안녕하세요! 씨즈~~ 입니다:)
오늘은 CSS Position에 대해서 알아봅니다.
혹시.. 웹사이트를 보시면 박스가 눈에 들어오시나요? 여러 박스로 구성된 레이아웃이 그려지시나요?
한 번 웹사이트 하나를 정해서 살펴보세요! 여기는 header, 아래는 navigation 등 많은 박스들이보일 수도 있고 몇 개 밖에 안보이실 수 있는데요.
이렇게 웹사이트에 보여지는 콘텐츠들은 박스에 담겨있습니다. 그것도 적재적소에 말이죠!
우리는 CSS position 이라는 속성을 가지고 박스를 자유자재로 위치시킬 수 있습니다.
박스를 자유자재로 배치시킬 수 있다는 말은 웹사이트의 레이아웃을 만들 수 있다는 것입니다:)
이렇게 css에서 중요한 개념 중 하나인 position 속성! 더 알아봅시다.
position은 static, relative, absolut, fixed 이렇게 4개의 속성 값이 있습니다.
그리고 position은 기본값으로 static을 가지는데 이 친구는 html에서 우리가 정의한 순서대로 브라우져에 자연스럽게 보여지는 것을 의미합니다.
그래서 박스 위치를 조정하기 위해 position 값으로 relative, absolute, fixed 이용합니다.
1. relative
relative는 원래 있어야 하는 자기 자리에서 조정 값 만큼 이동합니다.
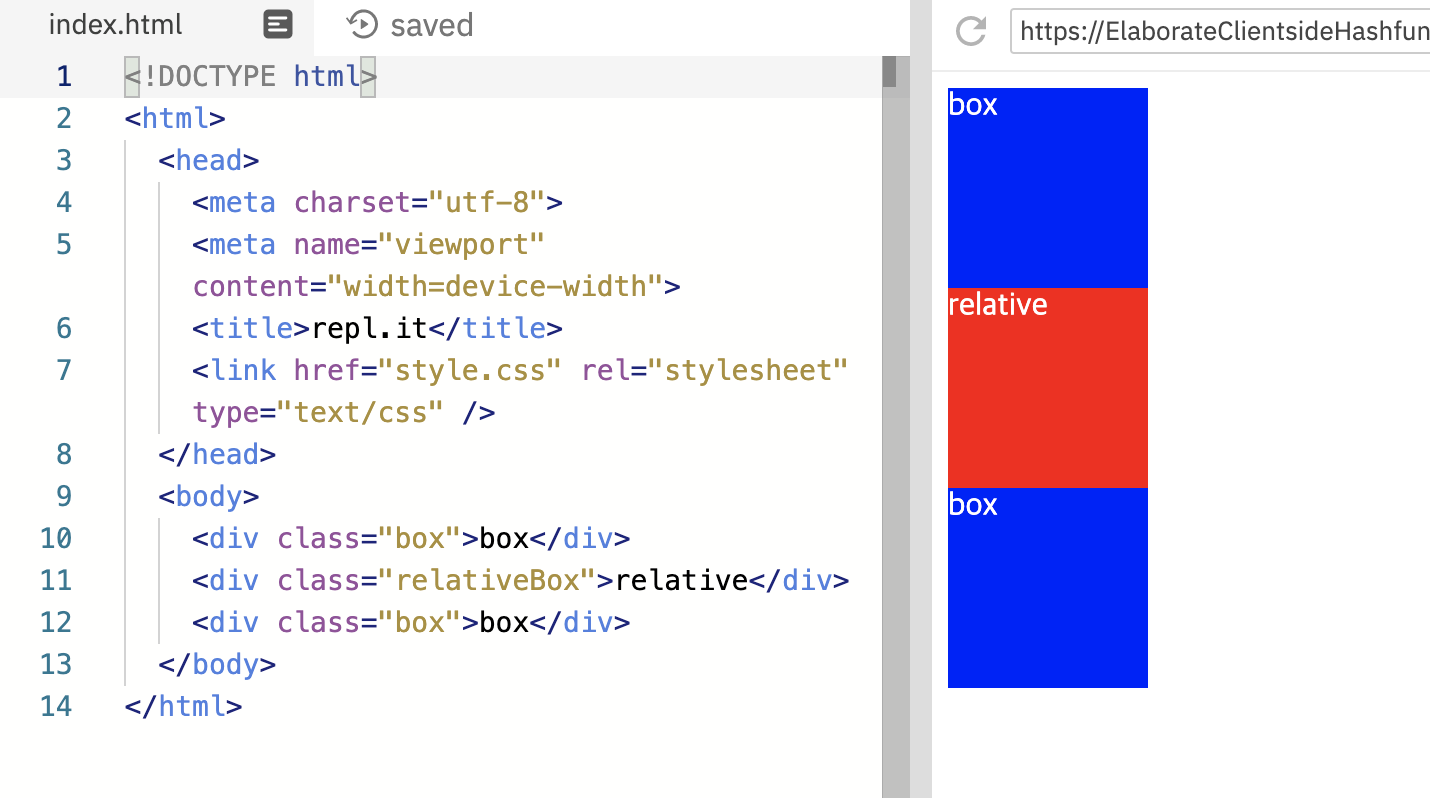
아래 3개 박스가 보이시죠? position의 기본값이라고 보시면 됩니다.
이제 여기서 position: relative를 사용하여 빨강색 박스만 이동시켜볼게요!

Boom!
이렇게 원래 위치에서 위에서 50px만큼, 왼쪽에서 50px만큼 떨어져서 이동된 것을 볼 수 있습니다.
여러분도 한 번 직접 코드를 쳐서 비교해보세요. 재밌지 않나요?ㅎㅎ
top, right, bottom, left 속성을 사용해서 박스를 이동시킬 수 있습니다.

2. absolute
absolute는 자신이 속해 있는 부모태그(박스)를 기준으로 이동됩니다.
