
컴포넌트란 UI 또는 기능을 부품화해서 재사용을 가능하게 하는 것이다.
우리가 게시판을 만든다고 가정했을 때, 게시물의 형태는 모두 동일하고 세부적인 내용만 달라지는 것을 확인할 수 있다. 그때 게시물의 형태를 매번 새로 만드는 것보다는 하나의 컴포넌트를 만들고 필요할 때마다 재사용 한다면 훨씬 효율적일 것이다.
(내부 데이터와 이미지만 바꿔주면 된다.)
그럼 컴포넌트는 ctrl+c / ctrl+v 인가?
답은 아니다. 컴포넌트는 복사, 붙여넣기와는 다른 개념이다.
예를 들어 모든 UI를 노란색으로 변경하려고 한다면
복사, 붙여넣기의 경우 코드를 직접 하나하나 수정해야 하지만, 컴포넌트는 원본 하나를 만들어서 뿌려주는 개념이므로 원본만 변경하면 모두 동일하게 적용된다.
또한, 세부내용에 해당하는 각각의 데이터는 각 컴포넌트에 맞게 변경하여 사용이 가능하다.
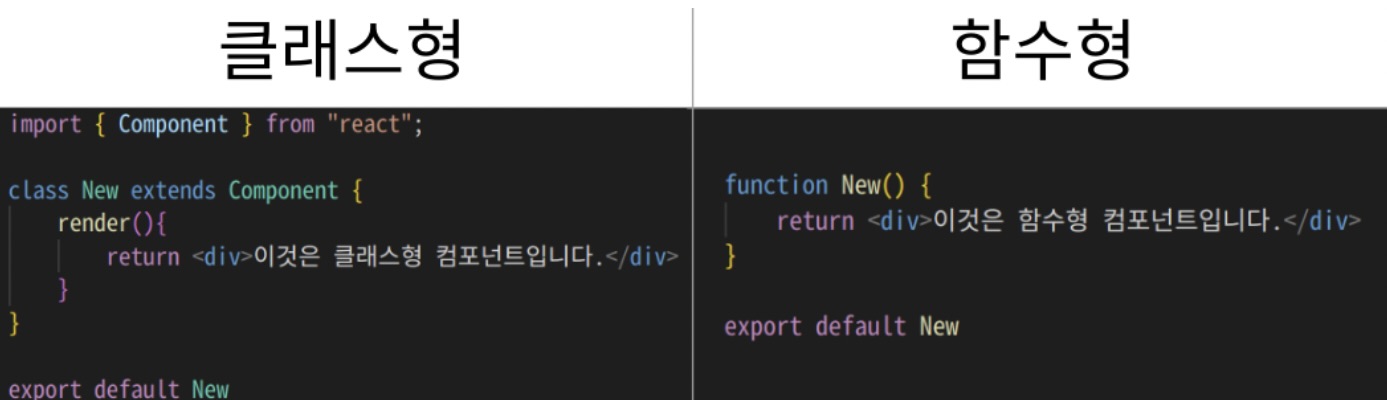
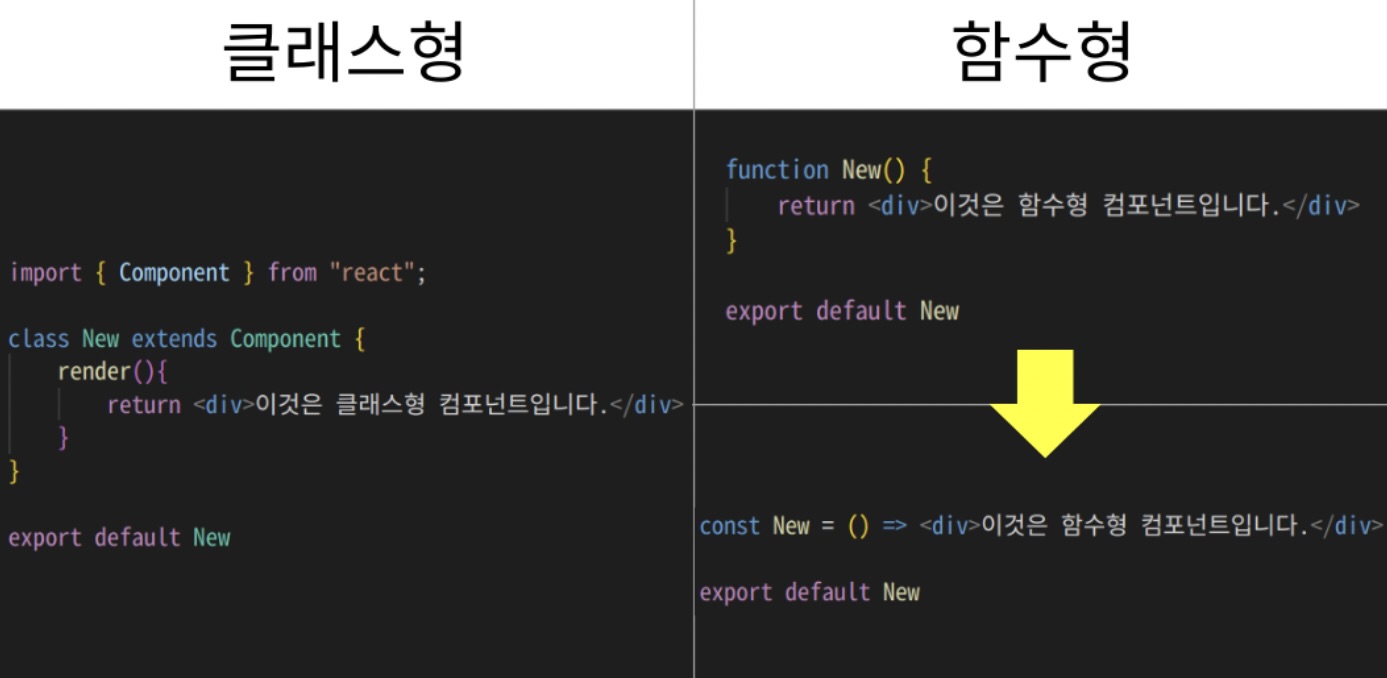
클래스형 컴포넌트 vs 함수형 컴포넌트
React에서 컴포넌트 작성 방법은 크게 두 가지가 있다.

React는 처음에 클래스형 방법만 존재했다. 하지만 클래스형은 어렵고, 복잡해서 이후에 컴포넌트 방법이 추가되었다. 최근에는 많은 기업이 함수형 컴포넌트를 주로 사용한다. 하지만, 기존에 이미 만들어진 서비스들은 클래스형으로 되어있는 경우도 많으므로, 클래스형도 알아둘 필요가 있다.

함수형은 화살표함수로도 적용이 가능하다.
React-Hooks
함수형 컴포넌트가 클래스형 컴포넌트보다 훨씬 간단하다는 것을 앞서 확인했다.
