🐜 Mine 애플리케이션 프로젝트 - 예산 페이지
📋 리액트, 리덕스를 이용해서 input값을 변경하는 과정과 테스트 코드 작성에 대한 간략한 소개

오늘은 예산 페이지를 만들어 보겠습니다.
우선 가장 기본적인 기능 먼저 만들어 보겠습니다.
우리가 저장해야 할 중요한 데이터가 있습니다.
바로 사용자가 입력하는 예산 금액이 되겠죠!
먼저 리액트로 input에 입력한 값이 변경되어 보이도록 코드를 작성해보았습니다.
useState함수를 사용해서 중요한 변수를 저장하였습니다.
그리고 input value값을 budget으로 데이터 바인딩을 하였습니다.
이제 입력창에 이벤트가 발생하면 value값이 변경되는 이벤트 핸들러를 등록하면 됩니다.
리액트에서는 데이터를 변경할 때 setter함수를 사용하면 됩니다.
입력값이 변경되어야 하니깐 onChange 이벤트를 등록해주겠습니다.
import { useState } from 'react';
export default function App() {
const [budget, setBudget] = useState(0);
return (
<>
<label
htmlFor="budget"
>
한 달 예산
</label>
<input
type="number"
placeholder="0"
value={budget}
onChange={(e) => setBudget(e.target.value)}
/>
<span>원</span>
</>
);
}
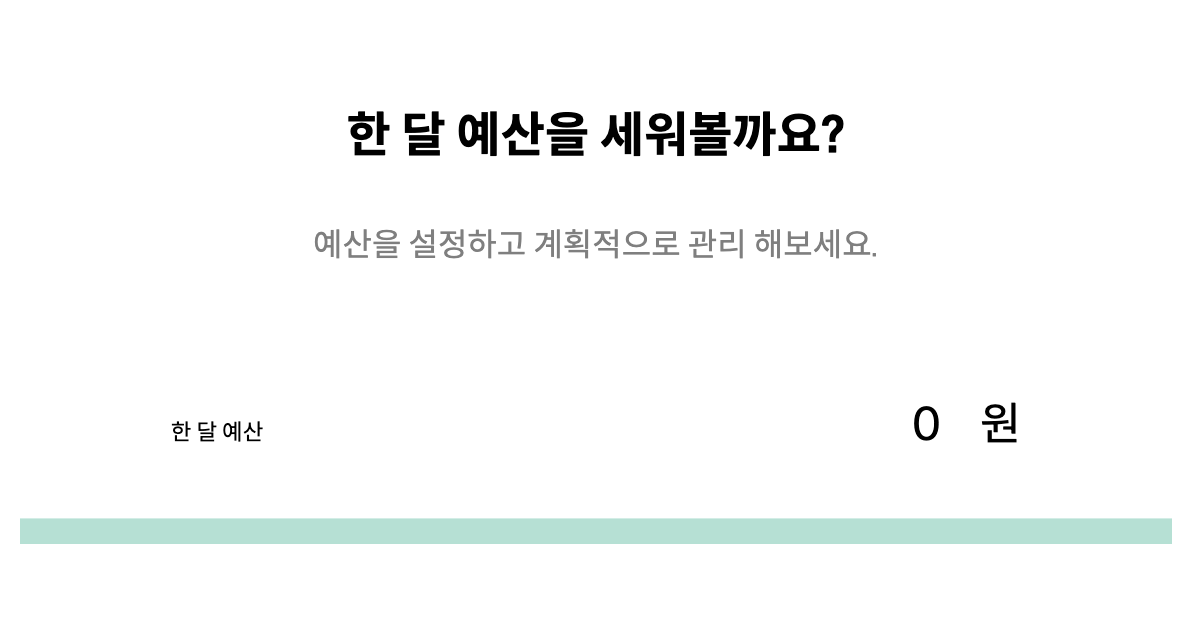
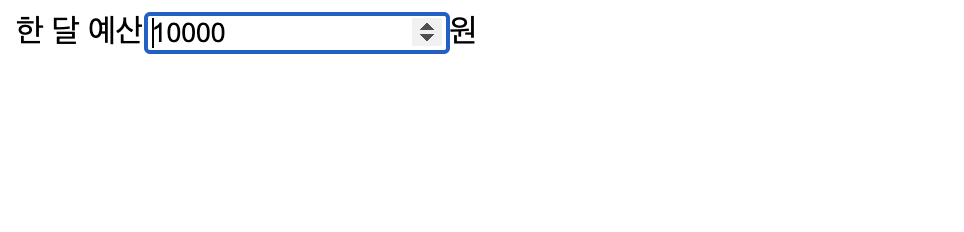
제가 placeholder 값으로 0으로 주었기 때문에 아래와 같이 예상했던 화면이 그려지는 걸 확인 할 수 있어요.

