PC뷰만 고려하여 구현된 웹사이트를 모바일 버전으로 바꾸라는 외주를 받았다 !
어쩌면좋아
- media query말고 useState로 반응형을 구현해보자
- PC용 헤더를 모바일 드롭다운 메뉴로 바꿔보자
(feat. history.push와 setState 동시 관리)
발단
종강 일주일 전, 웹개발 동아리 단톡방에 한 톡이 올라왔다
외주맡아 개발하시던 연구실 사이트의 모바일 웹 프론트 개발을 구하는 내용
금액도 제시되어있는 진짜 외주 였다
전개
종강도 안한 상태로 프로젝트를 진행하는건 불가능할 것이라 생각했지만..
- 핵심적인 기능들과 내용들은 이미 구현된 상태이고
- pc 뷰가 이미 만들어진 상태에서 모바일 뷰만 추가적으로 진행하는 작업
생각보다 만만해보였고, 무엇보다 시험공부가 싫었기에
결국 야심차게 도전하게 되는데...
위기
지금까지는 비슷한 커리로 공부를 한 동아리원들과 협업해왔기에 코드 구성이나 진행 상황들을 정말 쉽게 파악할 수 있었다.
하지만 이미 다른 개발자들의 손을 거친 규모가 있는 본 프로젝트는 코드 스타일부터 정말 낯설었다 8ㅁ8

페이지도 생각보다 많았고, 코드도 생각보다 훨씬 길고 난잡했다 😇
그렇게 2주간의 나홀로 챌린지가 시작됐다
절정
본 프로젝트에서 기술적인 면에서 가장 많이 고민했던 부분은 두가지였다
📱 반응형 📱
유튜브 클론코딩 프로젝트에서 반응형을 다뤘기에 크게 어렵지는 않았다
@media (max-width: 430px) {}전체적으로 styled-component를 이용해서 스타일을 적용한 상태라, css 스타일을 바꾸는 경우에는 동아리에서 배운 미디아 쿼리를 사용했다
근데 이제 본 프로젝트는 모바일뷰를 아예 고려하지 않고 개발한 웹사이트라서 모바일뷰를 구현하기 위해 return 되는 부분의 컴포넌트 자체를 건드려야하는 경우가 많이 생겼다
그리하여
useState 를 이용해 뷰 크기를 상태로써 관리
할 수 있게 했는데,
//모바일 여부 감지
const [isMobile, setIsMobile] = useState(false)
const resizingHandler = () => {
if (window.innerWidth <= 430) {
setIsMobile(true)
} else {
setIsMobile(false)
}
}
useEffect(() => {
if (window.innerWidth <= 430) {
setIsMobile(true)
}
window.addEventListener('resize', resizingHandler)
return () => {
window.removeEventListener('resize', resizingHandler)
}
}, [])출처 : https://darrengwon.tistory.com/720
이 코드만 포함시키면 isMobile 를 이용해 모바일 뷰 여부를 인식시킬 수 있었다.
그래서 다음과 같이 응용했다
pc뷰일 때와 모바일 뷰일때 메뉴 헤더를 아예 다른걸로 해야하는 경우
//위쪽에 모바일용 메뉴바와 pc용 메뉴바를 따로 구현 return ( <div style={{ height: '70px', margin: '0px' }}> {isMobile ? menuBarMobile : menuBar} </div> )
style로 특정 컴포넌트에만 준 스타일을 뷰 크기에 따라 변경해야하는 경우
// <Paragraph /> 는 외부라이브러리에서 가져온 컴포넌트 <Paragraph style={ isMobile ? { display: 'flex', flexDirection: 'column' } : { display: 'flex', flexDirection: 'row' } }
🍔 모바일 드롭다운 메뉴 🍔

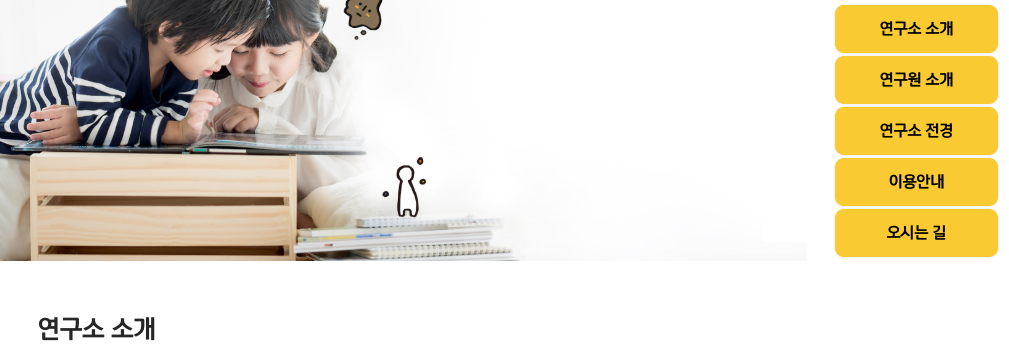
기존 메뉴바는 이렇게 간단하게 이루어진 pc용 메뉴바였다.
1. 각 페이지에 갈 수 있는 버튼들
2. 한영 변환 버튼 (state로 관리해서 페이지 변경으로 관리하는 방식)

그리고 해당 메뉴바를 다음과 같이 모바일에서 사용할 수 있도록 왼쪽 햄버거 버튼을 누르면 메뉴 슬라이드가 스륵 하고 나오는 모양으로 컴포넌트를 따로 구현했다.
그런데...

