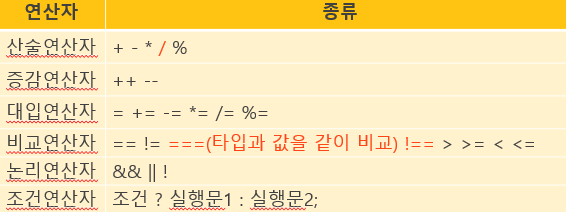
○연산자


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num1 = 10;
let num2 = 3;
// JavaScript에서의 / 연산자는 몫이외에도 소수점까지 같이 구해주는 연산자
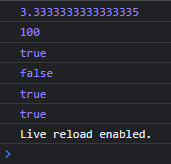
console.log(num1/num2);
let num3 = 10;
let num4 = "10";
// JavaScript에서의 기본연산에 대한 자료형은 어느정도 자동으로 맞춰준다(더하기 제외)
// 숫자 * 문자열 숫자 = 곱해짐
console.log(num3*num4);
// 비교연산
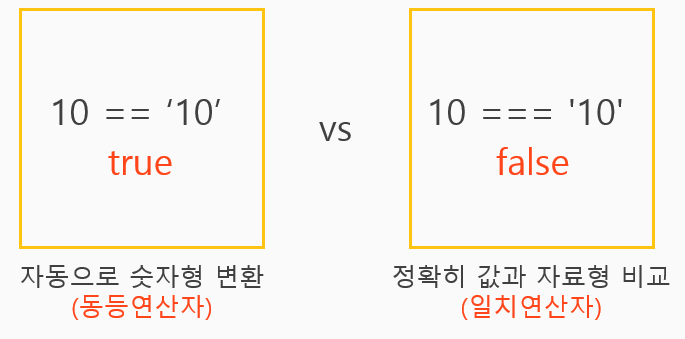
// == : 타입을 맞춰줌, 안에있는 데이터로만 비교가 되어진다
console.log(num3==num4); // true
// === : 데이터 타입까지 비교한 비교 연산자
console.log(num3===num4); // false
console.log(num3!==num4); // true
// Number() -> 문자를 숫자 타입으로 바꿔주는 기능
console.log(num3===Number(num4)); // true
</script>
</body>
</html>
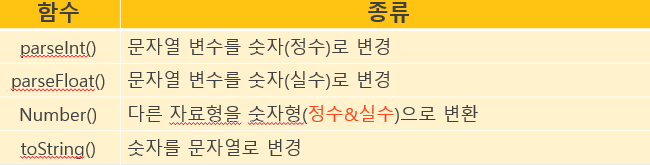
○형변환