TIL
1.[TIL]피그마 플러그인

Today I Leared피그마 1주차 오늘은 피그마 플러그인을 사용해서 Flow Chart를 만드는 것을 배웠슴다!😊Flow Chart란? 어떤일을 처리하는 과정을 순서대로 간단한 기호와 도형으로 도식화한 것을 의미합니다. 아주 EASY\~~🤭😎하게 만들어볼께요
2.[TIL]피그마 프로토타입

TIL오늘은 클릭하면 이동하는 피그마 프로토타입을 배웠습니다!
3.컴포넌트와 베리언츠..!

Today I learned어제 붙잡고 해도 잘 모르던 개념을 강의도 다시 듣고 팀원분께 여쭤봐서 해결 했다! 저 페이지에서 특징, 목표, 약속 버튼 위에 마우스를 갖다대면 색이 전환되는 와일 호버링도 제대로 만들게 되었다. 먼저 오토레이아웃으로 특징버튼을 만든 뒤 복
4.캐러셀 슬라이드

기존에 했던 작업물을 엎고 새롭게 원페이지로 구성하게 됐다.. (눈물)서로 각자 와이어프레임을 짜고 괜찮은 컨셉이나 구성을 골라서 해보기로 했다. 나는 A4의 정체성을 드러내고 싶어서 이미지들을 참고하여 이런식으로 구성해봤다. 자세하게 짰던것이 아니라 느낌, 컨셉 위주
5.UXUI입문 1주차

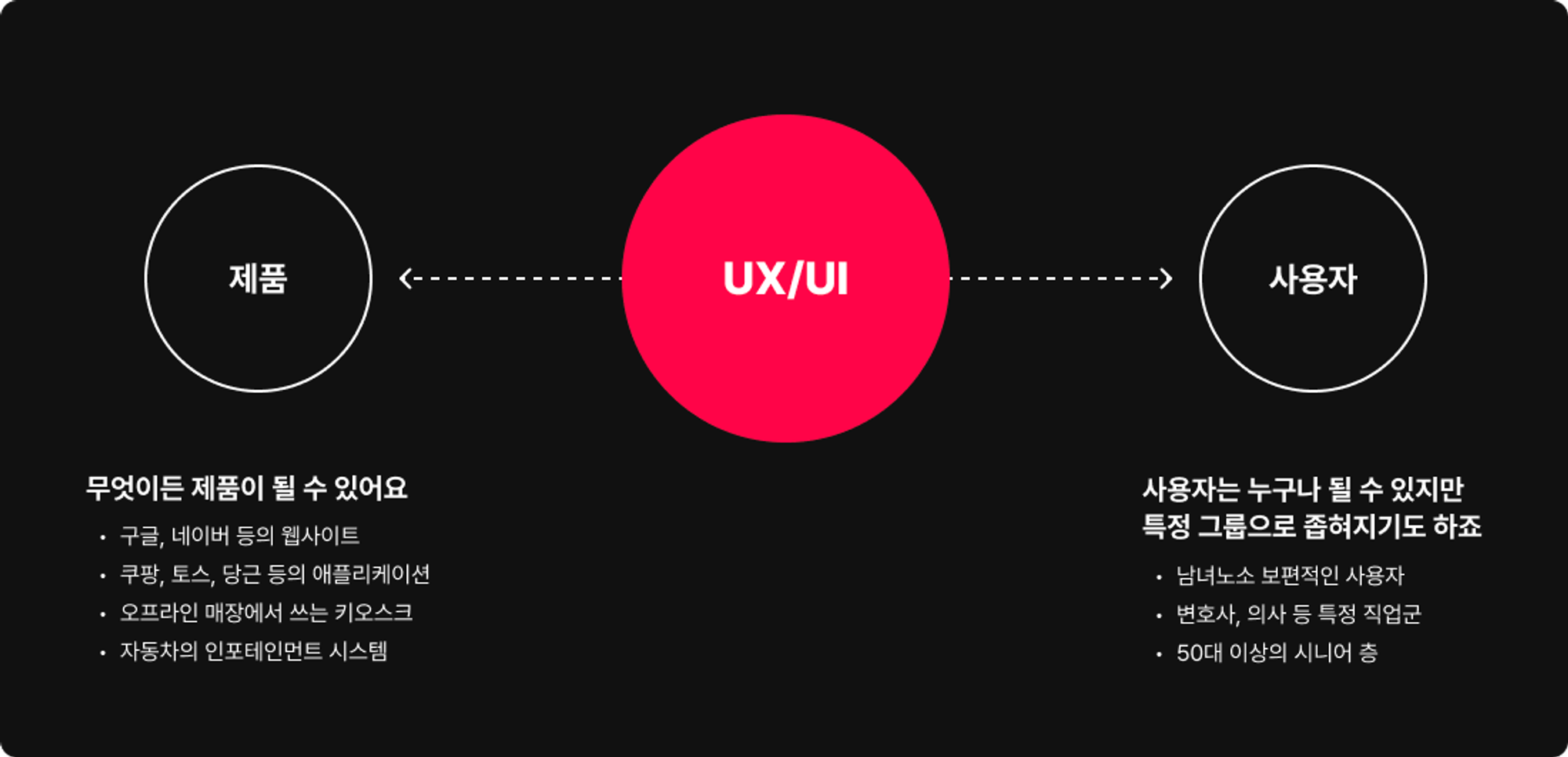
이 제품과 사용자 사이를 이어주는 것이 바로 UX/UI입니다. Human Computer Interaction의 약자인간과 컴퓨터 간의 상호작용에 대해 연구하는 분야를 말해요.대학원에서는 주로 UX/UI보다는 HCI라는 용어를 더 많이 사용해요.연구의 주된 목적은 사람
6.디자인씽킹이란?

