🌿 회고록
1.🖥 PC뷰 웹사이트의 모바일뷰 만들기 외주 📱

< PC뷰만 고려하여 구현된 웹사이트를 모바일 버전으로 바꾸라는 외주를 받았다 ! > media query말고 useState로 반응형을 구현해보자 / PC용 헤더를 모바일 드롭다운 메뉴로 바꿔보자 (feat. history.push와 setState 동시 관리)
2.📹 React로 유튜브 클론코딩 ❤️
.gif)
< React로 YouTube 웹 클론코딩하기 A부터 Z까지 > ~ 기술부터 잡담까지 그냥 전부 다 기록하는 우당탕탕 첫 회고록 - 반응형 웹페이지 만들기 - 마우스 올렸을 때 동영상 썸네일 자동 재생 기능 - 로딩화면 구현 - 레이아웃 구성
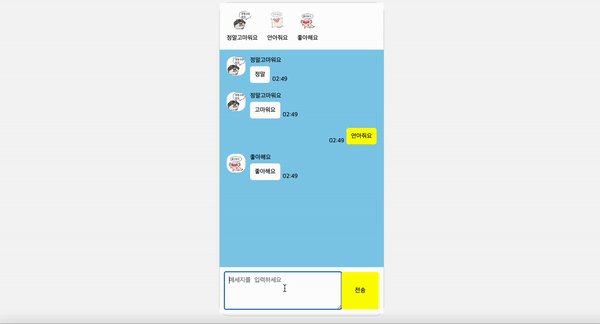
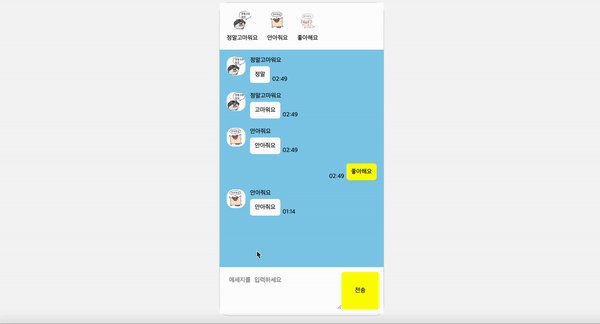
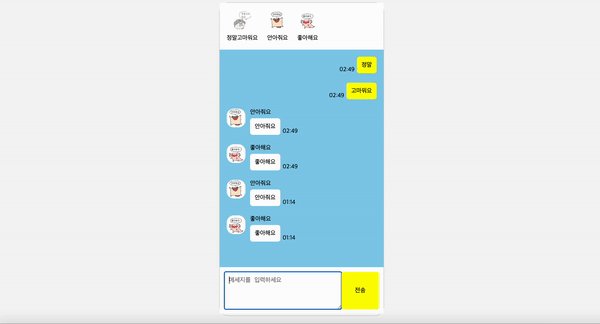
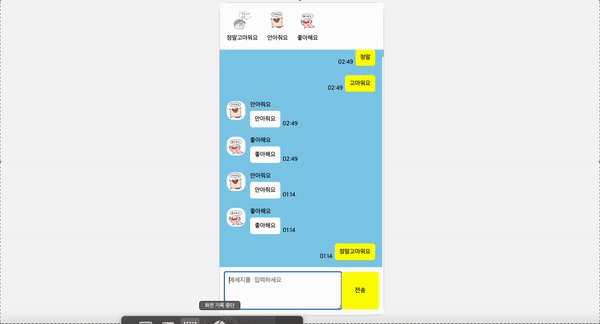
3.💬 React와 TS로 카카오톡 클론코딩 💛

< React와 Typescript를 이용하여 프론트엔드로만 카카오톡 클론코딩하기> 타입스크립트를 리액트 프로젝트에 적용해보고, 카카오톡 채팅방의 채팅 기능을 구현해보자! - textarea 엔터로 메세지 전송 - 스크롤 자동 내리기 - 유저에 따라 화면 구성 다르게
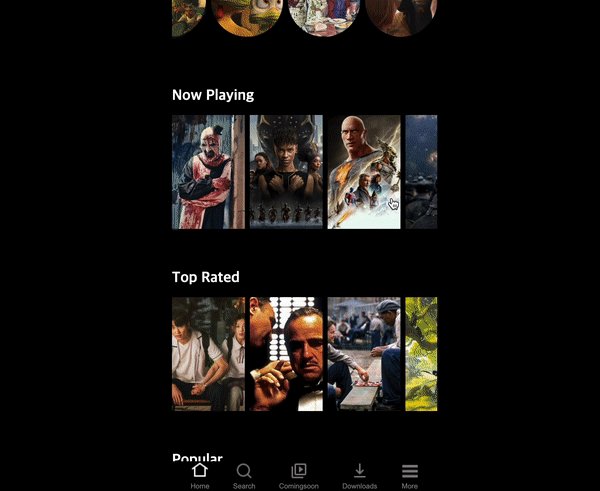
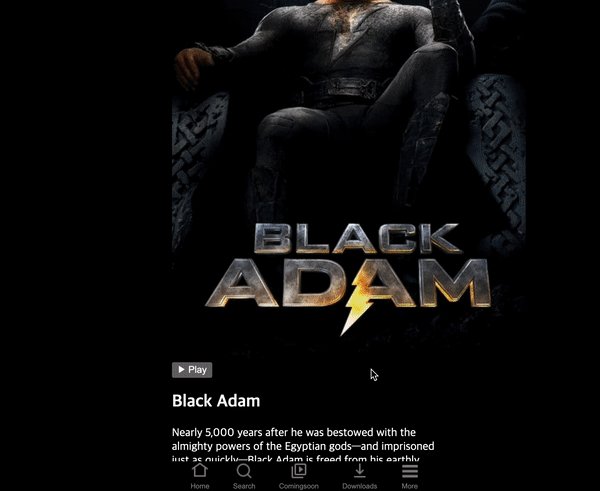
4.📺 Next.js 로 Netflix 웹앱 클론코딩 🎬

