📘 오늘 배운 것
1. ⭐) CSS 레이아웃
1) 박스모델
레이아웃을 빠르게 파악할 수 있는 일종의 옵션

✔ margin, border
- 선택된 영역이 주체가 되어 움직이는 것이 아니라 긴 공백에 의해 타의적으로 움직인다.
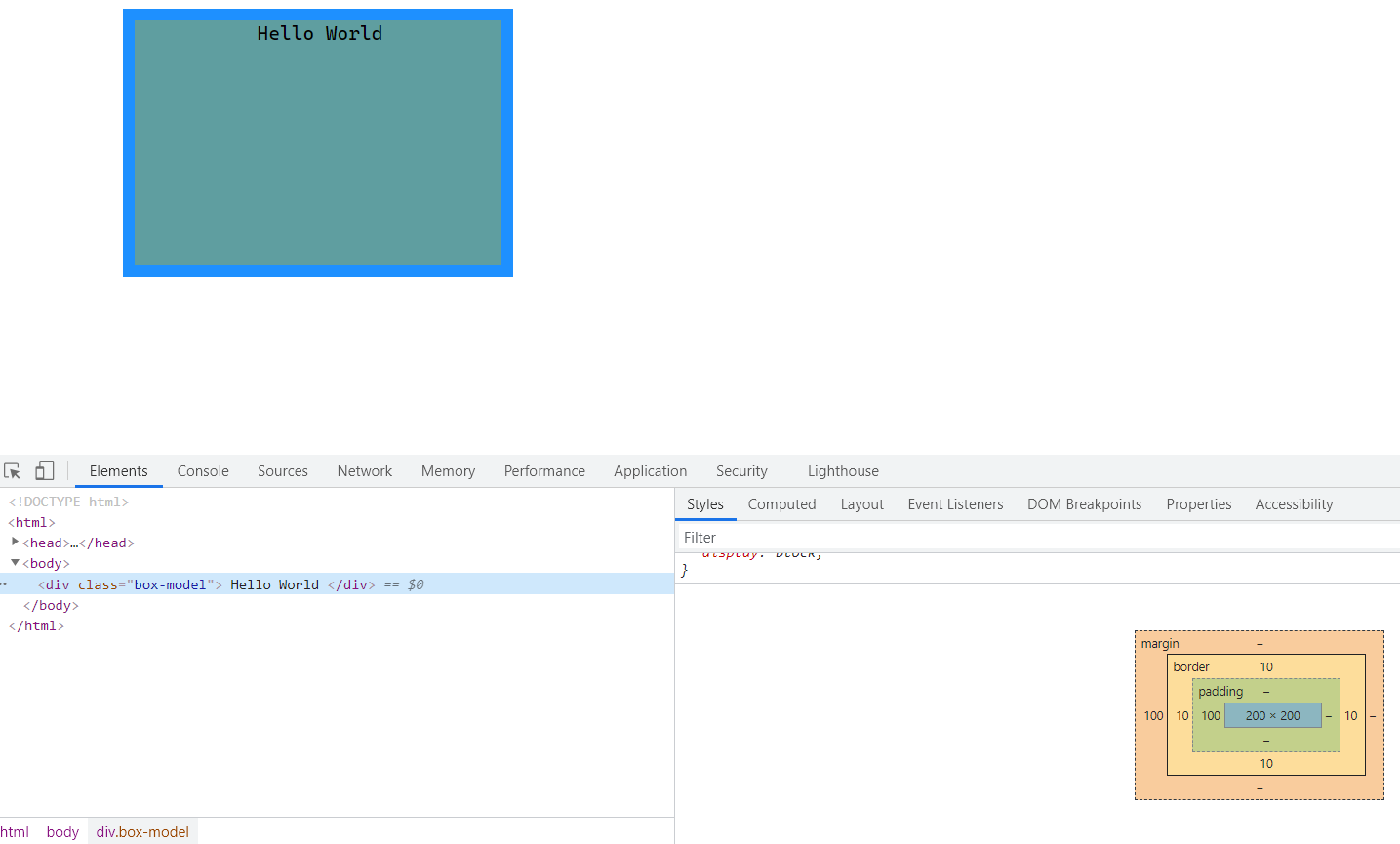
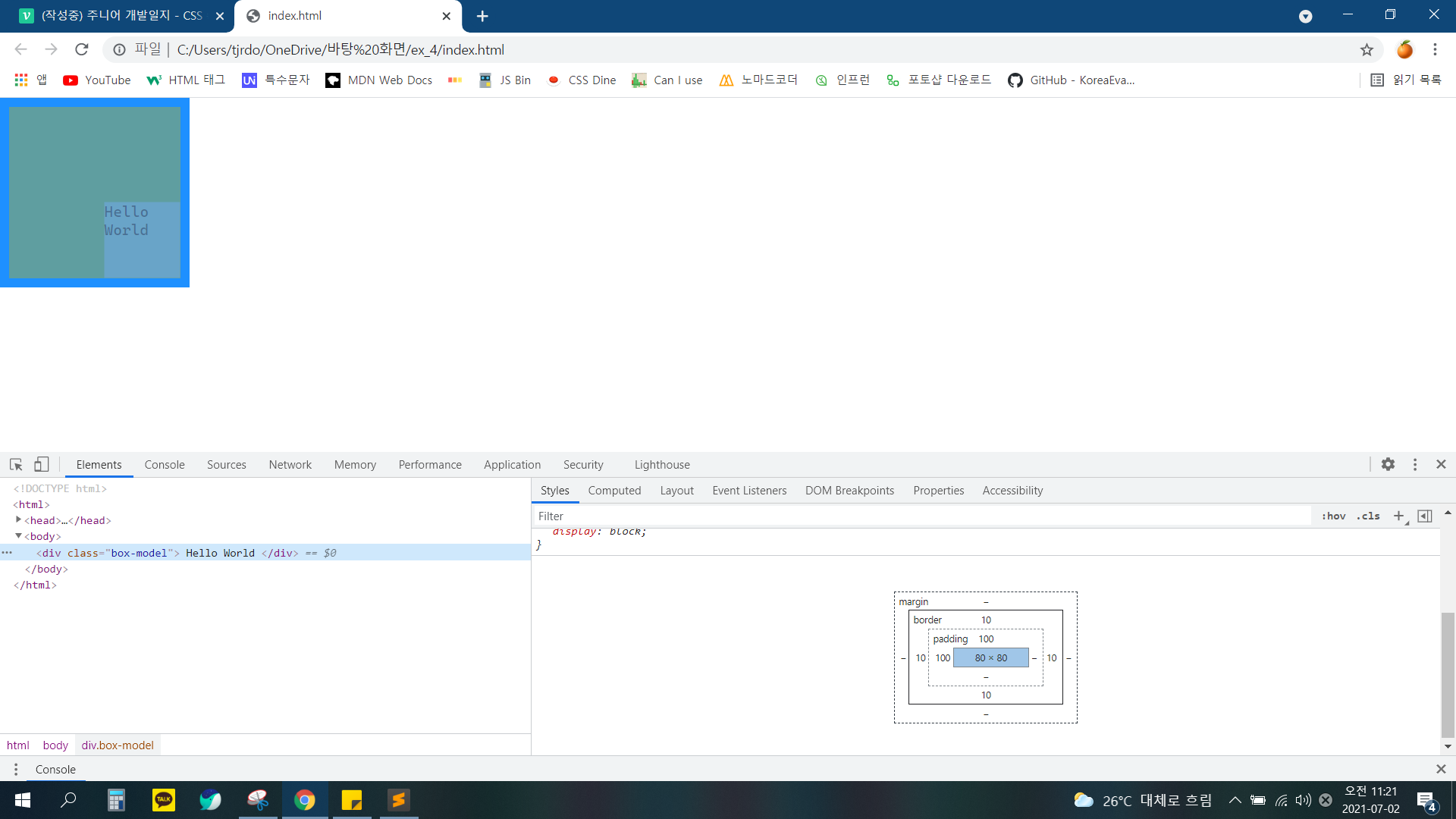
결과값, 300x300 - 공간의 크기 변화는 없고, padding으로 위치 변화를 하고싶다. box-sizing: border-box; 라는 속성 사용하면 된다. 결과, 공간의 크기가 줄어들고 padding값은 유지된다 ! 200x200

.box-model {
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: cadetblue;
border: solid 10px dodgerblue;
padding: 100px 0 0 100px;
}- 12시 기준으로 시계방향으로 한줄로 정리가 가능하다.
