1. 할 일
저번 과정을 통해 가게들의 메뉴정보를 가져오는데 성공했다. 이제 DB를 연결해서 DB에 그 메뉴 정보들을 저장하고자 한다.
2. MySQL 연결
현재 노트북에 mysql이 깔려 있는 상황이므로 npm에서 mysql연결 라이브러리를 설치하고 db를 연결해 보자.
npm install --save mysql2// get the client
const mysql = require('mysql2');
class DB {
constructor() {
this.connectionInfo = {
host: 'localhost',
port: '3306',
user: 'root',
password: '123123123',
database: 'powerfulDaegu'
};
this.connection = mysql.createConnection(this.connectionInfo);
this.connection.connect();
}
test() {
const testQuery = "SHOW TABLES;";
this.connection.query(testQuery, function (err, results, fields) { // testQuery 실행
if (err) {
console.log(err);
}
console.log(results);
});
}
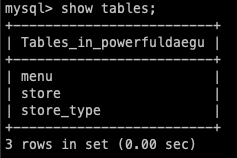
}테스트 결과 정상적으로 연결됨을 볼 수 있었다.
3. query 작성

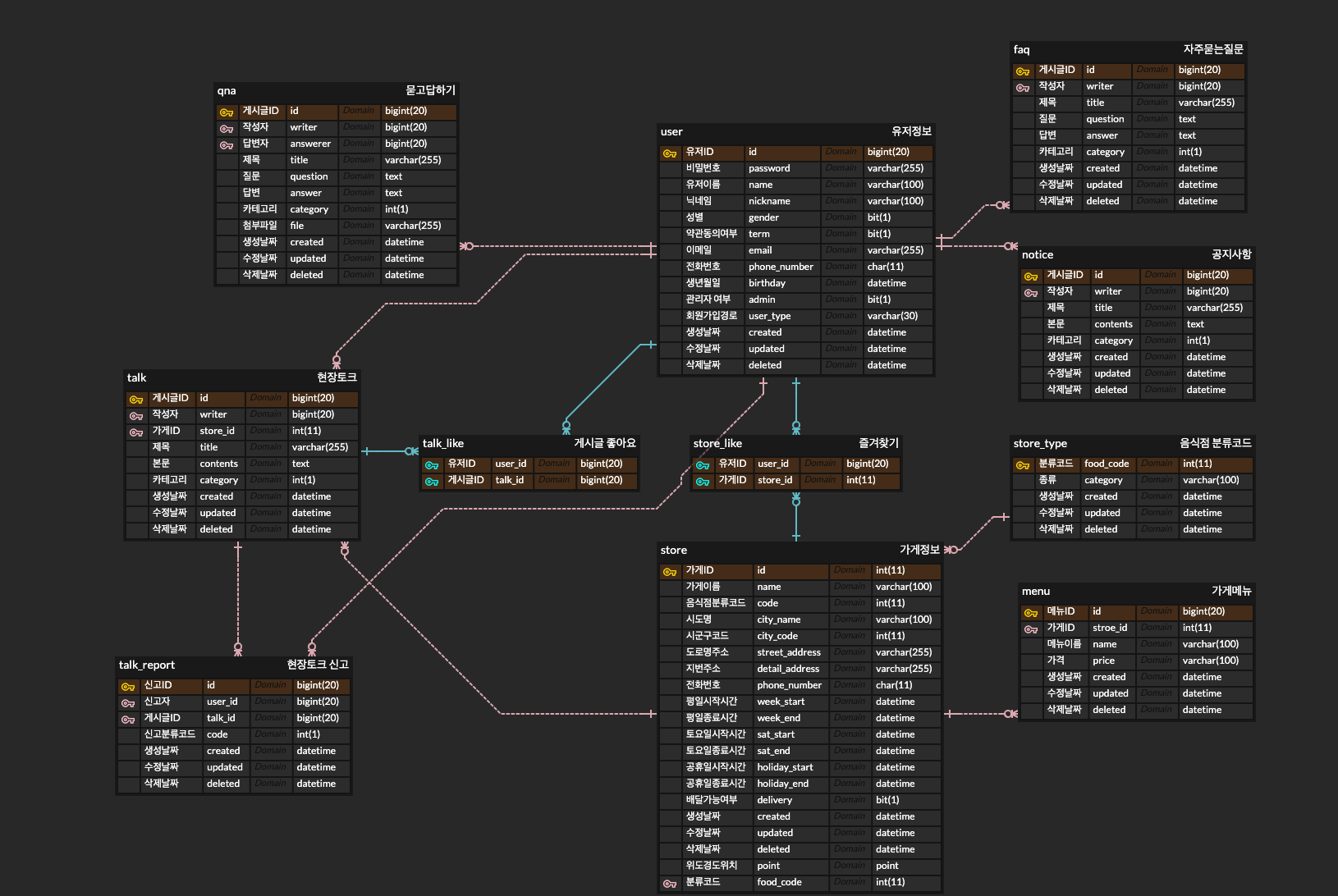
데이터를 저장하기 전에 erd에서 추출한 정보로 메뉴정보를 저장하는데 필요한 table을 생성해 보자.
