<React만 해본 초짜의 Next.js와 Typescript를 이용한 Netflix 웹앱 클론코딩>
NextJS에서 GetServerSideProps를 이용하여 깔쌈하게 API와 통신하고 Data Fetch까지 해보자
(feat.<style jsx>)
🚨 Next.js Error Resolution
Next.js 가 React.js 를 기반으로 하는 만큼 그저 당연하게 이전에 리액트로 개발할 때처럼 코드를 짰는데 정체를 알 수 없는 여러 오류가 생겼다. 프로젝트에 Next.js 를 적용할 때 Next.js 의 특성을 잘 고려해보자..
_
1. Data Fetching 오류
평소처럼 axios 를 이용하여 데이터를 페칭하는 방법은 이것저것 오류가 자꾸 생겼고, 이를 해결하기 위해 @transtack/react-query 에서 Hydrate, QueryClient... 등 여러가지를 임포트에서 사용해야하는 번거로움이 있었다.
개인적으로 선호하지 않는 방식이기에 나는 외부 라이브러리 없이 담백하게 Next.js 에서 서버연결을 하는 방법을 택했다.
본 포스팅에서 GetServerSideProps 를 다룬 부분을 참고해주세요 !
_
2. styled-components 오류
분명 처음 빌드할 때는 예쁘게 빌드된 페이지가 새로고침만 누르면 스타일이 적용이 풀렸다.
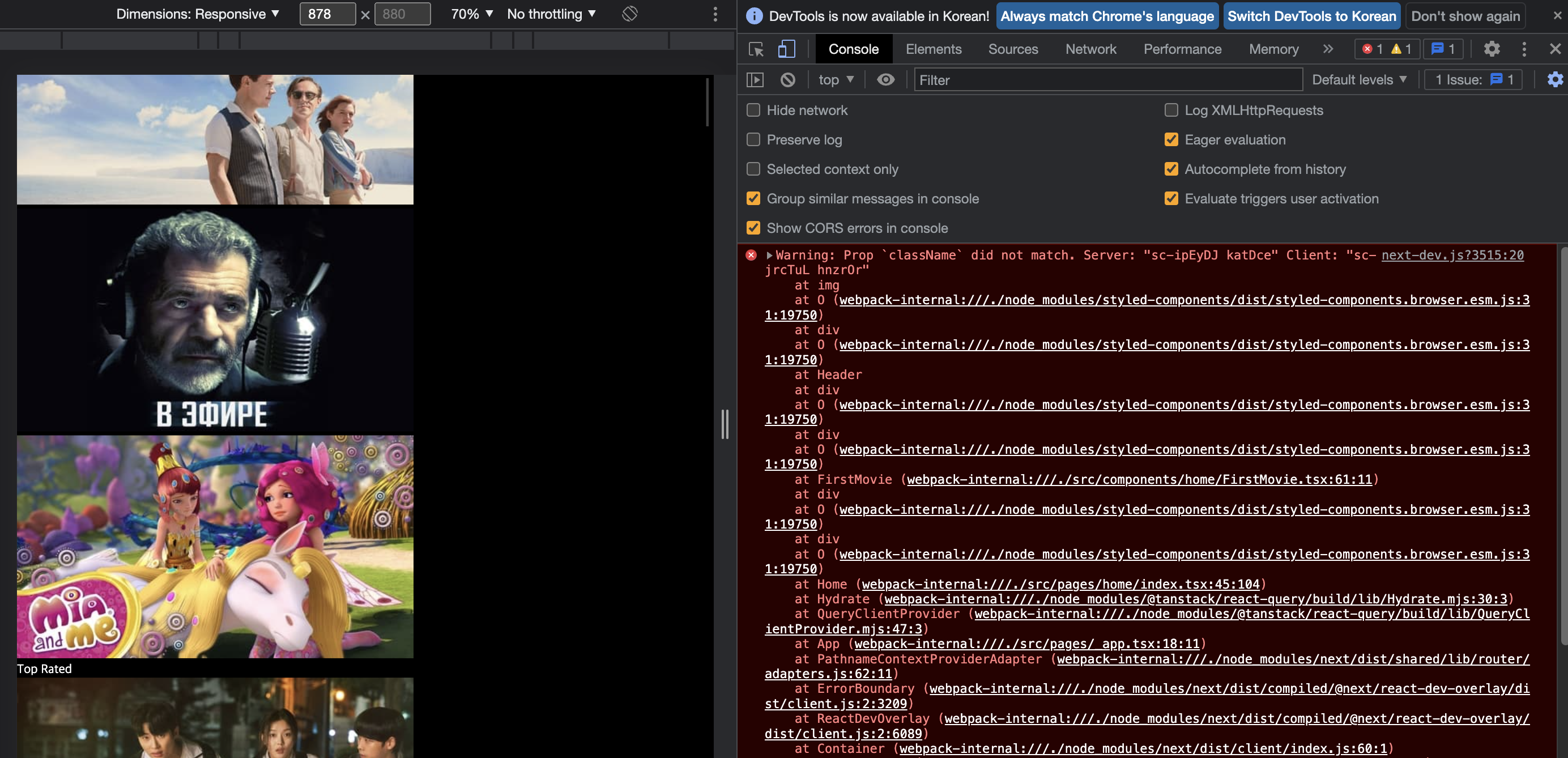
정체를 알 수 없는 경고도 함께..!

Warning: Prop className did not match. Server: "~" Client: "~"
본 오류는 Nextjs 의 특성때문에 생긴 오류였다.
따라서 JS 파일 내에 CSS를 넣어서 작업하는 styled-component를 사용하면 새로고침할때 해당 JS가 로드되지 않고 프리렌더링된 html만 냅다 렌더링 되어버리는 것이다.
사실 검색해보면 next.js 에서 styled-component를 사용할 수 있게 하는 방식이 여러개 나온다.
(babel 설치, _document.tsx 추가 등등..)
그렇지만.. Next.js의 가장 큰 장점중 하나가 SSR 인데 굳이 이 특징과 충돌되는 무언가를 하고싶지 않았다.
- Next.js 를 적용한 프로젝트에서,
- Styled-component 는 사용하지 않으면서
