○조건문
주어진 조건을 비교, 판단하여 결과를 얻는 구문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 3;
if(num == 3){
console.log("333")
}
// Java와의 차이점
// JavaScript는 조건식에 0 이외의 데이터를 넣어준다면
// True로 인식
if(num){
console.log("343")
}
</script>
</body>
</html>
○조건문 실습1

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
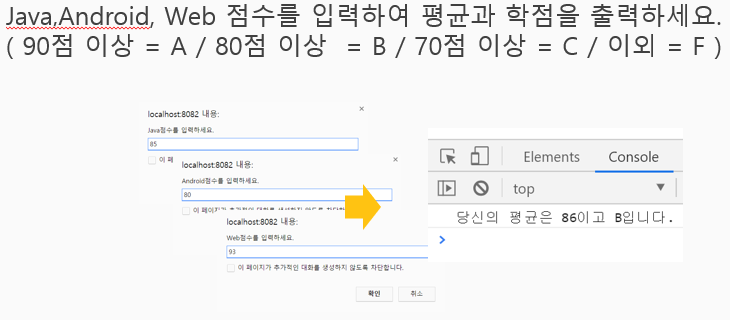
let java = Number(prompt("Java점수를 입력하세요.","여기에 입력하세요"));
let Android = Number(prompt("Android점수를 입력하세요.","여기에 입력하세요"));
let Web = Number(prompt("Web점수를 입력하세요.","여기에 입력하세요"));
// 소수 -> 정수
// parseInt()
let avg =parseInt((java + Android + Web)/3);
let grade = ''
if(avg >= 90){
grade = "A";
} else if(avg >= 80){
grade = "B";
} else if(avg >= 70){
grade = "C";
}else if(avg < 70){
grade = "D";
}
console.log("당신의 평균은 " + avg+ "이고 " + grade + "입니다.")
</script>
</body>
</html>○조건문 실습2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
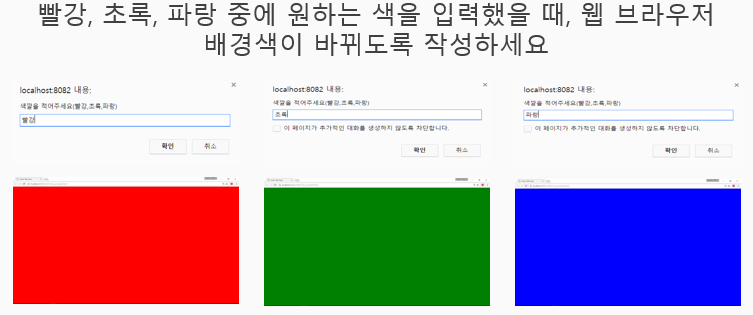
let color= prompt("색깔을 적어주세요(빨강,초록,파랑)","여기에 입력하세요");
if(color=="빨강"){
document.querySelector("body").style.backgroundColor="red"
} else if(color == "초록"){
document.querySelector("body").style.backgroundColor="green"
} else if(color == "파랑"){
document.querySelector("body").style.backgroundColor="blue"
}
</script>
</body>
</html>