📘 오늘 배운 것
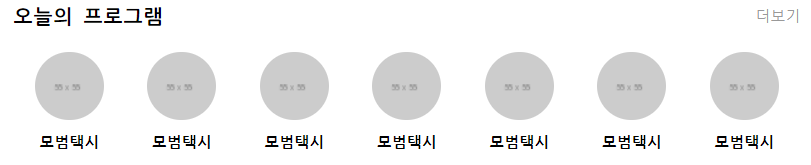
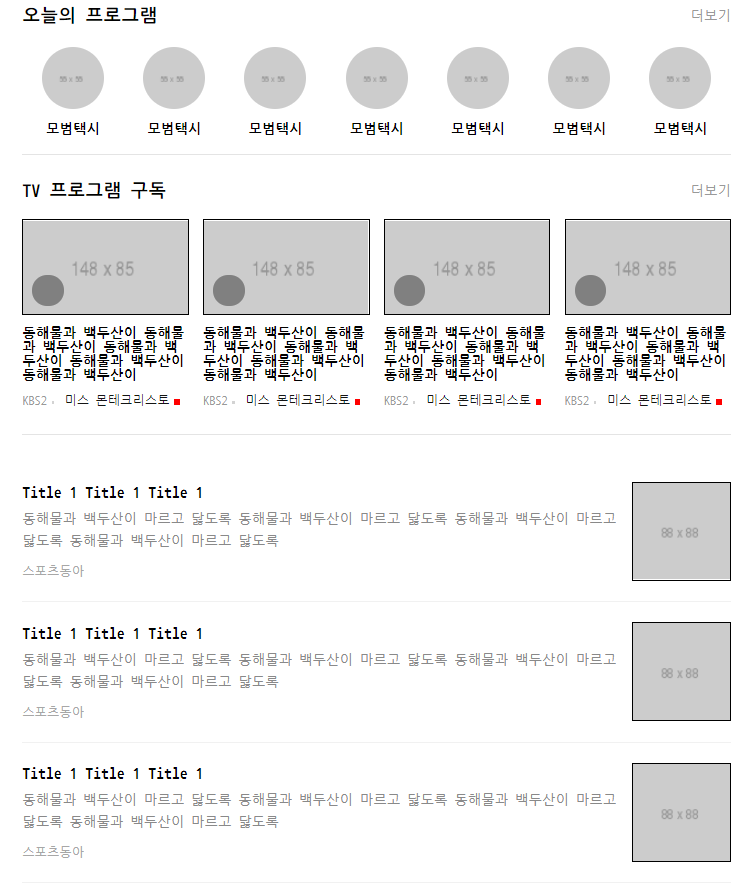
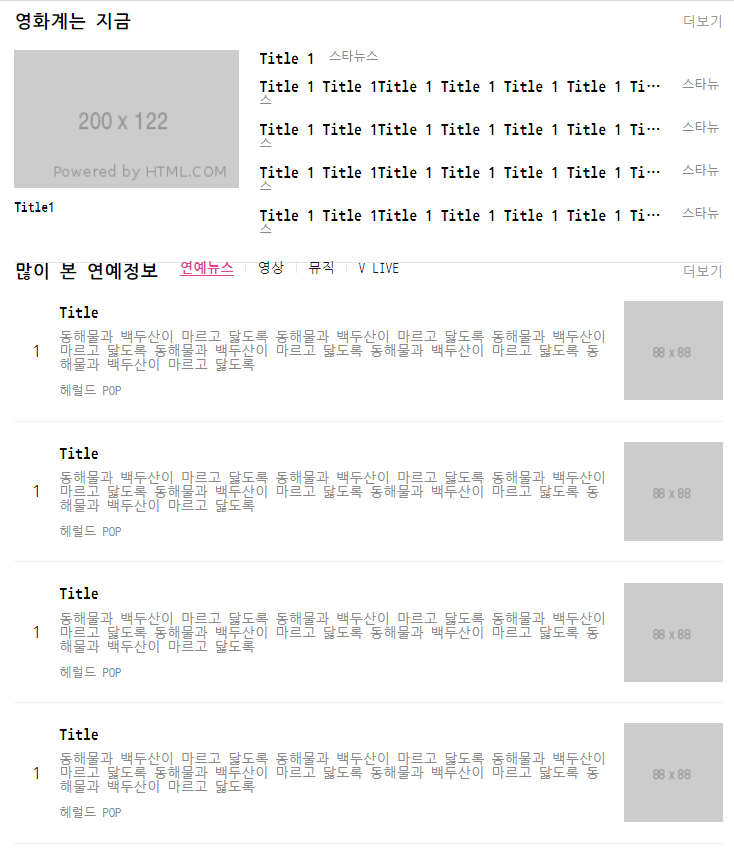
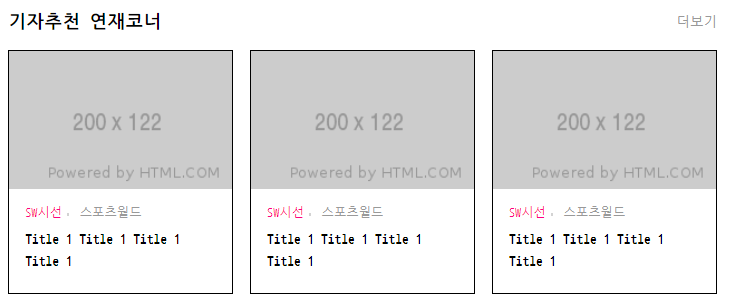
네이버 연예 뉴스 왼쪽 카피캣
기억해야할 것들
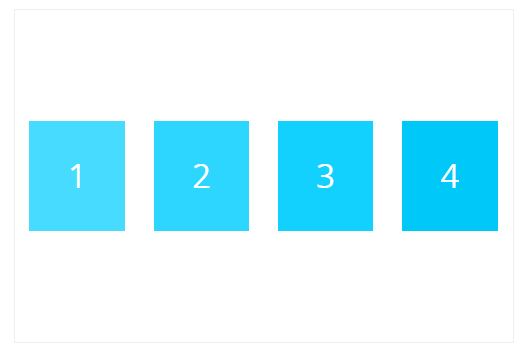
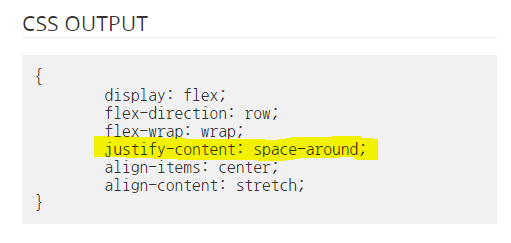
justify-content: space-around;- 양쪽 공백 + 사이 공백 만들어 준다.


