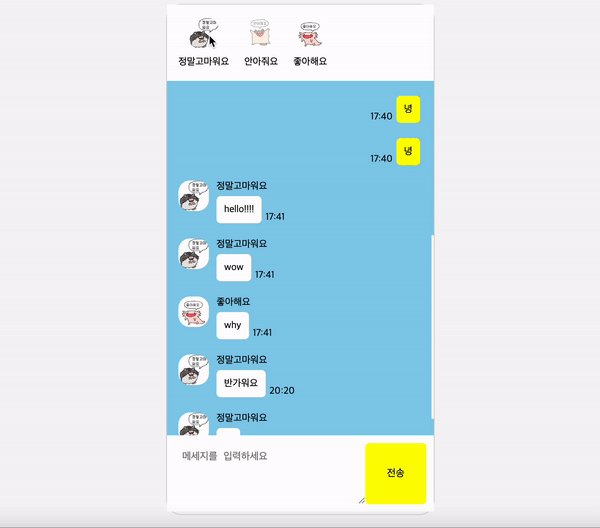
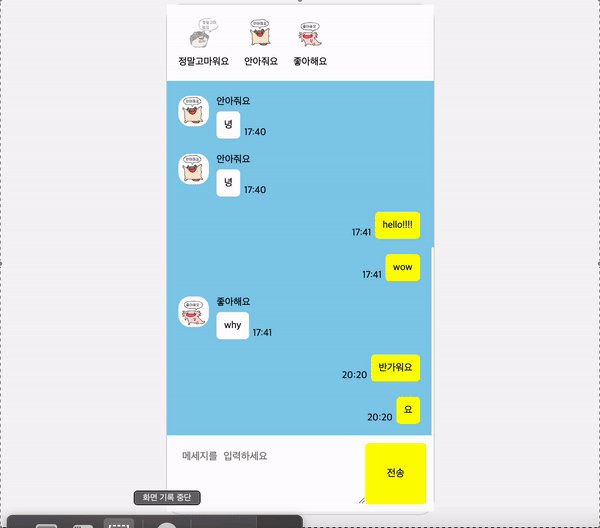
React와 Typescript를 이용하여 프론트엔드로만 카카오톡 클론코딩하기
: 타입스크립트를 리액트 프로젝트에 적용해보고, 카카오톡 채팅방의 채팅 기능을 구현해보자!
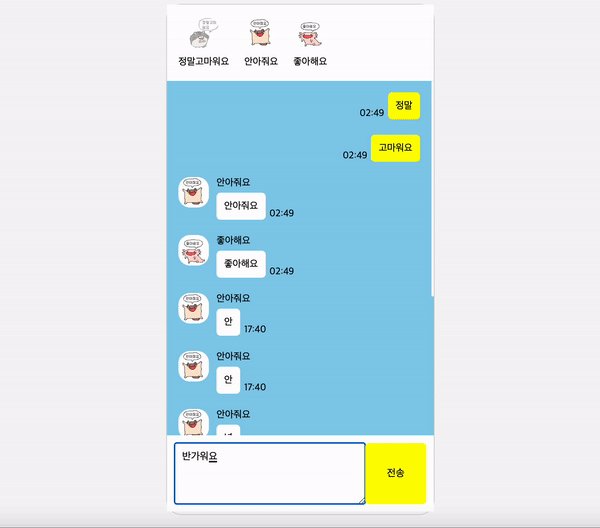
- textarea 엔터로 메세지 전송
- 스크롤 자동 내리기
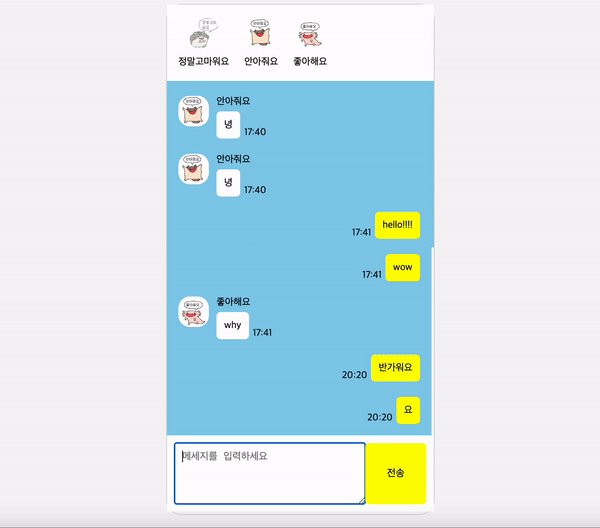
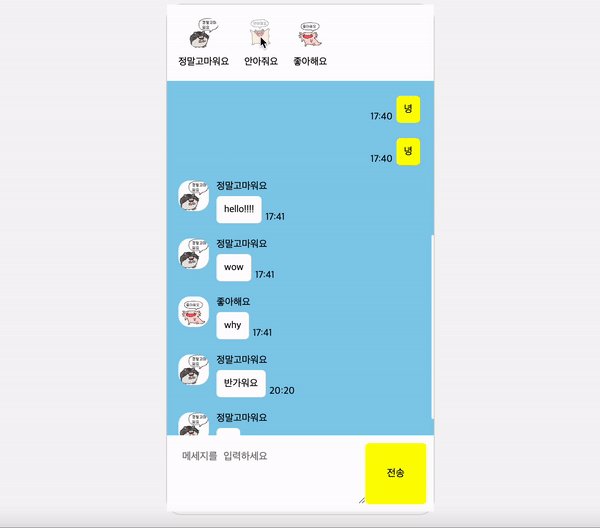
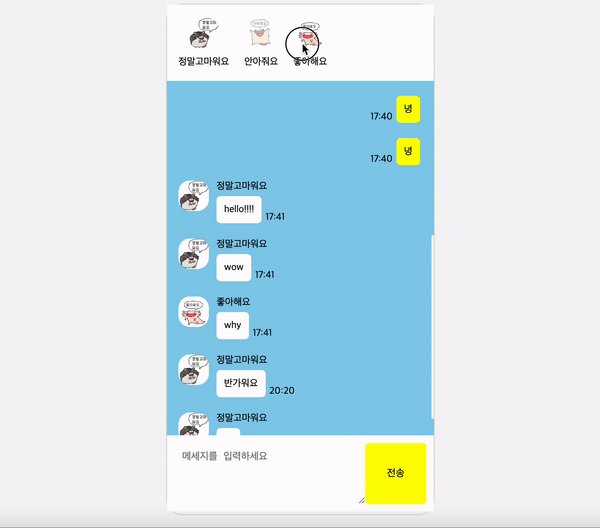
- 유저에 따라 화면 구성 다르게하기
🧩 Components
컴포넌트의 부자관계(?) 는 다음과 같다
- App
- UserList
- UserItem
- ChatList
- ChatItem
- InputForm
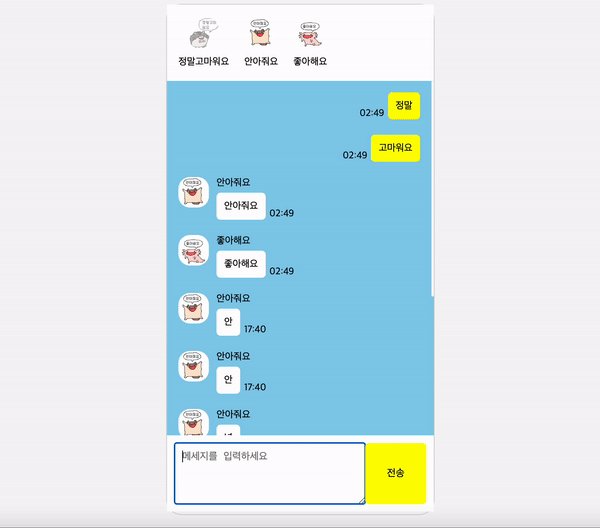
✨ Main Feat
1. 메세지 보내기

// InputForm.tsx
<Wrapper onSubmit={onSubmit}>
<InputField
required
value={value}
onChange={onChange}
onKeyDown={handleEnter}
placeholder="메세지를 입력하세요"
/>
<SendButton>전송</SendButton>
</Wrapper>컴포넌트 구성은 위와 같이 했다.
인풋 안에 있는 값은 value로써 useState를 이용해 관리해주고 useCallback을 이용하여 onChange 함수를 만들어줬고, 해당 값을 전송하는 onSubmit 함수를 만들었다.
// App.js
const [value, setValue] = useState("");
const onChange = useCallback((e: React.ChangeEvent<HTMLTextAreaElement>) => {
setValue(e.target.value);
}, []);
const onSubmit = (e?: React.FormEvent<HTMLFormElement>) => {
if (value.length == 0) {
return;
}
e?.preventDefault(); // 버튼을 통한 제출이라면 새로고침 방지
onConcat(value);
setValue("");
};-
Wrapper 컴포넌트 자체가 >> form << 이기 때문에 inputField 에 required 속성을 넣어 빈 문자열이 전송되는 것을 막았다.
