기존에 했던 작업물을 엎고 새롭게 원페이지로 구성하게 됐다.. (눈물)
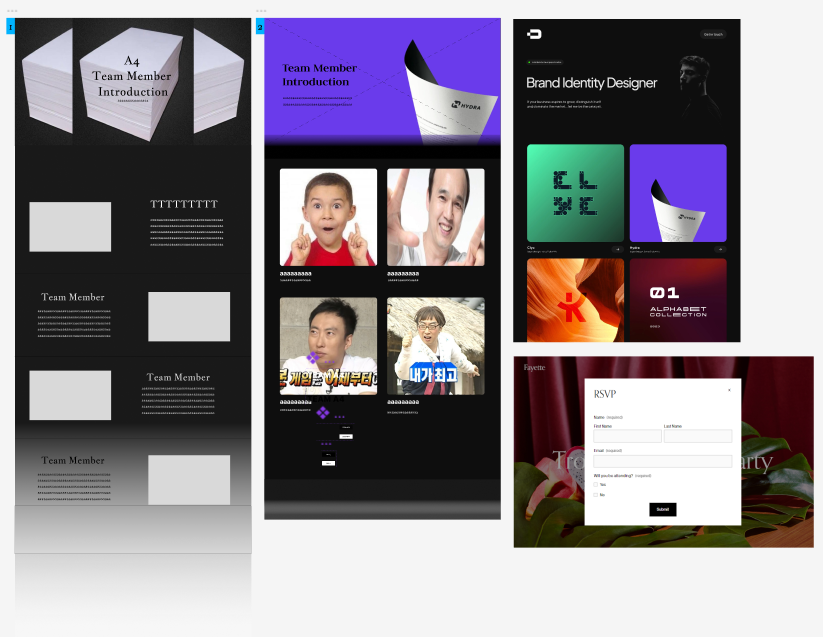
서로 각자 와이어프레임을 짜고 괜찮은 컨셉이나 구성을 골라서 해보기로 했다. 나는 A4의 정체성을 드러내고 싶어서 이미지들을 참고하여 이런식으로 구성해봤다. 자세하게 짰던 것은 아니고 느낌, 컨셉 위주로 짰던 이미지다.
멤버 사진 대신 내가 좋아하는 짤을 넣었는데 이런 사소한 걸 팀원들이 좋아할 줄은 몰랐다.히히
팀원분의 와이어프레임과 컨셉을 하기로 결정해서 그 컨셉에 맞는 멤버 소개 프로토타입이나 컴포넌트를 각자 짜기로 했다.
!
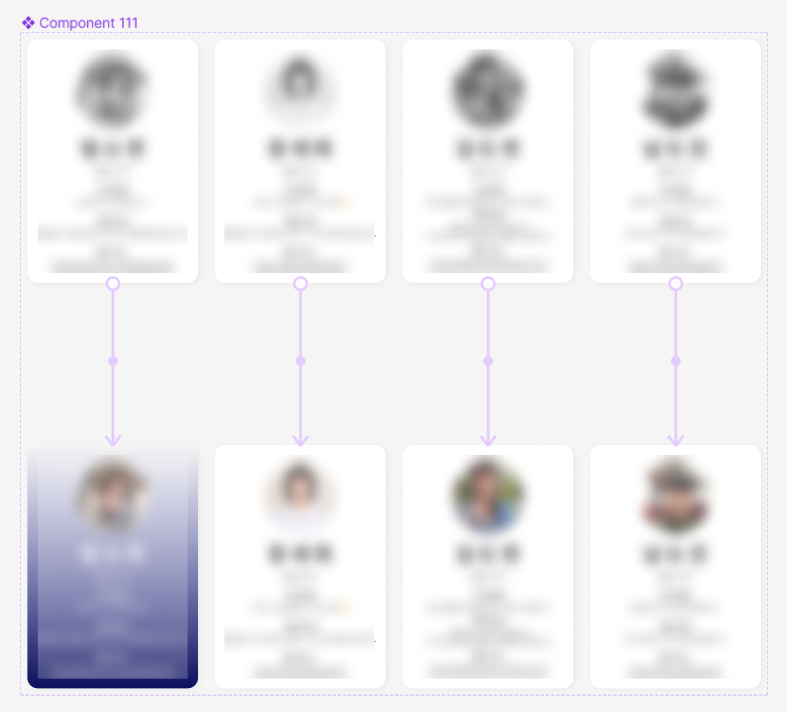
나는 캐러셀 슬라이드 효과로 멤버들의 정보를 보여주고 싶었다. 호버 효과 적용해서 처음엔 흑백사진에서 컬러로 바뀌는 효과를 주었는데 바뀐 효과가 적어서 카드색상도 바꿔 적용해보았다.
오늘의 TIL
캐러셀 슬라이드 만드는 방법!
- 슬라이드 시키고 싶은 이미지 만들기
- 이미지들 컴포넌트화 시켜주기 각각
- 인스턴스 제작-> 컴포넌트화 시키기
- 베리언츠로 묶어주기
- 컴포넌트에서 복사해서 그룹화 시키기
- 프레임 설정 + 오토레이아웃 시키기
- 프로토타입-> 오버플로우->호라이즌->디자인->클립 컨텐트->사이즈에 맞게 자르기
유튭에 인도선생님 영상보고 따라 만들었다 :D
최종적으로 오늘 배운 슬라이드 컴포넌트는 아니지만 다른 팀원 분의 깔끔한 호버링 컴포넌트가 결정되었다. 그거에 맞춰서 작업을 하여 오늘까지 제출인 페이지를 팀원분들과 함께 완성해서 냈다!
시간만 더 많았다면 여러 요소를 넣고 싶은 맘도 컸어서 아쉬웠다.😢😢
다른 팀원들에 비해 내가 컴포넌트라던지 프로토타입을 다루는 것에 있어 너무 부족했던 터라 수업시간이 끝나면 우리 조 작업물을 혼자 클론디자인을 했었다. ㅋㅋ ㅜㅜ 그래도 오늘 각자 컴포넌트나 프로토타입을 짜고 나서 본인들이 만든 것을 얘기할 때 팀원들이 수고했다고 멋있다고 말해줘서 기분이 좋았다! 모르는 것이 있으면 알려주시고 짧은 4일동안 팀원분들께 많이 배웠다.
내일이면 팀원분들과 마지막날이다! 발표도 하고 다른 조들 결과물도 볼 수 있다. 다른 조원 분들은 어떤 결과물을 만들었을까 궁금하다😃