<React만 해본 초짜의 Next.js와 Typescript를 이용한 Netflix 웹앱 클론코딩> NextJS에서 GetServerSideProps를 이용하여 깔쌈하게 API와 통신하고 Data Fetch까지 해보자 (feat. <style jsx>)
5.2023년 상반기 ICT 학점연계 프로젝트 인턴십 합격 후기 🚀

2021년 초 개발에 입문하고 약 1년간 약간의 프로젝트와 학업을 병행 (나머지 1년은?) 해오면서 대학생 동아리 수준의 프로젝트를 넘어 실무에서 일해보고 싶다는 생각을 막연하게 해왔는데, 마침 전공 학점을 받을 수 잇는 인턴십 프로그램이 있다고 하여 지원하게 되었습니
6.연합 IT 동아리 DND 9기 합격 & 활동 후기 🌟

🤷🏻♀️ DND가 뭔데? ❓ 지원 동기 🙌 모집과 지원 🍀 합격 ⛴ 활동 🪄 우리 팀 🍖 최종발표 💕 후기
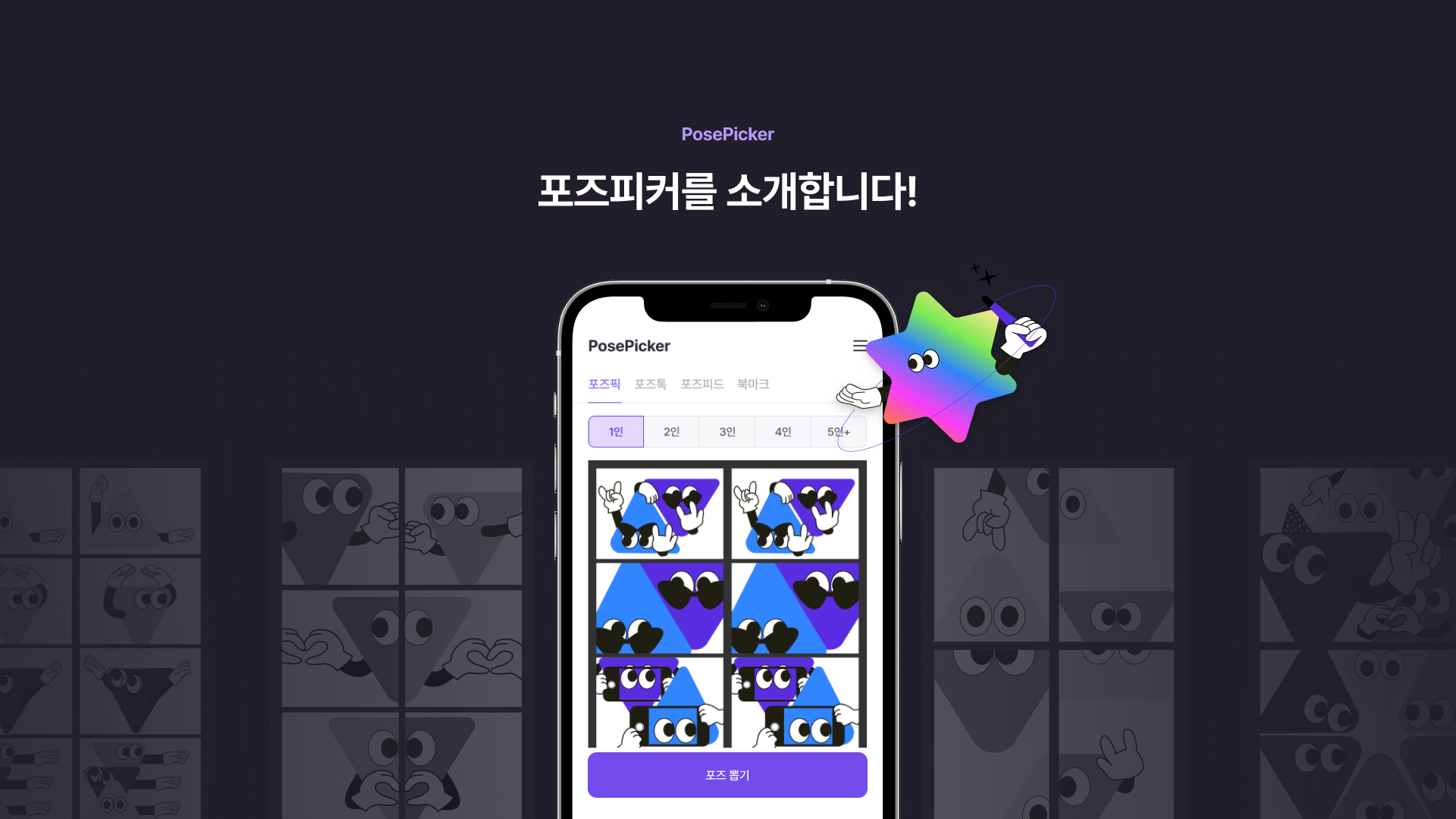
7.인생네컷 포즈추천 사이트 🪄 PosePicker

< 포토부스에서 고민하는 당신을 위한 포즈 추천 서비스 > 📸 포즈픽에서 쉽고 빠르게 랜덤 포즈 추천, 💬 포즈톡에서 제시어 따라하고 나만의 포즈 완성, 🔎 포즈피드에서 조건에 맞는 포즈를 찾아 공유