🐜 Mine 애플리케이션 프로젝트 - 달력 페이지

오늘은 달력 페이지를 만들어 보겠습니다.
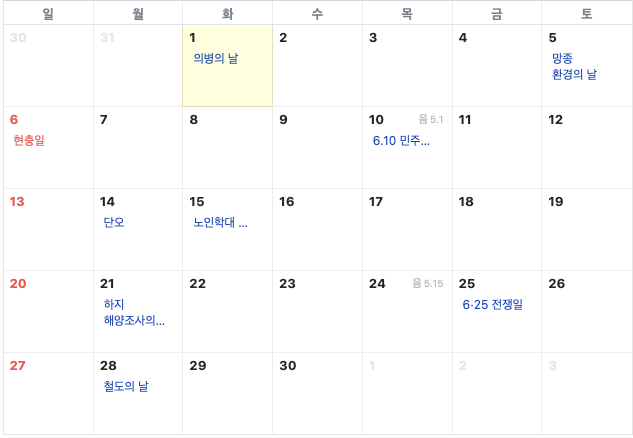
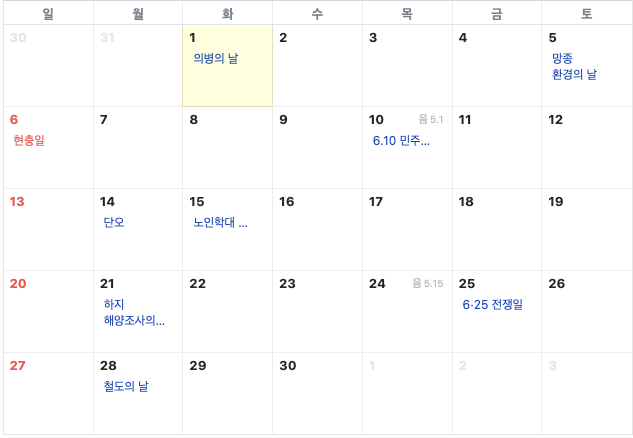
위 캡쳐한 그림처럼 제가 원하는 달력 모습이 나오기까지 수 많은 시행착오가 있었답니다. 저에게 가장 어려웠던 부분인데요.
달력이 제일 큰 난관이라고 생각했었는데.. 계속 추가적으로 기능을 만들면서 현재 직면하게 된 문제들이 모두 어렵긴 마찬가지네요.
그리고 이렇게 살짝만 보면 완벽하게 완성되어 보이지만 아직 해결하지 못한 문제가 있습니다. 그 부분은 추후 해결해보록 하겠습니다.
우선 이렇게 달력 만드는 과정에 대해 상세히 적어보도록 하겠습니다.

☑️ 달력을 그려내봄
☑️ 데이터 스키마 문제점 발견으로 달력을 다시 그려내봄
☑️ 토요일, 일요일 색깔 구분해주기
☑️ 오늘 날짜 표시해주기
☑️ 보여지는 달력에서 이전 달 & 다음 달 날짜 흐리게 표현하기
그리고 아래와 같이 아직 해결하지 못한 부분과 문제점이 발견되었습니다. 추후 해결 과정도 상세히 적어볼 예정입니다.
🔲 불변성 깨트리지 않고 새로운 배열로 리턴하는 방식으로 변경 필요!
🔲 오늘 날짜가 주말이면 색깔이 변하지 않는 문제점 발견
🔲 현재 달 시작일이 일요일이면 이전 달 데이터는 필요하지 않음
📓 달력 만들기 전 준비 단계
1) 달력을 어떻게 그려낼것인가에 대한 고민
달력을 그려내는 것이 막연했기에 우선 구글링을 하였습니다.
"자바스크립트로 달력 만들기"
참고 블로그 2개를 찾아서 참고 했습니다.
참고 블로그1 : https://bigtop.tistory.com/66
참고 블로그2 : https://velog.io/@mygomi/React-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC%EC%97%86%EC%9D%B4-%EC%BA%98%EB%A6%B0%EB%8D%94-%EA%B5%AC%ED%98%84
달력을 어떻게 그려낼지에 대해 고민해보았습니다.
고민 1️⃣
해당 월 날짜만 그려낸다.

고민 2️⃣
해당 월 날짜 와 이전 달, 다음 달 날짜를 그려낸다.

