오늘 배운 내용은 레퍼런스 분석에 대한 내용이었습니다!
배우면서 어떤 어플은 '아 이런 부분 쓰면서 불편했었는데 이러한 원칙에 맞지 않아서 그랬구나,, ' 하는 것을 알 수 있었습니다.
또, 앱을 쓰면서 많이 봐왔지만 어떠한 명칭으로 불리는 건지 몰랐는데 어떠한 용어로 어떠한 역할을 하는 요소들인지도 알게 되었습니다! 오늘 배운 레퍼런스 분석내용 정리하면서 한번 더 복습 해볼게요!

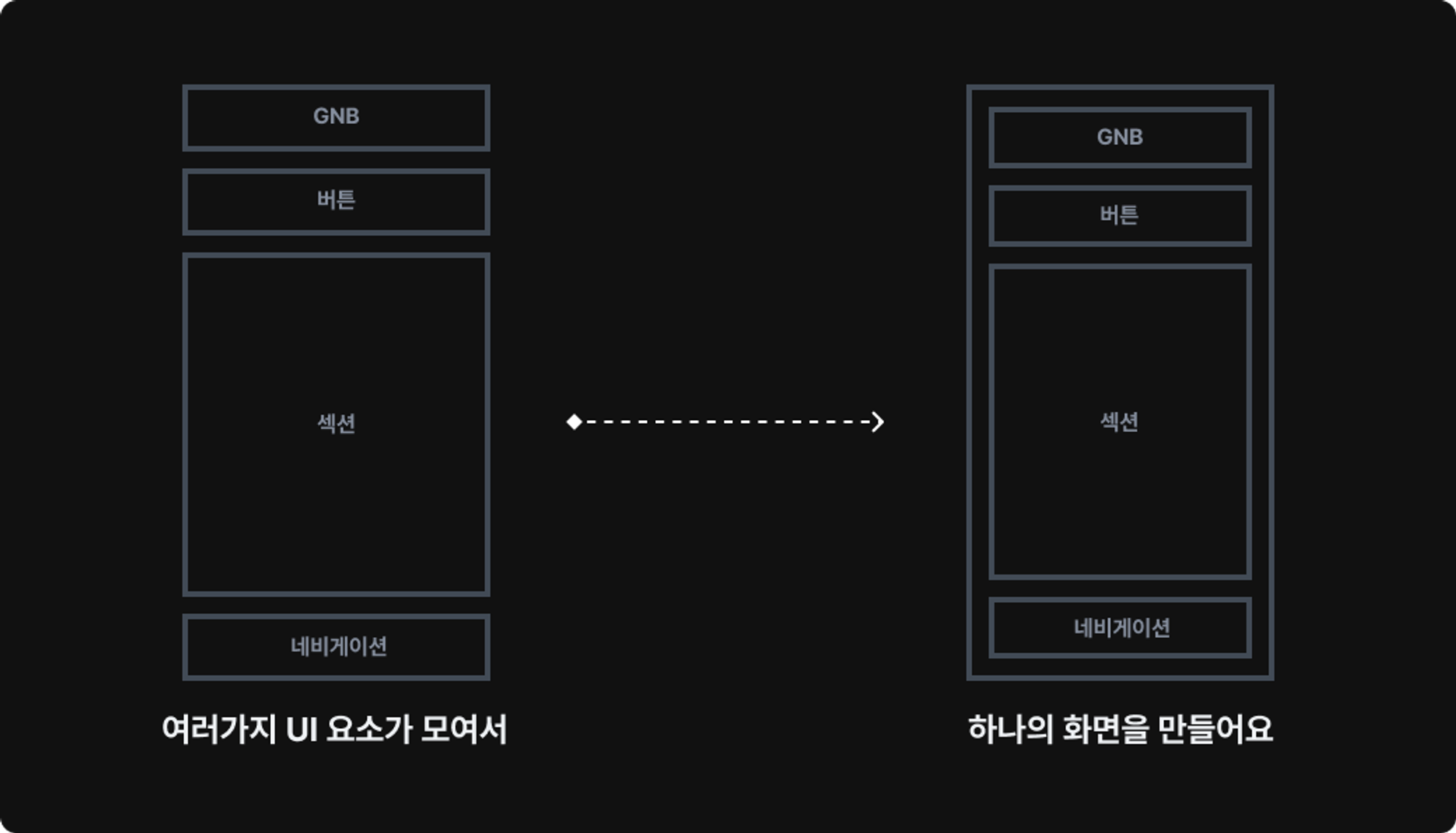
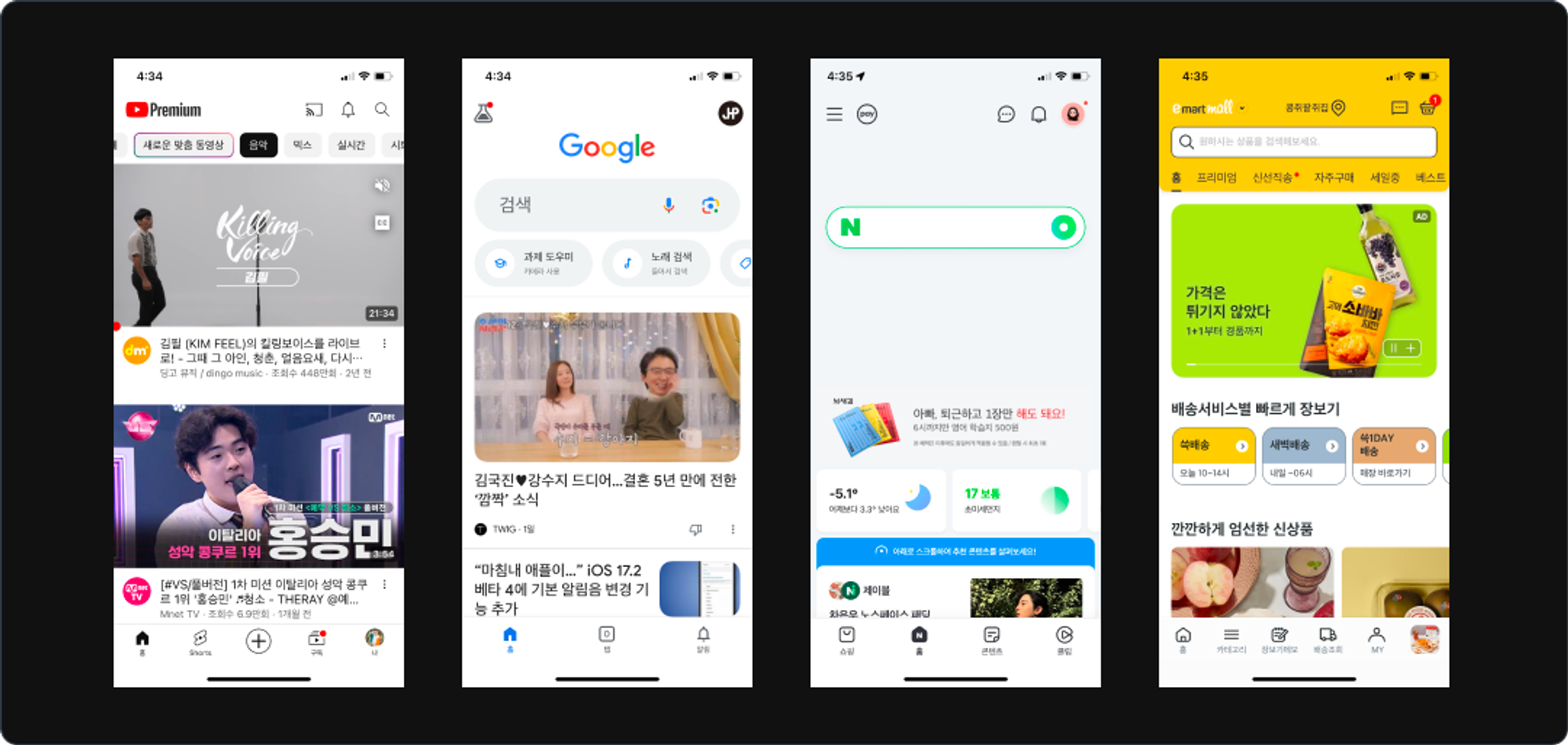
1) 화면 구조 분석
화면이 각각 어떤 요소들로 구성되어 있는지 분해해 보는 단계예요.

