float 속성은 이미지와 텍스트를 배치하기 위해 사용합니다.
이미지가 왼쪽에 배치되고 텍스트는 이미지를 감싸면서 배치되는 것이 플롯입니다.
예전에는 플롯을 이용해 레이아웃 배치에도 사용했었지만 이것은 플롯의 순수 목적에 어긋났었죠
이제는 flex를 통해 웹사이트의 레이아웃을 아주 쉽게 구성할 수 있게 되었습니다.
정리하자면 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성입니다.
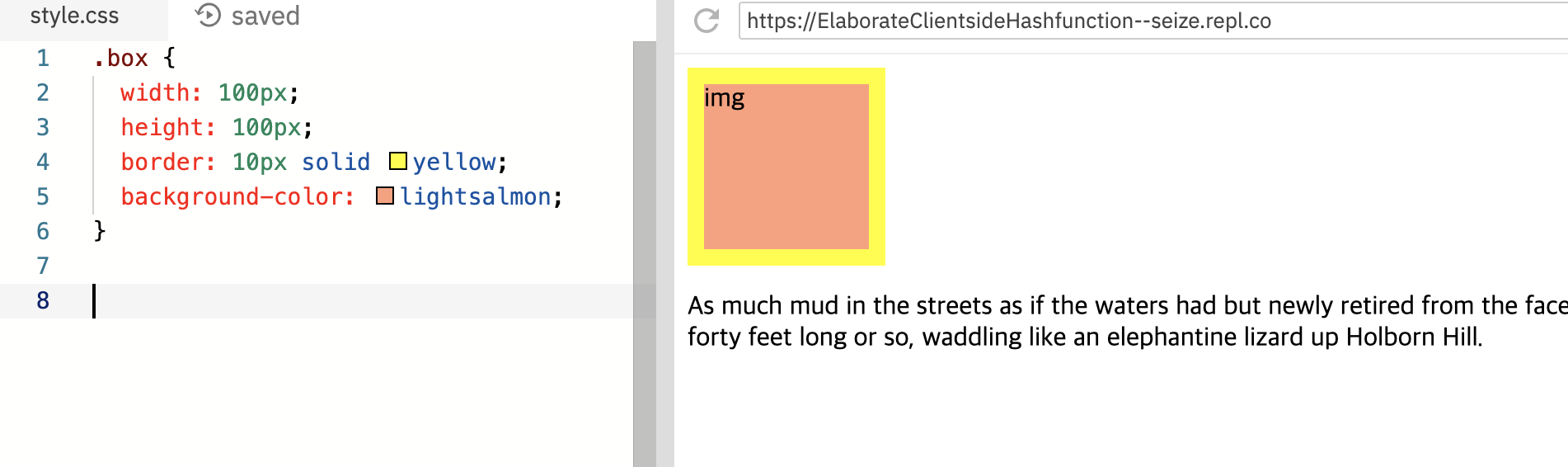
float를 주기 전에는 이미지와 텍스트 사이의 공간이 낭비되는 모습을 보이고 있습니다.

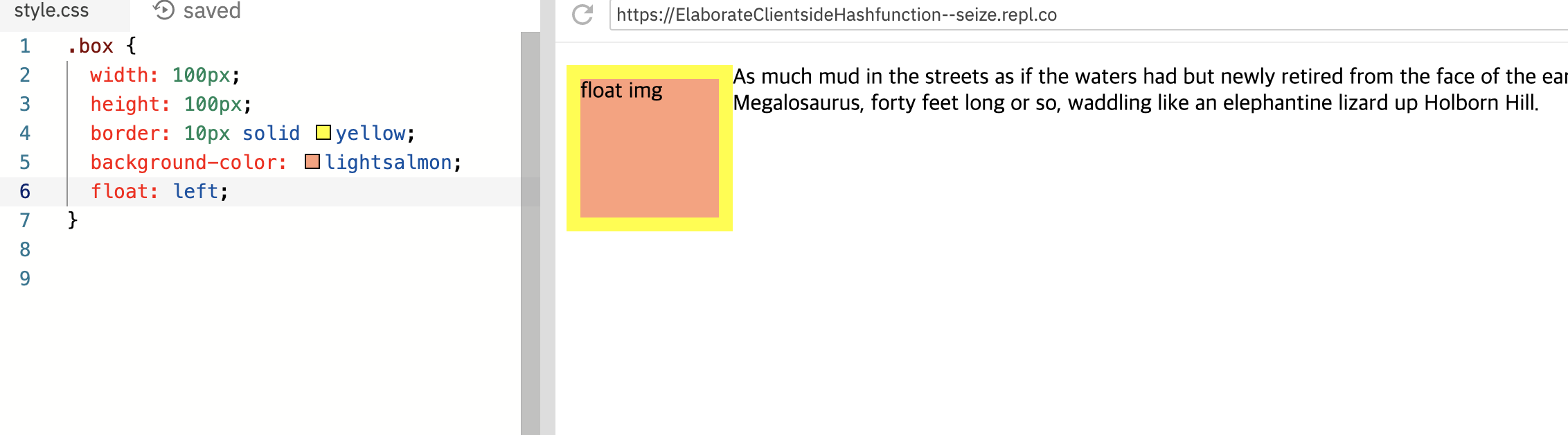
자! float: left 를 주게 되면! Boom!
이미지가 왼쪽에 위치하고 텍스트가 이미지 바로 옆으로 이어지는 모습을 볼 수 있습니다.
어때요 어떻게 사용하는지 감 잡으셨나요?

CSS Float 는 여기까지입니다:)
제 글이 조금이라도 도움이 되었으면 좋겠습니다.
읽어주셔서 감사합니다.
Seize the day!