Redux란?
리덕스는 자바스크립트를 위한 상태 관리 프레임워크이다.
🙋 React를 사용하면 Redux도 같이 사용하는데 그 이유는 뭘까?
결론을 먼저 말씀드리면 Redux로 상태를 관리하기 위해서이다.
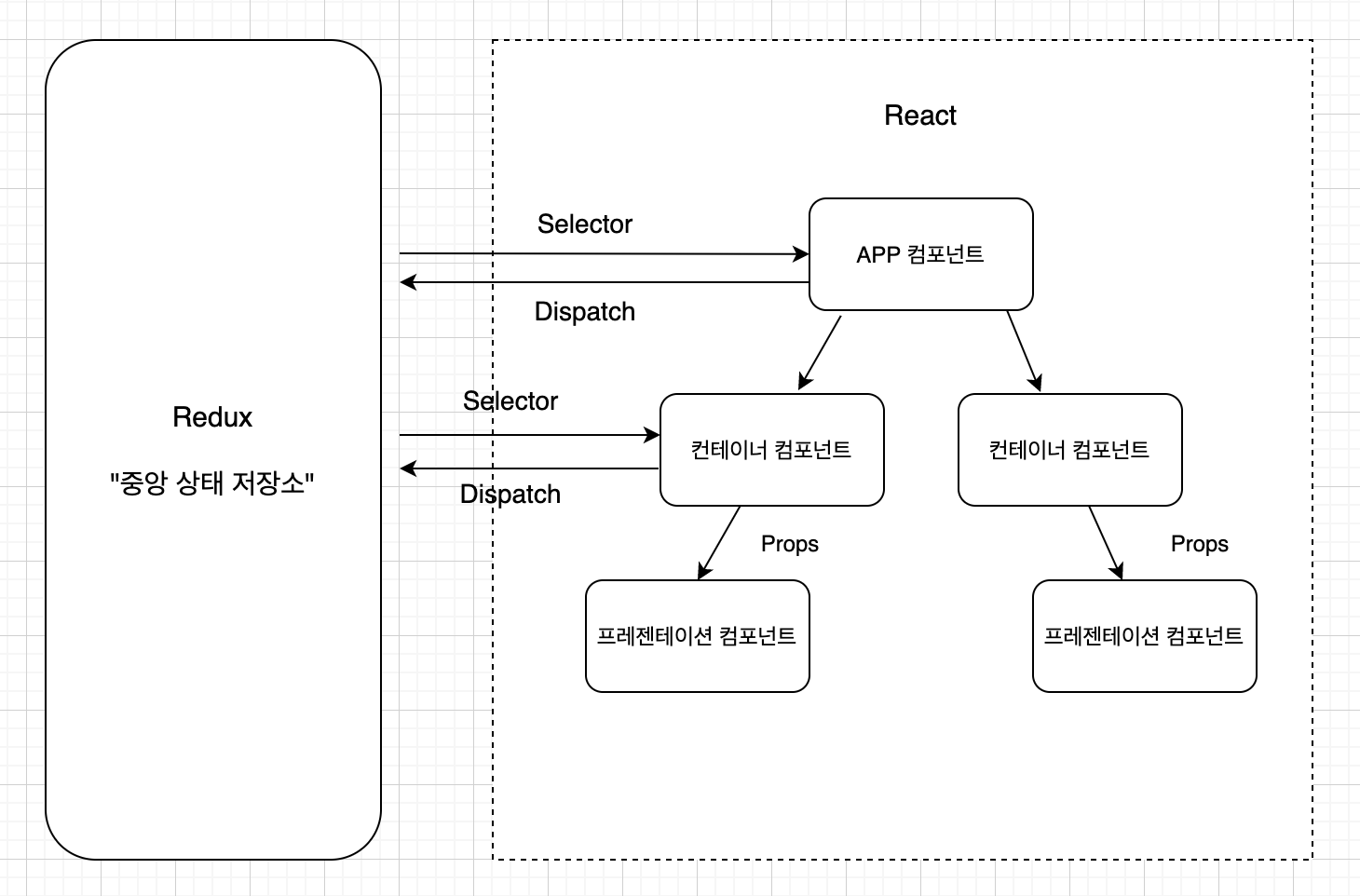
React는 부모 컴포넌트인 App컴포넌트에서 모든 것(state와 동작)을 관리하고 데이터를 아래로 내려주는 구조로 부모컴포넌트의 데이터를 props로 자식컴포넌트에게 전달해준다.
앱이 커지고 깊은 곳에 있는 자식 컴포넌트에 상태값을 전달할 때 데이터 흐름 파악이 어려워 지고 복잡성으로 관리하기가 어려워지는 문제가 발생한다.
그러나 Redux를 사용하면 state를 중앙에서 상태를 관리하여 상태 관리 코드를 분리하여 사용할 수 있기 때문이다.