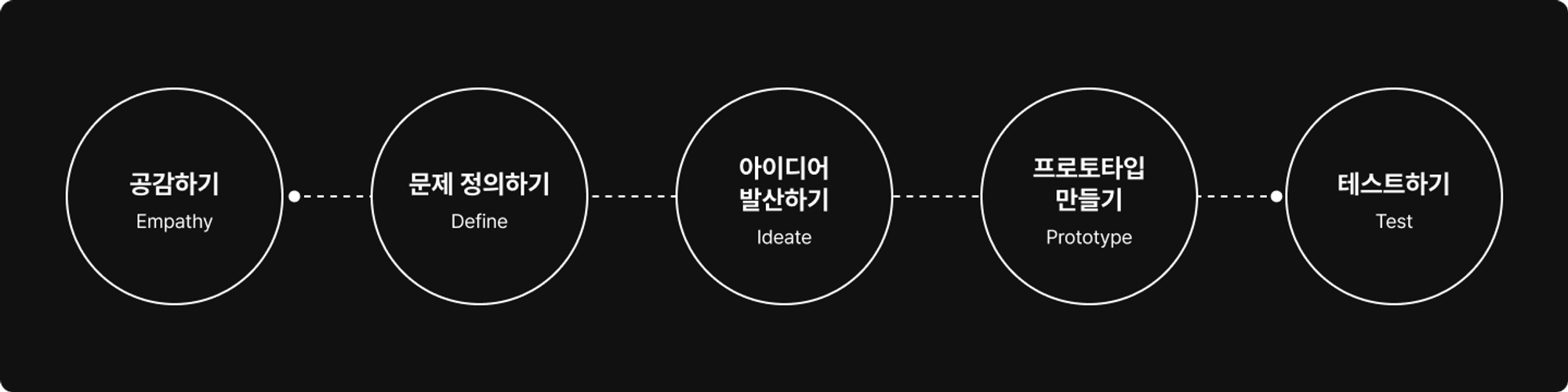
👉 디자인씽킹은 논리적으로 제품을 만들 수 있도록 도와주는 프레임워크 중 하나예요.세상엔 제품을 만드는 다양한 방법이 있지만 디자인씽킹이 가장 널리 알려져 있고 많이 사용하는 방법론이에요. 디자인씽킹은 다음 5단계로 구성돼요.공감하기 Empathy 인터뷰나 관찰 등
7.UIUX 실무 프로세스

