

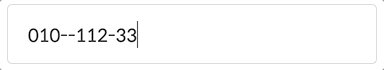
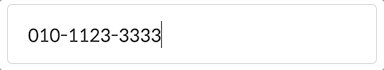
결과물 미리보기 👀
이번 프로젝트에서 로그인 / 회원가입 부분을 맡으면서 input 태그를 다룰 일이 많았다.
핸드폰 번호를 입력 받는 input창을 만들면서 겪었던 문제와 해결 방법에 대해 적어보려고 한다. 🤓
숫자만 입력되게 하기
type="tel" ☎️
처음에는 input 태그의 type을 tel로 지정하여 maxlength를 11로 두고 최대로 입력 가능한 숫자를 11개로 정해줬었다.
하지만 숫자만 입력이 가능한게 아니라 영어나 한글같은 문자를 입력해도 입력이 되었기 때문에 이 방법은 내가 원하는 결과와는 달랐다.
그래서 써본 두 번째 방법
type="number" 🔢
문자가 입력이 되지 않는것은 너무 좋았고 간편했다.
하지만 또 다른 문제가 있었다.
이 input을 만들 때 요청사항 중 하나가 번호를 입력했을때 하이픈이 자동생성되어야 했다.
입력된 문자열에 하이픈을 넣으려고 하니 타입이 number라서 그런지 내가 뜻하는데로 작동하지 않았다.
그래서 결국 내가 고른 방법
type="text" 🔤
기본으로 내장된 기능이 내가 원하는 결과와는 달랐기때문에 직접 만들기로 결정했다.
key 체크하기
우선 처음으로 숫자가 아닌 입력을 무시하기 위해서 onKeyPress와 같은 이벤트로 입력된 key를 체그했다.
<input type='text' onkeypress='return checkNumber(event)'>하지만 이 방법은 입력창에 마우스로 붙여넣기 한 값은 입력이 되는 큰 단점이 있다.
onChange, 정규식 활용하기 🎈
<input type="text" onChange={handleChange} value={inputValue} />handleChange 함수가 호출될 때마다 inputValue를 setState 해서 업데이트한다.
const handlePress = (e) => {
const regex = /^[0-9\b -]{0,13}$/;
if (regex.test(e.target.value)) {
setInputValue(e.target.value);
}
}test() 메서드는 주어진 문자열이 정규 표현식을 만족하는지 판별하고, 그 여부를 true 또는 false로 반환합니다.
MDN - RegExp.prototype.test()
위와 같이 정규식을 적용하면 숫자와 하이픈만, 길이는 13자 까지 허용하게 된다.
자동으로 하이픈 넣기
처음에는 입력된 값의 길이를 기준으로 하이픈을 넣어주려고 했었는데 요즘에는 많이 없지만 혹시나 있을 10자리인 번호를 입력하게 되면 원하는데로 작동하지 않았다.
정규식을 이용하면 조건문으로 지저분한 코드를 넣지 않아도 되고 사용자가 하이픈을 직접 넣었을 경우에도 추가적인 코드작성 없이 웬만한 경우는 대처가 된다.
useEffect(() => {
if (inputValue.length === 10) {
setInputValue(inputValue.replace(/(\d{3})(\d{3})(\d{4})/, '$1-$2-$3'));
}
if (inputValue.length === 13) {
setInputValue(inputValue.replace(/-/g, '').replace(/(\d{3})(\d{4})(\d{4})/, '$1-$2-$3'));
}
}, [inputValue]);




잘보고 갑니다~~