1. 현재 상황
현재 예외처리를 추가한 상황이다. 하지만 문제가 발생하였디.
2. 문제상황
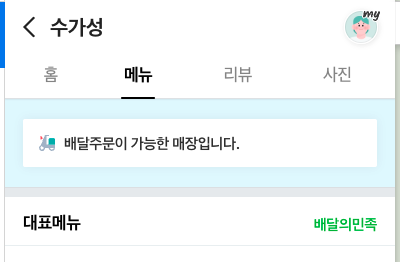
puppeteer 이미지

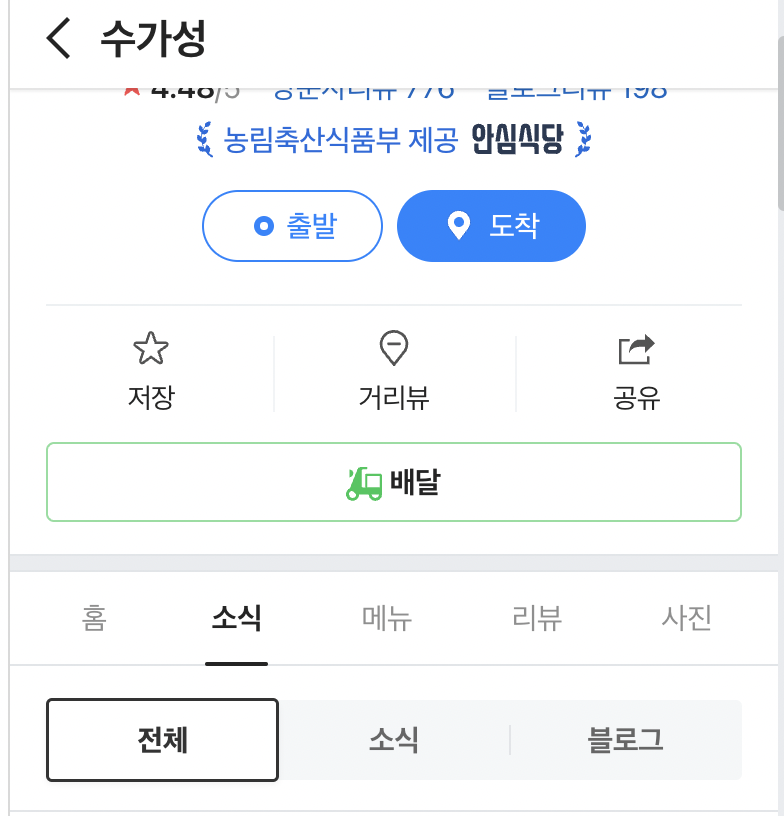
실제 검색 이미지

위 사진들을 보면 현재 메뉴 탭의 위치가 다르다. 그래서 인지 분명 puppeteer 실행 화면을 보면 메뉴버튼을 누르고 메뉴의 정보를 가져 오는것 같지만, content를 확인해 보면 소식을 누른 정보를 가져온 것을 확인 할 수 있다. 이에 대한 예외처리가 더 필요해 보인다.
3. 문제 발견

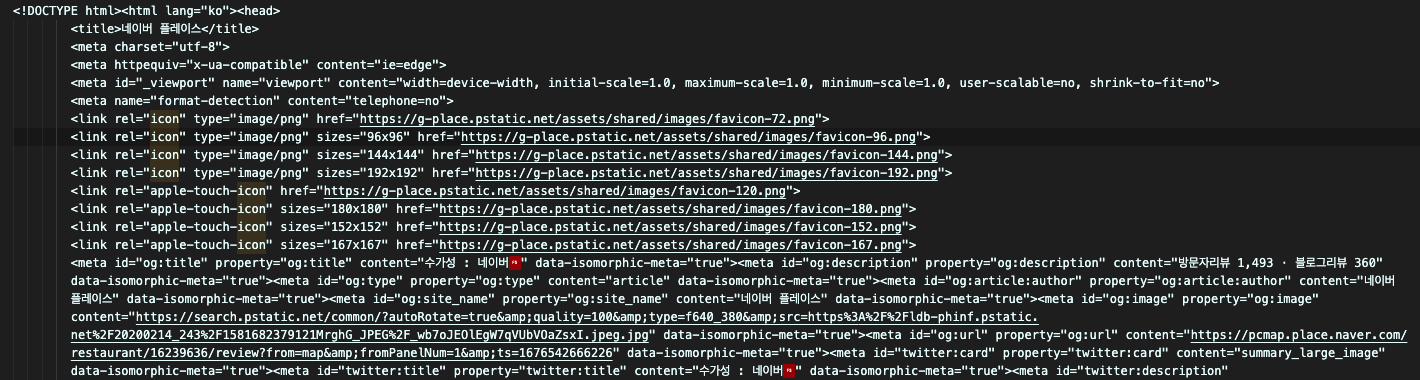
현재 지정한 iframe의 content를 보니 entryIframe가 아닌 searchIframe을 잡아오고 있다.
frame = await page.waitForFrame(async frame => {
return frame.name() === 'entryIframe';
});코드에도 보이다 싶이 분명 name가 entryIframe인 것을 잡아오고 있는데 말이다.
4. 문제 해결
const element = await frame.waitForSelector('.fvwqf');
await element.click();
await frame.waitForNavigation();클릭 이벤트 이후 waitForNavigation 함수를 실행시켜주니 정상적으로 frame을 잡아온다.