입력창에 숫자를 입력해보았습니다.
제가 input type을 숫자로 주었기 때문에 숫자만 입력되고, 제가 입력한 값으로 잘 변경되어 보이는 걸 확인 할 수 있네요.

이렇게 제가 구현하고자 하는 기능이 잘 작동되네요!
리액트로 상태 관리를 해주었는데, 저는 이번 프로젝트에서 리덕스로 상태를 관리하기로 하였으니 리덕스를 사용해보도록 하겠습니다.
참조: 리덕스로 상태관리하기 편
그리고 이번 프로젝트에서 테스트 코드 작성하고 있기 때문에 테스트 코드를 먼저 작성해야합니다.
테스트 주도 개발(TDD)을 해야합니다.
(TDD에 대한 내용은 다음에 정리해보도록 하겠습니다.)
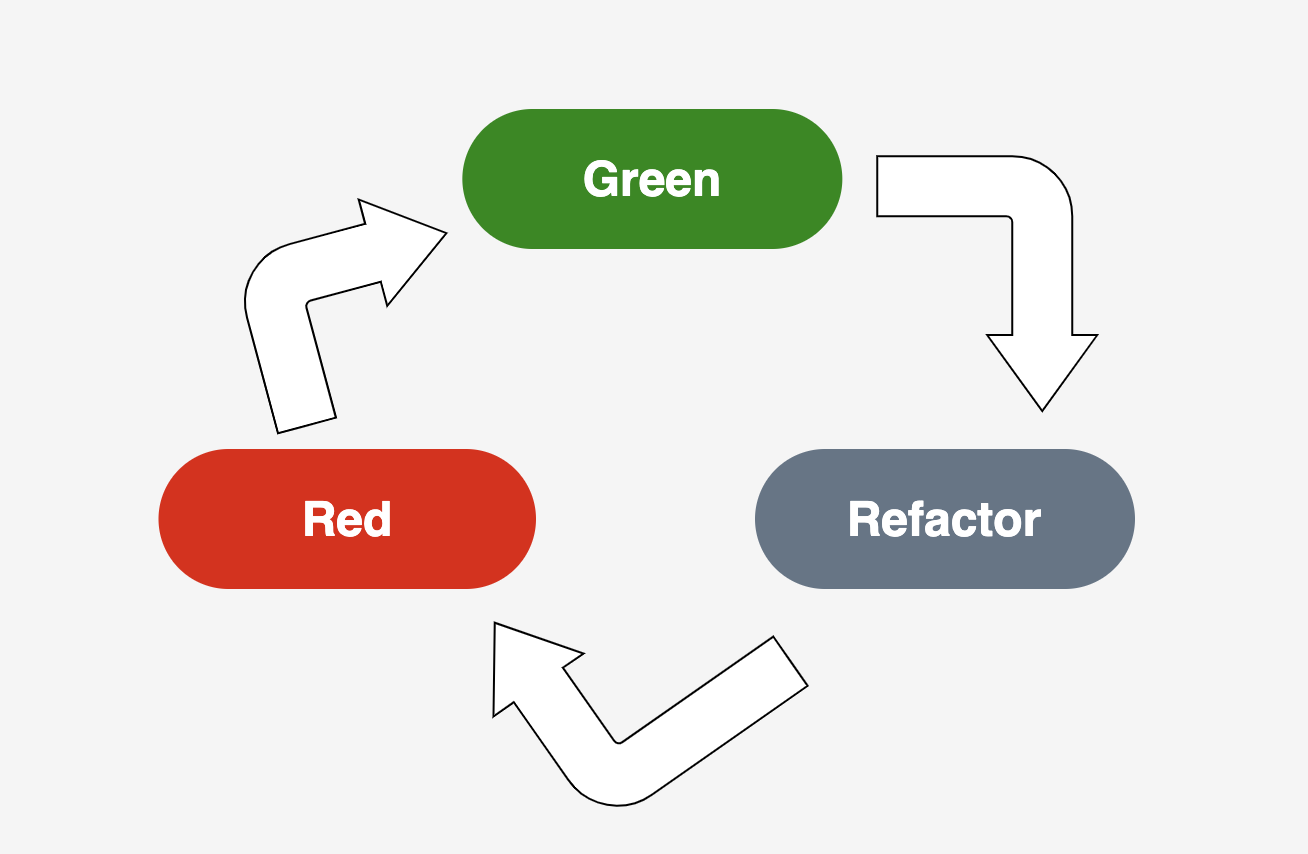
- Red Green Refactoring

앞에서 구현하고자 하는 기능을 코드로 먼저 만들어 보았는데,
코드로 작성하지 않은 상태라고 가정해 봅시다.
