Mine 프로젝트
1.🐜 Mine 애플리케이션 프로젝트

React & Redux 자산 관리 애플리케이션
2021년 7월 13일
2.🐜 Mine 애플리케이션 프로젝트 첫 번째 이야기

홈 화면, 예산 화면, 달력 화면을 그려봄.
2021년 7월 26일
3.🐜 Mine 애플리케이션 프로젝트 두 번째 이야기

Mine 프로젝트 두 번째 이야기 입니다.오븐을 이용해 프로젝트를 간단하게 그려본 후 요구 사항에 대해 생각해보았습니다.
2021년 7월 26일
4.🐜 Mine 애플리케이션 프로젝트 - 홈 화면

이번 프로젝트에서는 React Router를 사용하였습니다.
2021년 7월 26일
5.🐜 Mine 애플리케이션 프로젝트 - 상단 탭

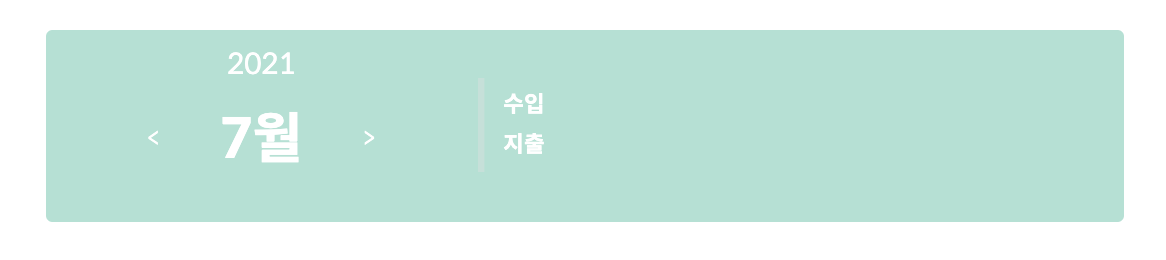
상단 탭
2021년 7월 26일
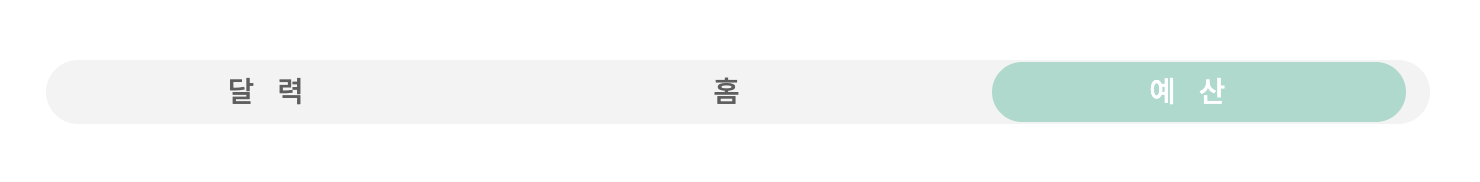
6.🐜 Mine 애플리케이션 프로젝트 - 하단 탭

🐜 Mine 애플리케이션 프로젝트 - 하단 탭
2021년 7월 29일
7.🐜 Mine 애플리케이션 프로젝트 - 예산 페이지

🐜 Mine 애플리케이션 프로젝트 - 예산 페이지 📋 리액트, 리덕스를 이용해서 input값을 변경하는 과정과 테스트 코드 작성에 대한 간략한 소개
2021년 8월 3일
8.🐜 Mine 애플리케이션 프로젝트 - 달력 페이지 (1)

오늘은 달력 페이지를 만들어 보겠습니다.
2021년 8월 23일
9.🐜 Mine 애플리케이션 프로젝트 - 달력 페이지(2)

1편에서 달력을 그려내기 위해 고민했던 부분과 달력을 그려내는 과정에 대한 내용들을 적어보았습니다.2편에서는 월 이동하는 기능과 데이터 스키마 문제점 발견으로 달력을 다시 그려려내는 과정과 정적으로 정의된 데이터를 동적으로 변경 하는 것에 대해 정리해보려고 합니다.이전
2021년 8월 24일
10.🐜 Mine 애플리케이션 프로젝트 - 달력 페이지 (3)

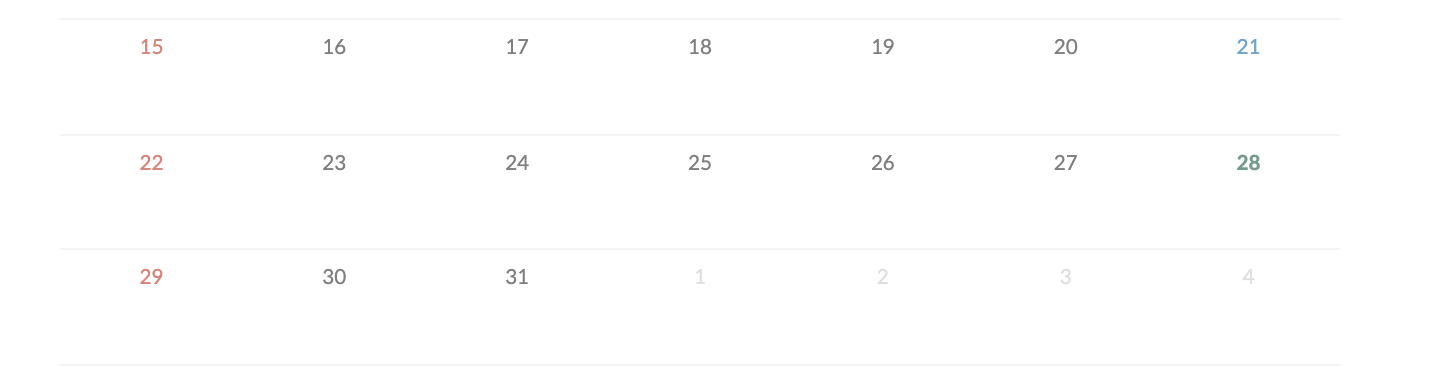
🐜 Mine 애플리케이션 프로젝트 - 달력 페이지(3) ☑️ 토요일, 일요일 색깔 구분해주기 ☑️ 오늘 날짜 표시해주기 ☑️ 보여지는 달력에서 이전 달 & 다음 달 날짜 흐리게 표현하기
2021년 8월 25일
11.🐜 Mine 애플리케이션 프로젝트 - 달력 페이지 (4)

🐜 Mine 애플리케이션 프로젝트 - 달력 페이지(4)
2021년 8월 28일
12.🐜 Mine 애플리케이션 프로젝트 - 로그인 기능 구현

🐜 Mine 애플리케이션 프로젝트 - 로그인 기능 구현 코드숨에서 배운 것을 기반으로 프로젝트에 적용해보겠습니다. 이번에는 로그인 기능을 구현해보려고 합니다.
2021년 9월 1일