

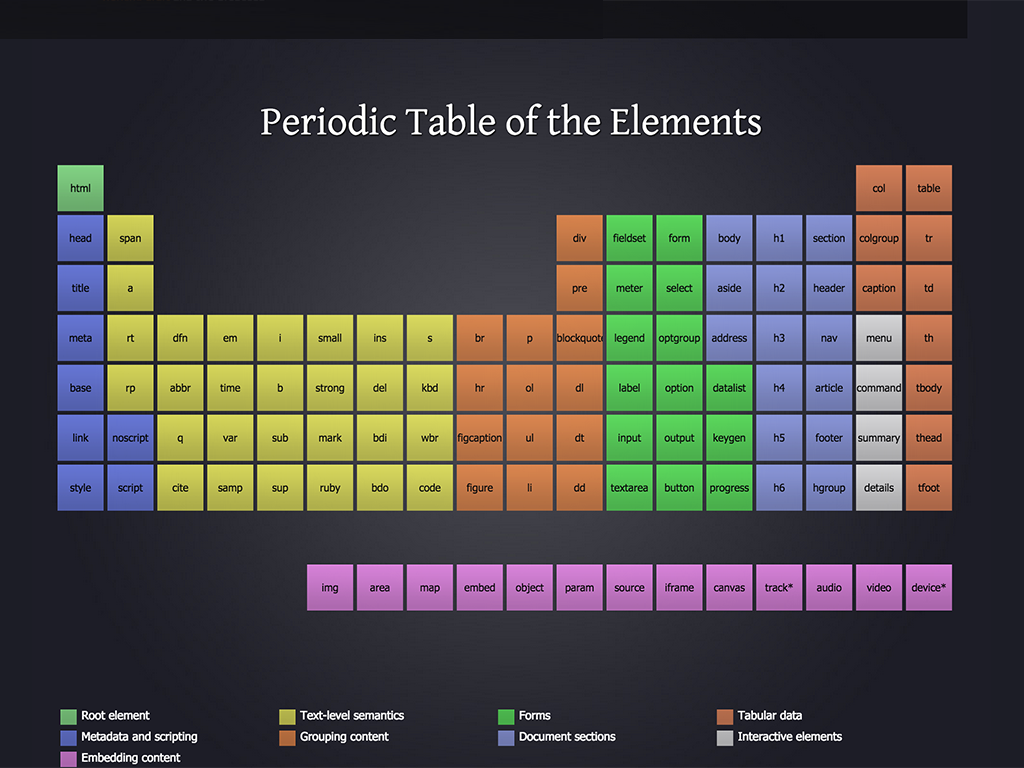
Josh Duck’s Periodic Table of HTML Elements beautifully articulates how all of our websites, apps, intranets, hoobadyboops, and whatevers are all composed of the same HTML elements.