그리고 테스트 코드를 먼저 작성해 보겠습니다.
1️⃣ given
2️⃣ when
3️⃣ then
이 세 가지만 잘 생각하고 화면에 무엇이 그려져야 하는지 잘 생각하고 테스트 코드를 먼저 작성합니다.
아주 작은 거에서 부터 시작합니다.

npm run test
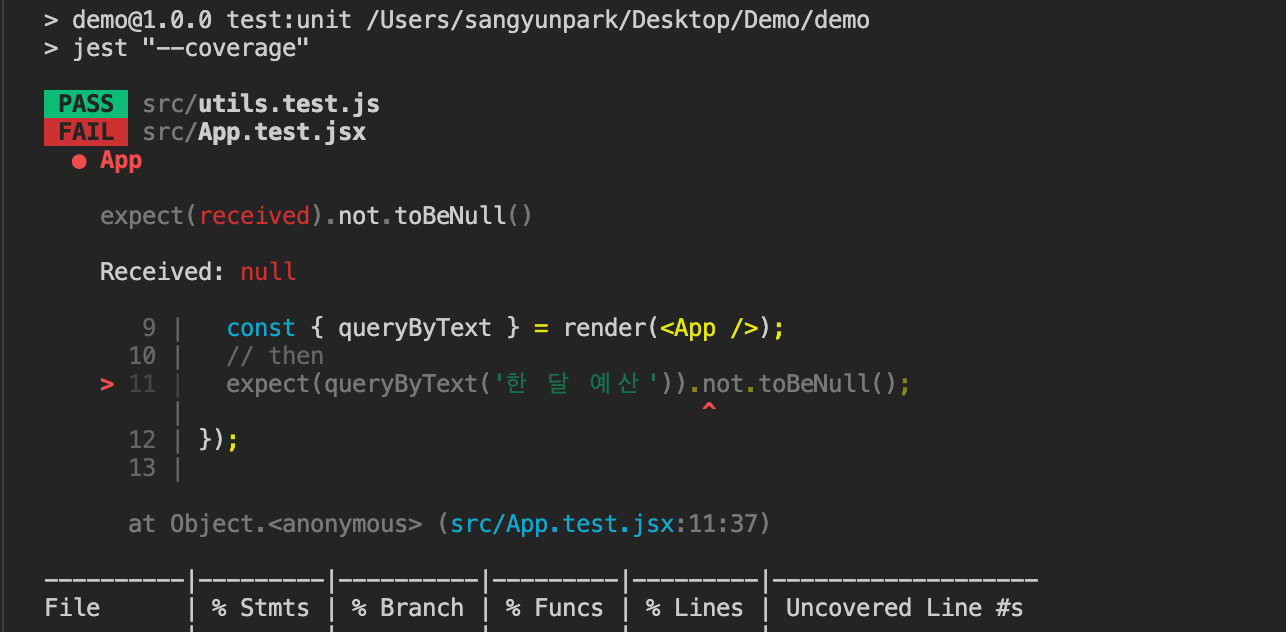
테스트 코드를 확인 해봅니다.

💔 Red 단계에는 통과하지 못할 테스트를 작성해야 합니다.