1\. 문제 정의PO/PM과 함께 제품 목표에 따라 우선순위가 높은 문제를 정합니다.회사에 따라 문제 정의 단계에서 디자이너가 참여하기도 하고, 참여하지 않고 따로 PO/PM이 문제를 선정해 공유하기도 합니다.2\. 아이데이션앞서 정의한 문제를 해결할 다양한 아이디어를
8.디자인QA에 대하여,,

QA는 Quality Assurance의 약자로, 제품이 출시되기 전에 기능을 테스트하는 것을 말해요.제품이 처음 기획한 대로 잘 구현이 되었는지, 회사에서 생각하는 품질 기준이 충족되었는지를 확인하는 과정입니다.규모에 따라 별도로 QA 팀이 있기도 하고 제품팀에서 Q
9.UX/UI 디자인을 할 때 도움이 되는 다양한 원칙과 심리학

오늘은 디자인을 할 때 도움이 되는 다양한 디자인 원칙들에 대해서 배웠습니다! 디자인연습을 할 때 느낌으로 감으로 이렇게 하면 예뻐보이니까,, 했던 것들이 사실은 이러한 원칙에 근거한 제품들을 많이 쓰고 보아왔기 때문에 자연히 알게 된 것임을 깨달았습니다..! 나중에
10.레퍼런스 분석에 관하여

오늘 배운 내용은 레퍼런스 분석에 대한 내용이었습니다!배우면서 아 이런 부분 쓰면서 불편했었는데 이러한 원칙에 맞지 않아서 그랬구나,, 하는 것을 알 수 있었습니다. 또, 앱을 쓰면서 많이 봐왔지만 어떠한 명칭으로 불리는 건지 몰랐는데 어떠한 용어로 어떠한 역할을 하는
11.[TIL]역량을 길러보자

오늘은 선택과제를 진행해 보기도 하고, 새로 지급된 강의도 조금 들었다. 새로 지급된 강의는 사전캠프 때도 들었던 피그마 툴을 다루는 내용이라 그런지 오히려 부담없이 볼 수 있어서 좋았다! (복습하면서 계속 반복적인 학습을 하는 것을 좋아한다..! 이러면 뭔가 진짜 내
12.[TIL] 피그마 기초개념 쌓기

오늘은 피그마 기초강의를 이어서 들었다. 어제 공부해보고 싶다던 디자인 시스템에 관련한 강의도 듣고, 잘 모르고 사용한 프레임과 그룹의 차이도 확실히 알게되었다. 약하다고 생각했던 컨스트레인트 개념도 다시 들으니 좋았다. 컨스트레이트 개념은 계속 반복해야 헷갈리지 않고
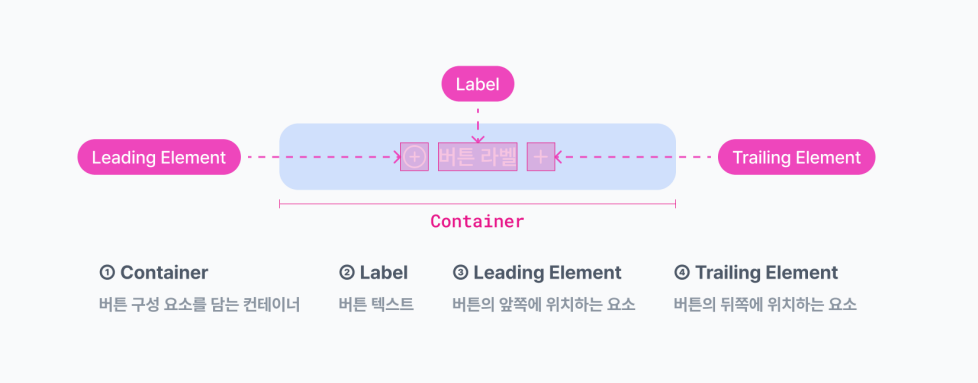
13.[TIL]버튼 컴포넌트와 텍스트필드 컴포넌트