-
키보드로 엔터를 치거나 전송버튼을 눌러 onSubmit 함수가 실행되는데, 이때 전송버튼을 클릭하는 것은 form에 의한 이벤트이기 때문에
e: React.FormEvent<HTMLFormElement>로 이벤트의 타입을 지정해준다. -
전자(엔터쳐서 채팅전송)의 경우 FORM에 의한 이벤트가 아니고 textarea 특성상 따로 처리해주기 때문에 (아래 참고) form 이벤트인 e 뒤에 ? (물음표) 를 붙여 옵셔널 바인딩 처리를 해줬다.
// App.tsx
const [chats, setChats] = useState<Chat[]>(chatData.chats);
const nextChatId = useRef(chatData.chats.length + 1);
const onConcat = useCallback(
(text: string) => {
const chat = {
id: nextChatId.current,
senderId: curUser,
text,
date: String(new Date()),
};
setChats(chats.concat(chat));
nextChatId.current++;
},
[chats, curUser]
);onSubmit() 함수가 실행되면 인풋에 있는 값을 인자로 App.tsx (InputForm.tsx의 부모 컴포넌트) 에 정의 되어있는 onConcat() 함수가 실행되어 해당 값을 내용으로 가지는 객체가 chats 배열에 추가된다.
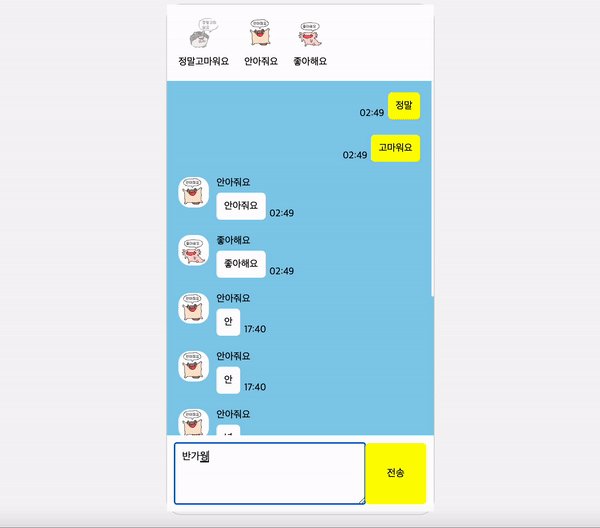
textarea 엔터로 전송 (shift&enter = 줄바꿈)
채팅 앱 특성상 InputField 컴포넌트에서 사용자가 여러줄의 값을 받도록 하기 위해 input 이 아닌 textarea 세그먼트를 이용했다.
// InputForm.tsx
const InputField = styled.textarea`
flex: 1;
border: none;
padding: 10px;
word-break: break-all;
`;텍스트가 여러 줄 보이도록 css 속성 지정하기
word-break: break-all
근데 textarea의 특성상 엔터를 누르면 onSubmit이 실행되지 않고 줄바꿈이 발생하는 문제가 생겼다.
// 엔터로 전송, shift+엔터로 줄바꿈
const handleEnter = (e: React.KeyboardEvent<HTMLTextAreaElement>) => {
if (e.key === "Enter" && !e.shiftKey) {
onSubmit();
e.preventDefault();
}
};위 코드를 추가하여 키보드 이벤트를 받고 엔터가 클릭될 때마다 onSubmit()이 실행되도록 바꿔주었다. 또한 일반적인 pc용 채팅 앱들처럼 엔터와 쉬프트키를 함께 치면 줄바꿈이 그대로 될 수 있도록 조건을 처리해주었다.
한글 중복 입력 오류 (onKeyDown)
왜인지 영어는 문제가 안생기는데 한글만 입력하면 끝글자가 한번씩 더 입력되는 오류가 생겼다.. input이 아닌 textarea로 바꾸니 시작된 오류..
return (
<Wrapper onSubmit={onSubmit}>
<InputField
required
value={value}
onChange={onChange}
onKeyPress={handleEnter}
placeholder="메세지를 입력하세요"
/>
<SendButton>전송</SendButton>
</Wrapper>
);여기서 onKeyDown 대신 onKeyPress 로 바꿨더니 멀끔하게 해결되었다 !