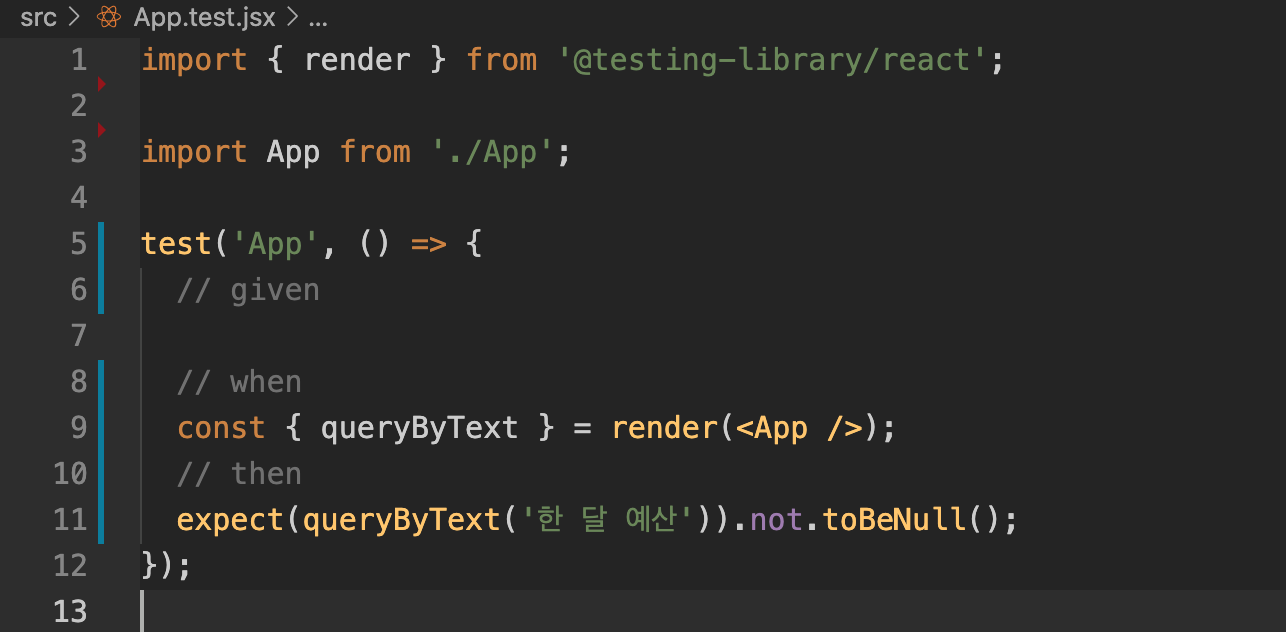
저는 '한 달 예산'이라는 텍스트를 화면에 그려주려고 하기 때문에 기대하는 코드로 테스트 코드를 작성해보았습니다.
그 다음 코드를 구현해보도록 하겠습니다.
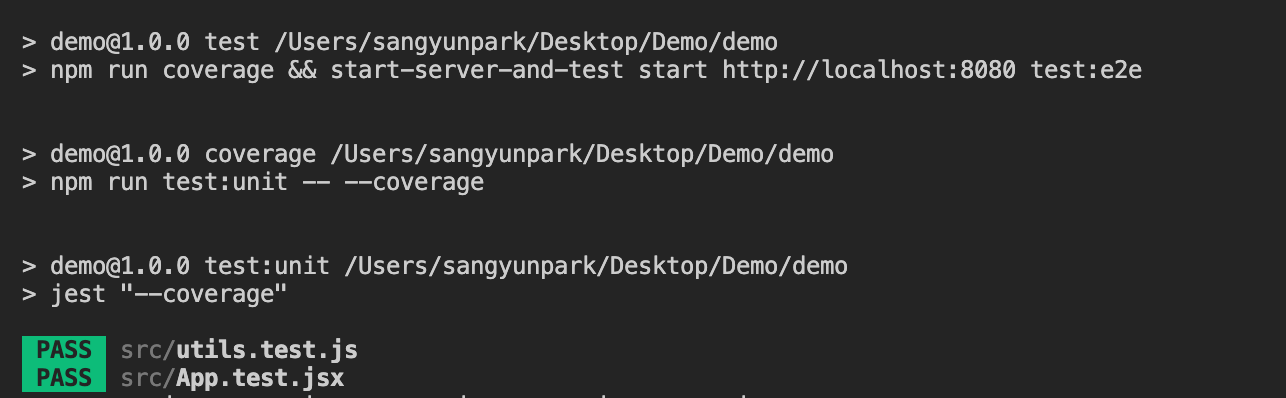
💚 Green 단계는 테스트를 통과하는 코드를 작성합니다.

테스트가 통과하였습니다.

그리고 결과 코드를 최대한 깔끔하게 💛 Refactoring 하는 짧은 주기로 반복하면 됩니다.
이런 방법으로 코드를 구현해 나가면 됩니다.
이제 리덕스로 상태 관리하는 코드를 만들어 보겠습니다.
1️⃣ 리액트 버전
useState 함수를 사용했습니다.