- jsx(또는 tsx) 파일 내에서 css로 스타일링 할 수 있따는 styled-component 의 장점도 가지는
해결책을 찾아냈다.
본 포스팅에서 "style jsx" 를 다룬 부분을 참고해주세요
_
3. vercel 배포 오류
왜인지 배포가 안되었다.... 알고보니 " 빌드가 잘 되더라도 " 프로젝트 내에 컴파일 에러가 생길 여지가 조금이라도 있다면 배포가 안된다고 한다.
나의 경우 프로젝트에서 Typescript 를 사용하면서 몇가지 props에 타입을 지정하지 않아서 타입스크립트가 경고를 띄웠는데 그거 때문에 배포가 안된 것이였다.
React, Next 프로젝트에서 Typescript 오류없이 사용하기
배포전에는 꼼꼼하게 확인하자...
✨ Main Feat
1. SSR 을 이용한 Data Fetch
본 프로젝트는 많이 알려진 The Movie Database API 를 사용했다.
(1) API URL 관리
api url들을 관리하는 파일에 필요한 url들을 export 해놓자.
// api.tsx
import { API_KEY } from "./assets/config";
const BASE_URL = `https://api.themoviedb.org/3/movie/`;
export const getNowPlaying = `${BASE_URL}/now_playing?api_key=${API_KEY}&language=en-US&page=1`;
export const getTopRated = `${BASE_URL}/top_rated?api_key=${API_KEY}&language=en-US&page=1`;
export const getPopular = `${BASE_URL}/popular?api_key=${API_KEY}&language=en-US&page=1`;
export const getUpComing = `${BASE_URL}/upcoming?api_key=${API_KEY}&language=en-US&page=1`;
export const getTopSearches = `${BASE_URL}/top_rated?api_key=${API_KEY}`;(2) getServerSideProps()
async 와 await을 적절히 이용하여 data를 fetch 해준다.