2) 달력 테이블을 어떻게 만들어 낼것인가에 대한 고민
어떻게 CSS를 적용해서 박스테이블을 만들어 낼지에 대한 고민을 하였습니다.
손으로 그림을 그려보면 7개의 칸안에 각각 요일과 날짜를 그려내는 것은 쉬운 일이지만 코드로 어떻게 풀어내야할지 막연히 어렵게만 느껴지네요.
그래서 아주 작게 작게 쪼개어 보았습니다.
작은 블럭으로 만들어 그 블럭들을 조립하여 완성본으로 만들면 되지 않을까 하는 생각을 해보았습니다.
(달력 테이블 = 7 x ( 1 + 4 또는 5 ) )
➡️ (요일 테이블 = 7 x 1 ) + (날짜 테이블 = 7 x 4 또는 5 )
➡️ (요일 테이블 = 7 x 1 ) + {(주 테이블 = 7 x 1) x 4 또는 5 }
그래서 아래와 같이 요일컴포넌트와 날짜컴포넌트를 만들어서 조립하려고 합니다.
<Calendar>
<CalendarDays />
<CalendarMonth />
</Calendar>그리고 첫 번째 고민의 결정으로 "2️⃣ 해당 월 날짜 와 이전 달, 다음 달 날짜를 그려낸다." 를 선택했습니다.
3) 필요한 데이터에 대한 고민
날짜를 그려내려면 Date 객체가 필요합니다.
코딩 입문할 때 JavaScript Date 객체 강의를 듣고 제대로 사용해보지 못했는데 이제서야 Date 객체 를 공부해보는 시간을 갖게 되었네요.
Date 객체를 사용해서 필요한 데이터를 만들어야 합니다.
제가 선택한 달력에서 필요한 데이터를 살펴보겠습니다.

1️⃣ previousDates
2️⃣ thisDates
3️⃣ nextDates
이전 달 날짜와, 현재 달 날짜와 다음 달 날짜들을 담을 그릇을 만들어야겠네요. 이 배열들을 합체해주면 현재 보여지는 달력에서 필요한 날짜들을 구할 수 있겠네요.
const previousDates = [];
const thisDates = [];
const nextDates = [];그리고 각각 그릇에 담아내야 할 date들을 구하기 위해서 기준이 되는 데이터들이 필요합니다.
그래서 저는 아래와 같이 4가지 변수를 만들어서 필요한 데이터를 담아낼 예정입니다.
1️⃣ lastDateOfPreviousMonth (이전 달 마지막 날짜)
2️⃣ lastDayOfPreviousMonth (이전 달 마지막 요일)
3️⃣ lastDateOfThisMonth (이번 달 마지막 날짜)
4️⃣ lastDayOfThisMonth (이번 달 마지막 요일)
📓 달력을 그려보자!!!
참고로 이번 프로젝트는 리덕스 툴킷을 사용한다.
이전 편 : 🐜 Mine 애플리케이션 프로젝트 - 예산 페이지
이전 편에서는 "리액트, 리덕스를 이용해서 input값을 변경하는 과정 소개"로 리액트에서는 useState로 상태를 저장하고, 리덕스에서는 상태 관리를 리듀서에서하고 액션을 만드는 것을 다루어 보았습니다.
이번 편에서는 프로젝트에서 리덕스 툴킷을 사용해서 진행하고 있는 과정을 다룰려고 합니다.
📌 createSlice 리덕스 툴킷을 사용해서 저장할 데이터와 액션을 정의하자.
리덕스에서 상태 관리는 reducer.js 와 actions.js 파일에서 관리했었습니다. 어플리케이션이 복잡해질수록 액션과 리듀서에 대한 관리하 복잡해지겠죠?
slice.js 파일에서 리듀서와 액션을 한꺼번에 관리할 수 있는 리덕스 툴킷을 사용해보겠습니다.
[1] slice.js 파일 만들기
아래와 같이 slice.js 파일을 만들었습니다.
필요한 데이터와 액션을 정의해주면 됩니다.
import { createSlice } from '@reduxjs/toolkit';
const { actions, reducer } = createSlice({
name: '',
initialState: {},
reducers: {},
});
export {
actions,
reducer,
};
[2] 필요한 데이터를 정의하기
달력을 그릴때 year과 month가 필요합니다. 그리고 월 이동을 할 때도 필요할것 같습니다.
아래와 같이 정의하면 됩니다.
import { createSlice } from '@reduxjs/toolkit';
const { actions, reducer } = createSlice({
name: 'application',
initialState: {
year: 2021,
month: 7,
},
reducers: {},
});
export const {} = actions;
export default reducer;📌 달력 페이지를 만들자.
[1] CalendarPage 컴포넌트 만들기
저는 최대한 관심사를 분리하면서 컴포넌트를 만들어 보도록 하겠습니다.
import CalendarContainer from './CalendarContainer';
export default function CalendarPage() {
return (
<>
<CalendarContainer />
</>
);
}[2] CalendarContainer 컴포넌트 만들기
컨테이너 컴포넌트를 만들었습니다.
리덕스(중앙 상태 저장소)에서 state를 꺼내 오겠습니다.
그리고 CalendarMonth 컴포넌트에 props로 넘겨주겠습니다.
import { useSelector } from 'react-redux';
import CalendarDays from './CalendarDays';
import CalendarDates from './CalendarDates';
export default function Calendar() {
const { year, month } = useSelector((state) => ({
year: state.year,
month: state.month,
}));
return (
<>
<CalendarDays />
<CalendarMonth
year={year}
month={month}
/>
</>
);
}[3] CalendarDays 컴포넌트 만들기
아래 그림과 같이 만들어 보겠습니다.