그런데 부모태그에 position: relative가 안되어 있으면 relative를 찾아서 이동하게 되고 relative가 없으면 body를 기준으로 이동하게 됩니다.
그렇기 때문에 내가 부모태그 안을 기준으로 이동하고 싶다면, 부모태그에 position: relative를 주고 나 자신에게 position: absolute를 사용하면 됩니다.
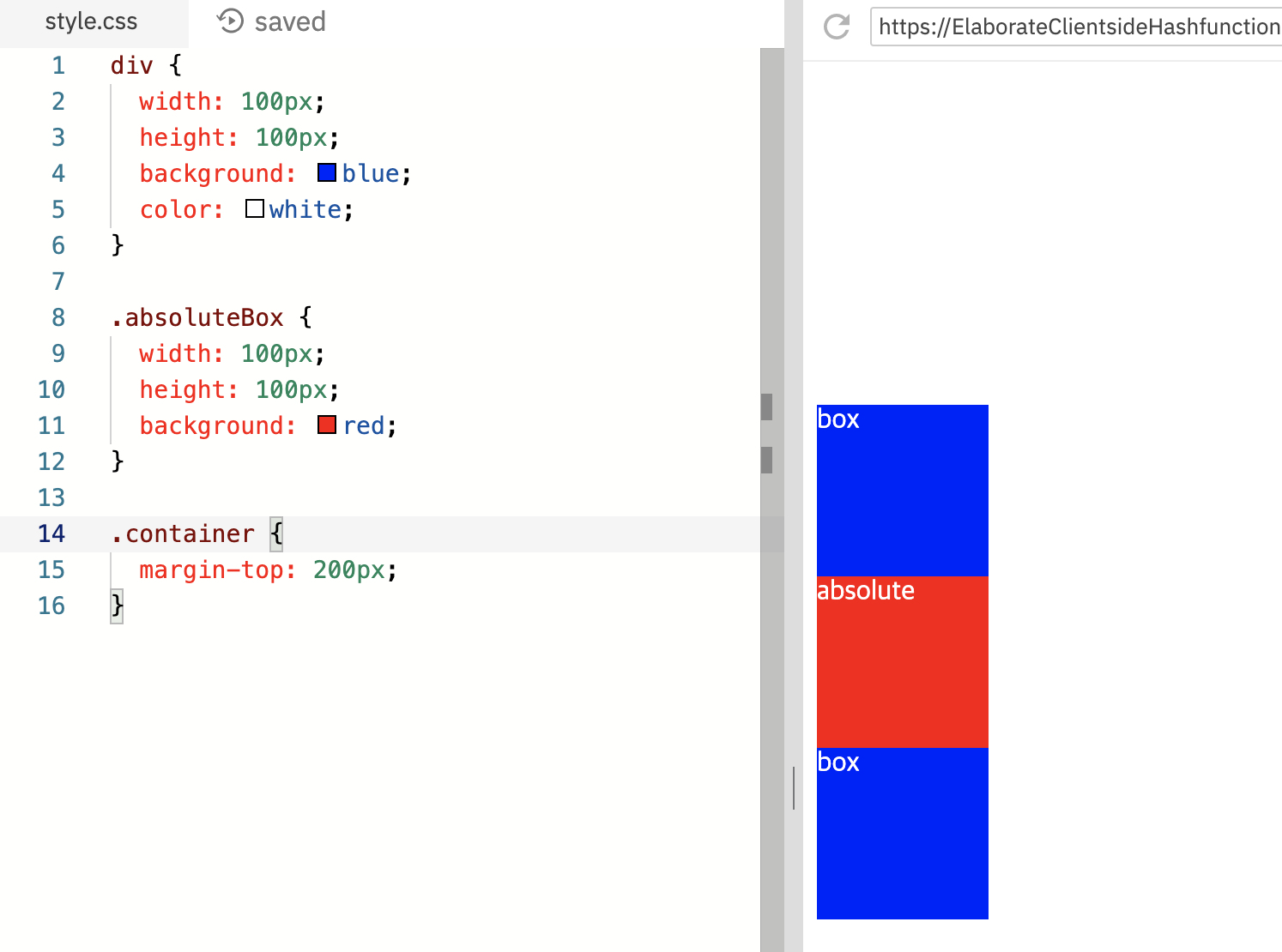
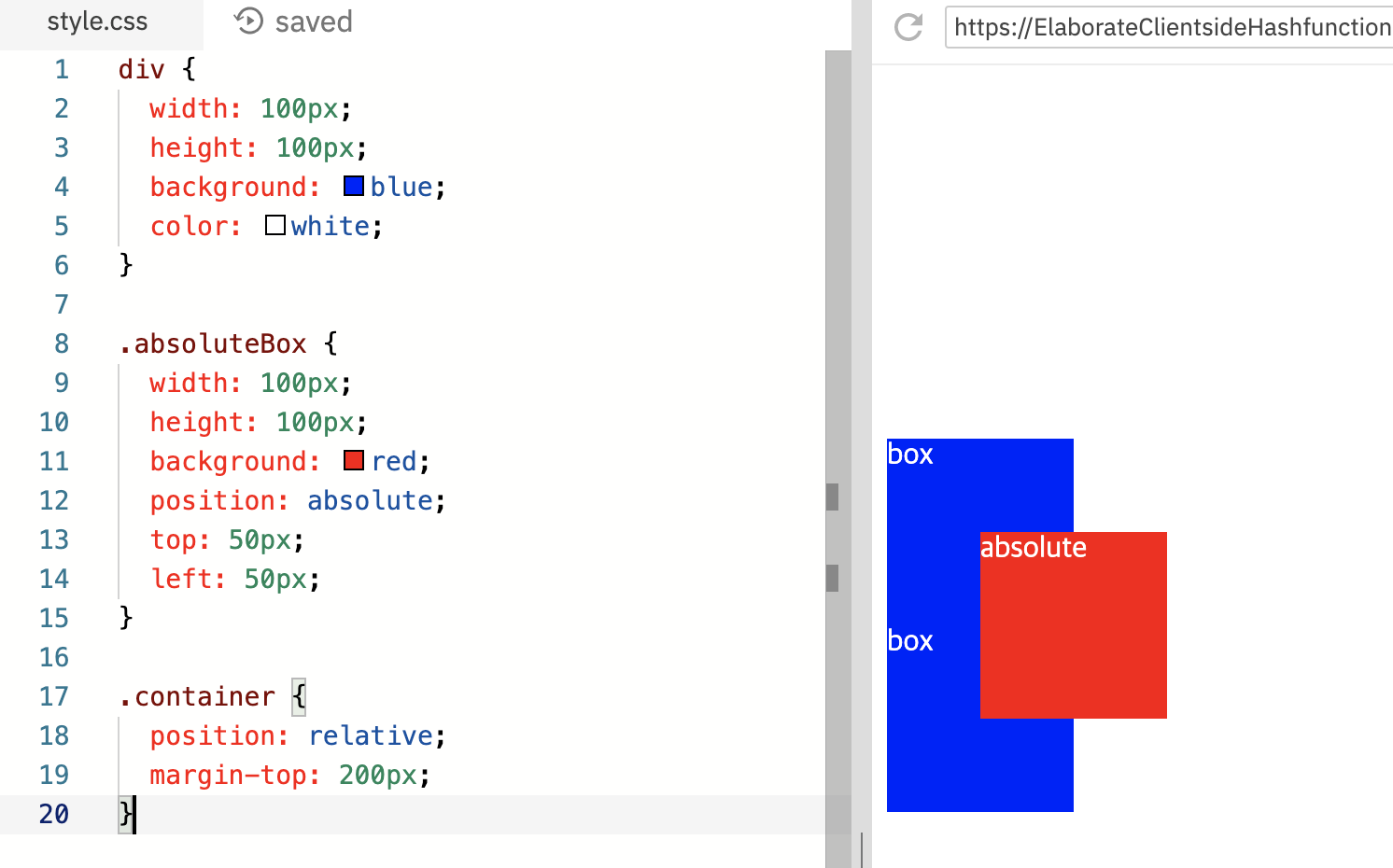
absolute를 container안에 담아놨어요. 이제 position: absolute를 사용해볼까요?

Boom!
relative와 동일한 값을 주었지만 다르게 이동한 모습을 볼 수 있죠?
자신이 속해 있는 박스를 기준으로 해서 이동했고, 그리고 빈 자리 또한 다른 박스가 차지하는 모습을 볼 수 있습니다^^

3. fixed
fixed는 자신이 속해 있는 박스에서 벗어나, body를 기준으로 조정 값 만큼 이동하게 됩니다.
그리고 말 그대로 고정됐다는 뜻입니다. 또한 absolute는 position 값으로 relative를 가진 부모태그(자신이 속한 박스)가 필요했지만, fixed는 자신이 속해지는 부모나 박스가 필요 없습니다.
그 이유는 fixed는 보여지는 화면을 기준으로, 즉 body를 기준으로 움직이기 때문입니다.
바로 position:fixed를 사용한 모습을 보여드릴게요!
Boom!
자신이 속해있는 container에서 벗어나 화면 기준(body)으로 이동한 모습을 볼 수 있습니다.
신기하지 않나요? 이렇게 포지션의 값에 따라 이동하는 위치가 바뀌기 때문에 적절한 포지션 값을 잘~~이용하면 박스 위치를 자유자재로 이동시킬 수가 있습니다^^

[CSS] Position 은 여기까지입니다:)
제 글이 조금이라도 도움이 되었으면 좋겠습니다.
읽어주셔서 감사합니다.
Seize the day!