📘 오늘 배운 것
1. 네이버 특정영역 메뉴버튼 실습
📍 글자 중앙 정렬

1) 버튼의 높이값이 있는 경우
- text-align: center; 중앙으로 정렬
- height값과 line-height값을 동일하게 주기
.menu li {
float: left;
width: 100px;
height: 50px;
background: green;
border: solid 1px red;
text-align: center;
line-height: 50px;
}2) 버튼의 높이값이 없는 경우
-> 글자 기준 위,아래 동일한 padding 값 주기
.menu li {
float: left;
width: 100px;
background: green;
border: solid 1px red;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}📍 버튼 클릭 범위 넓히기 = a태그 범위 넓히기
.menu li a {
display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}📍 border 겹치는 선 제거

1. border를 더 상세하게 지정해주기
2. 남은 오른쪽 선은 가상선택자를 이용해 선택
.menu li {
float: left;
width: 100px;
background: green;
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
}
.menu li:last-child {
border-right: solid 1px red;
}2. 멀티페이지 만들기
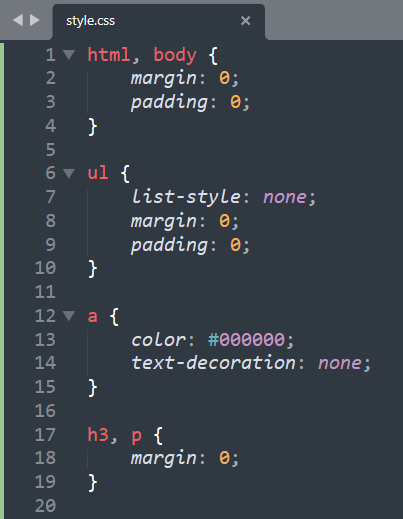
📍 ⭐) 초기화작업
html, body {
margin: 0;
padding: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #000000;
text-decoration: none;
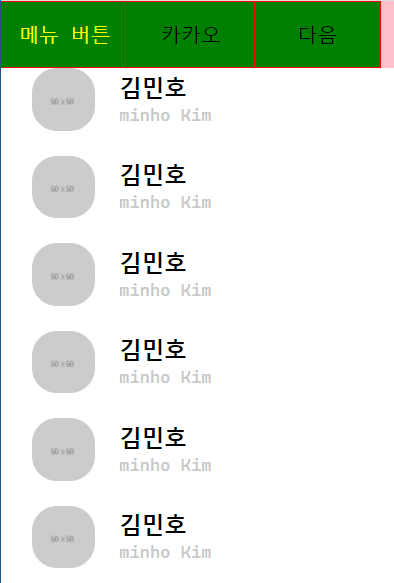
}📍 멀티페이지의 이동
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="naver.html">네이버</a>
</li>
</ul>
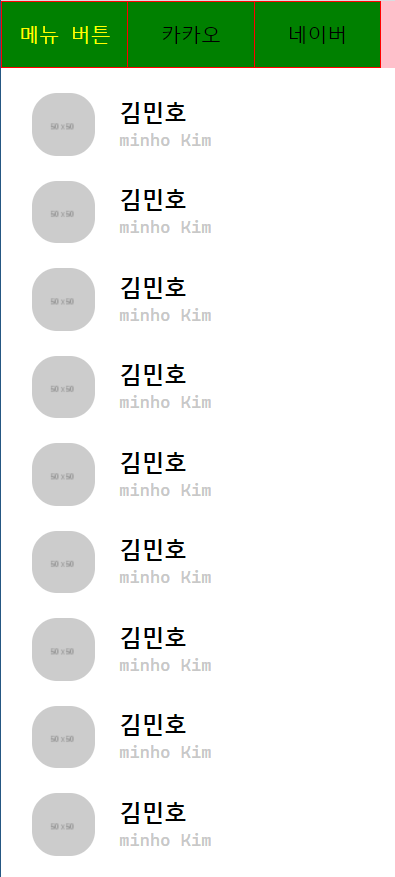
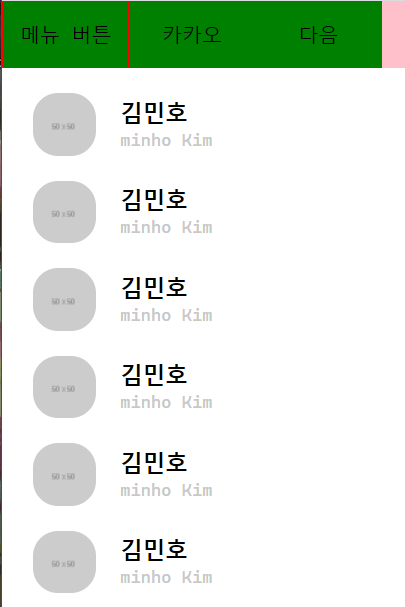
</nav>📍 카카오톡 카피캣