그중에는 각 페이지 내부 페이지를 변경하는 버튼들이 또 있는 형식이였다..
(연구소소개 페이지를 들어가서 연구소소개, 연구원소개, 연구소전경..등의 페이지들을 다시 한번 클릭해서 들어가야하는 형태)
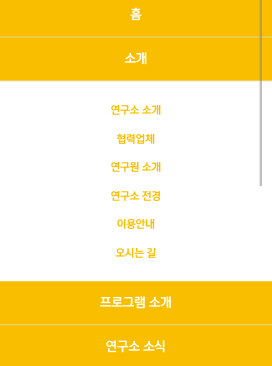
저 버튼들을 도저히 모바일 뷰에 넣을 수가 없었기에 모바일 메뉴바 형태를 다음과 같이 세로로 길게 나오는 형태로 크게 바꿨다.

버튼을 누르면 해당 페이지에서 들어갈 수 있는 상세 페이지들이 나와서 그 안에서 상세페이지를 선택할 수 있는 형태로 구현했다.

<SlideItem onClick={() => history.push(`/main/${change}`)}>
{change == 'kor' ? '홈' : 'Home'}
</SlideItem>
<SlideItem
onClick={() => {
setIsOpenProgram(false)
setIsOpenLab(isOpenLab => !isOpenLab)
}}
>
{change == 'kor' ? '소개' : 'About'}
</SlideItem>
<ul className={isOpenLab ? 'show-program' : 'hide-program'}>
<DetailSlideItem
onClick={() => history.push(`/lab/${change}`)
setIsOpen(false)}}
>
{change == 'kor' ? '연구소 소개' : 'Lab'}
</DetailSlideItem>
//후략근데 정말 큰 문제가 있었다.
기존 pc 뷰에서 홈, 소개, 프로그램 소개, 연구소 소식 페이지로 들어갈때는 react-router 를 이용해서 이동하는 형태고, 그 내부에 상세 페이지들은 아래쪽 컨텐츠를 useState로 관리해서 버튼을 통해 컨텐츠가 변경될 수 있도록 하는 형태였다.
즉, '연구원 소개' 페이지에 이동하려면 '소개' 페이지 주소인 /lab/kor 로 이동하고 아래 컨텐츠를 관리하는 Detail 컴포넌트에 상태를 전달해서 뷰를 띄워야 하는 것 8ㅁ8
결국, 모바일 뷰에서 내가 만든 메뉴바를 통해 원하는 상세페이지에 들어가기 위해
react-router 로 페이지 이동하며 컴포넌트 상태까지 동시에 관리
하는 방법을 배워왔다 출처
<SlideItem onClick={() => history.push(`/main/${change}`)}>
{change == 'kor' ? '홈' : 'Home'}
</SlideItem>이렇게 사용하던 history.push() 를
<DetailSlideItem
onClick={() => {
history.push({
pathname: `/lab/${change}`,
state: { detail: 1 },
})
setIsOpen(false)
}}
>
{change == 'kor' ? '연구소 소개' : 'Lab'}
</DetailSlideItem>이런식으로 state:를 써서 detail 이라는 변수를 전달 할 수 있다
받는 페이지에서는
import { useHistory, useLocation } from 'react-router-dom'
//중략
const location = useLocation(1)
console.log(location.state)
//중략
<DetailPage
num={
isMobile
? location.state === undefined
? 1 : location.state.detail
: numState
}
lang={lang}
/>이렇게
location.state.detail로 전달받은 수에 접근 할 수 있었다
결말
우선 크게 기억나는 기술적 이슈는 이 두가지였던 것 같다
그 외에 자잘하게 배운 것들
정말 무모하게 도전한 프로젝트였지만 그만큼 배운것도 정말 많았다.
따로 정답이 없는 프로젝트에서 누군가에게 물어보지 않고 내가 혼자 찾아보면서 문제를 해결하는 과정이 생각보다 재미있었고 그만큼 뿌듯함도 컸던 것 같다
기회가 된다면 본 프로젝트 리팩토링 거하게 한번 해보고 싶다. 코드 정리도 하고,,,

