📘 오늘 배운 것
네이버 연예 뉴스 오른쪽 카피캣
기억해야 할 것
-
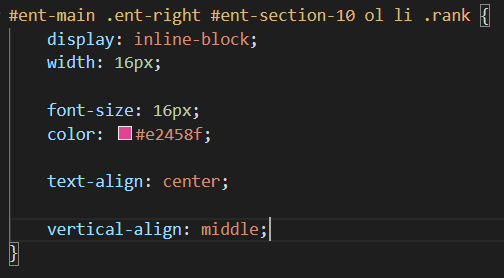
.rank와p태그 수직 중앙 정렬- 먼저,
.rank와p태그에display:inline-block;요소로 바꿔주기 - 그 다음,
vertical-align: middle;적용


- 먼저,
-
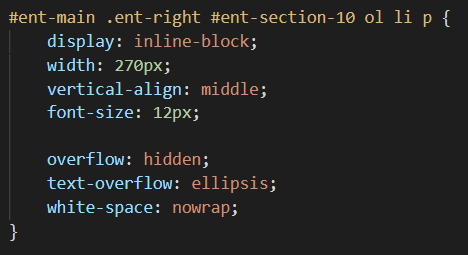
말줄임 표시에 사용되는 CSS 코드
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;

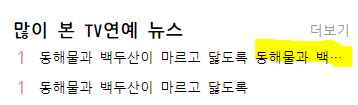
최종 설계 결과


❔ 궁금했던 것?
line-height에 대해서 ?
💡 해결 방법!
- https://velog.io/@ursr0706/line-height-%EC%86%8D%EC%84%B1 참고
line-height란 ?- 텍스트 줄 사이 거리 설정
🌱 공부를 마무리하며,
오늘은 코드 작성 실수가 많이 줄어들어 들었다.
속성에 대한 이해도도 높아지고 있어서 자신감이 붙는다.
내일도 화이팅 !