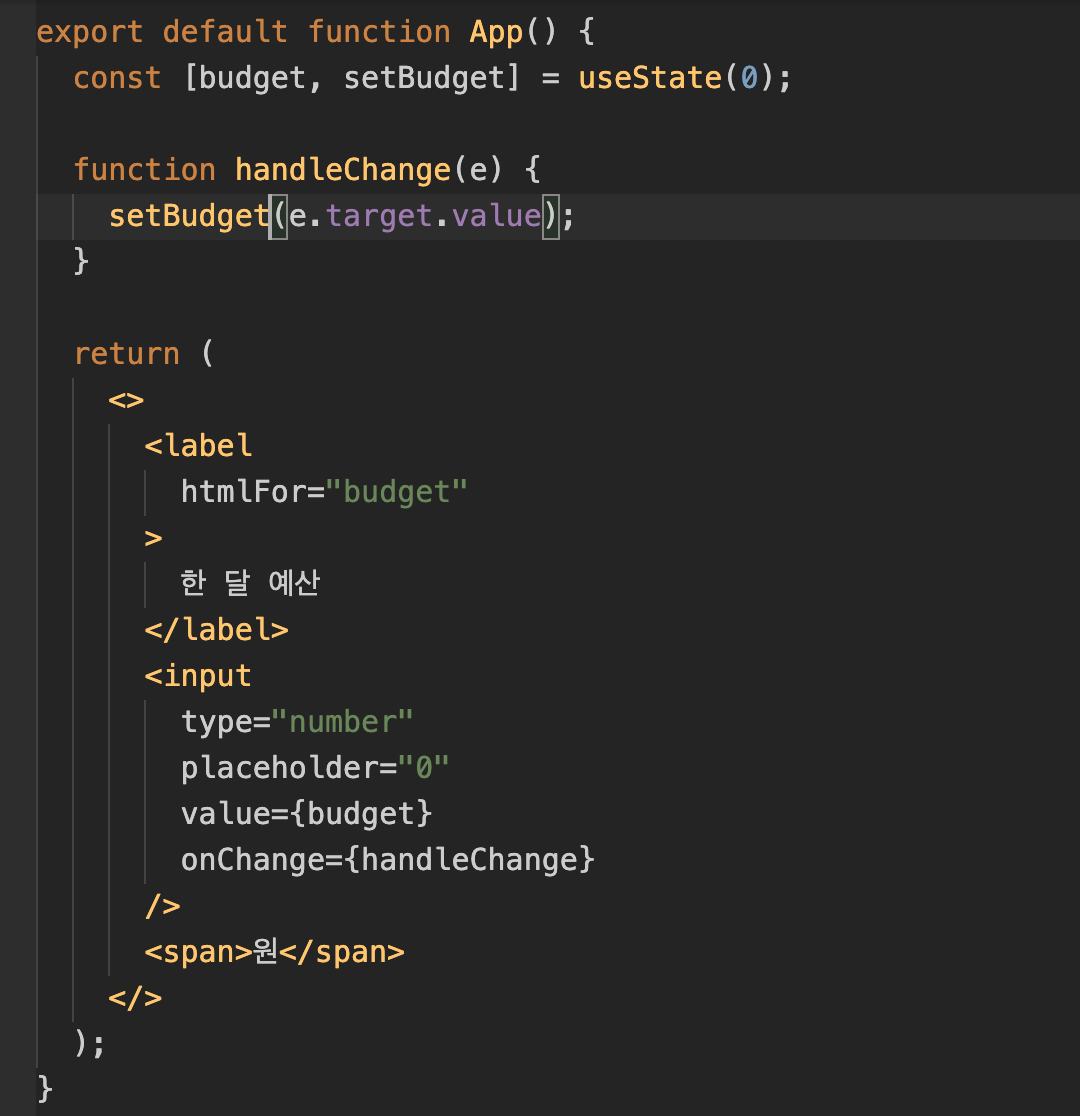
2️⃣ 리액트 버전
코드를 좀 수정해 보았습니다.