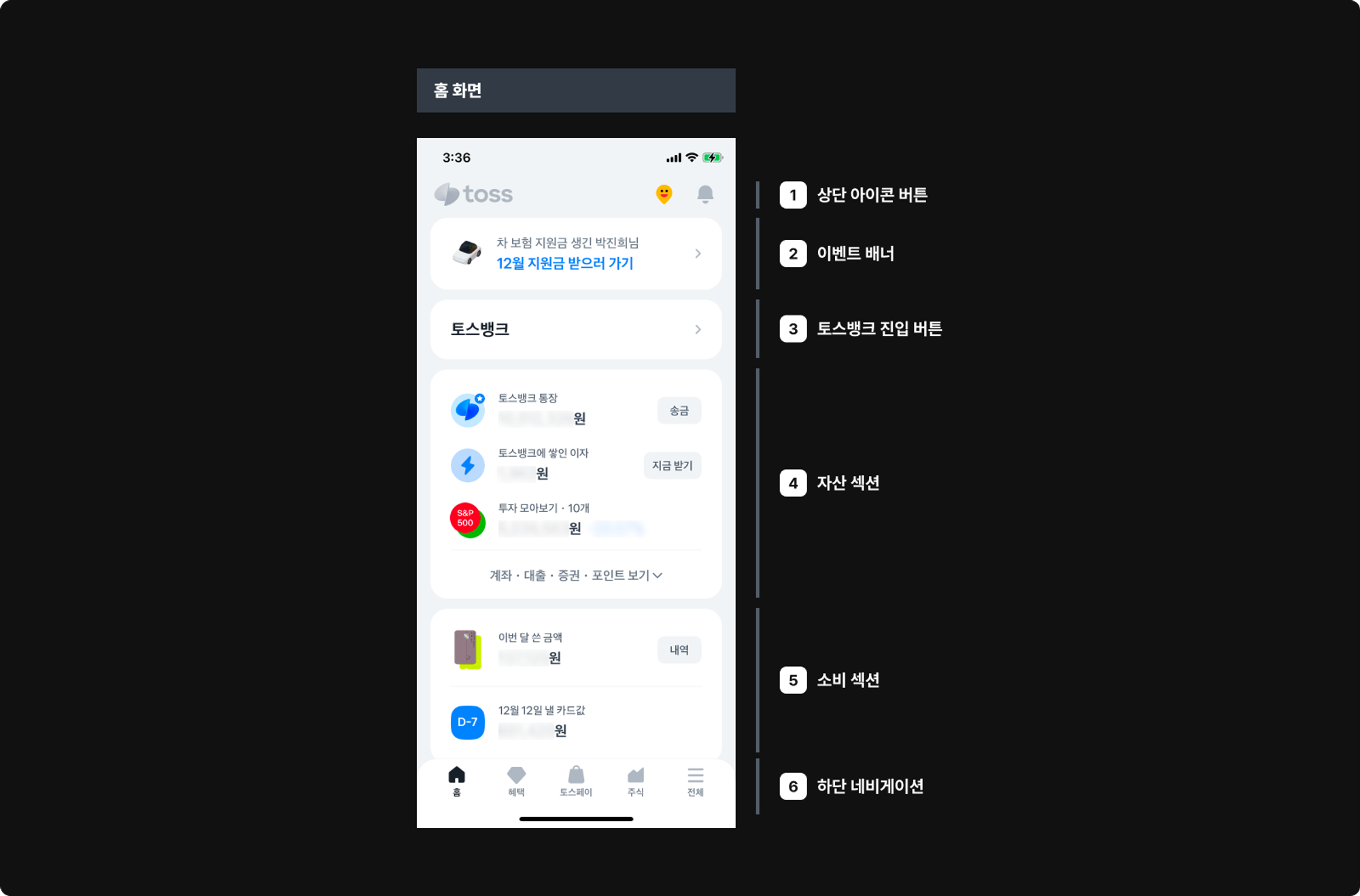
☑️ 토스의 화면 구조 분석 예시

2) 디자인 원칙 기반 분석
UI 요소들을 디자인 원칙들을 기준으로 분석해 보는 단계입니다.
- 게슈탈트 심리학
- UX 비주얼 디자인 원칙
- UX/UI 심리학 법칙
- 기업의 디자인 원칙
3) 인사이트 정리하기
분석한 내용들로 얻은 인사이트를 정리해 내 것으로 만드는 단계예요.
본인의 제품에 참고하거나 적용하면 좋을 만한 것들을 그룹화해서 정리해봅니다.
02. UX/UI 디자인 패턴
디지털 제품, 주로 앱이나 웹에서 자주 사용되는 디자인 요소를 말해요.
