🐜 Mine 애플리케이션 프로젝트 - 하단 탭

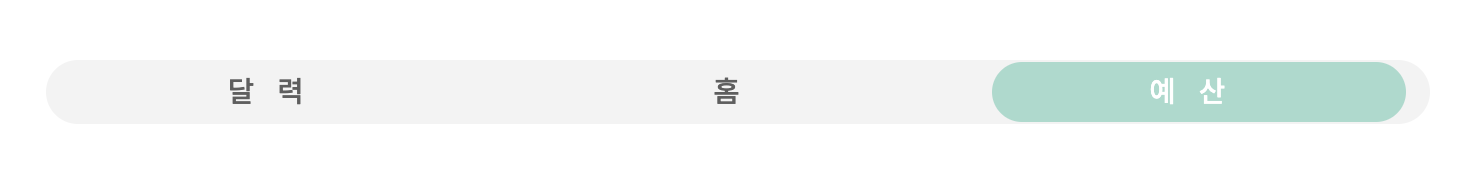
하단 탭을 만들어 보겠습니다.
하단 탭 정도는 쉽게 만들 수 있을 것 같다는 자신감이 생기지 않나요?
홈 화면 만들었던 것처럼 해주면 될거 같네요!!
라우터 이동하기 Link 컴포넌트를 사용하면 되겠죠!
여기서 저는 현재 페이지에 해당하는 링크부분이 활성화 된 모습으로 표현하고 싶네요.

어떻게 하면 될까요?
구글에 폭풍 검색을 합니다.

흠🤔🤔🤔🤔🤔
검색 포인트를 잘못 잡은 것 같네요..
(검색 능력도 실력인데..)
여러번 검색했습니다 !!!!!

드디어 성공했네요~
그래서 조금 더 특별한 NavLink 컴포넌트를 찾았습니다.
공식 문서를 차근차근 읽어봤더라면 쉽게 찾을 수 있었을 텐데.. 어쨌든 새로운 개념을 알게되었네요.
그리고 다양한 참고 자료를 찾아 읽어보았어요!
그리고 이렇게 코드에 적용해 보았습니다.
NavLink 컴포넌트는 현재 활성화된 라우터에 특정 스타일 혹은 클래스를 지정 할 수 있어요.
activeStyle 혹은 activeClassName을 설정하면 URL이 매칭되는 경우 스타일 또는 클래스를 적용할 수 있어요.
import {
NavLink,
} from 'react-router-dom';
export default function TabBarCard() {
return (
<>
<NavLink exact to="/calendar">
달력
</NavLink>
<NavLink exact to="/" activeClassName="active">
홈
</NavLink>
<NavLink exact to="/budget">
예산
</NavLink>
</>
);
}
