React
1.[React] React란?

React란?
2021년 1월 30일
2.[React] useEffect Hook

이번 시간은 React에 내장된 기본 Hook useEffect 에 대해 정리해보겠습니다.
2021년 6월 10일
3.[React] Presentational컴포넌트와 Container컴포넌트

리액트에서 가장 유명한 패턴인이자 가독성과 생산성을 고려한 방법인 프레젠테이션 컴포넌트와 컨테이너 컴포넌트에 대해 알아보려고 한다.
2021년 6월 10일
4.[React] Redux로 상태 관리하기

Redux란? 리덕스는 자바스크립트를 위한 상태 관리 프레임워크이다.
2021년 6월 12일
5.[React] react-redux 패키지와 Hooks 사용하기

react-redux 패키지와 Hooks 사용하기
2021년 6월 13일
6. [React] Redux Thunk

Redux Thunk 란? 리덕스 창시자인 댄 아브라모프가 만든 가장 많이 사용되는 비동기 작업 미들웨어다. 이 미들웨어를 사용하면 액션 객체가 아닌 함수를 디스패치 할 수 있다
2021년 6월 14일
7.[React] Link와 NavLink

리액트는 페이지(URL) 이동할 때마다 서버에서 받는 것이 아니라 자바스크립트가 출력을 해준다. 페이지 경로를 나눠주는 것이 라우터이다.
2021년 7월 29일
8.[React] 리액트 설계 가이드

리액트 설계 가이드
2021년 7월 29일
9.[React] useState Hook

안녕하세요. useState 에 대해 정리해보겠습니다.
2021년 8월 2일
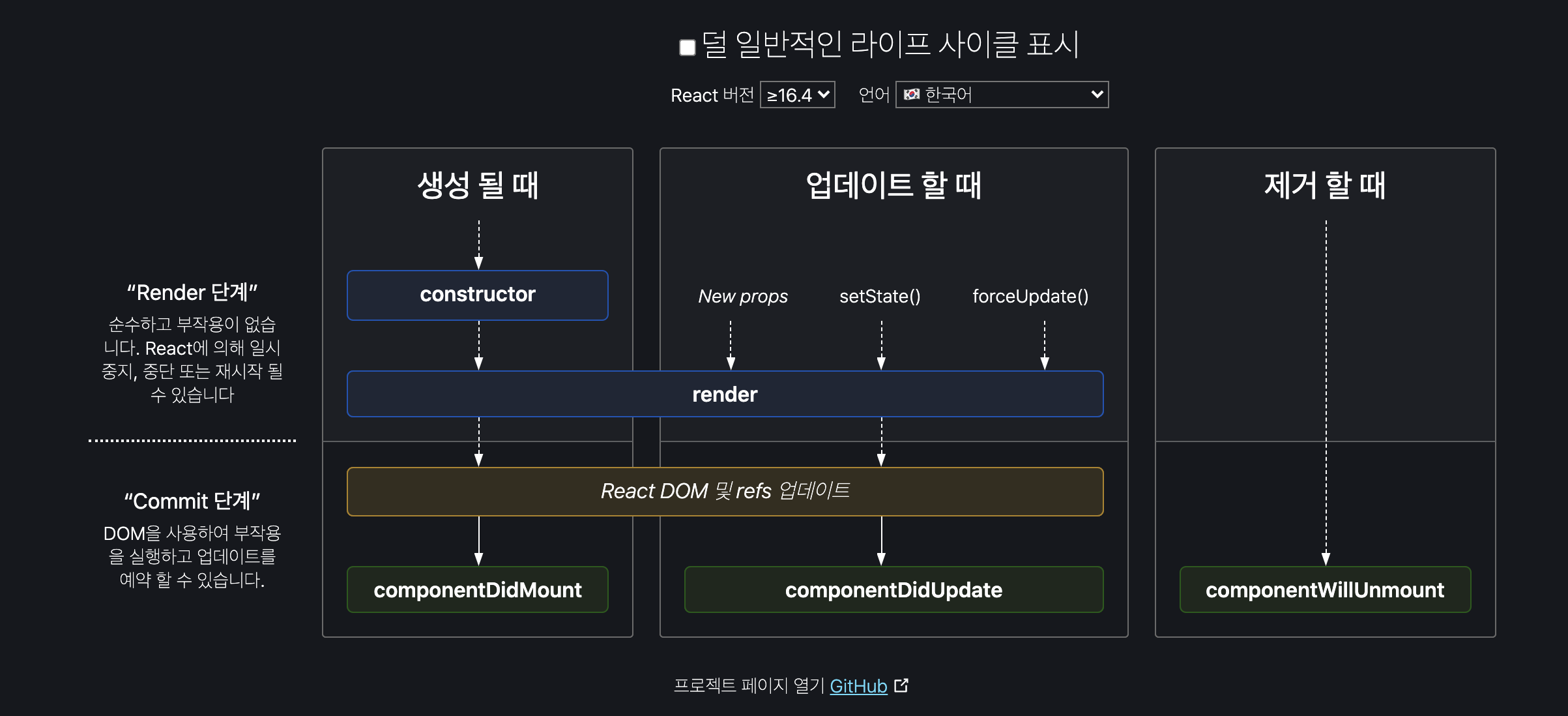
10.[React] 클래스형 컴포넌트와 함수형 컴포넌트

클래스형 컴포넌트와 함수형 컴포넌트
2021년 8월 5일
11.리액트 로딩 컴포넌트 개발 (bounce 스타일)

2021년 10월 10일
12.리액트 로딩 컴포넌트 개발 (bubble 스타일)

리액트 로딩 컴포넌트 bubble 버전으로 만들어 보겠습니다. emotion keyframes을 사용해서 css만으로 로딩중인 상태를 나타내도록 만들어 보았습니다.
2021년 10월 10일
13.리액트 로딩 컴포넌트 개발 (spinner 스타일)

로딩 컴포넌트는 사용자 경험에 있어 필수적으로 개발되어야하는 컴포넌트로 이번에는 spinner 스탕일로 만들어 보겠습니다.emotion keyframes을 사용해서 css만으로 로딩중인 상태를 나타내도록 만들어 보았습니다.
2021년 10월 10일