1. 온보딩 2. 로딩 3. 검색 4. 회원가입 5. 리스트 6. 카드 7. 캐러셀
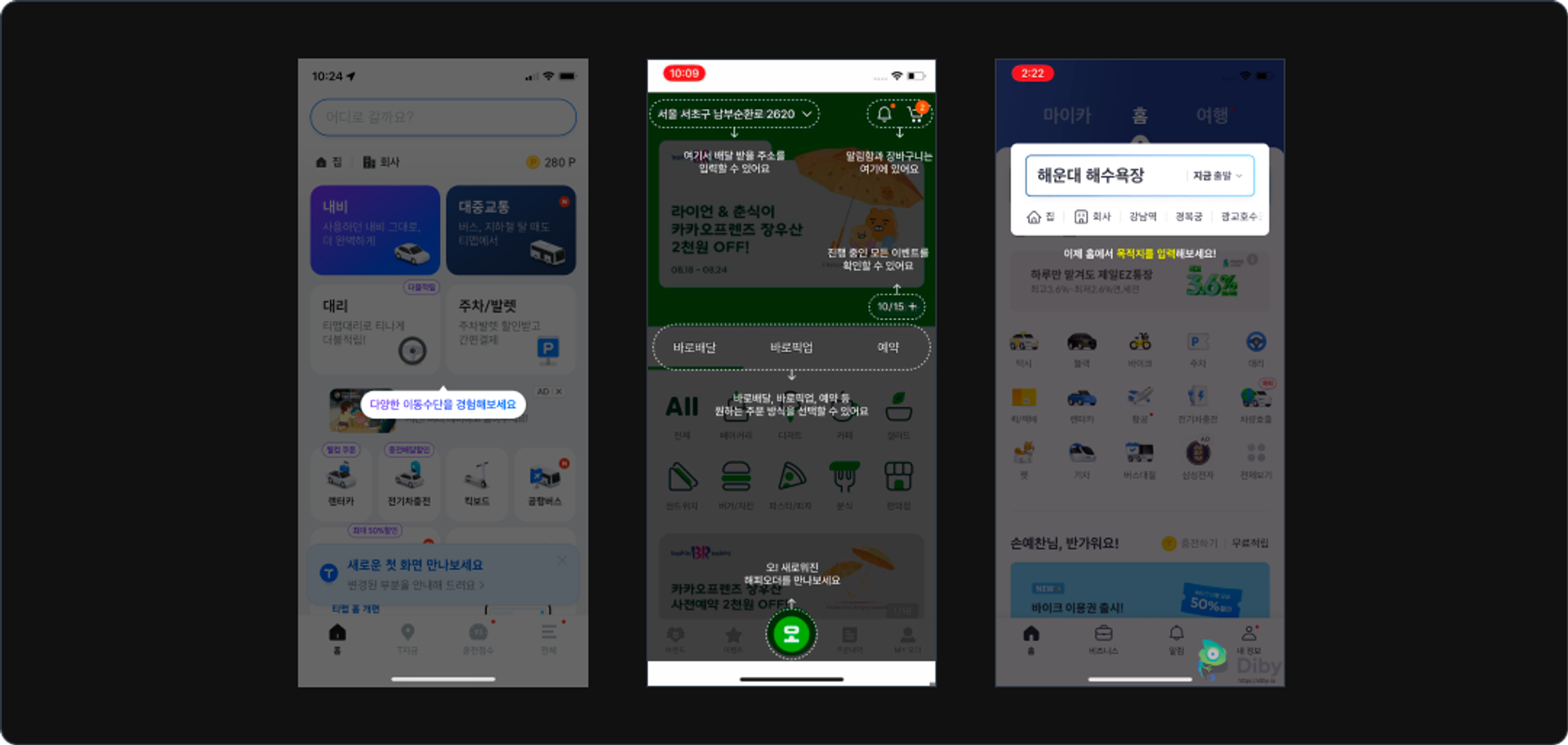
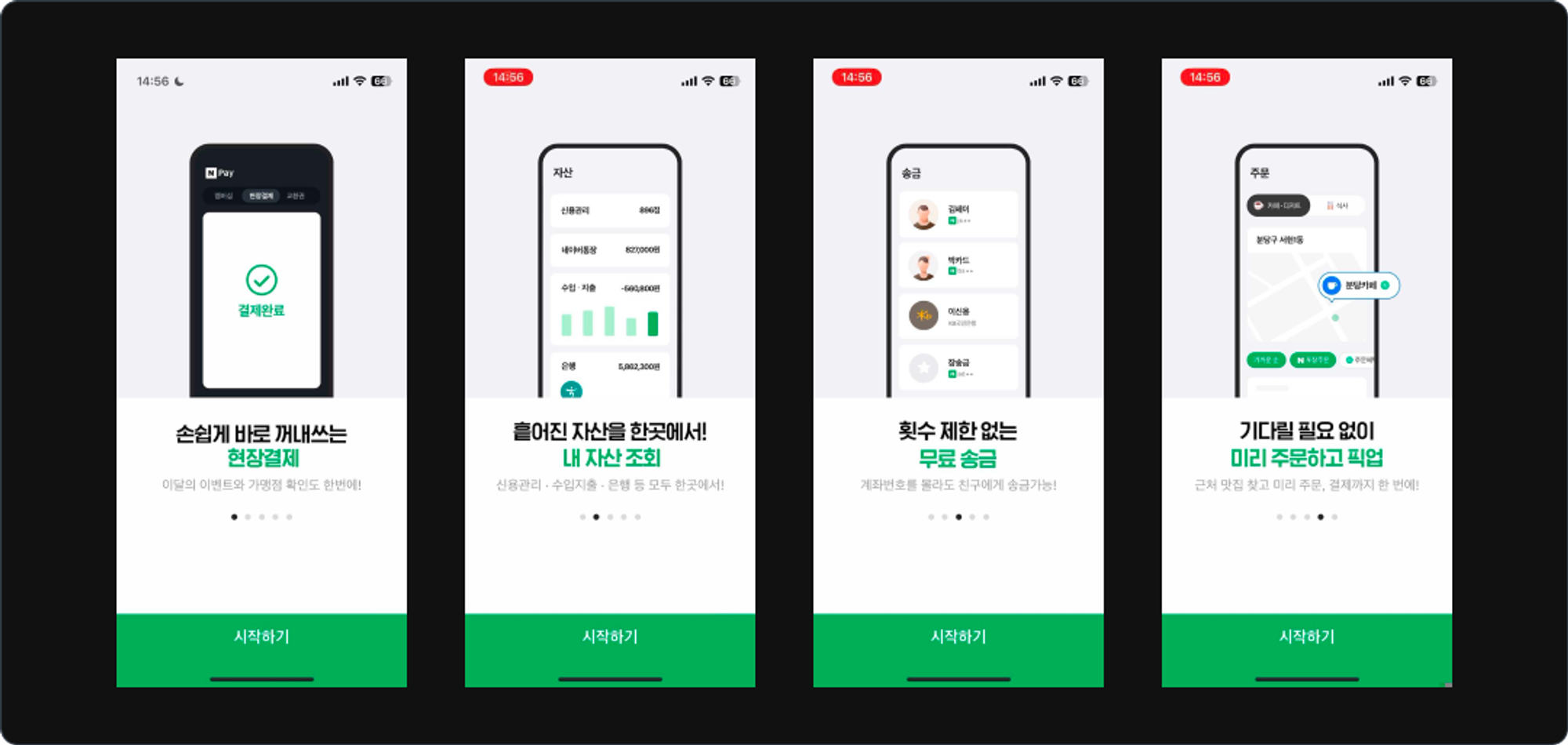