본 함수에서 return 하면 fetch 된 데이터들을 props 객체로 전달할 수 있다!
// home.tsx
import { getNowPlaying, getTopRated, getPopular, getUpComing } from "../api";
...
export const getServerSideProps = async () => {
const nowPlayingResponse = await (await fetch(getNowPlaying)).json();
const nowPlayingMovies = nowPlayingResponse.results;
const topRatedResponse = await (await fetch(getTopRated)).json();
const topRatedMovies = topRatedResponse.results;
const popularResponse = await (await fetch(getPopular)).json();
const popularMovies = popularResponse.results;
const upComingResponse = await (await fetch(getUpComing)).json();
const upComingMovies = upComingResponse.results;
return {
props: {
nowPlayingMovies,
topRatedMovies,
popularMovies,
upComingMovies,
},
};
};(3) props로 받아와서 사용하기
props로 아까 리턴해준 객체들을 받아온다.
데이터들을 전달받은 props를 사용하듯이 편하게 사용하면 끝!
⚠️ Typescript를 쓰는경우 props의 타입을 인터페이스로 정해주는것을 잊지 말자 !
// home.tsx
import { IMovieInfo } from "../interface";
...
// HomeProps는 타입스크립트 쓰는 경우만 !
interface HomeProps {
nowPlayingMovies: IMovieInfo[];
topRatedMovies: IMovieInfo[];
popularMovies: IMovieInfo[];
upComingMovies: IMovieInfo[];
}
export default function Home({
nowPlayingMovies,
topRatedMovies,
popularMovies,
upComingMovies,
}: HomeProps) {
return (
<>
<div>
<FirstMovie movies={upComingMovies} />
<TextInfo name={"Previews"} isPreview={true} />
<MovieList movies={upComingMovies} isPreview={true} />
<TextInfo name={"Now Playing"} isPreview={false} />
<MovieList movies={nowPlayingMovies} isPreview={false} />
<TextInfo name={"Top Rated"} isPreview={false} />
<MovieList movies={topRatedMovies} isPreview={false} />
<TextInfo name={"Popular"} isPreview={false} />
<MovieList movies={popularMovies} isPreview={false} />
</div>
</>
);
}
...
// MovieList.tsx
import Link from "next/link";
import { IMovieInfo } from "../../interface";
interface MovieListProps {
movies: IMovieInfo[];
isPreview: boolean;
}
export default function MovieList({ movies, isPreview }: MovieListProps) {
return (
<div className="container">
{movies.map((m: any) => (
<Link
href={{
pathname: `/movies/${m.id}`,
query: {
title: m.original_title,
poster: m.poster_path,
overview: m.overview,
},
}}
as={`/movies/${m.id}`}
key={m.id}
>
<img
className={isPreview ? "isCircle" : ""}
src={"http://image.tmdb.org/t/p/w500" + m.backdrop_path}
alt={m.title}
/>
</Link>
...후략
2. <Link/> 에서 query 전달
<Link/> 는 Next.js 에서 기본적으로 제공하는 기능으로 페이지를 이동하게 해준다.
<Link href= `/movies/${m.id}`></Link>기본형은 이렇게 이동할 경로를 href 에 넣어주는건데,
// MovieList.tsx
<Link
href={{
pathname: `/movies/${m.id}`,
query: {
title: m.original_title,
poster: m.poster_path,
overview: m.overview,
},
}}
as={`/movies/${m.id}`}
key={m.id}
>이렇게 이동하는 페이지 컴포넌트 (여기서는 /movies/[...movieData].tsx)에 query 에 대한 정보를 함께 전달 가능하다.
// movies/[...MovieData].tsx
import { useRouter } from "next/router";
export default function MovieDetail() {
const router = useRouter();
const { title, poster, overview } = router.query;
return (
<div>
<img src={`https://image.tmdb.org/t/p/w500/${poster}`} />
<button>▶️ Play</button>
<h2>{title}</h2>
<div>{overview}</div>
</div>
);
}useRouter() 를 이용하여 쿼리정보를 받아오고 사용해주는게 가능하다 !