CREATE TABLE `store` (
`id` int(11) NOT NULL PRIMARY KEY,
`food_code` int(11) NOT NULL,
`name` varchar(100) NULL,
`city_name` varchar(100) NULL,
`city_code` int(11) NULL,
`street_address` varchar(255) NULL,
`detail_address` varchar(255) NULL,
`phone_number` varchar(30) NULL,
`week_start` char(4) NULL,
`week_end` char(4) NULL,
`sat_start` char(4) NULL,
`sat_end` char(4) NULL,
`holiday_start` char(4) NULL,
`holiday_end` char(4) NULL,
`delivery` bit(1) NULL,
`created` datetime NULL,
`updated` datetime NULL,
`deleted` datetime NULL,
`point` point NULL
);
CREATE TABLE `menu` (
`id` bigint(20) NOT NULL AUTO_INCREMENT PRIMARY KEY,
`stroe_id` int(11) NOT NULL,
`name` varchar(100) NULL,
`price` varchar(100) NULL,
`created` datetime NULL,
`updated` datetime NULL,
`deleted` datetime NULL
);
CREATE TABLE `store_type` (
`food_code` int(11) NOT NULL,
`category` varchar(100) NULL,
`created` datetime NULL,
`updated` datetime NULL,
`deleted` datetime NULL
);
현재 기준으로 menu, store, store_type만 있으면 될 것 같아 3개의 테이블만 생성 하였다.
가장 먼저 크롤링 없이 저장 할 수 있는 store_type 부분부터 데이터를 저장해 보겠다.
10:치킨/찜닭, 11:중식, 12:분식, 13:한식, 14:찜/탕, 15:피자, 16:족발/보쌈, 17:패스트푸드, 18:돈까스/일식, 19:도시락/죽, 20:카페/디저트, 21:아시안/양식, 22:반찬/신선, 23:편의점
saveStroeType() {
const storeType = this.storeType;
for(const key in this.storeType) {
const code = parseInt(key);
const query = `INSERT INTO store_type (food_code, category) VALUES (${code}, '${storeType[key]}');`
this.connection.query(query, function(err, results, fields) {
if(err) {
console.log(err);
}
console.log(results);
console.log(fields);
})
}
}
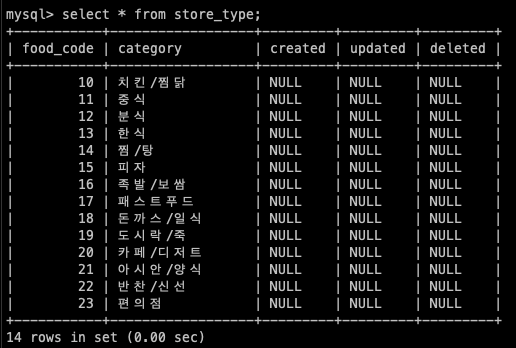
정상적으로 저장 되었음을 확인할 수 있다. 이제는 가게 정보를 저장하는 query를 작성해 보자
saveStore(id, food_code, name, city_name, city_code, street_address, detail_address, phone_number, week_start, week_end, sat_start, sat_end, holiday_start, holiday_end, delivery, lat, lon) {
let result;
delivery = delivery === "Y" ? "1" : 0;
const query = `INSERT INTO store (id, food_code, name, city_name, city_code, street_address, detail_address, phone_number, week_start, week_end, sat_start, sat_end, holiday_start, holiday_end, delivery, point)
VALUES (${id}, ${food_code}, '${name}', '${city_name}', ${city_code}, '${street_address}', '${detail_address}', '${phone_number}', ${week_start}, ${week_end}, ${sat_start}, ${sat_end}, ${holiday_start}, ${holiday_end}, ${delivery}, ST_GeomFromText('POINT(${lat} ${lon})'));`
this.connection.query(query, function(err, results, fields) {
if(err) {
console.log(err);
}
console.log(results);
console.log(fields);
result = results;
});
return result;
}
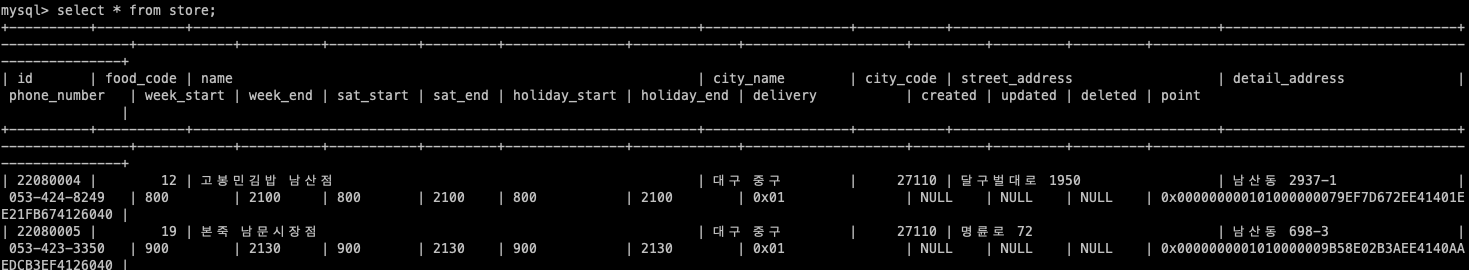
확인결과 정상적으로 저장 되었다.