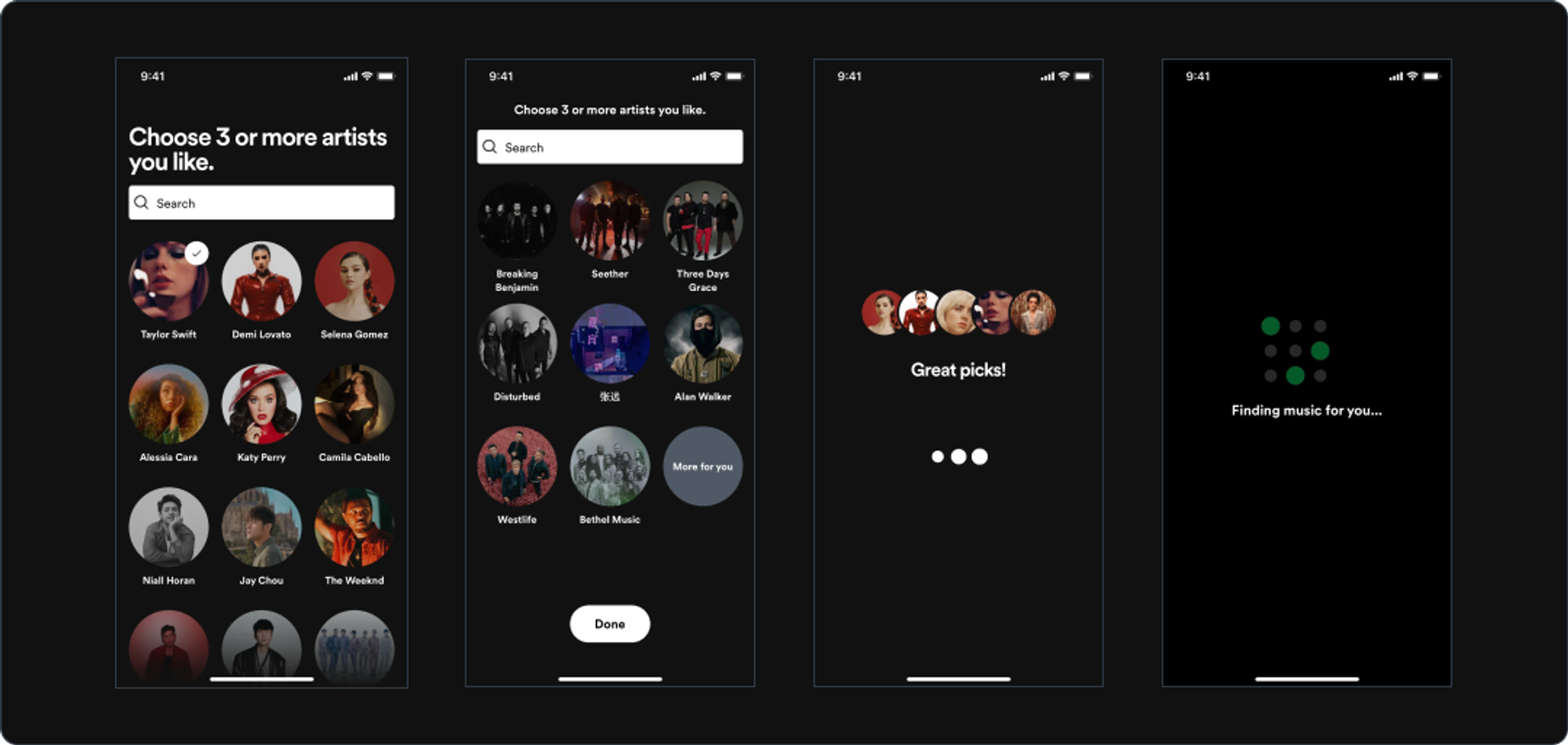
☑️ 온보딩의 종류
1) 튜토리얼

2) 가치 보여주기

3) 개인화 설정하기

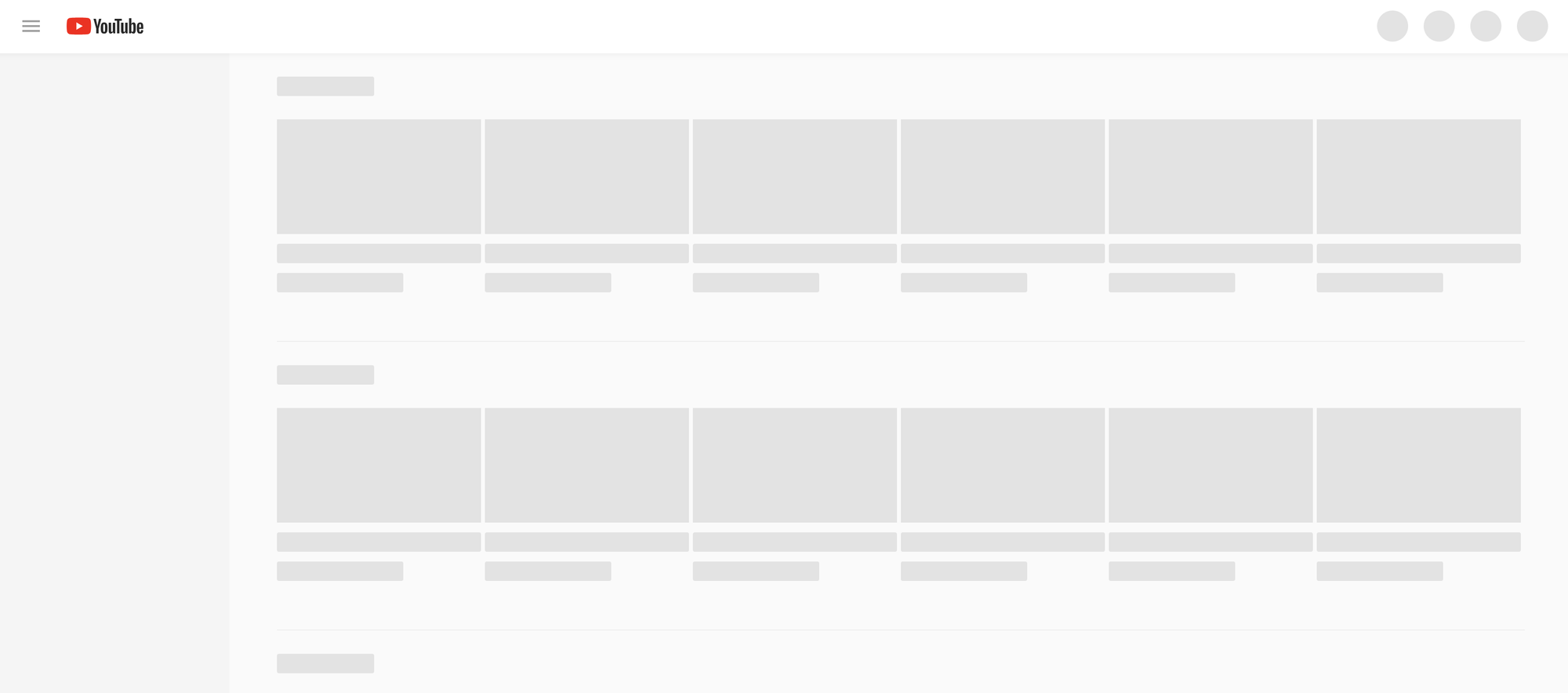
### ☑️ 로딩의 종류
1) 스피너 아이콘 혹은 애니메이션 활용
2) 프로그레스 바

3) 스켈레톤
스켈레톤은 불러오는 화면의 빈 버전으로, 화면에서 가장 먼저 노출되어 사용자가 실제 페이지를 예측할 수 있도록 해요.
