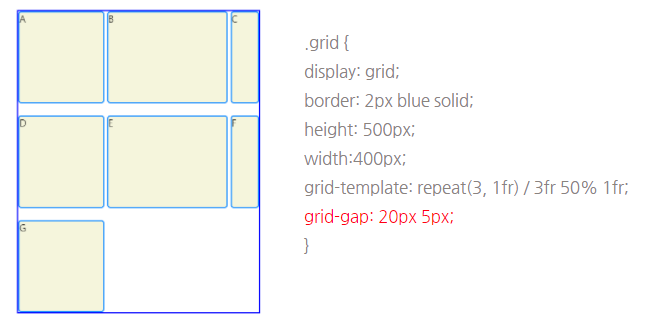
Grid gap
그리드와 그리드 "사이" 공백 설정.


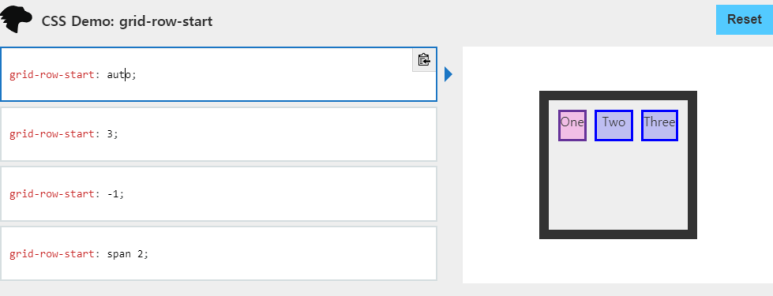
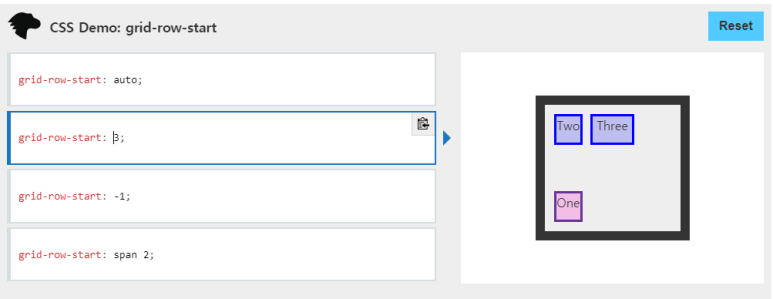
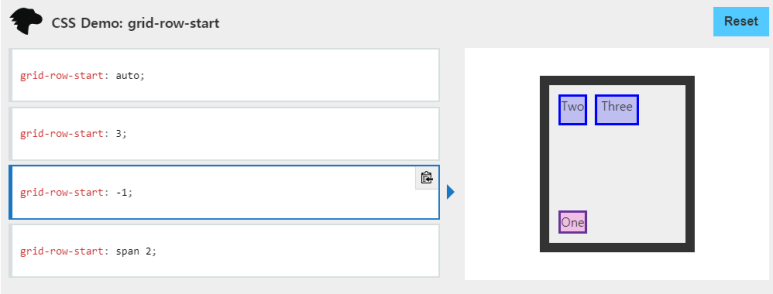
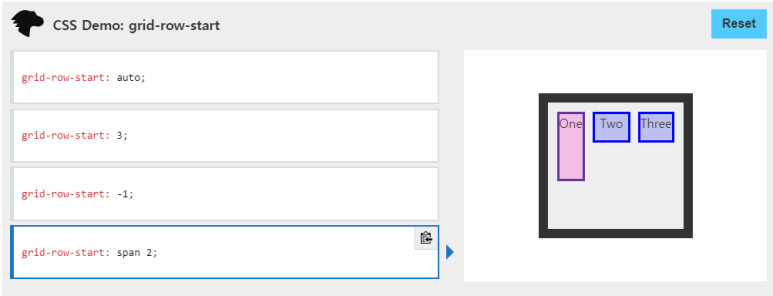
grid-row
grid-row-start 값은 그리드 항목을 시작하려는 행이어야 하며,
grid-row-end 값은 그리드 항목을 끝내려는 행보다 +1이어야 함.
ex) 행 2,3,4를 포함하는 요소 : grid-row-start: 2 및 grid-row-end: 5
grid-row-start 값이 rid-row-end 값보다 클 수 있으며, 음수도 가능
grid-row: 4 / 6; 으로 묶어서 표현 가능. 4행에서 시작하여 5행에서 끝남