오늘은 버튼 컴포넌트와 텍스트필드 컴포넌트의 개념과 구조에 대해서 배웠다. 컴포넌트와 인스턴스의 개념, 더불어 베리언츠와 프로퍼티에 대한 개념과 구조를 배울 수 있어서 좋았다. 오늘 배운 것을 토대로 버튼 만들기를 시도해봤다. 강의를 보고 똑같이 따라하지 않으면 헷갈려
14.[TIL]커머스앱 만들기

구현하고 싶은 이미지를 구현해내지 못했다. 머릿속엔 있는데 원하는대로 만들 수 없어서 만들어내고자 이리저리 방법을 모색했다. 그러느라 시간이 너무 많이 소요되어 진도가 나가질 않았다.강의를 들어도 직접 해보면 뭐가뭔지 헷갈리고 어려웠다. 안되는걸 붙들고 계속 시도해보
15.[TIL]다이얼로그,체크박스

배운 것 문제점오늘 과제를 하며 있었던 문제는 라디오 박스하나만 선택되게 하고 싶었지만 체크박스처럼 모두 선택 가능하게 만들어졌다는 점이다. 시행착오상품 상세페이지에서 상품 사진을 볼 수 있게 가로로 스크롤 가능하게 하는 것과 상세페이지를 볼 수 있게 세로로 스크롤 가
16.[TIL]커머스앱 만들기

오늘은 커머스앱을 만드는 과제를 하고서 제출했던 날이다. 확실히 실제로 피그마로 만들어보려니 시간도 많이 걸리고 모르는 것도 많다는 것을 알게되었다.문제점4의 배수, 8의 배수를 사용하여 화면을 설계하고 아이콘의 크기 등과 관련된 지식이 부족하다는 것을 알 수 있었다.
17.[TIL]캐러셀,아코디언,버튼

오늘은 개인과제를 하느라 미뤄두었던 강의 실습 과제를 했다. 가로 캐러셀, 아코디언, 그리고 당근 글쓰기 버튼 변경을 해 보았다. 문제점 캐러셀과 아코디언은 비교적 쉽게 했는데 당글 글쓰기 버튼을 변경하는 것이 해답을 보지 않고서는 생각보다 어려웠다. 버튼은 만들었지
18.[TIL] 오토레이아웃과 컴포넌트

오늘도 저번주에 이어서 복습하고자 하는 강의를 들었다. 자꾸 늘어지는 탓에 목표한 곳 까지 다 듣지는 못했지만 들었던 강의도 다시 들으니 얻는 부분들이 많았다. 개인과제를 진행하면서 잘 되지 않았던 부분을 강의를 다시 들으며 알게되는 내용도 꽤 많았다. 문제점컴포넌트를
19.[TIL] 디자인컨퍼런스, 클론디자인

오늘은 오전 전부를 아티클을 읽는 시간을 가졌다. 아티클을 읽다 토스 디자인 컨퍼런스를 보게 되었는데 마침 오늘 토스 홈탭을 클론디자인을 할 계획이었는지라 잘됐다 싶었다. 토스 디자인 컨퍼런스를 본 내 소감은,, 엄청나게 신기하기도 하고 흥미로웠다. 어떠한 생각, 기획
20.[TIL]글쓰기와 말하기 역량

오늘은 개인과제 피드백 받은 내용을 바탕으로 내가 뭘 고쳐야하는지 생각하고 모르는 부분을 찾아보는 단계에 그쳤던 하루다. 본격적으로 고쳐보려고 하니 어디서부터 어디까지 손을 대야 할지도 모르겠고 아리송한 개념들이 많았다. 유튜브로 오토레이아웃에 관련해서 찾아보기도 하고
21.[TIL] 활용과 응용

오늘은 집중을 못해서 아티클을 읽거나 피그마 유튜브 강의를 보는데에 시간을 많이 썼다. 그러다 저녁쯤이 되어서야 조금씩 개인과제 수정에 들어갔다.문제점분명 알고 있던 개념인데 정작 만들땐 활용을 하지 못한다. 상단바를 컴포넌트로 만든 후 안에 글자변경을 하고 싶은데 같
22.[TIL]개인과제 수정~!