제가 생각할 때 여기서 days는 리덕스에 저장해서 사용하지 않아도 될 것 같아서 useState를 사용했습니다. 마찬가지로 굳이 useState를 사용하지 않고 아래와 같이 표현해줘도 됩니다.
const days = ['일', '월', '화', '수', '목', '금', '토'];그리고 map 함수를 사용해서 요일 테이블을 만들어 보았습니다.
import React, { useState } from 'react';
export default function CalendarDays() {
const [days] = useState(['일', '월', '화', '수', '목', '금', '토']);
return (
<>
<div>
{
days.map((day) => (
<Day
key={day}
>
{day}
</Day>
))
}
</div>
</>
);
}
[4] CalendarMonth 컴포넌트 만들기
export default function CalendarMonth({ year, month }) {
// Date객체를 활용해서 "이전 달 마지막 날짜"와 "이전 달 마지막 요일" 구하기
const lastDateOfPreviousMonth = new Date(year, month - 1, 0).getDate();
const lastDayOfPreviousMonth = new Date(year, month - 1, 0).getDay();
// Date객체를 활용해서 "이번 달 마지막 날짜"와 "이번 달 마지막 요일" 구하기
const lastDateOfThisMonth = new Date(year, month, 0).getDate();
const lastDayOfThisMonth = new Date(year, month, 0).getDay();
// 이전 달 날짜, 다음 달 날짜를 구해서 담을 그릇을 정의해준다.
// 이번 달 날짜를 만들어 줍니다.
const previousDates = [];
const thisDates = [...Array(lastDateOfThisMonth + 1).keys()].slice(1);
const nextDates = [];
// previousDates를 채워줍니다.
if (lastDayOfPreviousMonth !== 6) {
for (let i = 0; i < lastDayOfPreviousMonth + 1; i++) {
previousDates.unshift(lastDateOfPreviousMonth - i);
}
}
// nextDates를 채워줍니다.
for (let i = 1; i < 7 - lastDayOfThisMonth; i++) {
nextDates.push(i);
}
// 그리고 이전 달, 이번 달, 다음 달을 합쳐줍니다.
const dates = previousDates.concat(thisDates, nextDates);
// 그리고 weeks 테이블로 각각 date를 나누어 담습니다.
const weeks = [];
for (let i = 0; i <= 35; i += 7) {
weeks.push([...dates].slice(i, i + 7));
}
// 마지막으로 map 함수를 사용해서 필요한 데이터들을 출력해냅니다.
return weeks.map((week) => (
<div
key={week}
>
{
week.map((date) => (
<div
key={date}
>
{date}
</div>
))
}
</div>
));
}css로 이렇게 달력 테이블을 만들면
아래와 같이 2021년 7월을 그려내보았습니다.

추가 해야할 기능 1. 토요일, 일요일 색깔 구분해주기
추가 해야할 기능 2. 오늘 날짜 표시해주기
추가 해야할 기능 3. 보여지는 달력에서 이전 달 & 다음 달 날짜 흐리게 표현하기
이렇게 추가해주면 예쁜 달력이 그려질 것 같네요:)

다음 편에서는 월 이동하는 기능과 데이터 스키마 문제점 발견으로 달력을 다시 그려려내는 과정과 정적으로 정의된 데이터를 동적으로 변경 하는 것에 대해 정리해보려고 합니다.