(코드가 길어질수록 브라우저 로딩속도가 느리기때문 !)
margin: 100px 0 0 100px;
padding: 100px 0 0 100px;
/*
margin-top: 100px;
margin-left: 100px;
margin-right: ;
margin-bottom: ;
padding-top: 100px;
padding-left: 100px;
padding-bottom: px;
padding-right: px;
*/- html, body에는 기본 margin, padding값이 포함되어 있다.
css파일에서 margin, padding의 모든값을 0으로 디폴트 해주는 것을 추천!
html, body {
margin: 0;
padding: 0;
}- margin 병합 현상
⭐) position: absolute; 태그를 사용해 분리 시켜주기 !
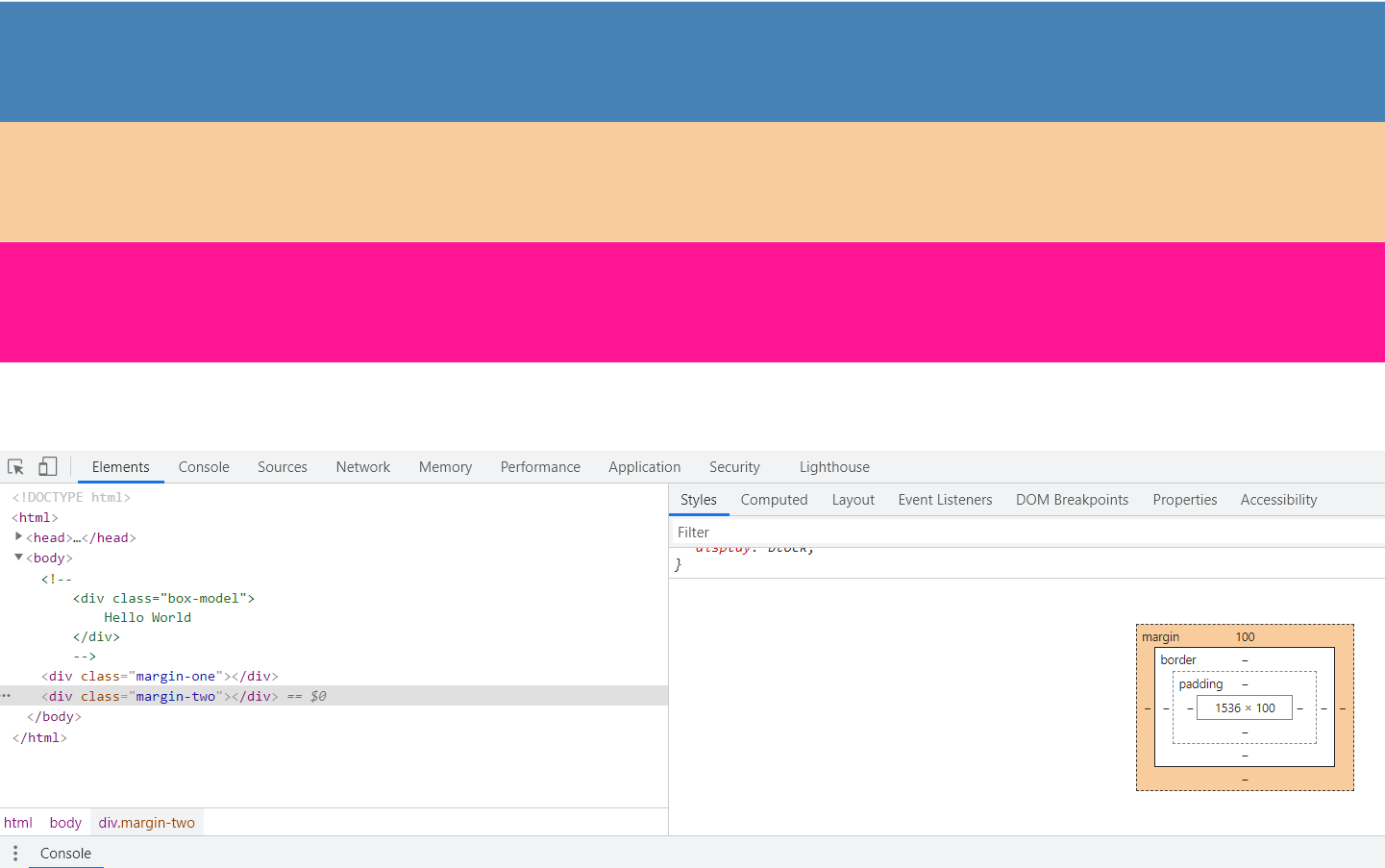
형제지간에 발생하는 병합 현상 : 숫가가 큰값이 작은값을 병합 or 같은 값을 하나로 병합

<div class="margin-one"></div>
<div class="margin-two"></div>.margin-one {
width: 100%;
height: 100px;
background-color: steelblue;
margin-bottom: 100px;
}
.margin-two {
width: 100%;
height: 100px;
background-color: deeppink;
margin-top: 100px;