채팅 보낼때마다 스크롤 자동 내리기 (feat. useRef)
chatList 컴포넌트에 overflow: auto; 속성을 적용하여 채팅이 많아지면 해당 컴포넌트에 스크롤이 나타나도록 구현은 했는데... 채팅을 보낼때마다 방금 보낸 채팅이 보이도록 맨 아래 스크롤로 이동하는 기능을 구현하고 싶었다.
// 채팅이 업데이트될 때마다 아래로 스크롤
const chatListRef = useRef<HTMLDivElement>(null);
useEffect(() => {
chatListRef.current?.scrollTo(0, chatListRef.current.scrollHeight);
console.log("스크롤!");
}, [chats]);- 구글링을 통해 scrollTo 라는 함수를 찾아냈다.
- useRef로 해당 이벤트가 발생할 컴포넌트를 지정할 수 있게 하였다.
- useEffect 를 이용하여 chats가 업데이트 될 때마다 실행되도록 하였다
return (
<Wrapper ref={chatListRef}>
...
</Wrapper>
);본 스크롤 함수가 발생할 리스트 컴포넌트에 ref 를 지정해주는 것을 잊지 말자 !!
스크롤바 커스텀
기본으로 정해지는 스크롤바는 너무 못생겨서 디자인을 변경해주었다.
// ChatList.tsx
const Wrapper = styled.div`
display: flex;
flex-direction: column;
padding: 15px;
gap: 20px;
height: 65%;
overflow: auto;
background-color: skyblue;
/* 스크롤바 커스텀*/
::-webkit-scrollbar {
width: 3px;
}
::-webkit-scrollbar-thumb {
background-color: white;
border-radius: 10px;
}
::-webkit-scrollbar-track {
}
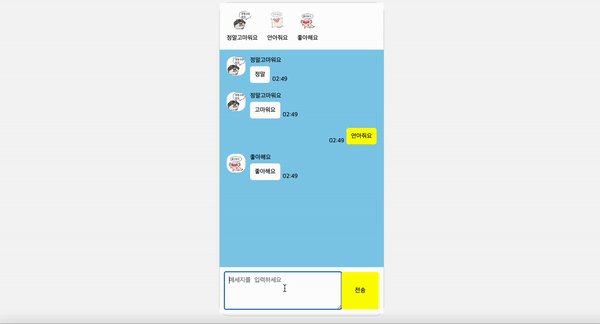
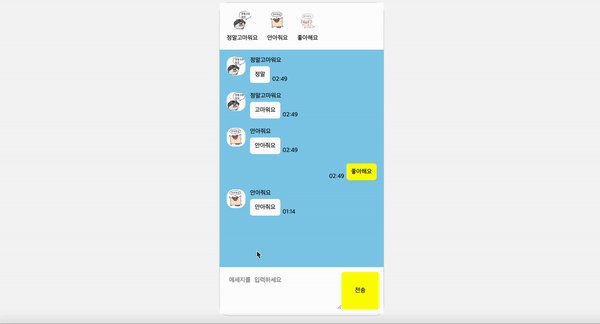
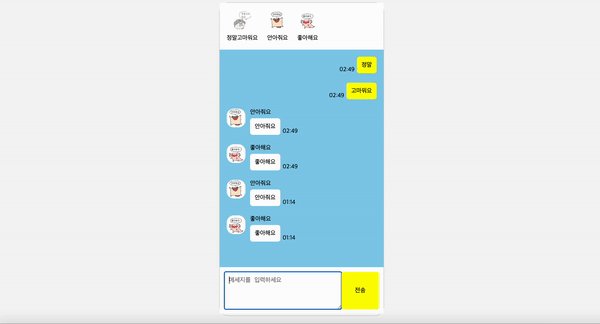
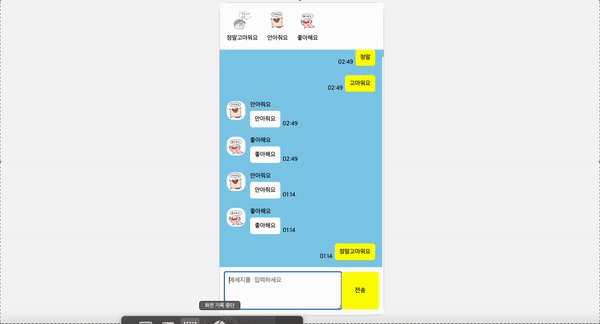
`;2. 선택한 유저에 따라 화면 구성 달라지게 분기처리

헤더부분의 유저리스트에서 유저를 선택하면 curUser가 선택한 유저의 id로 변경되고, 해당 유저에게 맞게 화면이 구성된다.