만약 query정보를 안보내준다면 경로의 m.id 를 이용하여 api에서 영화 정보를 한번 더 요청해야한다 (서버연결을 한번 더... ㅠㅠ)
하지만 이렇게 home화면에서 한번 서버와 통신해서 받아온 데이터들을 페이지에 query 객체로 전달해준다면 추가적인 서버통신 없이 바로 화면을 보여줄 수 있다 !
3. <style jsx></style>
// TextInfo.tsx
import styled, { css } from 'styled-components';
import {ITextInfo} from '../../interfaces/interface'
export default function TextInfo({name, isPreview}:ITextInfo){
return(
<Container isPreview = {isPreview}>
{name}
</Container>
)
}
interface Props {
isPreview: boolean;
}
const Container = styled.div<Props>`
font-weight: 700;
margin-bottom: 14px;
font-size: ${props => props.isPreview ? "26.75px" : "20.92px"}
`평소처럼 styled-component로 스타일을 짠다면 이렇게 되는 파일이 있다.
하지만 아까 언급한것처럼 Next에서 스타일드컴포넌트를 이용하면 새로고침했을 때 스타일이 적용되지 않는 오류가 생기기 때문에 새로운 방식으로 스타일을 적용해줘야한다.
바로바로 style jsx !!
<style jsx>{` `}</style>컴포넌트 안에 본 코드를 넣으면 저 백틱 사이에 css 를 작성해서 스타일을 적용할 수 있다.
이 경우 JS 파일을 로드하지 않더라도 pre-rendering 과정에서 html 을 구성할때 스타일 적용이 함께 되기 때문에 위 오류도 생기지 않는다
// TextInfo.tsx
import { ITextInfo } from "../../interface";
export default function TextInfo({ name, isPreview }: ITextInfo) {
return (
<>
<div className={isPreview ? "isPreview" : ""}>{name}</div>
<style jsx>{`
div {
font-weight: 700;
margin-bottom: 14px;
font-size: 20.92px;
}
.isPreview {
font-size: 26.75px;
}
`}</style>
</>
);
}styled-component를 사용했던 모든 파일들을 다음과 같이 style 태그를 이용하는 방식으로 바꿔주었다 하 하 ! 노가다 !
📂 Foldering
NextJs 의 특성상 폴더구조가 매우 중요하다 !
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── img --- 각 컴포넌트에 필요한 이미지 에셋들
│ │ ├── Footer
│ │ └── Header
│ └── vercel.svg
├── src
│ ├── api.tsx --- api 경로 모아둔 파일
│ ├── assets
│ │ ├── FooterInfo.json --- 푸터 데이터 따로 뽑아놓은 파일
│ │ └── config.tsx --- API_KEY 넣어둔 파일
│ ├── components
│ │ ├── common --- 공통 컴포넌트
│ │ │ ├── Footer.tsx
│ │ │ ├── FooterItem.tsx
│ │ │ ├── Header.tsx
│ │ │ └── Layout.tsx --- 레이아웃
│ │ └── home --- 특정 페이지에서 쓰이는 컴포넌트들
│ │ ├── FirstMovie.tsx
│ │ ├── MovieList.tsx
│ │ └── TextInfo.tsx
│ ├── interface.tsx --- 공통저긍로 쓰이는 ts interface
│ └── pages --- 각 페이지 (파일명은 경로이름과 동일)
│ ├── _app.tsx --- 가장 먼저 렌더링 되는 기본 파일
│ ├── home.tsx --- 경로 : /home
│ ├── index.tsx --- 경로 : /
│ ├── movies
│ │ └── [...movieData].tsx --- 경로 :/movies/movie_id
│ └── search.tsx --- 경로 : /search
├── styles
│ └── globals.css --- 전역 스타일
└── tsconfig.json🔮 Later
- search api.. 를 이용하여 검색기능을 구현해야한다..
- 아직 스타일을 적용하지 않은 페이지들.. 스타일 적용하기..
- MovieDetail.tsx
- [...MovieData].tsx


혹시 깃허브 주소를 알수있을까요? 공부하고싶은데..