Atomic Design? 🤷🏻♂️
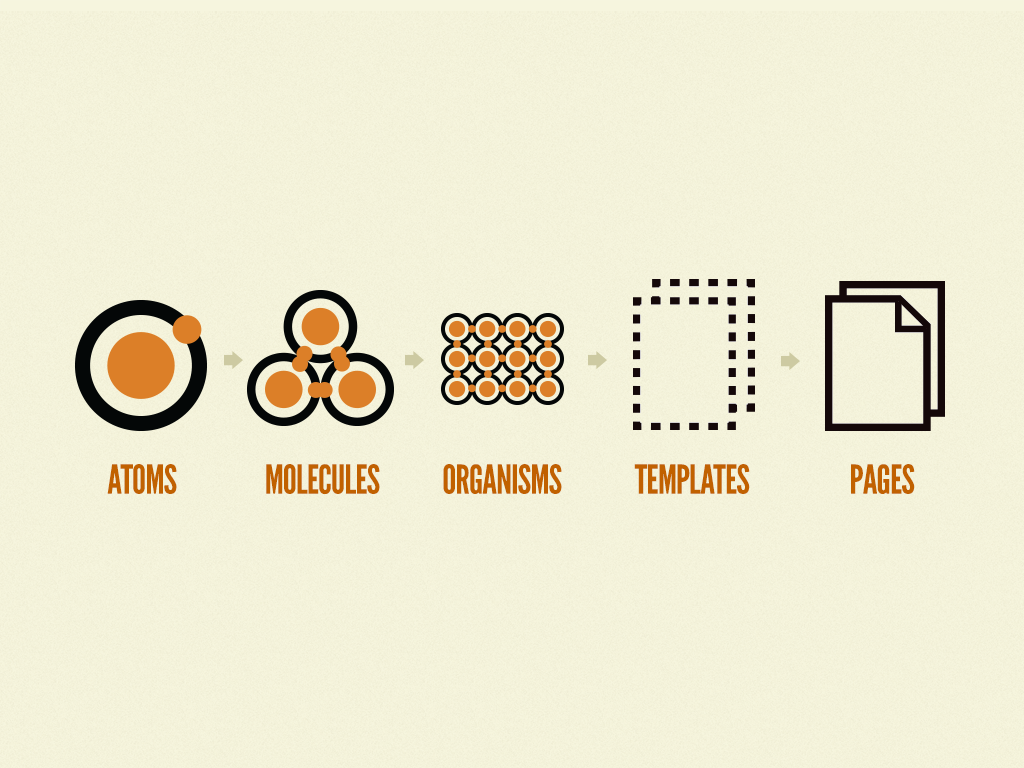
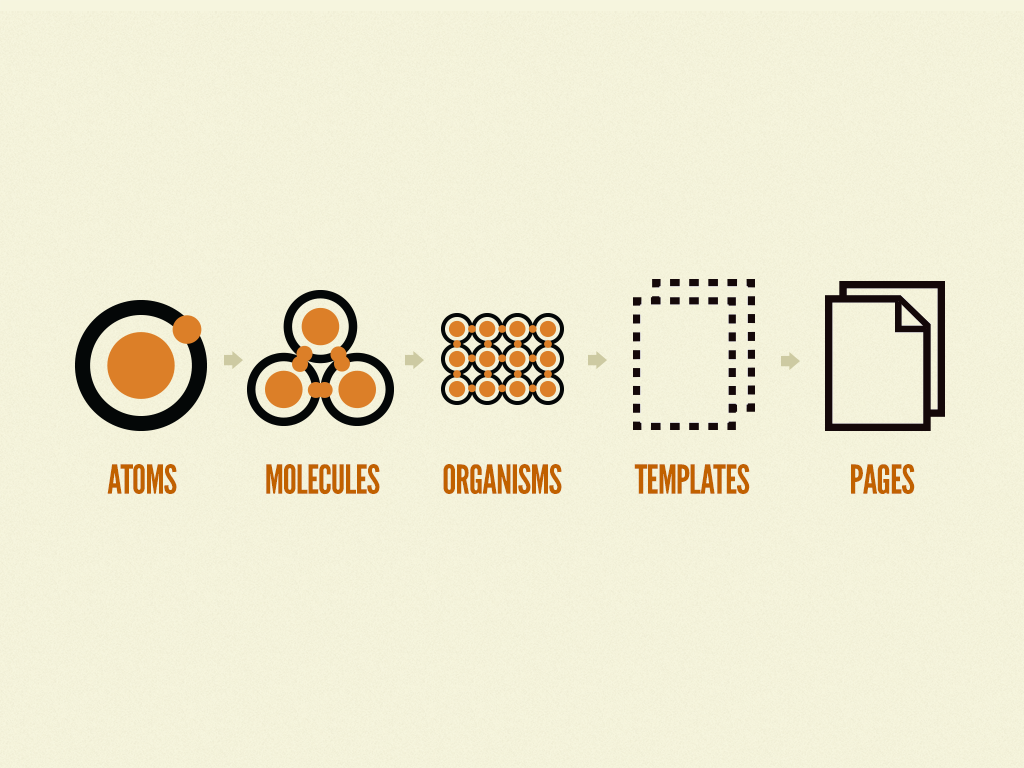
아토믹 디자인은 인터페이스 디자인 시스템을 만들기 위한 5가지 스테이지로 이루어져있고 더 계획적이며 계층적인 방식이다.