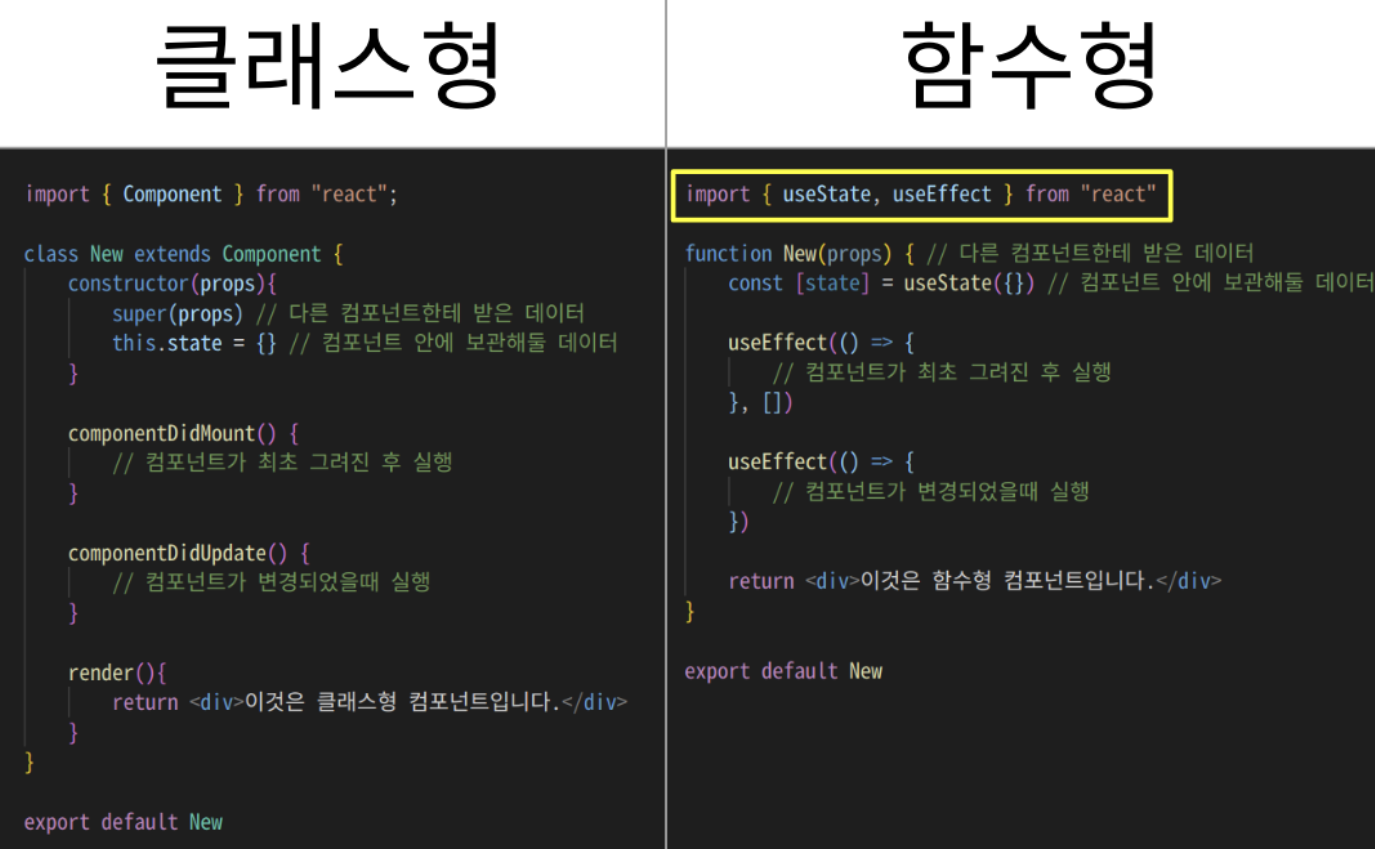
하지만, 함수형 컴포넌트 자체만으로는 클래스형 컴포넌트의 모든 기능을 흉내낼 수 없다.
그래서 React에서 함수형 컴포넌트에서도 클래스형 컴포넌트와 동일한 기능을 사용할 수 있도록 도구를 만들어줬는데, 이 도구를 Hooks(훅)이라고 부른다.
대표적인 Hooks에는 useState, useEffect가 있다.
이런 훅들을 사용하기 위해서는 import { 사용할 훅 } from "react"를 적어주어야 한다.

state (state, setState, useState)
state란 리액트 컴포넌트에서 데이터를 담기 위한 상자이다.
다시 말해, state는 컴포넌트에서 사용하는 변수인 것이다.