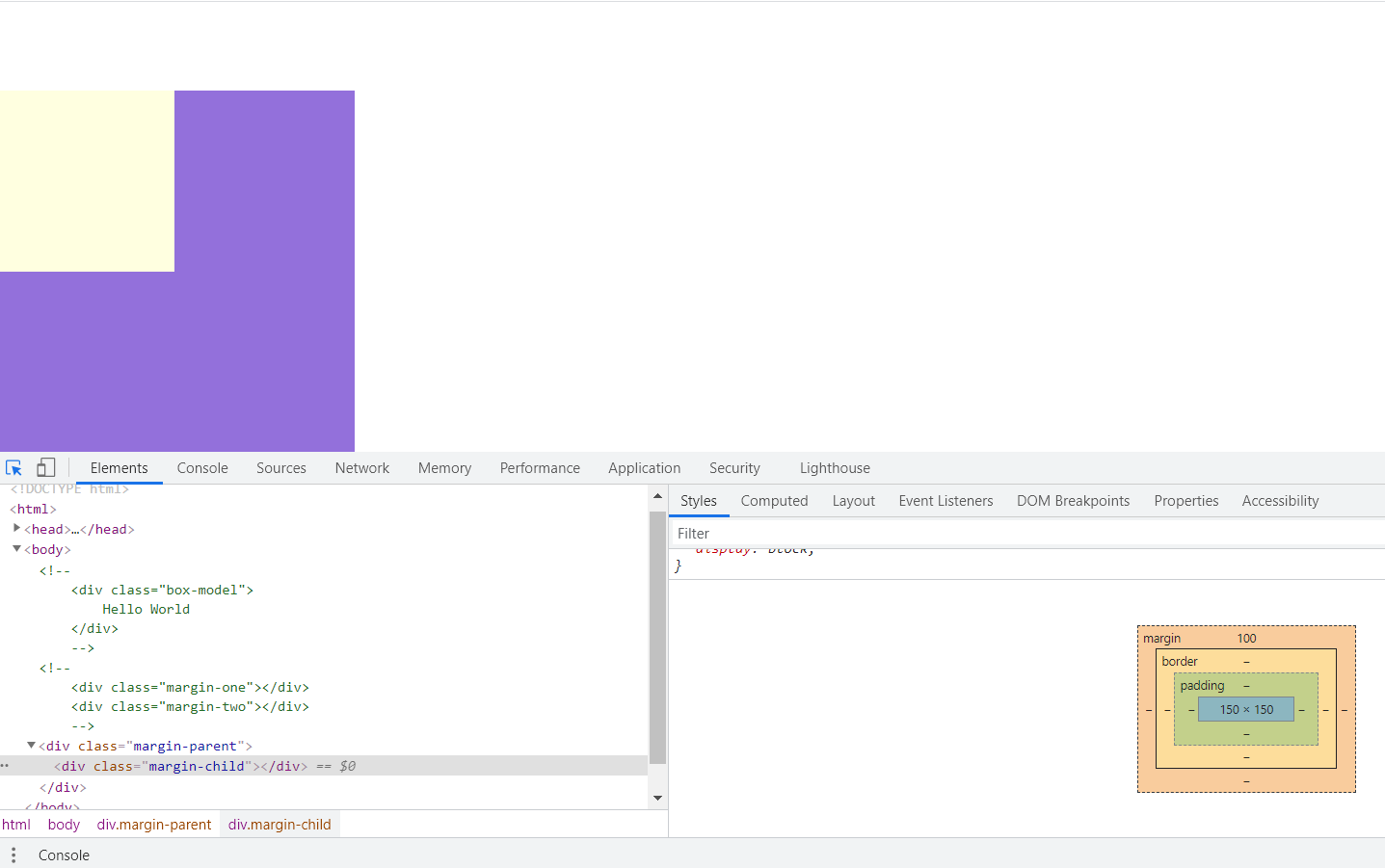
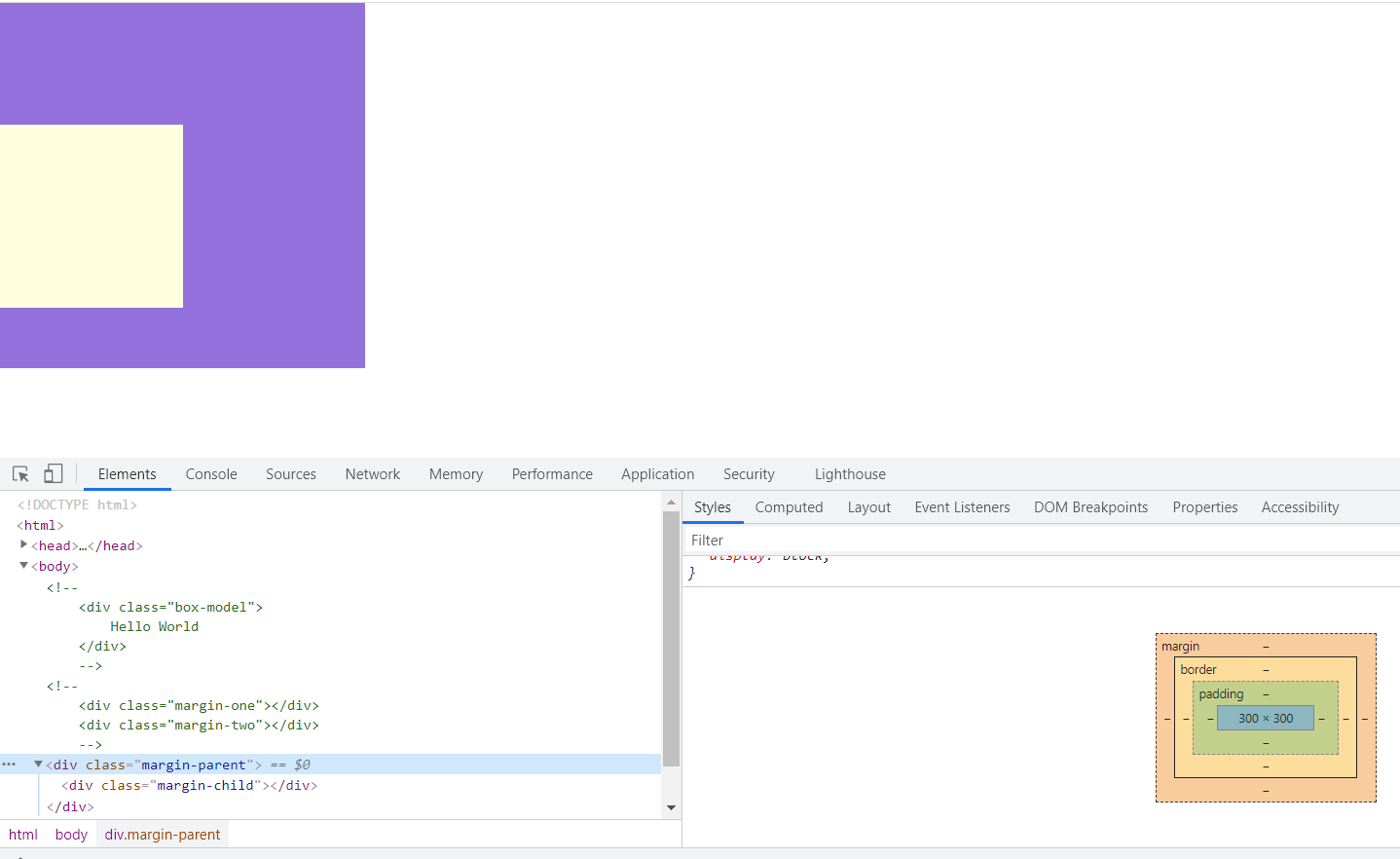
}부모자식간 병합 현상 (가장 많이 볼 수 있음) : 자식에게 magin값을 주었는데 부모까지 적용됨

<div class="margin-parent">
<div class="margin-child"></div>
</div>.margin-parent {
width: 300px;
height: 300px;
background-color: mediumpurple;
}
.margin-child {
width:150px;
height: 150px;
background-color: lightyellow;
margin-top: 100px;
}position: absolute; 태그로 분리 !