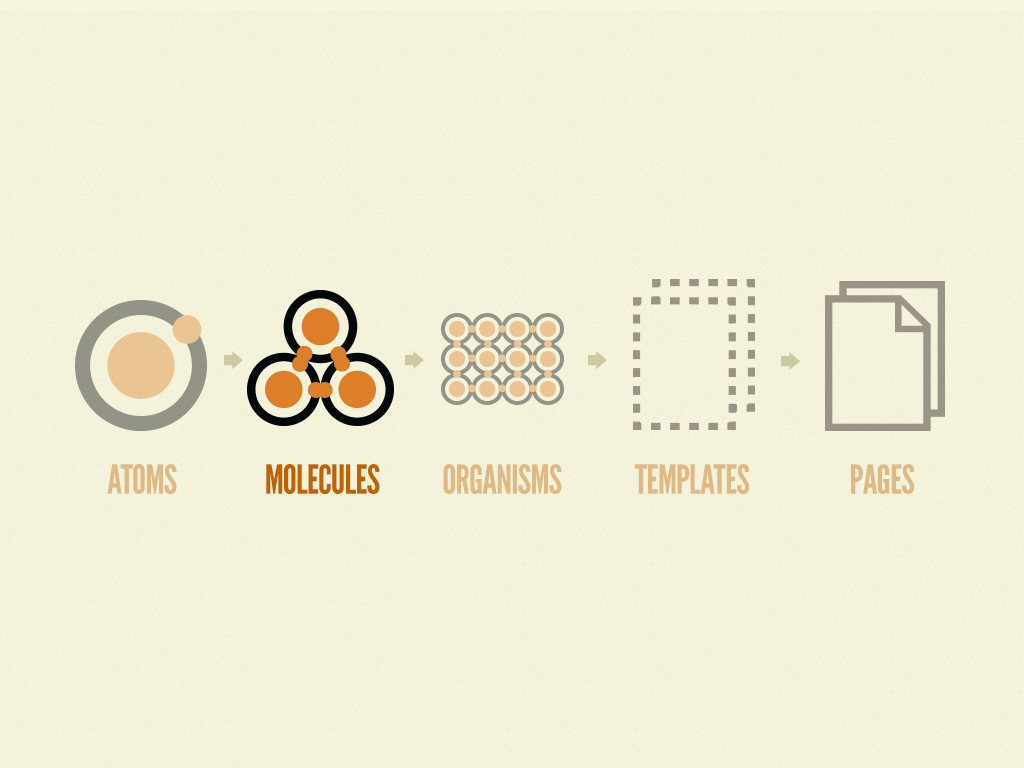
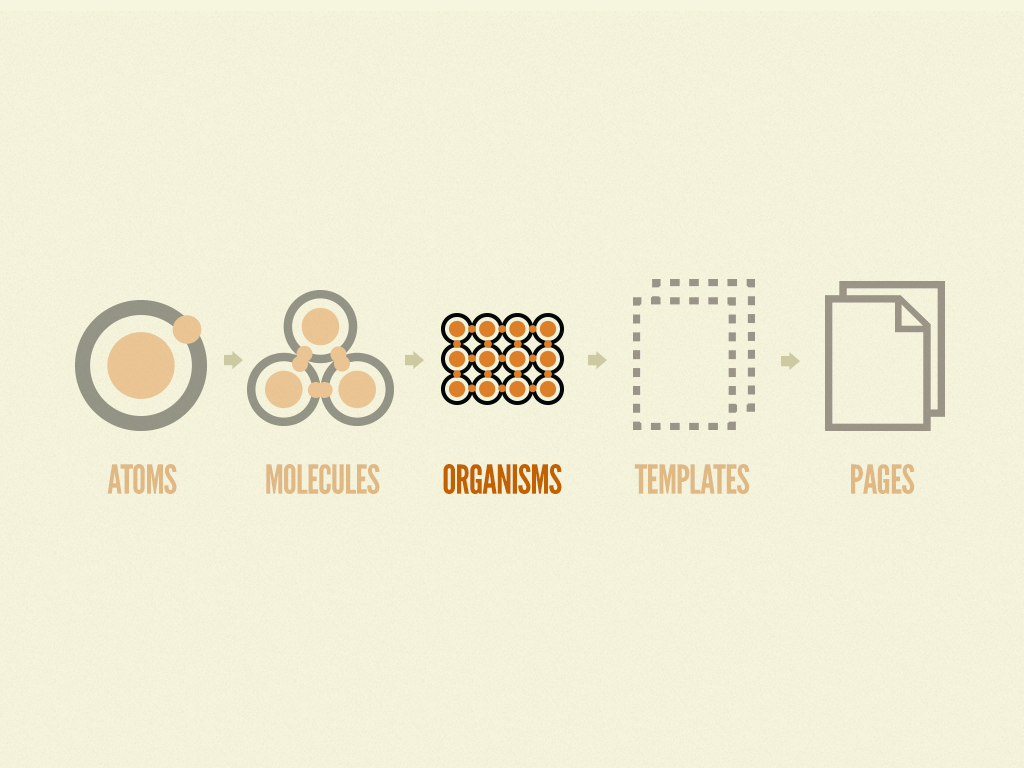
아토믹 디자인의 5단계는 다음과 같다.
- Atoms (원자)
- Molecules (분자)
- Organisms (유기체)
- Templates (템플릿)
- Pages (페이지)

아토믹 디자인은 선형적인 프로세스라기보다는 우리가 유저 인터페이스를 응집해 있는 무언가와 각 부분들의 모음 모두로 생각하도록 돕는 멘탈 모델이다.
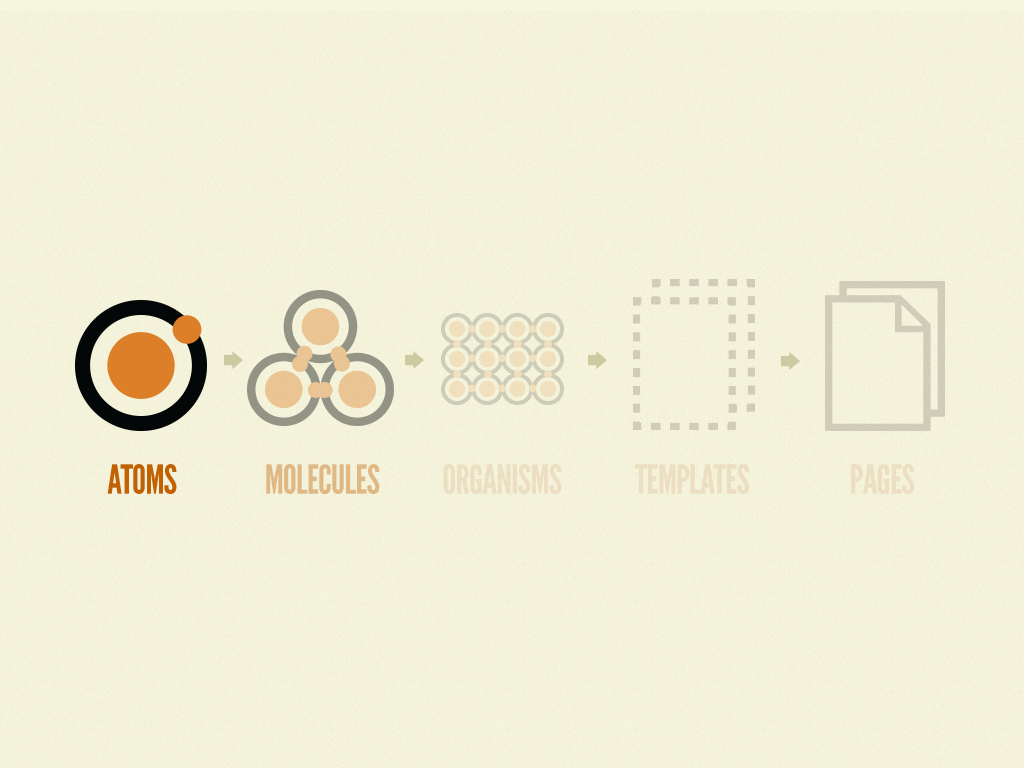
