
Stack? 🤔

Stack의 사전적 의미는 다음과 같다.
사전의 예시와 우리 일상생활에서 보기 쉬운 예시를 생각하다 보니 프링글스가 떠올랐다. 프링글스통과 같은 구조를 스택이라고 할 수 있다. 들어가고 나오는 곳이 한개여서 마지막으로 넣은 것이 나중에 꺼낼때 가장 먼저 나오게 된다.
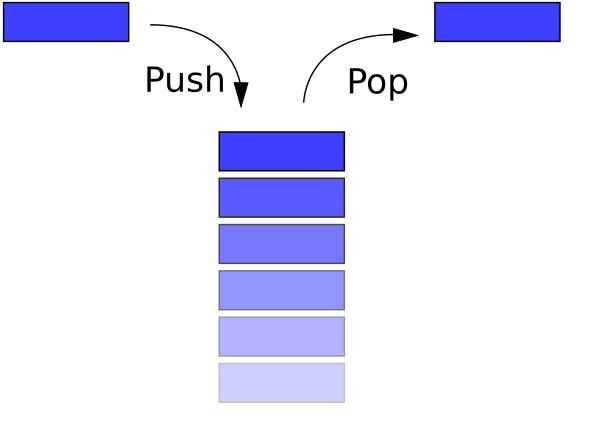
후입선출방식이며 영어로는 LIFO(Last In First Out)라고도 불린다.
Stack으로 데이터를 넣는(저장하는) 것은 push라고 하고 넣은 데이터를 꺼내어 읽는 것은 pop이라고 한다. pop으로 읽은 데이터는 꺼내서 읽었으므로 Stack안에는 남아있지 않다.

JavaScript Stack Example
// PringlesStack 클래스 정의
class PringlesStack {
constructor() {
// 빈 프링글스 통 배열 선언
this.pringlesCan = [];
}
// push함수는 감자칩을 쌓는(stack하는) 함수
push = chip => this.plate.push(chip);
// pop함수는 쌓인 팬케이크 중 가장 위쪽 팬케이크 1장을 먹는 함수
pop = () => {
if (this.plate.length === 0)
return "다 먹었슈";
else {
this.plate.pop();
}
}
// peak함수는 쌓인 감자칩에서 가장 위쪽에 위치한 감자칩이 무엇인지 알려주는 함수
peak = () => this.plate[this.plate.length-1];
// isEmpty함수는 빈 접시인지 아닌지 true/false로 알려주는 함수
isEmpty = () => this.plate.length === 0;
// printStack함수는 통 안에 감자칩이 몇 장 쌓여있는지 알려주는 함수
printStack = () => `통 안에 감자칩이 ${this.plate.length}장이 쌓여 있습니다.`;
}let stack = new PringlesStack;
console.log(stack.isEmpty()) // 어떤 값이 나올까요? 직접 콘솔에 찍어볼까요?
console.log(stack.push("바닐라맛"));
console.log(stack.push("초코맛"));
console.log(stack.push("딸기맛"));
console.log(stack.peak()); // 어떤 값이 나올까요?
console.log(stack.push("녹차맛"));
console.log(stack.push("커피맛"));
console.log(stack.printStack()); // 어떤 값이 나올까요?
console.log(stack.pringlesCan); // 어떤 값이 나올까용~?
console.log(stack.pop());
console.log(stack.pringlesCan); // 어떤 값이 나올까용~?
console.log(stack.pop());
console.log(stack.pringlesCan); // 어떤 값이 나올까용~?
console.log(stack.pop());
console.log(stack.pringlesCan); // 어떤 값이 나올까용~?
console.log(stack.pop());
console.log(stack.pringlesCan); // 어떤 값이 나올까용~?
console.log(stack.pop());
console.log(stack.pringlesCan); // 어떤 값이 나올까용~?
console.log(stack.pop());
console.log(stack.pringlesCan); // 어떤 값이 나올까요?
console.log(stack.printStack()); // 알아맞춰 보세요!Results
true
1
2
3
'딸기맛'
4
5
'통 안에 감자칩이 5장이 쌓여 있습니다.'
[ '바닐라맛', '초코맛', '딸기맛', '녹차맛', '커피맛' ]
undefined
[ '바닐라맛', '초코맛', '딸기맛', '녹차맛' ]
undefined
[ '바닐라맛', '초코맛', '딸기맛' ]
undefined
[ '바닐라맛', '초코맛' ]
undefined
[ '바닐라맛' ]
undefined
[]
'다 먹었슈'
[]
'통 안에 감자칩이 0장이 쌓여 있습니다.'When to use stack?🤷🏻♂️

- 미로 찾기 알고리즘
- 방문한 곳을 좌표로 표기하고, 다음 방문할 곳을 탐색한 후 Stack에 가능한 곳 전부를
push하고, 다시pop하면서 현재 경로로 변경하는 것을 반복
- 방문한 곳을 좌표로 표기하고, 다음 방문할 곳을 탐색한 후 Stack에 가능한 곳 전부를
- 웹브라우저 방문기록(뒤로가기) 및 실행취소
Queue


queue의 사전적 정의는 위와 같고 놀이공원에서 놀이기구를 타기 위해 기다리는 우리의 모습을 떠올리면 이해하기 쉽다.
데이터가 들어온 순서대로 처리가 된다.
선입선출! 영어로는 FIFO(First In First Out)
When to use queue? 🤷🏻♂️
- 예약 시스템
- OS 프로세스 스케쥴링 시스템(priority queue)
- 프린터 인쇄 대기목록
원형큐, 우선순위 큐 같은 것들은 난이도 있는 알고리즘에서 문제로 출제된다고 한다 🤓