.margin-child {
position: absolute;
width:150px;
height: 150px;
background-color: lightyellow;
margin-top: 100px;
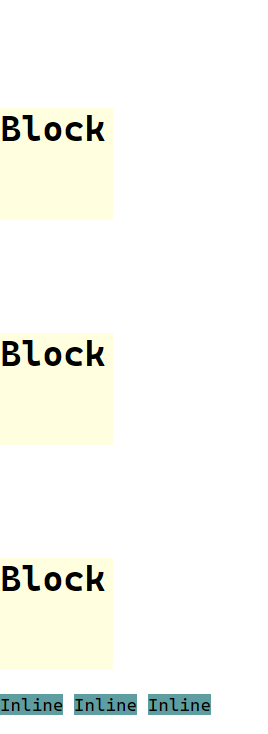
}- Display : Block요소를 Inline으로 사용하고 싶다 OR Inline요소를 Block요소로 사용하고 싶다. display: inline; 또는 display: Block; 태그 사용
Block 요소 : margin-top: 100px; 공백이 있다 -> 공간을 만들 수 있다.
Inline 요소 : margin-top: 100px; 공백이 없다 -> 공간을 만들 수 없다.

h1 {
width: 100px;
height: 100px;
background-color: lightyellow;
margin-top: 100px;
}
span {
width: 100px;
height: 100px;
background-color: cadetblue;
margin-top: 100px;
}
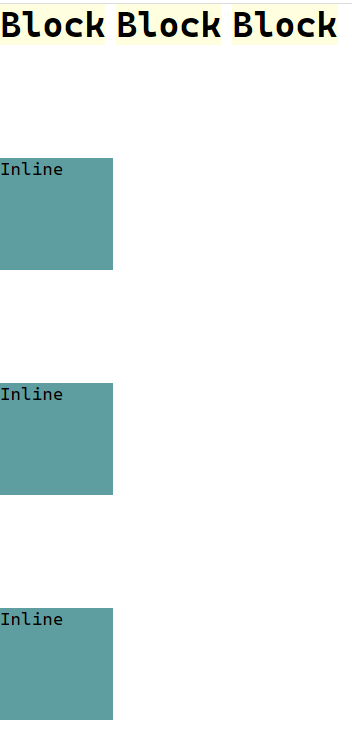
h1 {
display: inline;
width: 100px;
height: 100px;
background-color: lightyellow;
margin-top: 100px;
}
span {
display: Block;
width: 100px;
height: 100px;
background-color: cadetblue;
margin-top: 100px;
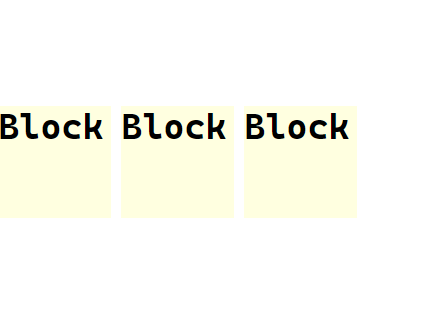
}display: inline-block; inline,block 모두 사용도 가능
ex) 메뉴버튼 만들 때 사용

h1 {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightyellow;
margin-top: 100px;
}- vertical-align 속성 : 정렬을 깔끔하게 하고 싶을 때 쓰는 속성, Inline 요소에서만 사용이 가능하다.