Atoms

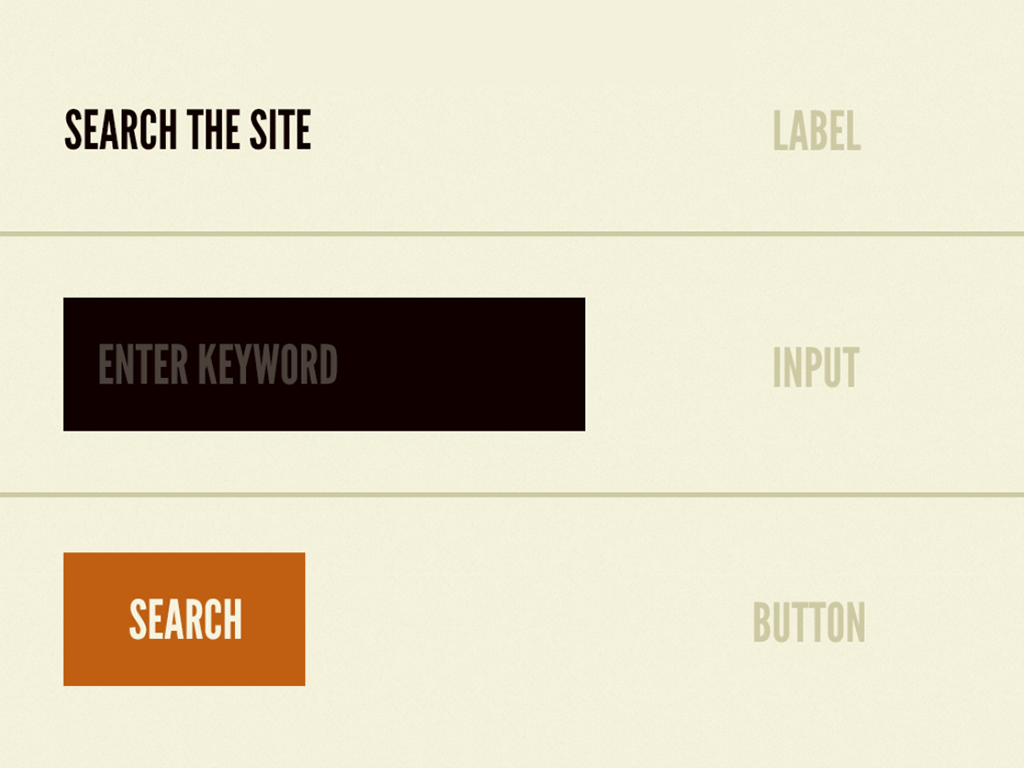
만약 원자가 물질의 기본 구성요소라면, 우리의 인터페이스의 원자는 우리의 유저 인터페이스를 구성하는 근본적인 구성요소이다. 이 원자는 더이상 나눌 수 없는 기본 HTML 요소들을 포함한다. (form labels, inputs buttons, etc)

자연계에서 원자는 각자가 유니크한 속성을 가진다. 수소는 전자를 1개 가지고, 헬륨은 2개를 가지는 것 처럼..🤓
이처럼, 각 인터페이스의 atom은 각각 유니크한 속성을 갖는다. (ex. 헤딩의 폰트사이즈)
이런 내제된 속성들은 각 atom이 더 넓은 유저 인터페이스 시스템에 어떻게 적용될지에 영향을 끼친다.
패턴 라이브러리의 맥락에서, atoms는 모든 베이스 스타일을 한눈에 보여주는데, 이것은 디자인시스템을 유지하고 개발하는 데 계속해서 도움이 되는 참고 자료가 될 수 있다.
Molecules

화학에서 분자는 뚜렷한 새로운 성질을 띠는 원자의 그룹이다.
예를 들면, 물 분자와 과산화수소 분자는 동일한 원자 원소(수소와 산소)로 이루어져 있음에도 불구하고 그들만의 독특한 성질을 가지고 있고 전혀 다르게 행동한다.