// App.tsx
const changeUser = (id: number) => {
setCurUser(id);
};
// UserItem.tsx
const UserItem = ({ selected, user, changeUser }: UserItemProps) => {
return (
<Wrapper onClick={() => changeUser(user.id)}>
<ProfileImage selected={selected} src={user.profileImage} />
{user.name}
</Wrapper>
);
};채팅 객체 상태관리
기본적으로 현재 유저정보, 유저객체들과 채팅객체들은 useState를 이용하여 상태를 관리해준다
const [curUser, setCurUser] = useState(1);
const [users, setUsers] = useState<User[]>(userData.users);
const [chats, setChats] = useState<Chat[]>(chatData.chats);채팅 객체는 각 채팅의 아이디, 전송한 유저의 아이디, 텍스트, 보내진 날짜들에 대한 정보를 담고있다
// interfact.ts
export interface Chat {
id: number;
senderId: number;
text: string;
date: string;
}
// chatData.json
{
"chats" : [
{ "id": 1, "senderId": 0, "text": "정말", "date": "Sat Oct 01 2022 02:49:31 GMT+0900" },
{ "id": 2, "senderId": 0, "text": "고마워요", "date": "Sat Oct 01 2022 02:49:31 GMT+0900" },
{ "id": 3, "senderId": 1, "text": "안아줘요", "date": "Sat Oct 01 2022 02:49:31 GMT+0900" },
{ "id": 4, "senderId": 2, "text": "좋아해요", "date": "Sat Oct 01 2022 02:49:31 GMT+0900" }
]
}현재유저 정보 (curUser)
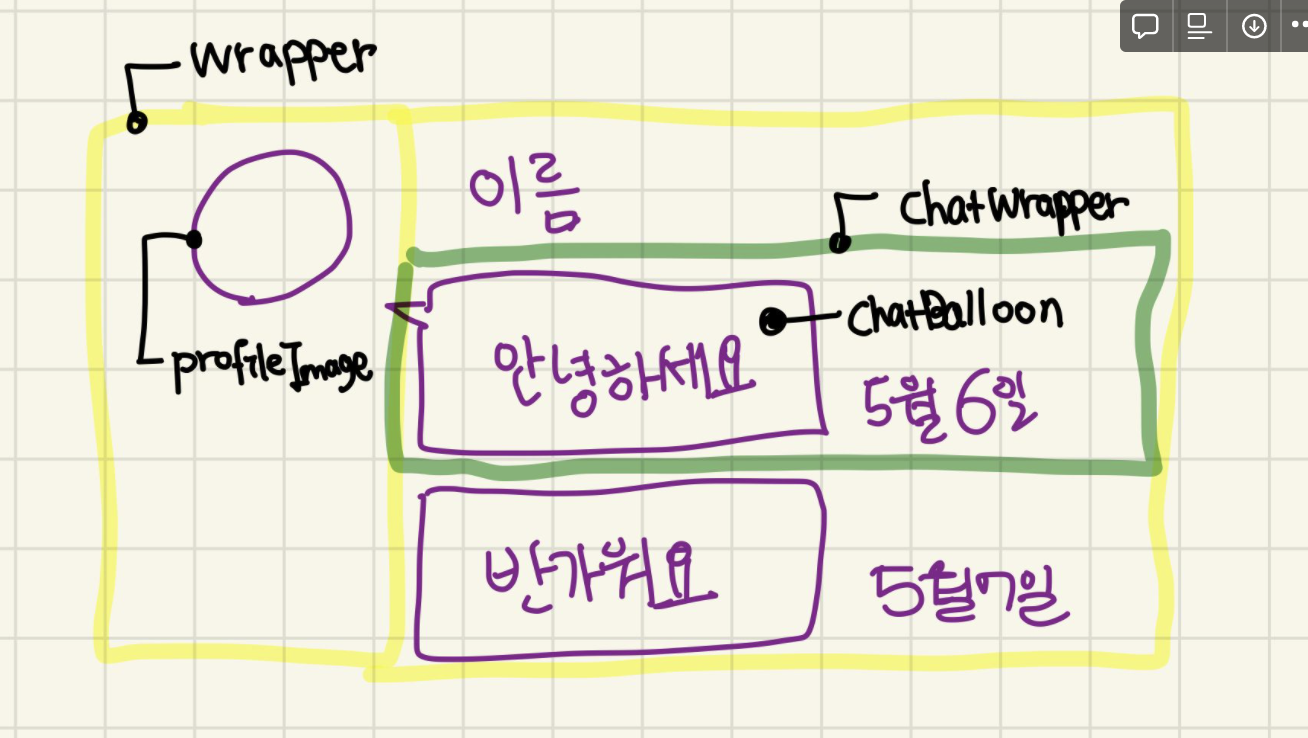
현재유저정보 (curUser)는 자식 컴포넌트들에게 전달되어 말단에 있는 ChatItem 컴포넌트에서 해당 정보를 이용한다
// ChatItem.tsx
<Wrapper isCurUser={isCurUser}>
{isCurUser ? (
<>
<ChatWrapper>
{time}:{minute}
<ChatBalloon isCurUser={true}>{chat.text}</ChatBalloon>
</ChatWrapper>
</>
) : (
<>
<ProfileImage src={sender.profileImage} />
<ContentWrapper>
{sender.name}
<ChatWrapper>
<ChatBalloon isCurUser={false}>{chat.text}</ChatBalloon>
{time}:{minute}
</ChatWrapper>
</ContentWrapper>
</>
)}
</Wrapper>ChatItem 컴포넌트의 구성
tsx에서 styled-components 조건별 스타일링
전달받은 현재 유저의 정보를 프로퍼티로 받아 ChatBalloon의 스타일이 바뀐다
