Carousel 기능 구현 삽질 연대기

흔히 carousel이라고 부르는 기능을 구현해보고 싶어 왓챠 랜딩 페이지를 간단히 클로닝해보았다. 이 글은 라이브러리의 도움없이 실제로 구현해보려고 발버둥쳐 본 어느 프론트엔드 개발자의 이야기이다... 글에 들어감에 앞서 왠만하면 비용적면에서 js보다 저렴한 css로 처리할 수 있는 scroll-snap-type을 활용할 수 있게 개발하길 부탁드리고 싶다.
리액트 함수형 컴포넌트로 구현하였습니다.

이제부터 css만으로 이렇게 smooth하게 구현이 가능한 것을 여러 기능을 복합적으로 적용하면서 js가 섞이고 비용도 늘어나는 과정들을 보게 될 것이다.
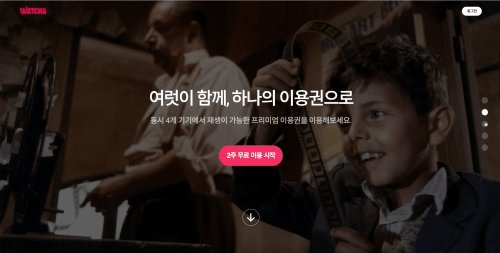
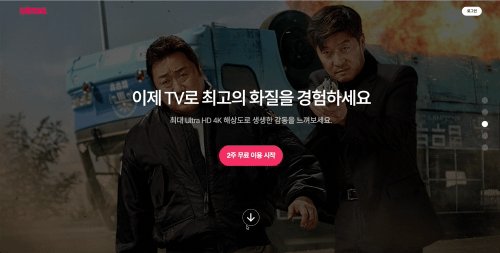
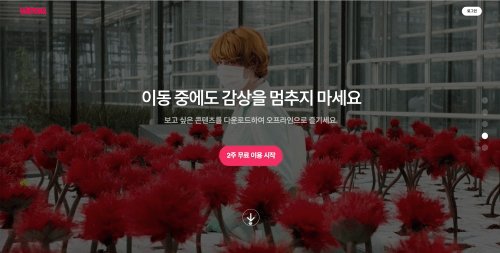
실제 Watcha
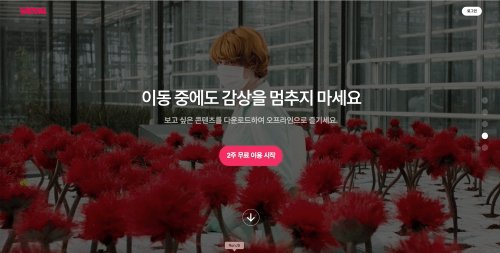
내가 클로닝한 Watcha
Watcha의 carousel 기능 분석
크게 3가지로 작동하고 있다. (영화 포스터 기준으로 설명하도록 하겠다.)
- 사용자 기준으로 오른쪽에 위치하고 있는 둥근 버튼을 누르면 해당 인덱스와 관련된 영화 포스터 화면으로의 이동
- 아래의 화살표를 눌렀을 때, 다음 영화 포스터로 이동
- scroll이 다른 포스터 화면에 걸쳐있을 경우, 하나의 포스터에 맞게 재조정되는 이동
1번과 2번은 코드는 더럽지만 구현하기 어렵지는 않았으나 3번이 포함되는 시점부터...

그럼 우선 1번과 2번은 어떻게 구현했는지 설명한 다음, 3번을 구현하기 위해 조사한 부분과 그 모든 것을 합치면서 겪게된 문제를 살펴보겠다.
클릭으로 화면을 이동하는 것 쯤이야
하겠지만 사실은 이것도 쉽진 않았다...
우선은 생각하겠지, onClick으로 다음 페이지로 넘어가면 되는거 아냐? 문제는 스크롤로 이동해도 오른쪽에 위치한 둥근 버튼의 css는 변경되어야 하기에 오른쪽의 둥근 버튼과 페이지 위치를 어떻게 연관지을 것이냐이다.
즉 내가 화면의 어느 부분에 위치해 있는지 모든 컴포넌트들이 알고 있어야 한다는 뜻이다.
테스트할 화면 구성하기

5개의 컬러를 가진 작은 창을 구현하여 테스트하기로 했다. (컬러 선택 센스하고는...)
useRef로 react에서 DOM접근
바닐라 자바스크립트에서는 querySeletor, getElementBy 함수를 이용해서 DOM 조작을 할 수 있지만 react는 jsx라는 언어를 사용하므로 useRef를 이용해야 접근할 수 있다는 사실!
const windowRef = React.useRef();
//내가 조작하고 싶은 요소의 ref 속성에 적용만 해주면 이제 해당 요소를 조작할 수 있다!
//단 속성에 적용하고 .current를 붙여줘야 한다. 예) windowRef.current
<div ref={windowRef}></div>우선 Scroll할 때마다 위치 찍어보기
화면 이동이 scroll과 연관성이 있다고 생각하고 우선 scroll부터 찍어보기!

const detactScroll = (e) => {
console.log(e.target.scrollTop);
}
React.useEffect(() => {
windowRef.current.addEventListener('scroll', detactScroll);
return () => windowRef.current.removeEventListener('scroll', detactScroll);
},[])to be continue..