인터페이스에서 분자는, 하나의 유닛으로 기능하는 상대적으로 단순한 UI 요소들의 집합이다.
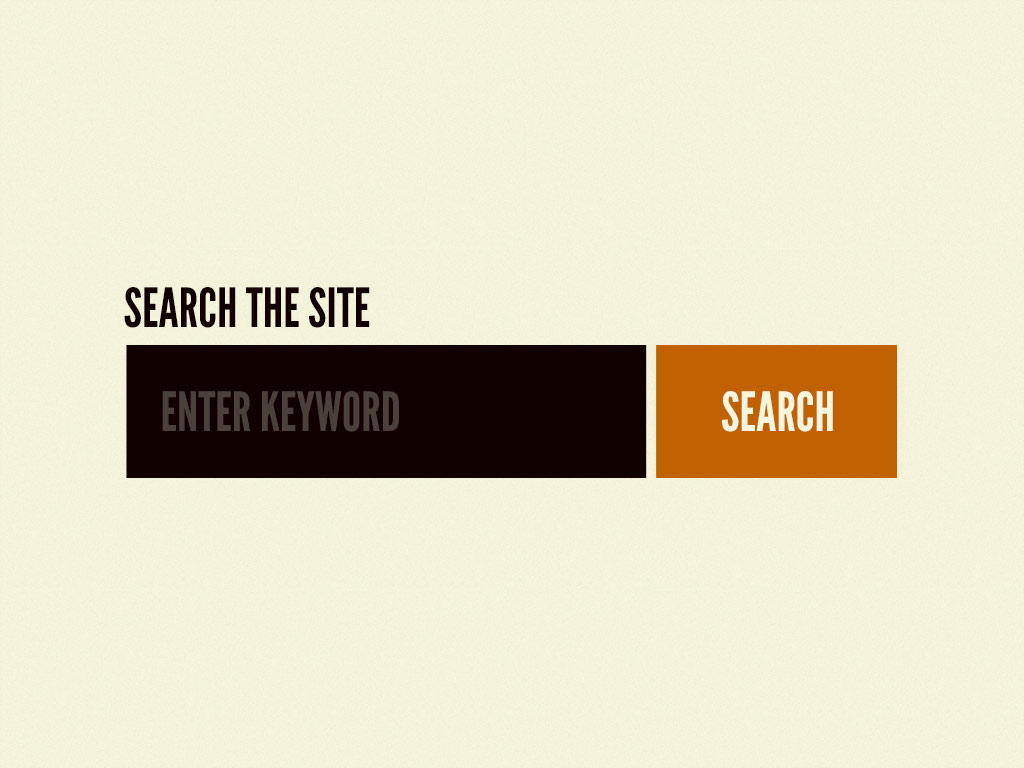
예를들어, form label, serach input, button의 atoms를 조합해서 search form molecule을 만들 수 있다.

이렇게 합쳐졌을 때, 추상적이었던 atom들이 molecue이 되면서 목적을 갖게 된다.
- label atom => input atom을 정의함
- button atom 클릭 => form 제출
그 결과, 검색 기능이 필요한 곳이라면 어디든 간편하게 재사용 가능한 컴포넌트가 제공된다.
요소를 단순한 기능 그룹으로 조합하는 것은 사용자 인터페이스를 구성하기 위해 항상 해왔던 익숙한 작업이다. 그러나 이러한 비교적 단순한 요소들에 대해 Atomic design methodology의 단계를 전용하는 것은 우리에게 몇 가지 중요한 insights를 준다.
단순한 컴포넌트를 만들어내는 것은 UI디자이너와 개발자들 모두가 single responsibility 원칙에 따르도록 해준다. (an age-old computer science precept that encourages a “do one thing and do it well” mentality.)
단일 패턴에 너무 복잡하게 부담을 주는 것은 소프트웨어를 다루기 어렵게 만든다. 따라서 간단한 UI molecules를 생성하면 testing이 쉬워지고 재사용성과 인터페이스 전체에 걸친 일관성이 향상된다.