grid-colomn
grid-column-start 값은 그리드 항목을 시작하려는 열이어야 하며,
grid-column-end 값은 그리드 항목을 끝내려는 열보다 +1이어야 함.
ex) 행 2,3,4를 포함하는 요소 : grid-row-start: 2 및 grid-row-end: 5
grid-row-start 값이 rid-row-end 값보다 클 수 있으며, 음수도 가능
grid-column: 4 / span 2; 는 4열에서 시작하여 2열의 공간을 차지함. 즉 4,5열 차지 (= grid column: 4 / 6;)
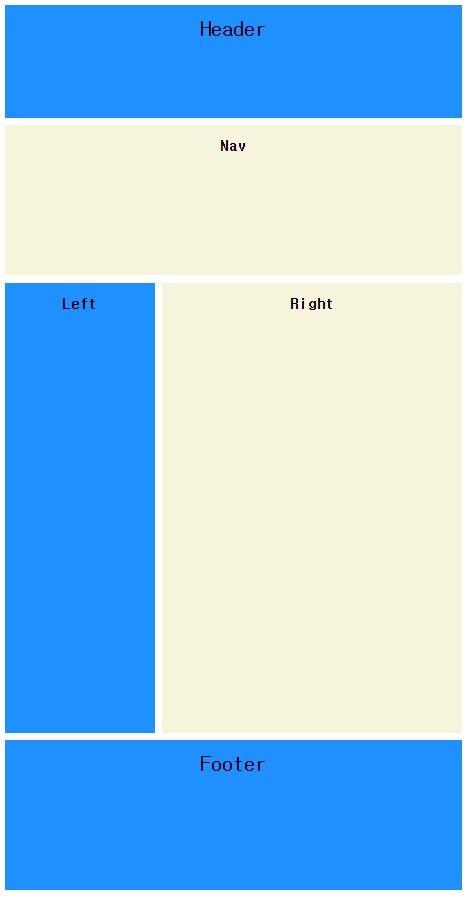
grid-area

grid-template-area:
섹션별로 관리가능

.container {
display: grid;
max-width: 900px;
position: relative;
margin: auto;
grid-template-areas: "head head"
"nav nav"
"left right"
"footer footer";
grid-template-rows: 300px 120px 800px 120px;
grid-template-columns: 1fr 3fr;
}
header {
grid-area: head;
}
nav {
grid-area: nav;
}
.info {
grid-area: info;
}
.services {
grid-area: services;
}
footer {
grid-area: footer;
}
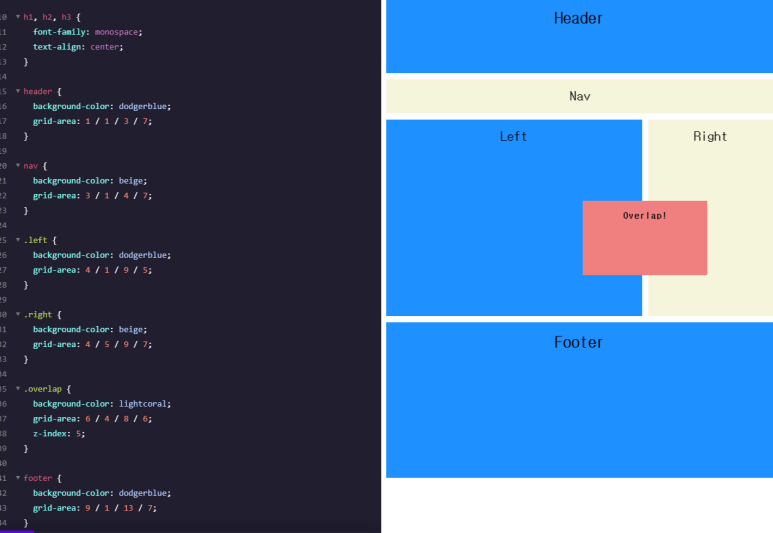
Overlapping Elements