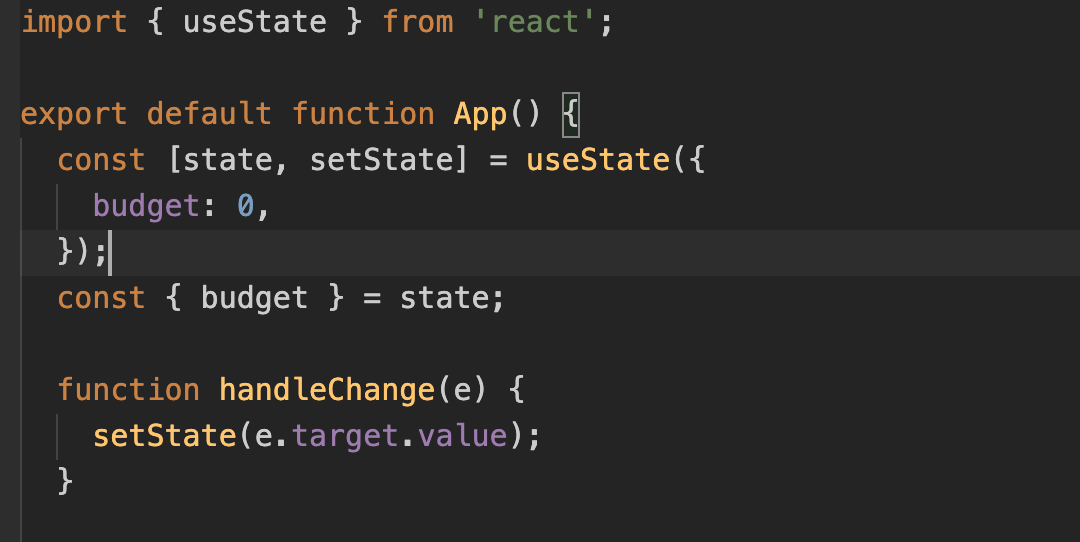
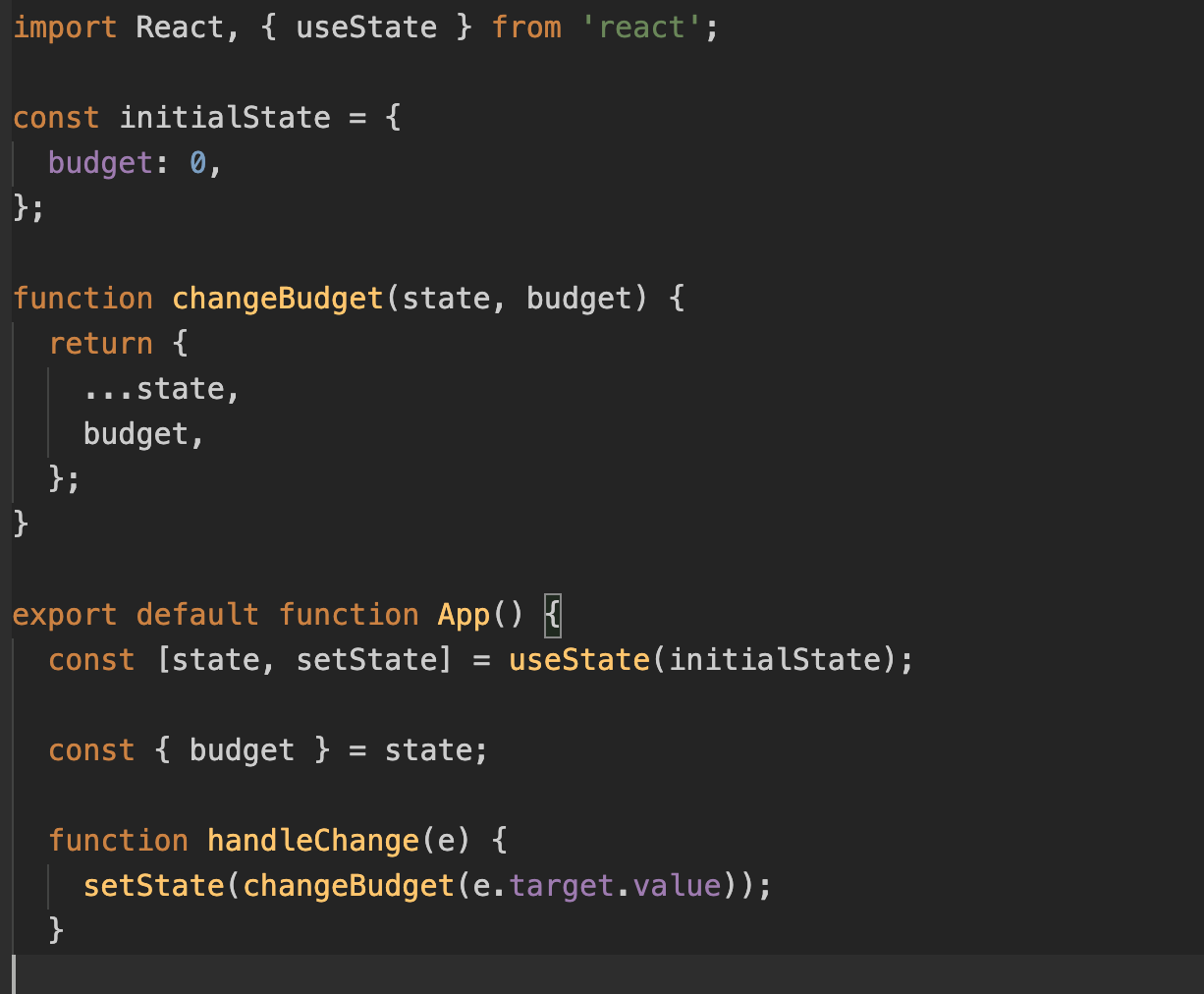
3️⃣ 리액트 버전
코드를 한 번 더 수정해 보았습니다.