공식문서를 읽다보면 Redux는 상태를 관리하기에 좋은 도구이지만 여러분의 상황에 적당한지는 따져 보아야 한다고 안내해준다. 잠재적인 이점과 그에 따르는 단점을 이해하고 사용하도록 하자.
📌 리덕스 사용 시 기억해야 할 3가지 원칙
"진실은 하나의 근원으로부터"
- 전체 상태값을 하나의 객체에 저장한다. (-> Store)
"상태는 읽기 전용이다"
- 상태값은 불변 객체다.
"변화는 순수 함수로 작성되어야한다"
- 상태값은 순수 함수에 의해서만 변경되어야 한다
📌 리덕스 사용 이점
- 컴포넌트 코드로부터 상태 관리 코드를 분리하면 전체 상태값이 하나의 자바스크립트 객체로 표현되기 떄문에 활용도가 높아진다.
- 리덕스의 상탯값을 수정하는 유일한 방법은 액션 객체와 함께 dispatch 메서드를 호출하는 하는 것으로 서버 렌더링 시 데이터 전달이 간편하고 로컬 스토리지에 데이터를 저장하고 불러오는 코드를 쉽게 작성할 수 있다.
- 상태값을 변경하는 함수는 같은 인수에 대해 항상 같은 값을 반환하는 순수함수이기 때문에 같은 상탯값을 다수의 컴포넌트에서 필요로 할 때와 부모 컴포넌트에서 깊은 곳에 있는 자식 컴포넌트에 상탯값을 전달할 때 좋다.
- 알림창과 같은 전역 컴포넌트의 상태값을 관리할 때와 페이지가 전환되어도 데이터는 살아 있어야 할 때가 좋다.
📙 리덕스의 주요 개념에 대해 알아보자
✏️ TIP
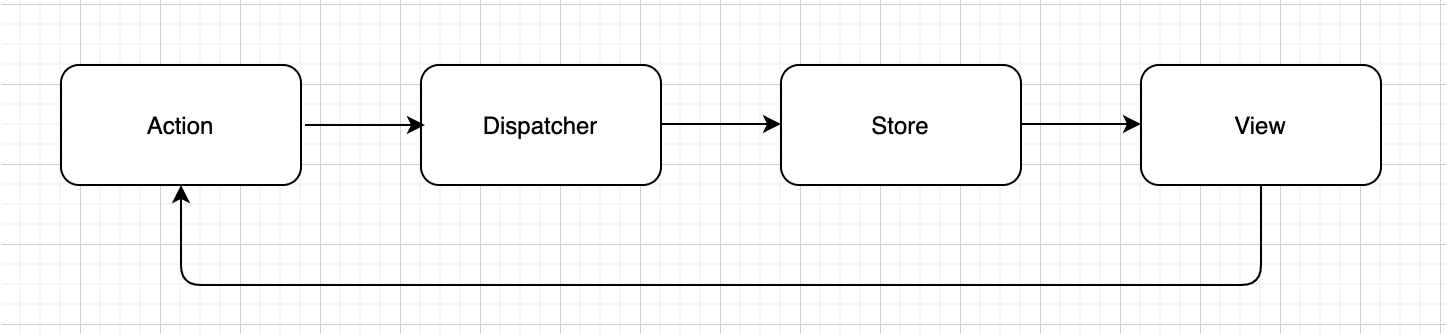
- 단방향 데이터 흐름
- Action이 Dispatcher를 통해 Store에 전달되는 흐름


1. Action
액션은 type 속성값을 가진 자바스크립트 객체다.
상태값은 오직 액션 객체에 의해서만 변경되어야 한다.
액션은 데이터 객체로 type과 payload 속성으로 구성되어 있다.
{
type: 'setId', // type은 문자열로 표현
payload: { id }, // payload는 객체로 표현
}2. Dispatcher
디스패처는 액션을 스토어로 전달하는 과정을 조율하고 스토어의 액션 핸들러가 올바른 순서로 실행되도록 관리한다.
3. Store
스토어는 리덕스의 상태값을 가지는 객체다. 액션의 발생은 store의 dispatch 메서드로 시작된다. 스토어는 액션이 발생하면 미들웨어 함수를 실행하고, 리듀서를 실행해서 상태값을 새로운 값으로 변경한다.
4. reducer
리덕스에선 기존 상태를 다른 상태로 변경하는 함수를 리듀서라고 한다.리듀서는 이전 상태값과 액션 객체를 입력으로 받아서 새로운 상태값을 만드는 순수함수다.
function reducer(state = 0, action = { type: '' }) {
if (action.type === 'INCREMENT') {
return state + 1;
}
if (action.type === 'DECREMENT') {
return state - 1;
}
return state;
}5. View
View에서는 보이는 것에만 집중 한다.
참고사이트: https://ko.redux.js.org/
참고문서: 실전 리액트 프로그래밍 [이재승 지음, 인사이트]

