○반복문
어떤 조건에 만족할 때까지 같은 처리를 반복하여 실행하는 구문
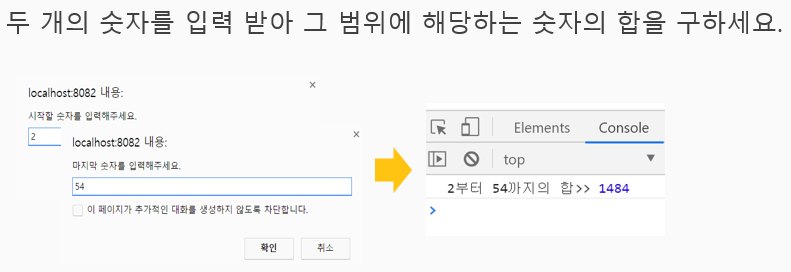
○반복문 실습1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let first= Number(prompt("시작할 숫자를 입력해주세요","여기에 입력하세요"));
let last= Number(prompt("마지막 숫자를 입력해주세요","여기에 입력하세요"));
let sum = 0;
for(let i = first; i<=last ; i++){
sum += i;
}
console.log(first+"부터 "+last+"까지의 합 >> " + sum);
</script>
</body>
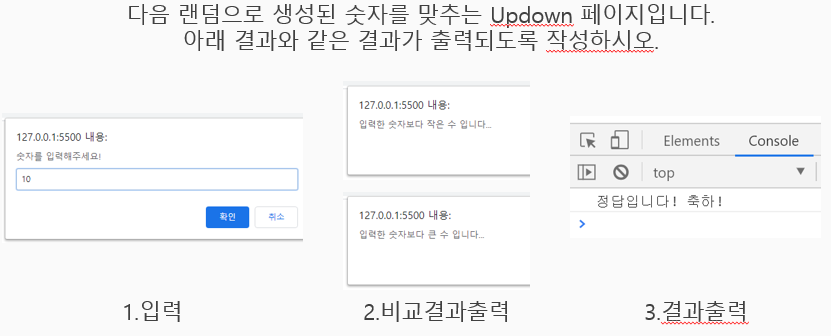
</html>○반복문 실습2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = parseInt(Math.random()*10)+1;
console.log(num);
while(true){
let input = Number(prompt("숫자를 입력해주세요.","여기에 입력하세요"));
if(num == input){
console.log("정답입니다! 축하!")
break;
} else if(num > input){
alert("입력한 숫자보다 큰 수입니다.")
} else if(num < input){
alert("입력한 숫자보다 작은 수입니다.")
}
}
</script>
</body>
</html>
