WeCode 1주차 월요일 TIL
Position 속성
relative
position: relative;-
위의 내용을 CSS에 추가해줘도 딱히 어느 위치로 이동하지는 않는다.
-
위치를 이동시켜주는
top,right,bottom,left프로퍼티가 있어야 원래의 위치에서 이동할 수 있다. -
top,right,bottom,left은position이라는 프로퍼티가 있을 때만 적용되는 프로퍼티 이다.

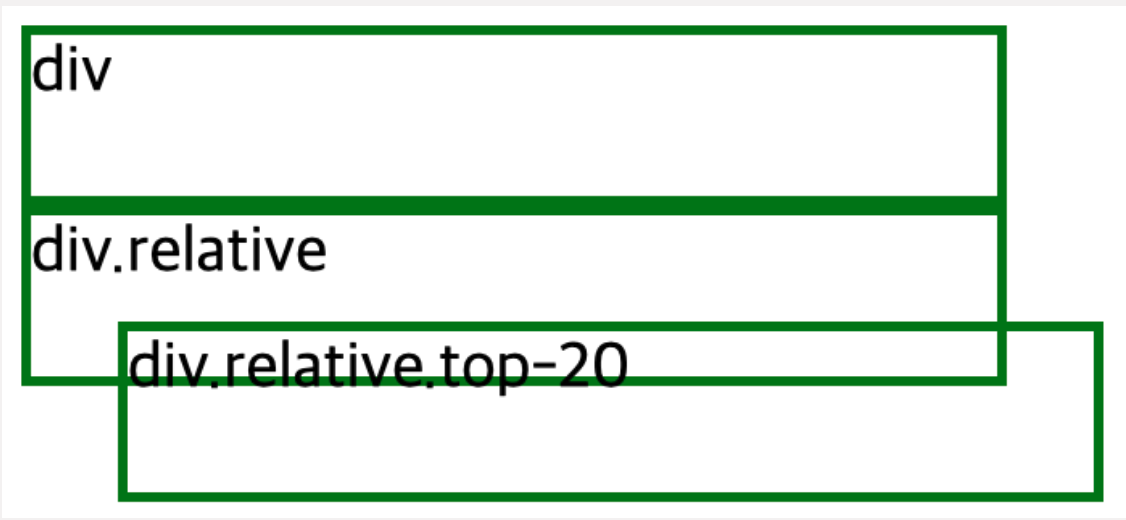
.relative {
position: relative;
}
.top-20 {
top: -20px;
left: 30px;
}div.relative는 위의 div와 똑같이 나타난다.
div.relative.top-20은 위로 20px 이동하고, 왼쪽에서 30px만큼 떨어진다.
양수를 입력하면 아래로 아래로 내려오고 음수를 입력하면 위로 올라간다.
absolute
position: absolute; 위치잡기 요소가 원래 있어야 했던 문서 대열 속 위치에 있던 간격은 더 이상 존재하지 않는다.
즉, 간격이 더 이상 존재하지 않는 것 같다. 절대적으로 위치한 요소는 일반 대열에서 존재하지 않는다. 대신 다른 모든 것과는 별개로 독자적인 레어어상에 놓이게 된다. 즉, 페이지 안에 다른 요소의 위치에 간섭되지 않는다.
이 절대적인 위치는 특정 부모에 대해 움직이게 된다. 부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직이게 된다.
일반적으로 absolute를 쓸 경우, 절대적으로 움직이고 싶은 부모에게 position: relative; 를 부여하면 됩니다.

