○변수

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 변수
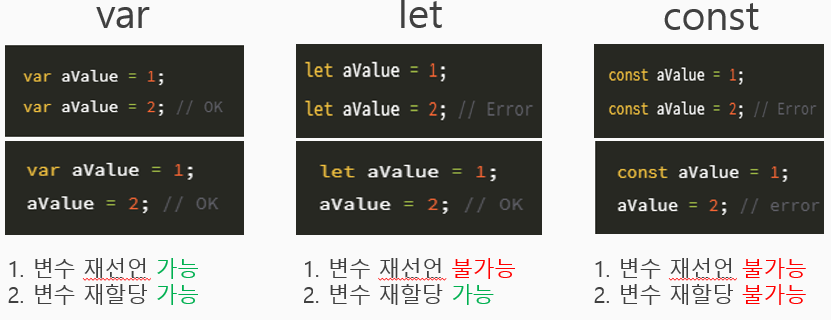
// 키워드 1. var : 변수선언 키워드
// JavaScript 에서의 변수는 들어가는 데이터 타입에 따라
// 자동으로 변수 타입도 정해진다.
var number = 10;
number = "승환"; // 가능
// 변수 선언으로 Var라는 키워드를 적어준다면
// 중복 선언이 가능하다
var number = 20;
// 키워드 2. let 키워드
// 변수의 타입은 들어가는 데이터 타입에 따라 정해진다.
let num = 10;
num = "승환";
// 중복 선언이 불가능하다 --> let 사용을 권장
// let num = 20;
// 키워드 3. const 키워드 --> 자바에서의 final (상수)
const name = "승환";
// name = 10; // 오류 // 콘솔창에서 오류 확인 가능
let test1;
console.log(test1);
let test2 = null;
console.log(test2);
</script>
</body>
</html>
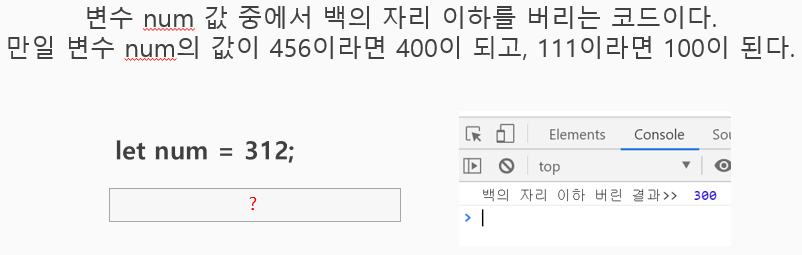
○변수 실습

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 312;
let num2 = num - num%100;
console.log("백의 자리 이하 버린 결과 >> " + num2);
</script>
</body>
</html>
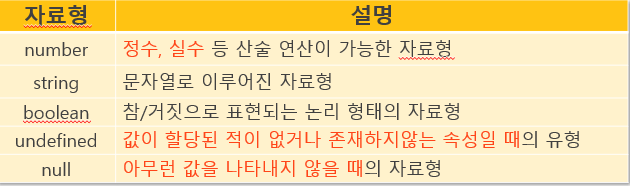
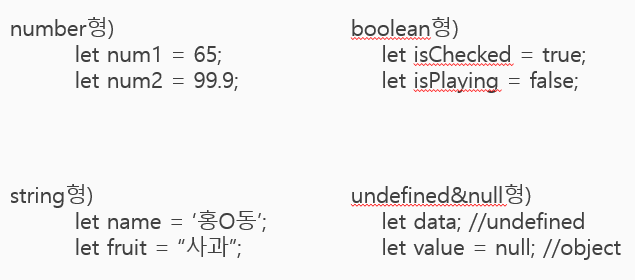
○자료형