(1) tsx에서 스타일드 컴포넌트 사용하기
npm i --save-dev @types/styled-components(2) 타입스크립트에서 styled-components 조건별 스타일링
const Wrapper = styled.div`
display: flex;
gap: 10px;
justify-content: ${({ isCurUser }: { isCurUser: boolean }) =>
isCurUser ? "flex-end" : "flex-start"};
width: 100%;
`;
const ChatBalloon = styled.div`
background-color: ${({ isCurUser }: { isCurUser: boolean }) =>
isCurUser ? "yellow" : "white"};
padding: 10px;
border-radius: 5px;
word-break: break-all;
`;jsx에서 사용하는것과 거의 유사한데, 프로퍼티에 타입을 지정하는걸 잊지말자!
📂 Foldering
├── README.md
├── package-lock.json
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ ├── logo192.png
│ ├── logo512.png
│ ├── manifest.json
│ └── robots.txt
├── src
│ ├── App.tsx
│ ├── StyledComponents.tsx
│ ├── components
│ │ ├── ChatItem.tsx
│ │ ├── ChatList.tsx
│ │ ├── InputForm.tsx
│ │ ├── UserItem.tsx
│ │ └── UserList.tsx
│ ├── custom.d.ts
│ ├── data
│ │ ├── chatData.json
│ │ └── userData.json
│ ├── index.tsx
│ ├── interface.tsx
│ └── profileAssets
│ ├── dedenne.jpeg
│ ├── morpeco.png
│ └── tmp.jpeg
└── tsconfig.json🔮 Later..
나중에.. 곧... 언젠가... 구현할.. 추가적인 내용들...
-
유저목록에서 유저를 선택했을 때 예시처럼 프로필 이미지 위에 반투명한 레이아웃과 선택중 이라는 글자가 뜨게 구현하기
(현재 임시방편으로 선택중인 프로필이미지의 투명도만 낮아지게 구현) -
ChatItem 레이아웃을 구성할때 더 효율적이게 구성할 수 있는 방법과 예쁜 변수명 작명을 찾는중입니다
-
한 유저가 연속으로 메세지를 보냈을 때 프로필과 이름 없이 말풍선만 쭉 나오게 하는 기능 구현 예정 (언젠가...)-> chat 객체에서 직전에 보내진 채팅의 데이터를 다루면 구현 가능하다고 한다 ! -
왜인지 App.tsx 에서 wrapper에 부여한 border 속성이 안먹힌다..-> z-index 속성을 이용해보자
(정확하게는 다른 컴포넌트들의 배경색에 덮여버려서 border radius를 적용한 border가 보이지 않아요) -
한글만 입력하면 끝 글자가 한번 더 보내지는 오류가 있는데, 영어일때는 또 안나오는 오류가..-> 수정 완료 !! (feat. @yjoonjang) -
input에 있는 값의 여부에 따라 전송버튼 활성화
-
시간 더 정확하게 표시하기
- 같은날일 경우 → n시간 전
- 다른날일 경우 → 0월0일