.kakao-lists li {
margin-top: 20px;
margin-bottom: 20px;
}
.kakao-lists li a {
display: block;
padding-left: 25px;
}
.kakao-lists li img,
.kakao-lists li .kakao-info {
vertical-align: middle;
}
.kakao-lists li img {
border-radius: 20px;
margin-right: 10px;
}
.kakao-lists li .kakao-info {
display: inline-block;
}
.kakao-lists li .kakao-info h3 {
font-size: 18px;
margin: 0;
}
.kakao-lists li .kakao-info span {
font-size: 14px;
color: #c8c8c8;
}❔ 궁금했던 것 OR 어려웠던 것
📍 궁금했던 것

.menu와 .kakao-lists 사이 공백을 주고싶은데 !
1) .menu li에 padding 값을 주었더니 메뉴 전체에 공백이 생김
2) .menu ul에 padding 값을 주었더니 background와 함께 공백이 생김
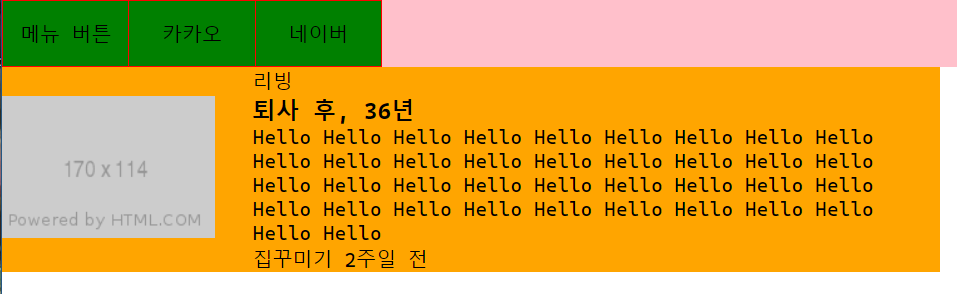
📍 어려웠던 것

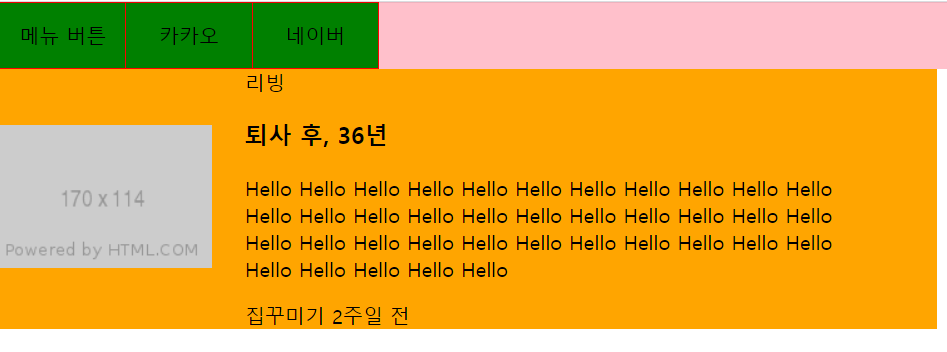
강사님 화면과 다른게 글자 사이에 공백이 생겼다
💡 해결 방법!
📍 궁금했던 것

쉽게 생각해보면 .kakao-lists li에 padding 값을 주는 것인데, 어렵게 돌아돌아 생각한 것 같다..!
추가로, css로 3가지 html파일의 .menu를 연결해주어 css의 엄청난 편리함을 느꼈다 👍
📍 어려웠던 것
나처럼 다른분도 팀즈에 이부분에 대해서 질문하셨다!
강사님의 댓글을 보니 h3와 p부분에서 여백이 생긴 것 같다 하셨다.

h3, p 태그에 바로 마진값을 0으로 설정했더니.. !!

원하던 모습이 나왔다. css를 작성할때는 브라우저 기본 설정값이 다르며, 이런 부분들을 해결하기 위해 css 초기화를 한다고 하셨다. css 초기화 작업하는 좋은 습관을 길러야겠다!
🌱 공부를 마무리하며,
오늘 강의는 기본적으로 알아야할 내용이 있어 학습하는데 강의 시간대비 오래걸렸다 :) 궁금한 것들을 만들어 해결하는 과정이 흥미로웠고, 팀즈에서 다른분들의 질문한 것들을 읽어보는 것도 도움이 되고있다 ! 흥미를 잃지 않고 꾸준히 하는 것을 목표로 하자는 마음이 들었당 ✨
