
최근에 회사에서 프로덕트 신규 버전을 위한 디자인 시스템 제작중에 있다. 재사용 가능한 작은 단위의 컴포넌트들 부터 하나씩 만들어 나가고 있는데, 최근에 Datepicker를 붙이는 작업을 진행하였다.
주요 라이브러리 몇가지를 사용해 보며 장단점을 조사해보고, react-datepicker를 사용을 결정하게 되었는데 해당 라이브러리를 선택하게 된 이유와 과정에 대해서 남겨둘까 한다😆
💡 실제 라이브러리 사용 예제 코드는 여기에서 확인 하실 수 있습니다 :)
고려사항
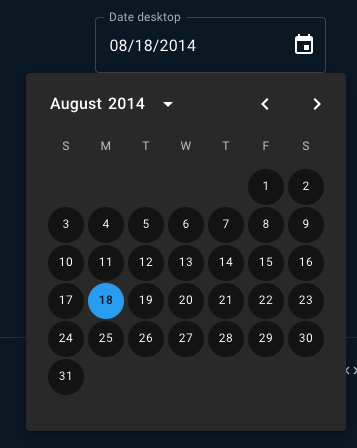
만들고자 하는 컴포넌트는 아래와 같이 input 영역을 클릭하면 datepicker가 열리는 UI를 가지고 있다.

사용성을 제외하고, 라이브러리 선택을 위해 고려해야 하는 몇가지 사항들이 있었다. 우선적으로 기술 스택으로 react + typescript를 사용하고 있었기 때문에 typescript를 지원해야 했다.(직접 타입 정의하는거 넘모..고통...)
두번째로 네이티브 input tag가 아닌 커스텀 input 컴포넌트를 따로 만들어서 사용하고 있었기 때문에, 커스텀 된 input 컴포넌트를 사용할 수 있어야 했다.
추가적으로 라이센스와 안정성, 지속적인 업데이트 여부도 고려했다. 선정 기준을 대충 정리해보면 아래와 같다.
- custom input 지원 여부
- typescript 지원 여부
- 라이센스
- 범용성(weekly download)
- 지속적 관리(last publish)
- datepicker style custom
시작
위에서 언급한 내용을 중심으로 총 5개 정도를 후보군으로 놓고 조사해보았다!
- react-datepicker
- react-calendar
- react-day-picker
- Material-UI date and time pickers
- Ant Design date-picker
1. react-datepicker

- license: MIT
- weekly download : 956,868
- last publish: 3 days ago
- 장점
- 가장 범용적으로 사용돼서 레퍼런스 많음
- 기본 제공 props가 다양함
- 스타일 커스텀 가능(참고 블로그)
- 단점
- 패키지 사이즈 526kb로 상대적으로 큼
살펴본 라이브러리 중에서는 react-datepicker가 사용성이 가장 좋았다. 제공하는 props들도 가장 다양했고 커스텀 스타일 적용도 가능했다. 또 기본적으로 키보드 입력을 지원한다는 점이 좋았다.
문서화도 친절하게 잘 되어 있어서, 여기를 확인해보면 각 props와 해당 props가 적용된 예제 코드를 쉽게 확인할 수 있다.
따라서 react-datepicker 도입을 결정하게 되었다.
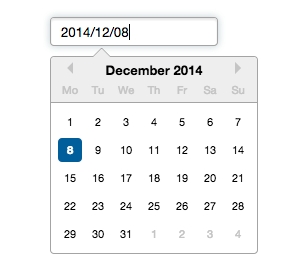
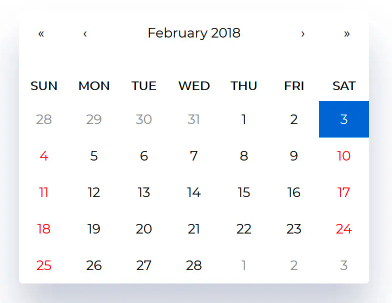
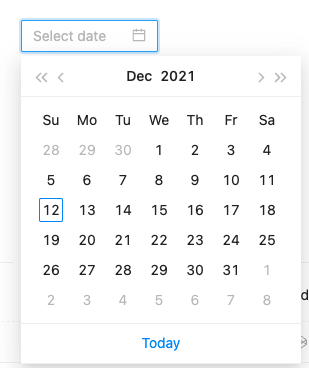
2. react-calendar

