css
1.[CSS] Border

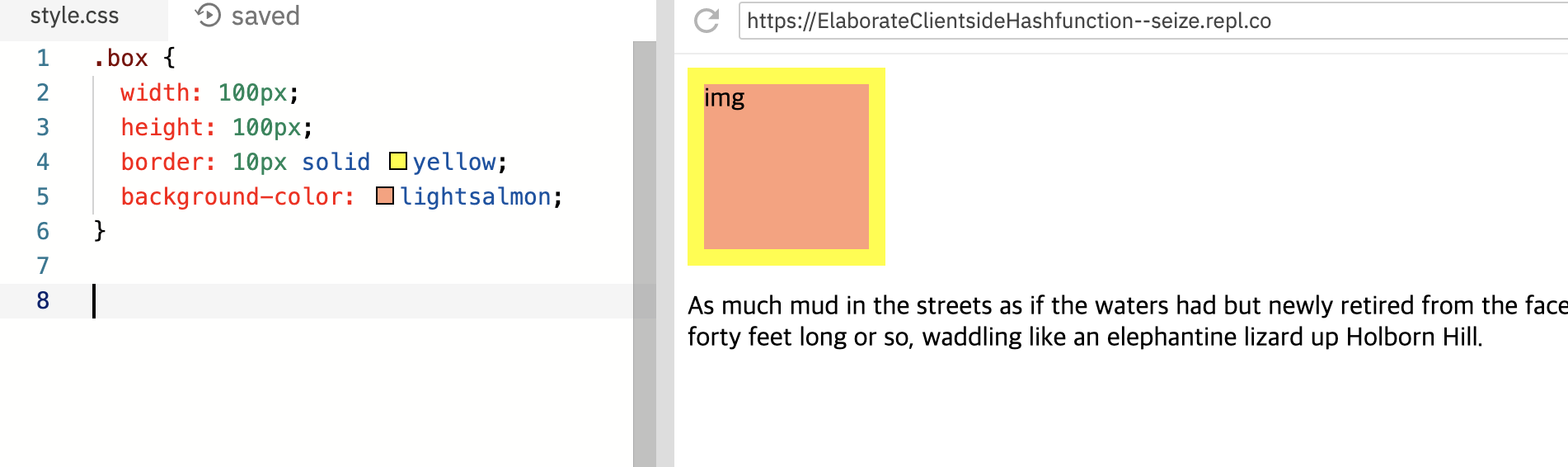
border는 테두리를 디자인하는 css 속성입니다. > 사용 방법은 간단합니다. border: 두께 선스타일 석색상;
2.[CSS] Border 추가 팁!

안녕하세요! seize에요:)border로 활용할 수 있는 추가 팁을 가지고 왔습니다.border-bottom을 활용한 밑줄 커스터마이징입니다! 텍스트에 밑줄을 치고 싶다면 text-decoration: underline; 을 사용하면 됩니다. 간단하죠? 하지만 간단한
3.[CSS] Selector

안녕하세요! Seize~ 입니다:) 재즈 좋아하시나요? 저는 지금 chet baker 노래를 들으며 velog를 쓰고 있어요. 한 번 들어보시길! 우선 선택자(selector)가 무엇인가요?쉽게 설명하면 CSS 효과를 누구에게 줄건지 즉, 어떤 tag를 가진 eleme
4.[CSS] Position

안녕하세요! 씨즈\~~ 입니다:) 오늘은 CSS Position에 대해서 알아봅니다. 혹시.. 웹사이트를 보시면 박스가 눈에 들어오시나요? 여러 박스로 구성된 레이아웃이 그려지시나요?한 번 웹사이트 하나를 정해서 살펴보세요! 여기는 header, 아래는 navigati
5.[CSS] Float

예전에는 플롯을 이용해 레이아웃 배치에도 사용했었지만 이것은 플롯의 순수 목적에 어긋났었죠이제는 flex를 통해 웹사이트의 레이아웃을 아주 쉽게 구성할 수 있게 되었습니다.float를 주기 전에는 이미지와 텍스트 사이의 공간이 낭비되는 모습을 보이고 있습니다. 이미지가
6.[CSS] 하위 요소 선택하기

CSS 선택자를 사용하여 특정 요소의 하위 요소에 스타일을 적용하는 방법은 여러 가지가 있습니다. 여기에는 몇 가지 주요 방법들이 있습니다.위 코드는 div의 직접적인 자식인 p 태그에만 스타일을 적용합니다.위 코드는 div 내부의 모든 p 태그(직접적인 자식 뿐만 아