- 양쪽 공백 + 사이 공백 만들어 준다.
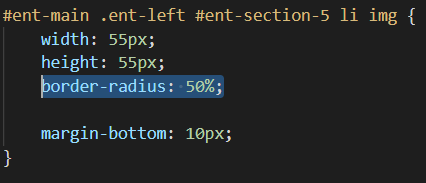
border-radius: 50%;- 이미지 동그랗게 만들어 준다.


- 이미지 동그랗게 만들어 준다.
- 이미지 위에
<i>태그 올리기<i>태그를 올리기 위해, 이미지를 3차원으로 설정해야한다.
<i>태그이기때문에,display: block;으로 바꿔주기
- 결과

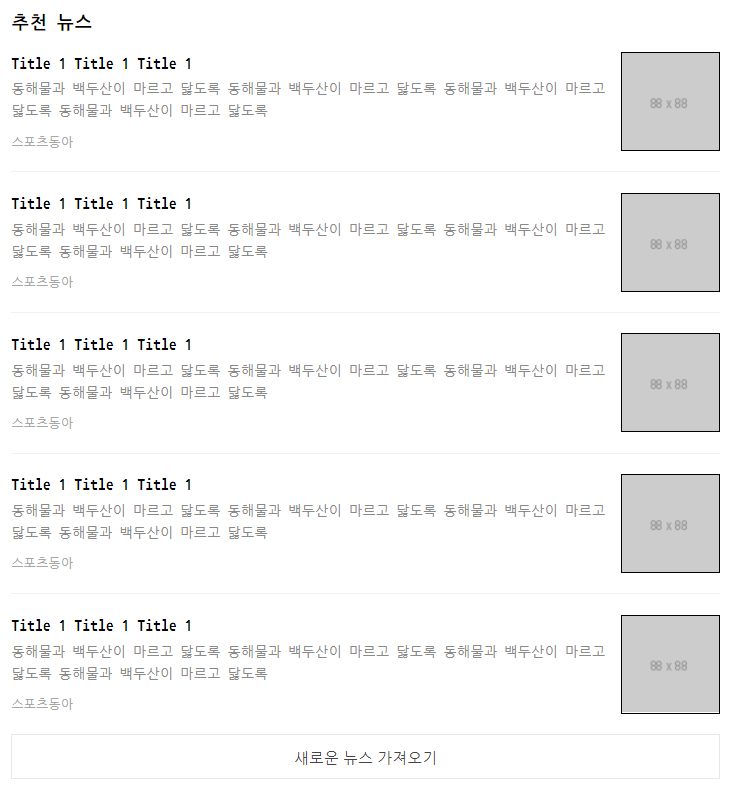
최종 설계 결과




📌 오늘의 Tip
<a>태그에<a>태그를 또 넣을 수 없다.
글자를 나타내는 태그는 중복 사용 불가!
❔ 궁금했던 것
1) vertical-align에 대해서 ?
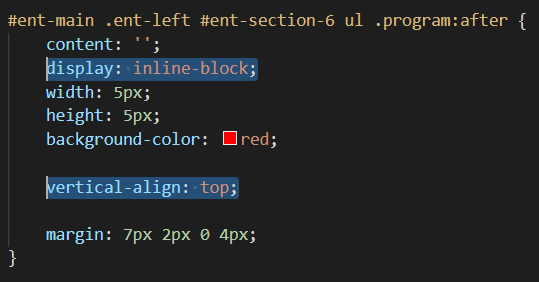
2) 가상요소에 대해서 ?
💡 해결 방법!
1) https://aboooks.tistory.com/171 참고
-
수직 정렬 속성
-
inline요소에만 작용 ,inline-block가능 (block요소는 사용불가 ) -
inline크기에 따라 높낮이가 달라질 수 있음 -
line-height설정에 따라 달라짐
-
-
예시


2) http://asq.kr/ykneWhs 참고

-
가상요소 ?
- 존재하지 않는 요소를 존재하는 것 처럼, 별도의 class를 지정하지 않아도 지정한 것 처럼 요소 선택
-
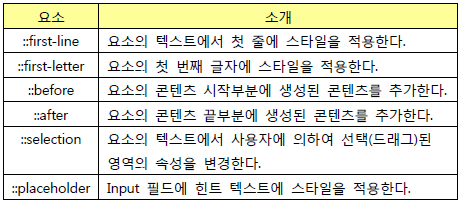
:before:after요소 자세히 알아보자.-
:before: 실제 내용 바로 앞에서 생성되는 자식요소
::after: 실제 내용 바로 뒤에서 생성되는 자식요소 -
글자와 닫힌태그 사이의 영역에 존재
-
가짜 속성인
content= '';와 꼭 함께 사용해야 한다.- 이유는?
HTML 문서에 정보로 포함되지 않은 요소를 CSS에서 새롭게 생성시켜주기 때문 !
- 이유는?
-
🌱 공부를 마무리하며,
속성에 대해서 자세하게 공부해보니 속성을 활용한 다양한 방법들을 알 수 있었다.
강의를 듣고 따라하는 카피캣은 어느정도 익숙해졌으니, 속성들의 특징에 대해서 공부하는 방향으로 나아가겠다.