-state: 컴포넌트에서 사용하는 변수
-setState: 컴포넌트에서 사용하는 변수를 바꿔주는 기능
-useState: 컴포넌트에서 사용하는 변수를 만들어주는 기능
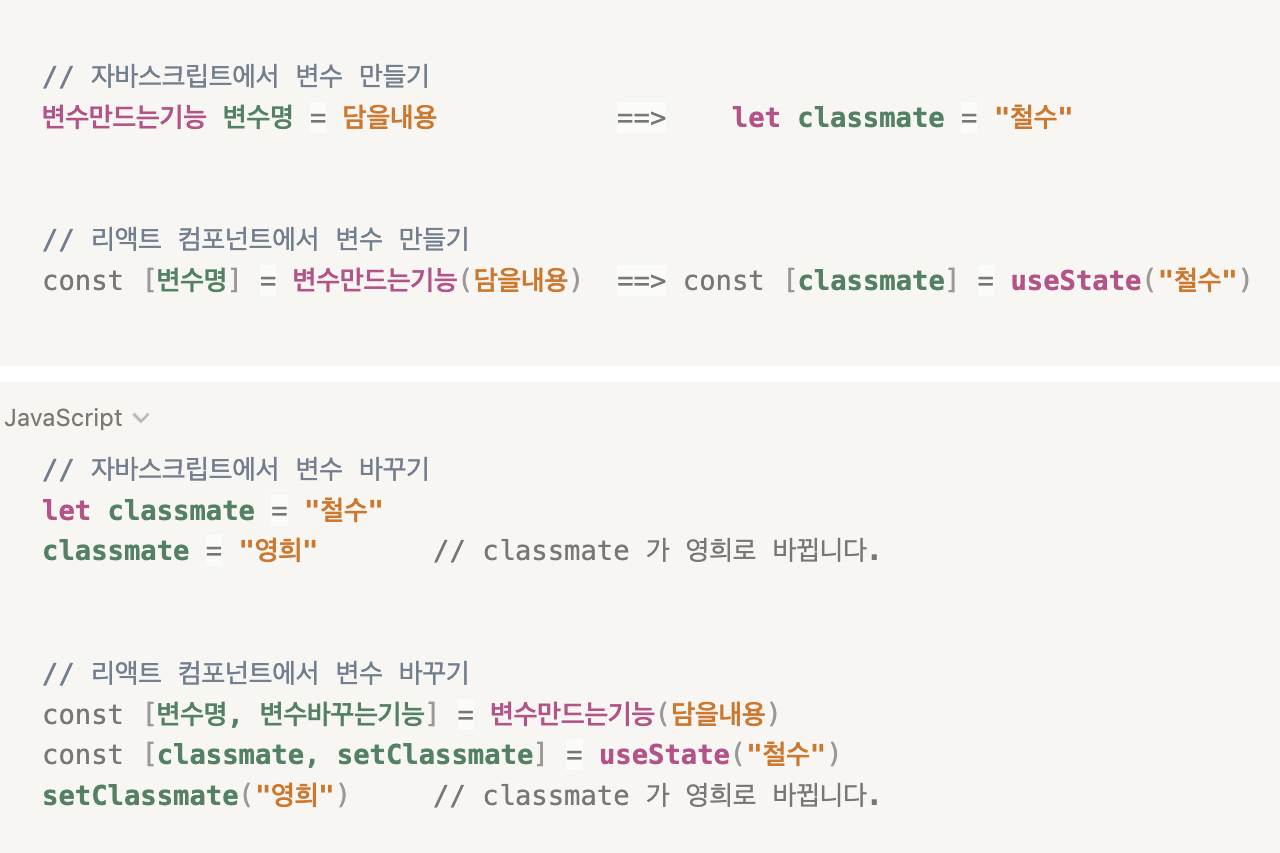
리액트 컴포넌트에서 변수를 만들고, 변경하는 방법은 아래와 같다.

그럼 리액트에서 왜 let을 사용하지 않고 state를 변수로 사용하는 것일까?
let을 사용하면 document.getElementById를 사용해서 변수에 담긴 값에 접근할 수 있다. 하지만 이런 식으로 모든 변수에 접근하려면 매우 번거롭고, 코드의 가독성도 떨어진다. 또한, 변수의 값을 변경하려면 직접 하나씩 변경해줘야 하기 때문에 효율적이지 않다. 또한 그렇게 변수의 값을 변경해도 화면에는 반영이 되지 않는다.
이러한 문제점들을 state를 사용하면 해결할 수 있기 때문에 state를 사용하는 것이다.
오늘의 결론은
-컴포넌트란 UI 또는 기능을 부품화해서 재사용을 가능하게 하는 것이다.
-React에서 컴포넌트 작성 방법은 클래스형 컴포넌트, 함수형 컴포넌트 두 가지가 있다.
-React에서 함수형 컴포넌트에서도 클래스형 컴포넌트와 동일한 기능을 사용할 수 있도록 도구를 만들어줬고, 이 도구를 Hooks(훅)이라고 부른다.
-대표적인 Hooks에는 useState, useEffect가 있다.
-state를 사용하면 let을 사용했을 때 발생하는 문제들을 해결할 수 있다.