- license: MIT
- weekly download : 213,478
- last publish: 1 month ago
- 장점
- 다양한 props 제공
- default 달력 스타일이 예쁨
- 단점
- input을 props를 제공하지 않음
react-calendar 같은 경우 기본적으로 달력이 독립적으로 사용된다. 따라서 input tag와 함께 두고 해당 영역 클릭시에만 달력을 보여주고자 할 때에는 state를 통해 제어해주어야 한다는 불편함이 있었다.
또한 기존 DOM에 영향을 주지 않기 위해 absolute로 한번 감싸야하고..무튼 귀찮았다.
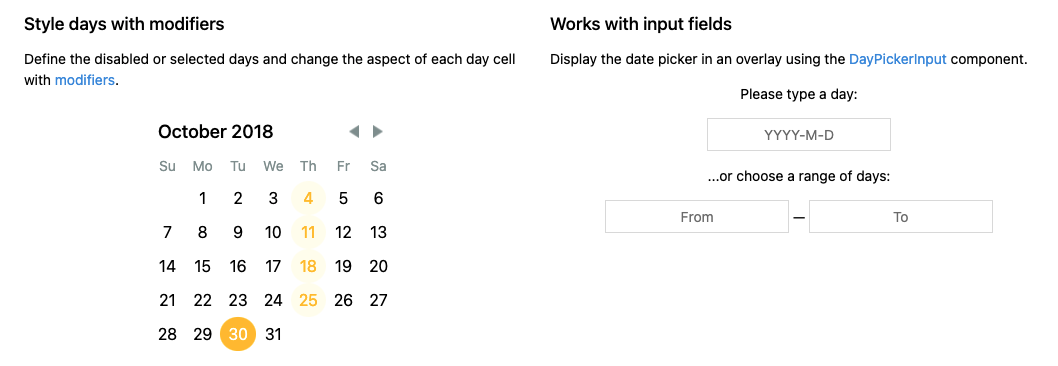
3. react-day-picker

- license: MIT
- weekly download : 419,106
- last publish: 3 days ago
- 장점
- 문서화가 잘 되어 있음
- 범용적으로 사용됨
- input을 함께 사용할 경우와 그렇지 않을 경우 둘 다 제공
- 커스텀 기능 다양하게 제공
- 단점
- 잘 모르겠음
react-day-picker도 문서화가 잘 되어 있고 많이 적용하는 라이브러리 인듯하다.
특이점으로는 DayPicker와 DayPickerInput 두가지 컴포넌트를 제공하여 달력만 사용할 경우와, Input tag과 함께 사용할 경우 두 컴포넌트를 나누어 제공한다는 것이다.
react-datepicker와 고민하다가, 추후 확장성을 고려했을때 reacte-datepicker가 조금 더 다양한 custom 기능을 제공하고 있어 유리하다고 판단했다.
4. Material-UI date and time pickers

- license: MIT
- 장점
- 다양한 props 제공
- MUI팀에서 만들었기 때문에 신뢰하고 쓸 수 있다(?)
- 단점
- input만 전달 가능(custom icon 사용 불가)
custom calendar icon을 사용할 수 없었기 때문에 사용할 수 없었다. 기존에 mui를 사용하고 있었다면 충분히 고려해볼 만한 옵션이라고 생각한다.
5. ANT Date-picker

- license: MIT
커스텀 인풋과 함께 사용 불가하여 패스하였다.
reference
마치며
date picker 라이브러리를 직접 사용해보기도 하고, 내부 구현이 어떻게 되어있는지 들여다 보기도 하면서 재미있게 작업했던 것 같다.
사용해보여 작성한 코드를 codeSandbox에 공유해놓았으니, 필요한 분들은 참고하셔도 좋을 듯 하다 :)