오늘은 개인과제 제출일이라 저번에 받았던 피드백을 토대로 수정에 들어갔다. 문제점진행을 하다보니 컨스트레인트를 다루는데 있어 미숙하다는 사실을 알았다. 위에 상단바랑 하단 홈 인디케이터바를 고정해놓고 중간에 상품 내용이나 카테고리 물품들을 스크롤되게 하고 싶었는데 같이
23.[TIL]사용자의 핵심 행동

오늘부터 프로젝트 시작일이다..! 첫번째 프로젝트인데, Chapter 2의 UXUI 디자인 입문, Figma 활용법 강의에서 배운 것을 활용하여 팀원들과 본격적으로 협업을 진행하게 되었다. 이번에는 UI 구조 분석 기반의 클론디자인이라서 기존의 클론디자인과 다르게 분석
24.[TIL]프로젝트 2일차

오늘은 화면 UI구조 분석을 했다. 본격적으론 처음해보는거라 많이 헷갈리기도 했다. 하면서 배우는게 많은 것 같다.오늘 배웠던 것!각자 UI를 분석하고 모여서 어떻게 분석했는지를 공유했다. 근데 팀원들마다 생각한 핵심 기능의 의미가 달랐다. 서비스의 기능만을 생각하고
25.[TIL] 골반과 맞바꾼 집중력

프로젝트 기간 전에는 중간 중간 몸도 풀어주고 오래 앉아있어 허리가 아프면 중간에 분리수거 할 겸 잠깐 나가 짧지만 바람도 쐬곤 했다. 프로젝트 기간에는 12시간 앉은뱅이로서 시간을 보내고 있다. 골반이랑 허리를 잃고 집중력을 얻었다. 하나라도 얻었으니 성공! (눈물
26.[TIL]오토레이아웃

오늘은 새로운 챕터를 시작하여 UX기획 리서치에 관련한 강의를 들었다!프로젝트 때 열심히 하던 몰입도가 아직 남아있어서인지 다른 챕터 강의를 들었을 때 보단 집중해서 쭉 잘 들을 수 있었던 것 같다. 문제는 개인과제 피드백을 받고 나서였는데 컴포넌트랑 오토 레이아웃관련
27.[TIL]

오늘은 어제와 다르게 너무 피곤해서 목표로 했던 강의 수강을 전부 끝내는 것을 하지 못했다. 그래도 중간에 머리를 식혀주고자 튜터님께서 추가로 올려주셨던 영상을 보기도 하고 팀원분께서 추천해주신 영상도 보고, 아티클도 읽으며 강의 수강에 집중이 안되는 시간을 그냥 흘려
28.[TIL]

오늘은 목표로 했던 강의 수강을 끝냈다! 튜터님께서 읽으라고 해주신 100의 법칙 아티클도 읽었다. 이번 강의는 들을 땐 알 것 같다가도 따로 내주신 과제를 수행할려고 하다보면 개념들이 휘발이 된 건지.. 아무래도 머리에 또렷이 남은 것 같진 않아서 내일부턴 복습을 다
29.[TIL]심층인터뷰 설계 및 실습

오늘부터 개인과제에 들어가서 먼저 필수과제1. 심층인터뷰 설계 부터 시작했다. 모집 공고문을 작성하고, 내용을 받을 구글폼도 만들고, 인터뷰 할 내용을 만들어 인터뷰도 진행을 해봤다. 문제점인터뷰가 처음이다보니 뚝딱였다. 자연스럽게 인터뷰이의 말을 경청하며 질문도 하고
30.[TIL]사용자는 솔루션을 내놓지 않지