👇

<span class="inline">Inline</span>
<span class="inline-block">Inline-Block</span>
<img src="https://via.placeholder.com/200">.inline .inline-block, img {
vertical-align: middle;
}⭐포지션의 속성⭐
차원 : 2,3차원이 결합하여 홈페이지가 만들어짐 !
1) 1차원 선
2) 2차원 평면, 서로다른 박스가 붙여져 있다면 같이 움직임
3) 3차원 z축 등장,
포지션 속성값의 특징
1) margin-top 사용시 부모 자식 지간에 발생하는 마진 병합 현상이 일어나는지
2) top, right, bottom,, left 속성을 사용할 수 있는지
3) 자식의 높이 값이 부모에게 영향을 주는지
포지션
1) Static : 2차원 영역에 해당
모든 html은 포지션 Static 속성 상태이다 = 2차원에서부터 시작한다라는 이야기
- 부모 자식 지간 margin 병합 현상이 일어남

.static-parent {
width: 300px;
height: 300px;
background-color: skyblue;
}
.static-child {
position: static;
width: 150px;
height: 150px;
background-color: lightpink;
*margin-top: 100px;*- top, left, right, bottom 사용 불가
.static-parent {
width: 300px;
height: 300px;
background-color: skyblue;
}
.static-child {
position: static;
width: 150px;
height: 150px;
background-color: lightpink;
top: 100px;
}- 자식의 높이값이 부모에게 영향을 준다.

.static-parent {
width: 300px;
/*height: 300px;*/
background-color: skyblue;
}
.static-child {
position: static;
width: 150px;
height: 150px;
background-color: lightpink;
}2) fixed :3차원 영역에 해당
- margin 병합 현상이 일어나지 않음 (부모 자식간 영향을 받지 않음)
- top, left, right, bottom 사용 가능 (브라우저 왼쪽 상단 기준)
- 자식의 높이값이 부모에게 영향을 주지 않는다.
3) relative : 2,3차원 모두 존재 (혼합형)
- 부모 자식 지간 margin 병합 현상이 일어남
- top, left, right, bottom 값 사용 가능 (원래 있던 자리 기준)
- 자식의 높이값이 부모에게 영향을 준다.
4) absolute : 3차원 영역에 해당
- margin 병합 현상이 일어나지 않음 (부모 자식간 영향을 받지 않음)
- top, left, right, bottom 값 사용 가능 (브라우저 왼쪽 상단 기준)
- 자식의 높이값이 부모에게 영향을 주지 않는다.
추가 설명) 부모 포지션에 따라 움직이는 기준이 달라짐
- 부모가 2차원 특징을 가지고 있다 : 브라우저 왼쪽 상단 기준 생성
- 부모가 3차원 특징을 가지고 있다 : 부모 기준 생성
📌 오늘의 Tip
1) margin,padding VS top 차이점 : 주체의 차이
top은 내가 주체가 되어 움직이고 margin,padding은 공백을 넣음으로써 밀어서 사용하는 것
❔ 어려웠던 것 OR 힘들었던 것
포지션 개념을 이해하는게 쉽지 않았다.
💡 해결 방법!
강사님께서 48가지의 경우의 수를 완벽하게 이해한다면 레이아웃을 가지고 놀 수 있다하셨다.
부모, 자식 각 포지션에 4가지의 속성값을 넣어보면서 16가지로 실습해보았다.
여러번 더 반복해보는 과정이 필요할 것 같아, 자기전에 한번 더 실습해보기로 계획을 세웠다.
🌱 공부를 마무리하며,
html과 css를 학습한지 벌서 5일차가 되어가는데, 웹페이지와 친해진 기분이다.
코드도 예전보다 빠르게 치고 있는 것 같고 ! 사이트에 들어가면 구역을 나누어서 보게되었다.
좋은 습관들이 길러지고 있는 것 같고, 벨로그에 기록하는 것도 한몫한다.
나중에 시니어가 되어서 개발일지를 본다면 어떤 기분일지 👵
