시작하기 전에..
Hook이란 무엇인가?
번역해보면 "갈고리"라는 뜻을 가지고 있다.
아이스크림을 훅해서 퍼먹는 것처럼 무언가 가져오는 느낌이다.
우리가 React에서 useState라는 Hook을 사용하여 상태를 관리하였다. 마찬가지로 Redux의 상태를 가져와서 사용하려면 react-redux의 Hook을 사용하면 된다.
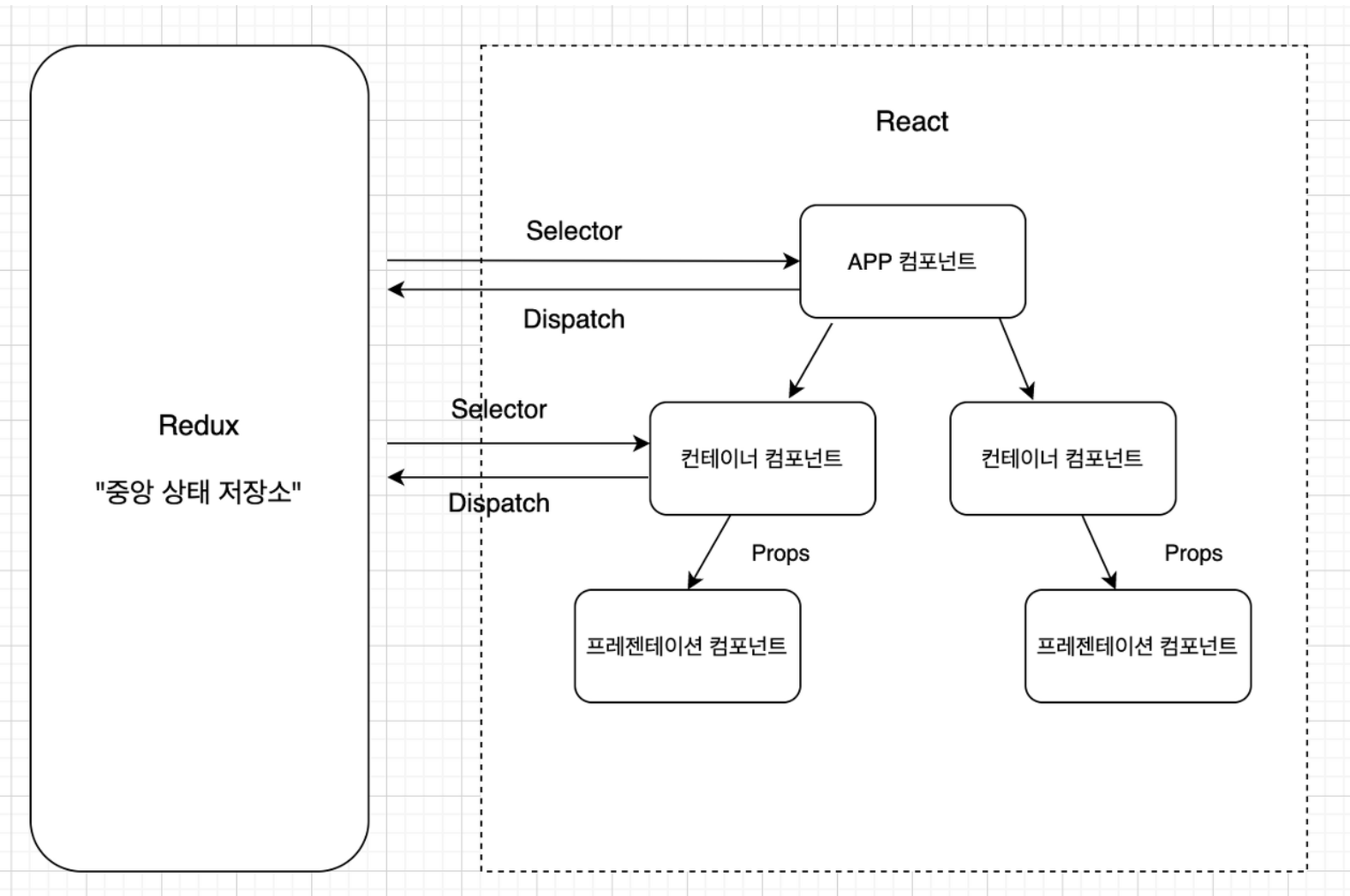
Redux Hook 중 가장 많이 사용하는 useDispatch 와 useSelector 에 대해 알아보자.
📌 리액트 훅이란?
함수형 컴포넌트에서도 클래스형 컴포넌트의 기능을 사용할 수 있게 하는 기능이다.
📌 훅킹(Hooking)이란?
이미 작성되어 있는 코드의 특정 지점을 가로채서 동작 방식에 변화를 주는 일체의 기술이다.
react-redux 패키지 설치하기
먼저 react-redux 패키지를 먼저 설치한다.
$ npm install react-reduxProvider 컴포넌트 사용하기
가장 먼저 작성할 코드는 react-redux에서 제공하는 Provider 컴포넌트를 리액트의 최상위 컴포넌트로 아래와 같이 정의해야 한다.
const store = createStore(rootReducer)
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
)useDispatch와 useSelector

📘 useSelector
useSelector Hook을 통하여 우리는 리덕스 스토어 상태에 접근 할 수 있다. state를 가져올 수 있다.
📘 useDispatch
useDispatch Hook은 컴포넌트 내에서 dispatch를 사용 할 수 있게 해준다. 이 dispatch 를 이용해 action 을 발생시킨다.
✏️ 예제를 통해 useDispatch와 useSelector hook 사용해보기
import React, { useEffect } from 'react';
import { useDispatch, useSelector } from 'react-redux';
function Component () {
const dispatch = useDispatch();
useEffect(() => {
dispatch({ type: Action });
}, [dispatch]);
const value = useSelector(state => state.value);
return <div>{value}</div>;
}참고사이트: https://react-redux.js.org/api/hooks
참고문서: 실전 리액트 프로그래밍 [이재승 지음, 인사이트]


잘 보구가요~ 감사합니다^^