오늘은 인터뷰 내용을 바탕으로 어디를 개선해볼까 고민했던 시간들과 팀원들과 함께 인터뷰 내용을 공유하는 시간을 가지는 것에 많은 시간을 할애했다. 각자가 인터뷰한 사람들 중에 좀 더 다른 의견이 있었다거나 다른 트랙에 계신 분, 혹은 본인의 지인에게 얻은 색다른? 인
31.[TIL]문제정의하기

오늘은 인터뷰 내용을 바탕으로 문제를 정의하고 개선점을 찾아 A/B테스트를 위한 클로닝을 하는 것을 목표로 하였다. 그런데 헷갈리는 점들이 생겼다. 문제점인사이트에서 얻은 문제들을 정의한 후 개선을 하려다 보니 UI적인 개선으로는 해결이 안되는 것들이 있었다. 인터뷰
32.[TIL]팀프로젝트1일차

꿀같은 연휴를 보내고 오니 팀프로젝트가 나를 기다리고 있었던 건에 대하여..
33.[TIL] 속도전

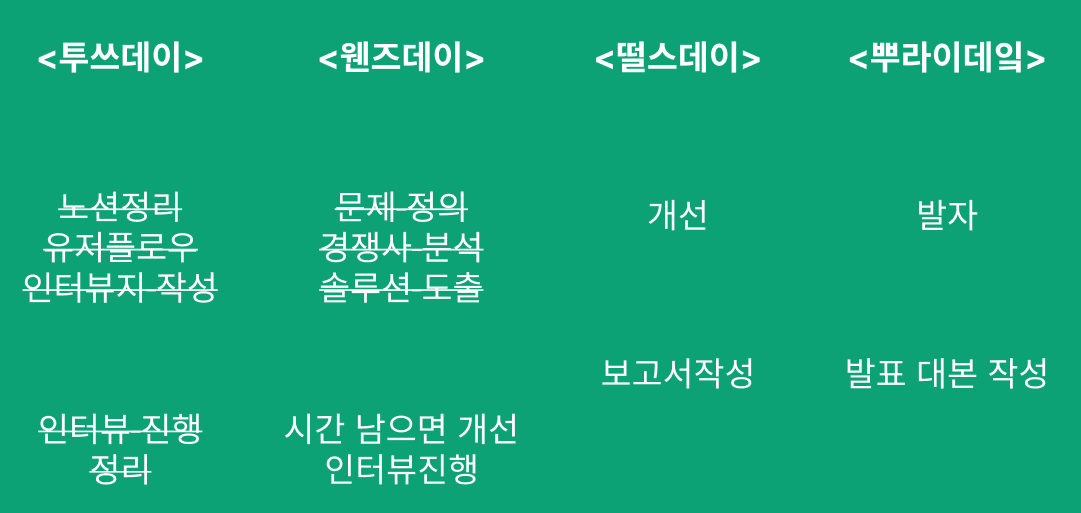
오늘은 팀프로젝트 2일째이다. 오늘이 가장 중요한 문제정의를 하는 날이었다. 역시나 문제정의를 하는데까지 많은 시간이 걸렸다. 오전과 오후를 모조리 문제정의하는데에 시간을 보냈고 그에 맞는 솔루션을 도출하는데에 많은 시간을 쏟았다. 이렇게 진행하면 우리 금요일까지 다
34.[TIL]팀프때만 찾아오는 거북이

팀프때만 되면 목이 부러질 것 같다. 계속 목을 풀어줘도 하루종일 노트북으로 작업하다보니 어쩔수가 없다. 오늘은 마찬가지로 계획표대로 임무완수했다!문제정의를 내리고 솔루션을 도출해서 개선을 진행했다. 개선을 진행하는 것까지 비교적 순조롭게 잘 이행했던 것 같다. 보고서
35.[TIL]한단계 성장

일본 아이돌들은 완성형 아이도루가 아니라 성장형이라던데 나도 아마 성장형 디자이너,,일껄? (🤪)오늘은 UX프로젝트 발표일이었다. 갬블러즈조답게 발표자는 사다리타기로 진행되었고 역시나 발표는 내가 걸렸다. 저번 UI프로젝트때도 내가 발표를 맡아서 했었는데 이쯤되면 발
36.[TIL] 여유롭지만 바쁜 하루