여기서 initialState는 리듀서에서 사용할 예정이고, changeBudget은 액션으로 만들어 줄 예정입니다.

4️⃣ 리덕스 버전
리덕스로 상태관리하기 편을 확인하면 리덕스로 상태 관리 하는 방법을 알 수 있습니다.
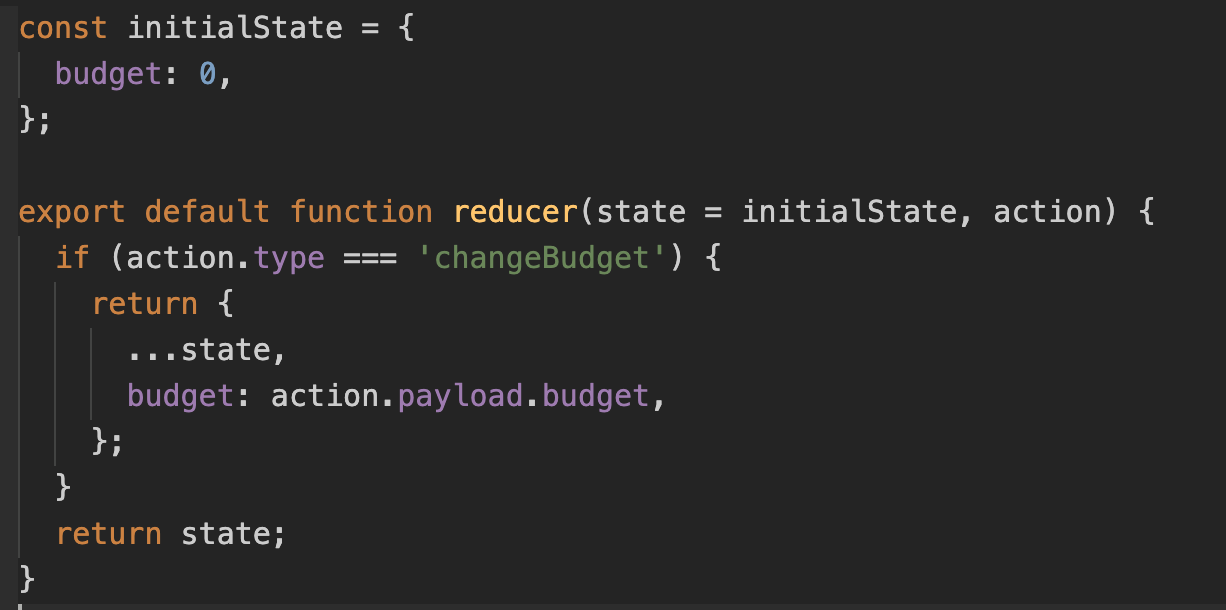
reducer.js 파일을 만들고 아래와 같이 리듀서를 만들어 줍니다.

5️⃣ 리덕스 버전
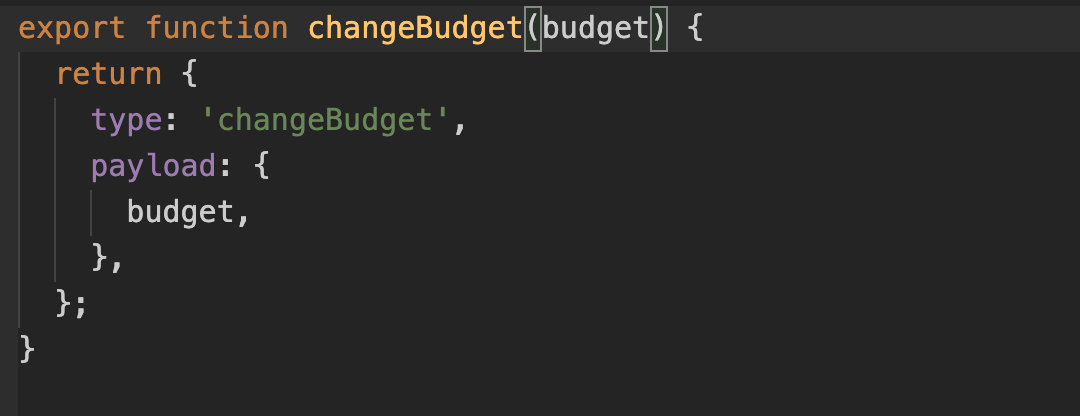
actions.js 파일을 만들고 아래와 같이 액션을 만들어 줍니다.

