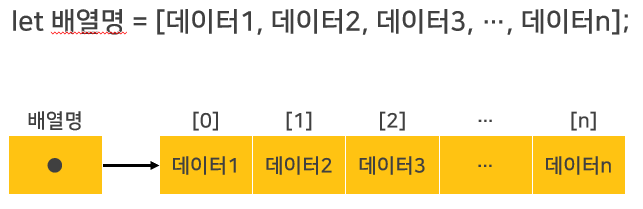
●Array
수많은 데이터 중에서 연관된 데이터를 하나로 담아두는 공간

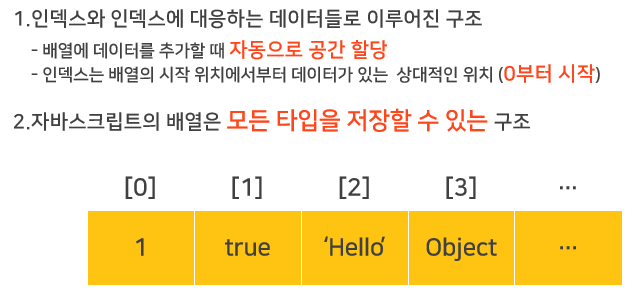
○JavaScript 배열 특징

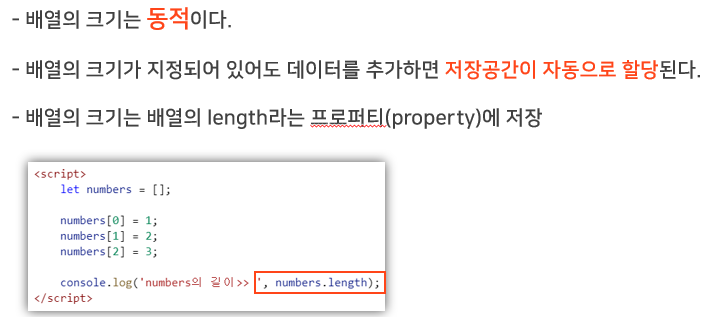
○JavaScript 배열 크기

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 주의
// JavaScript에서의 변수의 타입은 어떻게 결정된다??
// 들어가는 데이터타입에 자동으로 맞게 결정된다
let array = [10, 20, 30];
// array를 사용해서 20을 출력 시키고 싶습니다
// JavaScript에서의 배열은 Java와 마찬가지로
// 인덱스를 사용해서 데이터를 가져오거나 초기화 시켜줄 수 있다.
console.log(array[1]);
array[1]=40;
// Java와의 차이점
// 1. 똑같은 데이터 타입만 배열의 원소로 담을 수 있는게 아니라
// 어떠한 데이터 타입도 원소로 배열에 담을 수 있다.
array[0] ="승환";
//2. 배열의 크기가 정해져 있지 않다.
array[3]=50;
// 배열의 크기 -> length
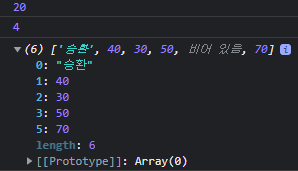
console.log(array.length);
// 4인덱스를 추가안하고 5인덱스 추가 가능, 4인덱스는 empty
array[5]=70;
console.log(array);
</script>
</body>
</html>
○JavaScript 배열 추가, 삭제, 삽입
push -> 맨 뒤로 추가
pop -> 맨 뒤에 있는 원소 삭제
splice -> 삽입, 선택삭제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let nameArray = [];
nameArray[0] = "승환";
nameArray[1] = "승재";
nameArray[2] = "희찬";
// push -> 맨 뒤로 추가
nameArray.push("현수");
// 인덱스 번호를 확실히 알 경우
// nameArray[3] = "현수";
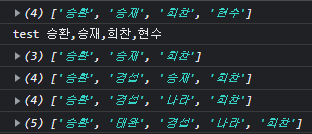
console.log(nameArray);
// 한번에 나오게 하려면 문자열과 함께 쓰면됨
console.log("test "+nameArray);
// pop -> 맨 뒤에 있는 원소 삭제
nameArray.pop();
console.log(nameArray);
// splice -> 삽입, 선택삭제
// splice("작업이 시작될 위치, 삭제할 데이터의 개수, 삽입할 데이터")
nameArray.splice(1,0,"경섭");
console.log(nameArray);
nameArray.splice(2,1,"나라");
console.log(nameArray);
nameArray.splice(1,0,"태완");
console.log(nameArray);
</script>
</body>
</html>
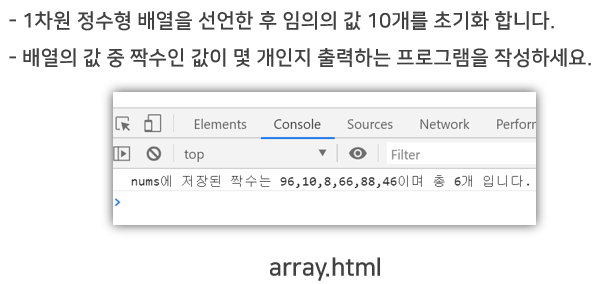
○JavaScript 배열 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let array = [10,7,19,14,16,13];
// 짝수라면 데이터를 지우고
// 남은 숫자만 출력 시켜주세요
for(let i = 0 ; i <=array.length; i++){
if(array[i]%2 == 0){
array.splice(i,1);
i--;
}
}
console.log("남아있는 수는 " + array);
</script>
</body>
</html>