오늘은 내 생에 처음으로 코딩을 접해봤다. 사실 벨로그를 쓰면서 진짜 조금 어떤건지 맛만 봤었는데 실제로 코드스니펫 붙여보고 무언가를 만들어본건 처음이라 너무 너무 신기했다. 대신에 익숙하지 않은 것이다 보니 강의를 보고 따라하는 것만으로도 많은 시간이 걸렸다.오늘은
37.[TIL] 반복하기

코딩강의 듣고, 사이드프로젝트 진행하고, UI프로젝트 개선해버리기오늘 코딩을 진행하며 자바스크립트 기초 문법을 배웠다. 쉬운 것 같으면서도 어려웠다. 강의를 들으면서 똑같이 따라한다고 따라하는데 오타가 나거나 정렬? 정리가 제대로 되지않으면 제대로 나오지 않아서 다시
38.[TIL] 매달리기

오늘은 코딩개인과제도 하고 특강도 듣고 UI프로젝트 개선도 진행했다.코딩자체를 이번에 처음해보는거라 낯설기도 하고 공식처럼 외워서 집어넣는게 어렵기도 했는데 역시나 개인과제를 진행하니 막히는 부분이 굉장히 많았다. 처음에는 페이지 글자나 이미지가 원하는대로 정렬이 되지
39.[TIL]

지난주에 이어 코딩을 완전히 끝내고 오늘은 코딩 해설을 듣는 시간과 오랜만의 자율시간으로 보냈다. UI프로젝트 개선안도 생각하고 UX프로젝트 개선안도 생각해냈던 하루였다. 인터뷰 내용들을 어피니티 다이어그램으로 묶었는데 생각보다 큰 제목을 정하는게 어려웠는데 차례대로
40.[TIL]실전프로젝트1일차

오늘은 실전 프로젝트 1일차 되는날이다. 새로 배정된 팀원들과 처음보던 날이었다. 서로 자기소개하는 시간을 가지며 각각 어떤 경험을 가지고 있는지 공유하는 시간을 가졌다. 도메인 정하기 그동안 정해진 서비스내에서 고르기만 하면 됐었는데 아예 원하는 도메인을 골라야하다
41.[TIL] 실전프로젝트 2일차

2일차라구요? 믿고 싶지않아요 난 벌써 너덜너덜해
42.[TIL]신뢰는 중요해

일어나 프로젝트 해야지
43.[TIL]소프트스킬

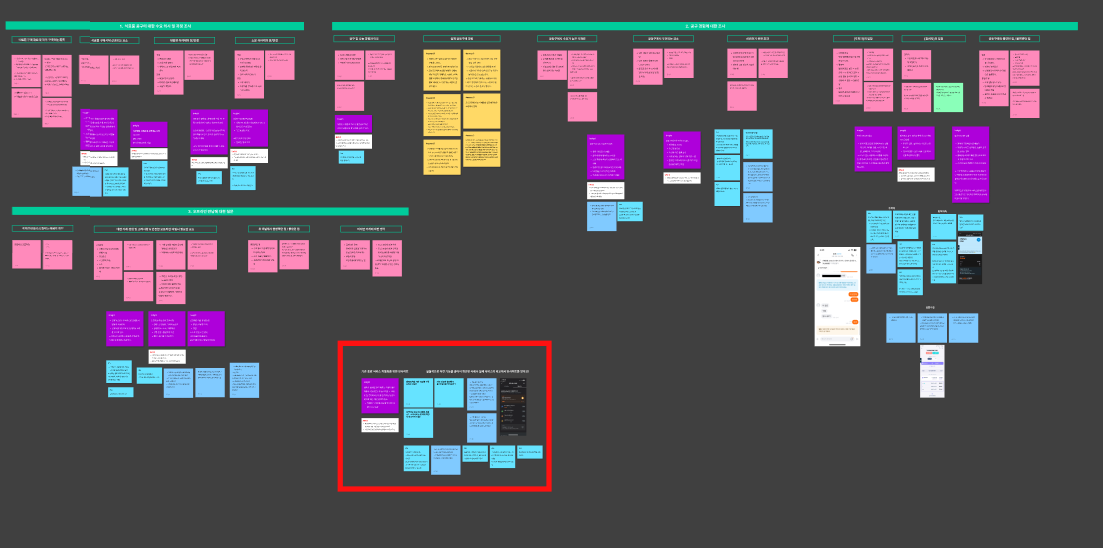
파란 포스트잇이 질문이고 노란포스트잇 한 줄당 한 사람의 의견인데 총 9명의 인터뷰이의 의견을 모아 정리하여 어피니티 다이어그램을 통해 인사이트를 도출하였다. 또 각 인사이트에 해당하는 문제와 솔루션을 생각했다. 인사이트들을 머리로는 알겠는데 이것을 글로 적는 것이 어
44.[TIL]