Organisms

Organism는 molecules(and/or atoms and/or other organisms)의 그룹으로 이루어진 상대적으로 복잡한 UI 컴포넌트 단위이다.
이러한 organisms 형태는 인터페이스의 구역을 구분한다.
위에서 본 search form molecule을 다시 예로 들어보겠다.
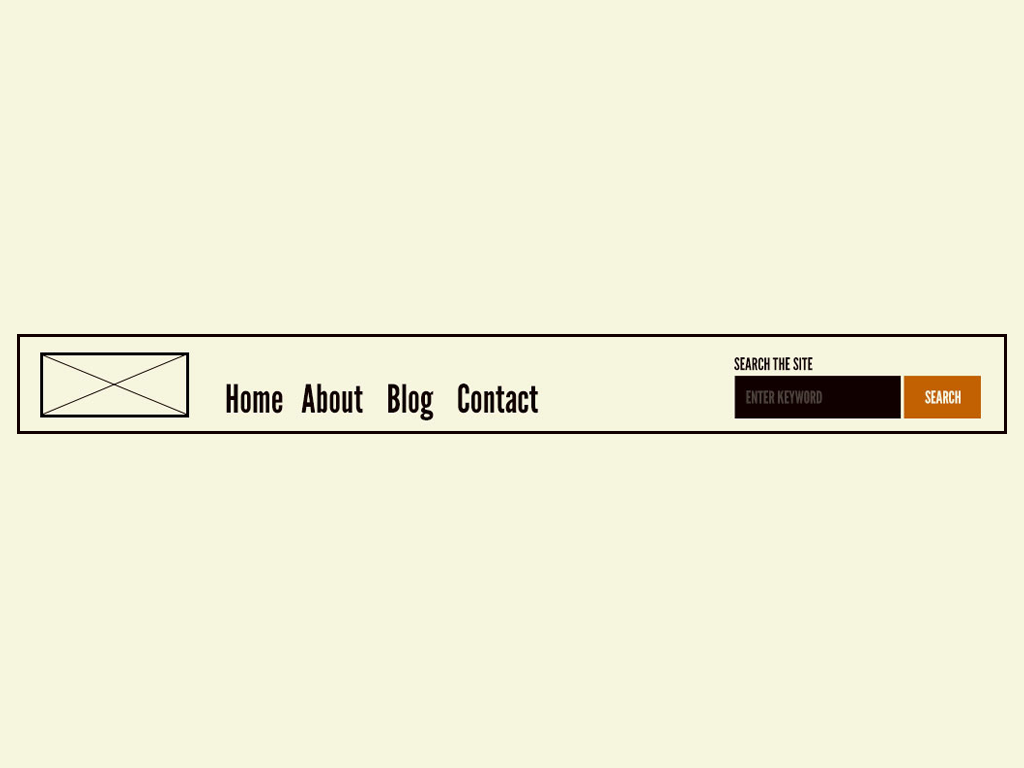
search form은 메인페이지의 헤더부분에 위치하는 경우가 많다. 이 search form molecule을 헤더 organism에 넣으면 다음과 같은 모습이 될 것이다.

이 헤더 organism은 search form molecule, logo atom, primary navigation molecule로 구성된 모습이다.
이 헤더는 각각 유니크한 속성과 기능을 가진 여러 작은 인터페이스 조각을 포함하지만 인터페이스의 독립된 섹션을 형성한다.
