Today I learned
어제 붙잡고 해도 잘 모르던 개념을 강의도 다시 듣고 팀원분께 여쭤봐서 해결 했다!


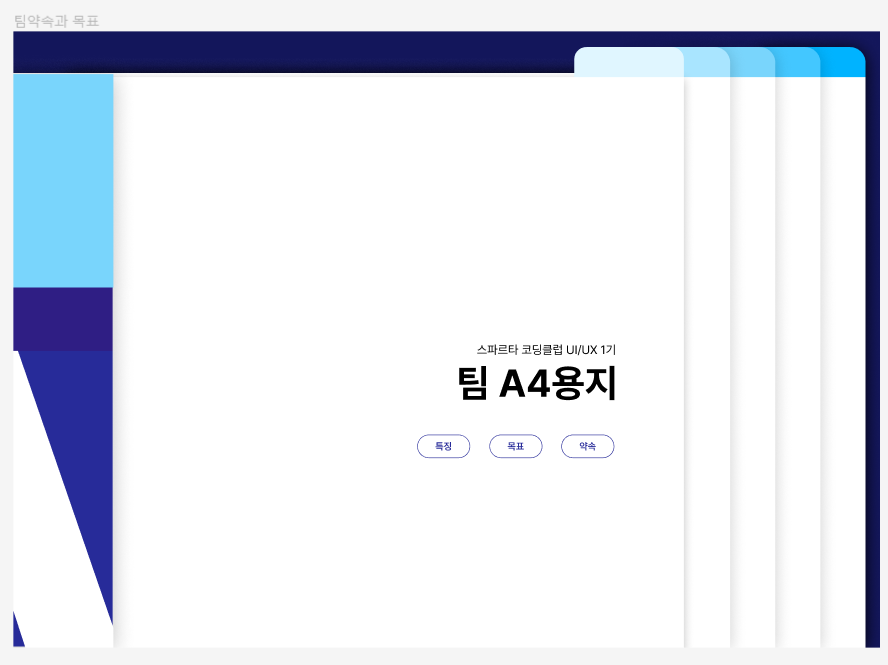
저 페이지에서 특징, 목표, 약속 버튼 위에 마우스를 갖다대면 색이 전환되는 와일 호버링도 제대로 만들게 되었다.
- 먼저 오토레이아웃으로 특징버튼을 만든 뒤 복사하여 디폴트 버튼들을 만들어 준다.
- 중간 호버링 되는 버튼 생성
- 클릭했을 때 색이 전환되는 버튼 생성
- 각각 컴포넌트로 만들기
- 전체 묶어서 베리언츠 만들어주기
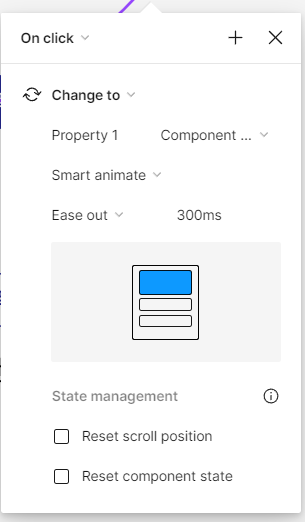
- 프로토타입으로 호버링 설정하기!
그 다음 이렇게 만든 버튼들을 복사해온다.

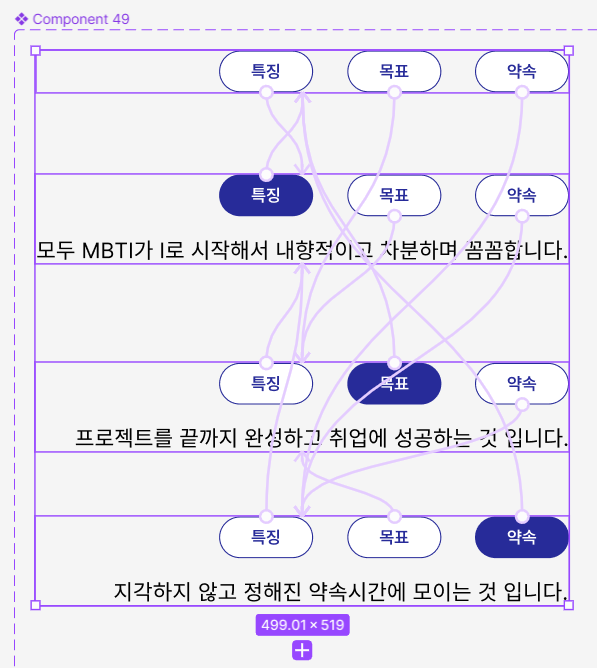
- 디폴트 특징버튼, 목표버튼, 약속버튼 각각 가져와준뒤 전체선택->베리언츠 묶기
- 앞에서 만들어온 버튼들 옮겨온 뒤 하단에 글 만들어주고 똑같이 전체선택 -> 베리언츠로 묶기
- 반복
- 프로토타입 온 클릭으로 설정해서 이어주기
그리하여
호버링과

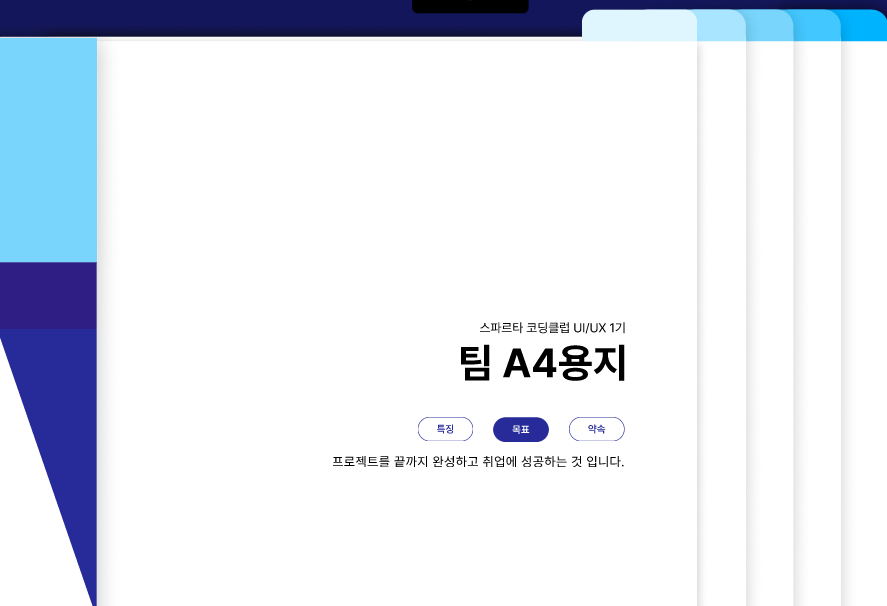
클릭하면 설명이 나오는 것 까지 할 수 있게 되었다!

프로토타입에서 디바이스 설정까지 해주고 나면 요렇게 이쁘게 들어간다 :)

다 완성했는데 좀 더 디벨롭해야 할 것 같다는 피드백을 받았다😭
원페이지로 구성하여 "사이트"처럼 만들 계획이다!
물론 첫번째 A4 소개페이지는 엎기로 했다..! (눈물)