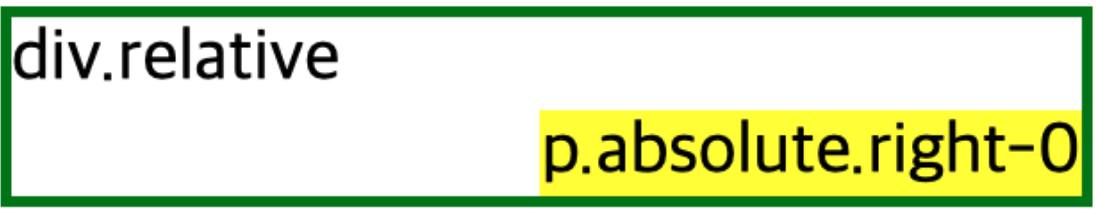
p {
margin: 0;
background-color: yellow;
}
.absolute {
position: absolute;
}
.right-0 {
right: 0;
bottom: 0;
}- 원래
p태그는block-element이기 때문에 가로크기가 부모 너비만큼 전부 차지해야 하지만,inline-element처럼 내용의 크기만큼만 너비가 생겼다. 이렇게absolute값을 갖게 되면, 내용의 크기만큼만 가로크기가 된다. right: 0;의 의미는 오른쪽으로부터 0만큼 떨어졌다는 뜻이라 부모의 우측에 딱 붙어서 나왔다.bottom: 0;도 마찬가지이다.
fixed
position: fixed;fixed는 말그대로 고정됐다는 뜻이다.
absolute는 relative를 가진 부모가 필요했는데, fixed는 필요없다.
fixed는 눈에 보이는 브라우저 화면 크기만큼, 화면 내에서만 움직인다.
inline, inline-block, block
display는 CSS에서 레이아웃을 제어하기 위한 가장 중요한 프로퍼티이다. 모든 엘리먼트에는 엘리먼트의 유형에 따라 기본 표시값이 있다. 대부분의 엘리먼트에 대한 기본값은 보통 block이나 inline이다. 블록 엘리먼트는 블록 레벨 엘리먼트라고 부를 때도 있으며, 인라인 엘리먼트는 늘 인라인 엘리먼트라고 부른다.
inline
span은 표준 인라인 엘리먼트이다. 인라인 엘리먼트는 단락 안에서 <span> 이처럼 </span> 해당 단락의 흐름을 방해하지 않은 채로 텍스트를 감쌀 수 있다. 링크에 사용하는 a 엘리먼트는 가장 흔히 볼 수 있는 인라인 엘리먼트이다.
<span>, <a>, <img> 태그 등이 inline 요소입니다.
inline 요소는 요소끼리 서로 한 줄에, 바로 옆에 위치할 수 있다.
inline-block
display: inline-block;inline-block 엘리먼트는 inline 요소와 비슷하지만 너비와 높이를 지정할 수 있다.
div는 기본적으로 block 엘리먼트인데 inline처럼 단락의 흐름을 방해하지 않는 한 가로로 이어서 표현된다.
block
대부분의 HTML element(이하 요소)는 block 요소이다.
예를 들어, <header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등이 모두 block 요소에 해당하는 태그들이다.
block 요소의 좌우측에 다른 요소를 붙여넣을 수 없다. block 요소와 inline 요소는 성질이 반대이다.
float
float은 주로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티이다.
하지만 페이지 전체의 레이아웃을 잡을 때에도 정말 중요한 도구가 된다.
예전에는
float이 많이 쓰였지만 요즘에는flex속성을 기반으로 하여 레이아웃을 잡는 경우가 훨씬 많기 때문에float은 자주 사용 되지 않고 있다.
float: left;
float: right;float은 레이아웃을 짤 수 있는 CSS 요소 중 하나로 값으로left를 지정하면 왼쪽에 떠 있게 만들 수 있다. 즉nav나div같은 요소를 왼쪽에 떠 있게 한 후 다음 태그들의 왼쪽margin을nav나div의 가로폭 만큼 입력하면 왼쪽에nav가 위치하고 남은 공간에 다음으로 오는 태그가 존재한다.- 현재는 많이 사용하지 않지만 이전에 짜여진 CSS파일도 읽을 수 있어야하기 때문에 알아두는 것이 좋다고 한다.