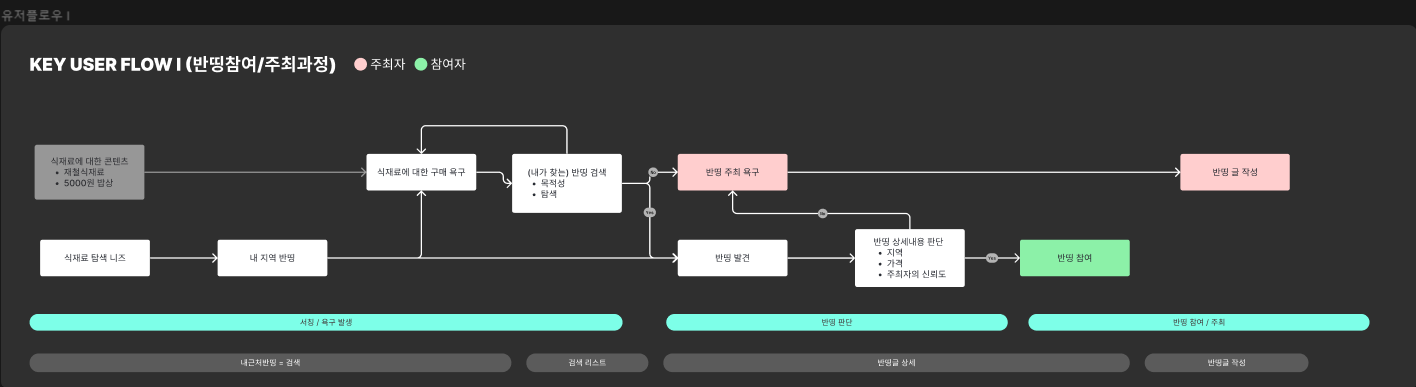
내가 유저라면 뭐가 더 편할까 우리 팀이 만들 서비스의 IA랑 플로우차트를 짜기 위해 오늘 하루 종일 생각하고 그리는 시간을 가졌다. 없던 UX구조를 새로 만들어내야해서 만들 서비스와 비슷한 플로우나 UI구조를 가지는 앱들을 살펴보고 와이어프레임 구조로 먼저 만들어
45.[TIL]순환구조 만들기

유저플로우 수정하고 IA 디벨롭하고 와이어프레임그리기오늘은 오전에 그동안 튜터님들께 받은 피드백을 중점으로 수정한 것을 보여드리고 또 다시 어떤 부분을 보충할 지 피드백을 들었다. 핵심플로우는 잘 짜여져 있어서 앞단에 어떻게 서비스를 시작할지, 그리고 이 서비스를 어떻
46.[TIL]MVP

이번주는 와이어프레임을 만드는 것에 집중했던 한 주였다.MVP이지만 자꾸 디테일에 집착하여 큰 틀을 어서 만들고 진행해보라는 피드백을 들었다. 피드백을 받기 전 중요 핵심 플로우라고 생각되는 반띵내역에 관련한 화면들을 그려나갔다. 그러고 나선 홈이 여러 반띵글로 유입되