<p>
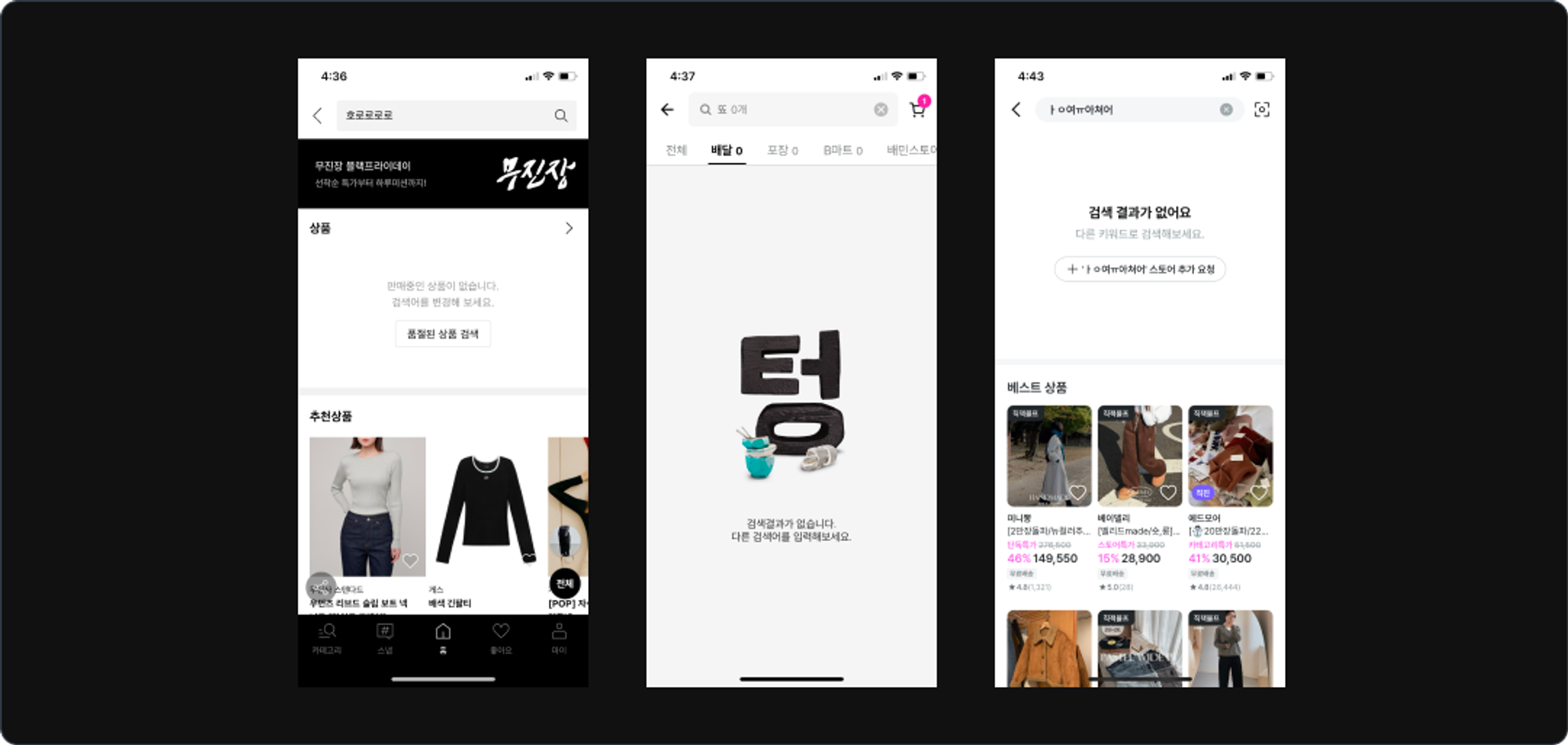
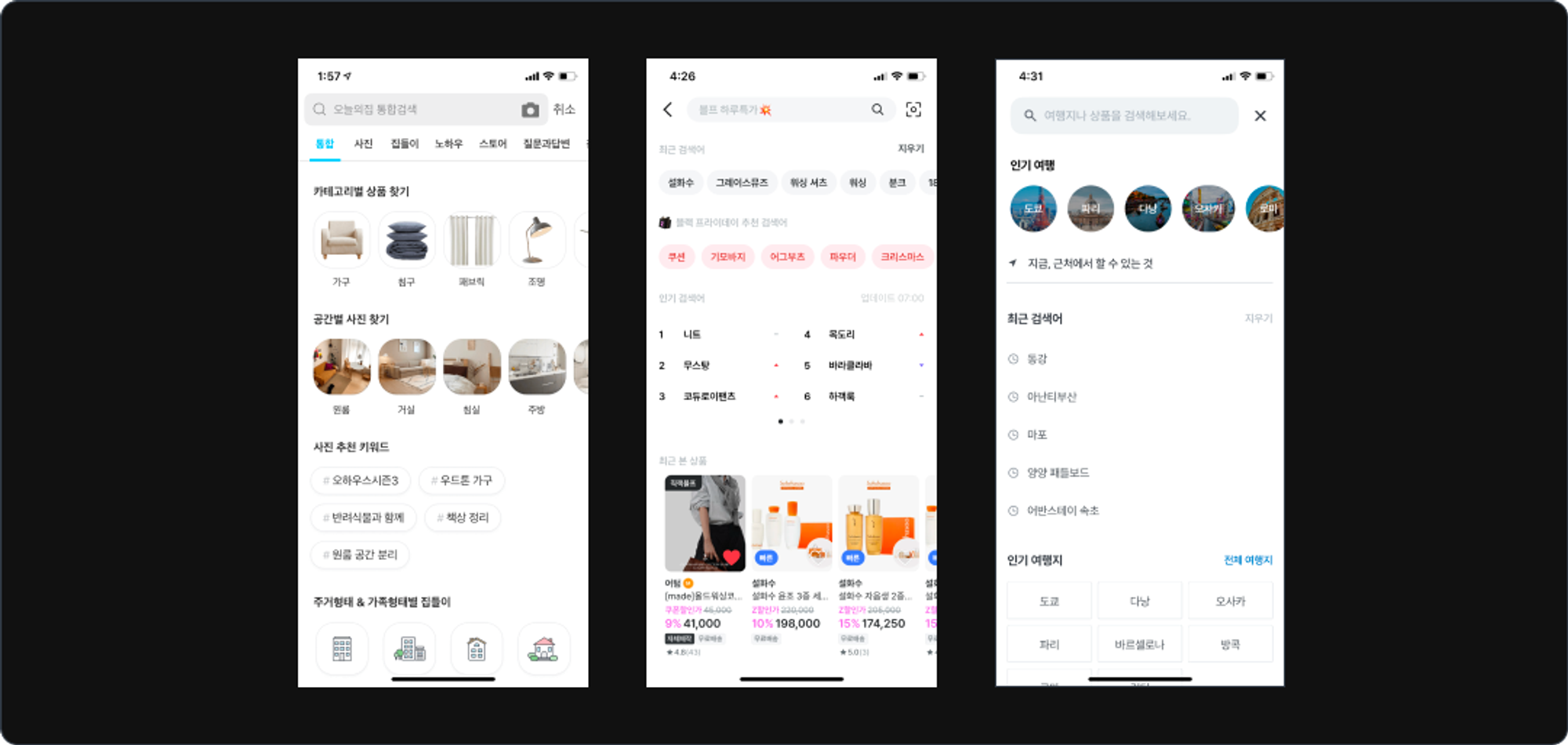
☑️ 검색 화면의 종류
1) 기본 검색 화면

2) 연관 상품 추천 / 연관 검색어 노출

3) Empty view: 검색 결과가 없을 때