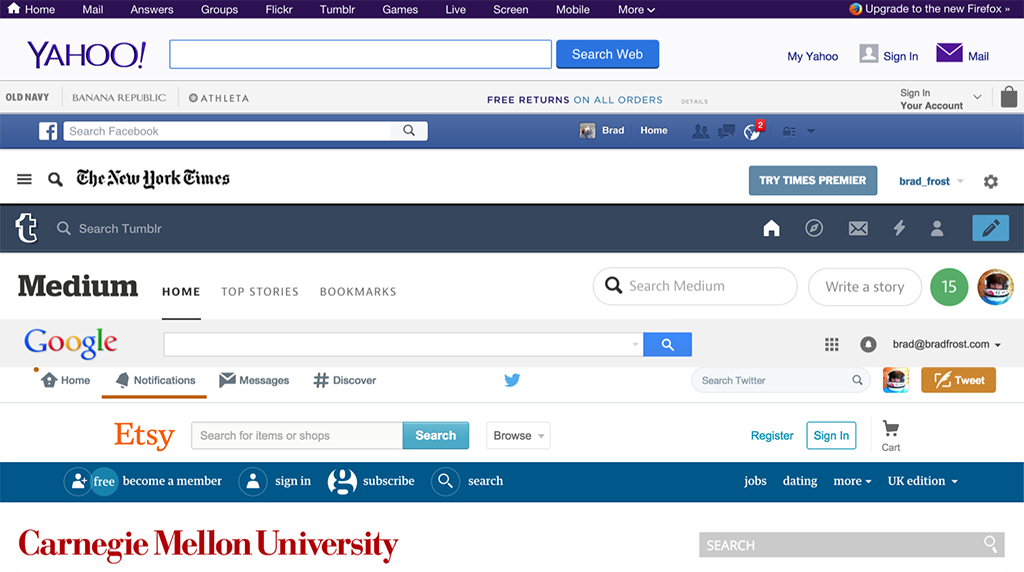
Orginisms는 비슷하거나 서로 다른 molecule 타입으로 구성될 수도 있다. 어떤 헤더 organism은 로고 이미지, 네비게이션 리스트, search form등 서로 비슷하지 않은 요소들로 구성될 수도 있다. 이러한 헤더는 거의 모든 웹사이드에서 보이는 형태이다.

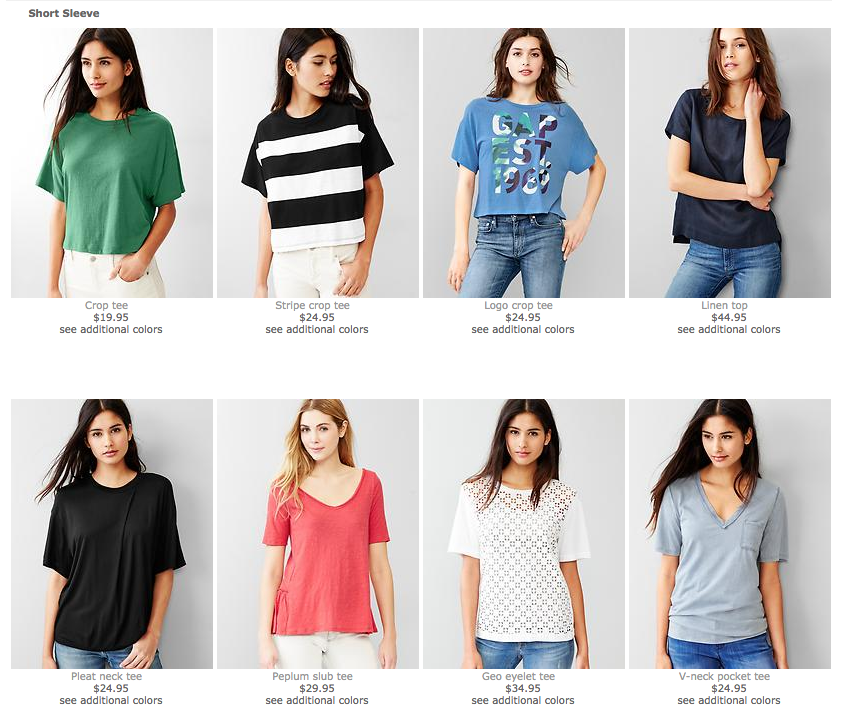
위와 같은 서로 다른 molecule타입으로 구성된 organism의 경우도 있지만 서로 같은 molecules를 계속해서 반복하는 organism도 있다. 쇼핑몰사이트의 카테고리를 누르면 볼 수 있는 구조가 바로 이런 경우이다.

molecules에서 좀 더 정교한 organisms로 구성하는 것은 디자이너와 개발자들에게 구조의 변화에 대한 이해를 돕는다.