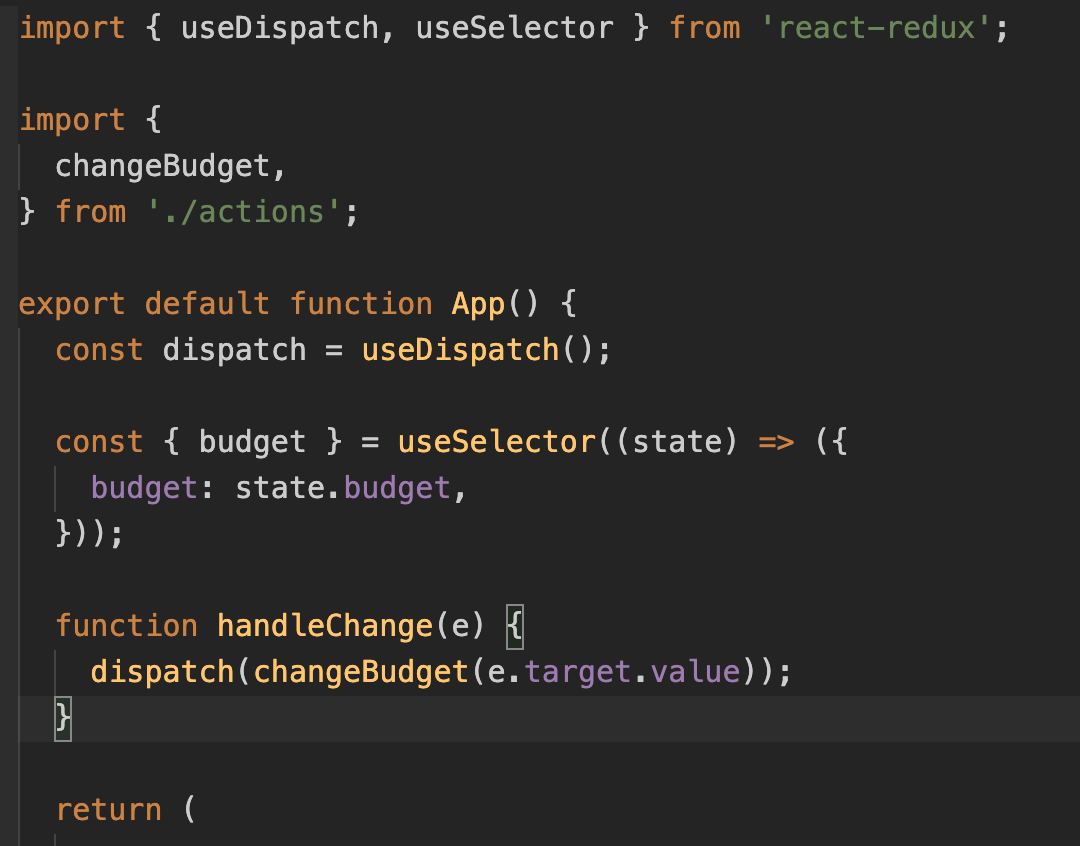
6️⃣ 리덕스 버전
useDispatch와 useSelector를 최상단에 import 해옵니다.
리덕스의 상탯값을 수정하려면 액션 객체와 함께 dispatch 메서드를 호출하고 리듀서에서 상태가 가지고 오도록 코드를 수정해보았습니다.

예산 페이지에서 금액 입력하는 부분을 리덕스로 구현해보았습니다.
CSS로 예쁘게 꾸며주면 됩니다!
🐾 차근 차근 추가 기능을 만들어 보겠습니다.
아래와 같이 예산을 설정해놓으면 사용한 만큼 달려가 줄어드는 기능도 추가 해보면 좋을 것 같네요 🙏🙏🙏