justify-items (row (inline) 왼-오 수평배치)
grid layout에는 2개의 축이 있음. column(or block) / row(or inline)
column(열)은 웹페이지 위-아래로 늘어나며 / row(행)은 웹페이지 왼-오로 늘어남
justify-items은 행(row, inline) 에 따라 그리드 항목을 배치함
justify-items:
start; // 왼쪽 정렬
end; // 오른쪽 정렬
center; // 가운데 정렬
stretch; // 그리드 영역을 채우기 위해 모든 항목 늘임justify-content (row (inline) 왼-오 수평배치)
justify-content:
start; // 왼쪽 정렬
end; // 오른쪽 정렬
center; // 가운데 정렬
stretch; // 그리드 영역을 채우기 위해 모든 항목 늘임
space-around; // 요소 주위에 동일한 간격
space-between; // 요소 사이에 동일한 간격 (양끝 공백 X)
space-evenly; // 그리드 항목 사이와 양쪽 끝에 동일한 간격 설정align-items (column (block) 위-아래 수직배치)
grid layout에는 2개의 축이 있음. column(or block) / row(or inline)
column(열)은 웹페이지 위-아래로 늘어나며 / row(행)은 웹페이지 왼-오로 늘어남
align-items은 열(column, block) 에 따라 그리드 항목을 수직 배치함
align-items:
start; // 위쪽 정렬
end; // 아래쪽 정렬
center; // 가운데 정렬
stretch; // 그리드 영역을 채우기 위해 모든 항목 늘임align-content (column (block) 위-아래 수직배치)
justify-content:
start; // 위쪽 정렬
end; // 아래쪽 정렬
center; // 가운데 정렬
stretch; // 그리드 영역을 채우기 위해 모든 항목 늘임
space-around; // 요소 주위에 동일한 간격
space-between; // 요소 사이에 동일한 간격 (양끝 공백 X)
space-evenly; // 그리드 항목 사이와 양쪽 끝에 동일한 간격 설정justify-self / align-self
전체 정렬 내에서 -self로 지정된 개별 요소만 해당 행/열에 배치됨
justify-self / align-self:
start; // 그리드 영역의 왼쪽/위쪽에 정렬
end; // 그리드 영역의 오른쪽/아래쪽에 정렬
center; // 그리드 영역의 가운데 정렬
stretch; // 그리드 영역을 채우기 위해 모든 항목 늘임 (기본값)grid-auto-rows / grid-auto-columns
grid-auto-rows: 암시적 행의 높이 지정.
grid-auto-columns: 암시적 열의 너비 지정
value 값은 px, %, fr, repeat( ) 으로 설정
<body>
<div>Part 1</div>
<div>Part 2</div>
<div>Part 3</div>
<div>Part 4</div>
<div>Part 5</div>
</body>
body {
display: grid;
grid: repeat(2, 100px) / repeat(2, 150px);
grid-auto-rows: 50px;
}grid-auto-flow
새 요소를 행 또는 열에 추가할지 여부 지정
- row : 새 요소가 왼->오로 행을 채우고, 요소가 너무 많을 때 새 행을 생성하도록 지정 (기본값)
- column : 새 요소가 위->아래로 열을 채우고 요소가 너무 많을 떄 새 열을 생성하도록 지정
- dense : 더 적은 요소가 추가된 경우 그리드 레이아웃의 빈 영역에 크기에 맞는 다음 아이템이 지정
- row dense : 행의 축을 따라 배치하되, 빈 영역이 있을 경우 크기에 맞는 다음 item 지정
- column dense : 열의 축을 따라 배치하되, 빈 영역의 경우 크기에 맞는 다음 item 지정