왜 webpack을 선택했을까?
많이 사용되는 번들러 Rollup, Parcel, Webpack을 비교해보았습니다. 물론 부족한 점이 많습니다. 정말 많고 많은 글을 읽었고, 모두 이해되지는 않았지만 최대한 스스로 사용해보고 각 차이점을 느끼기위해 노력하였습니다.
빌드속도와 사이즈 비교
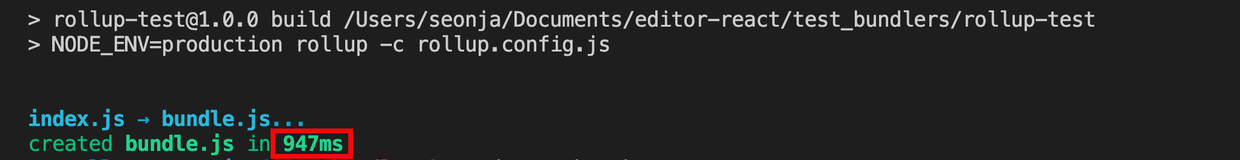
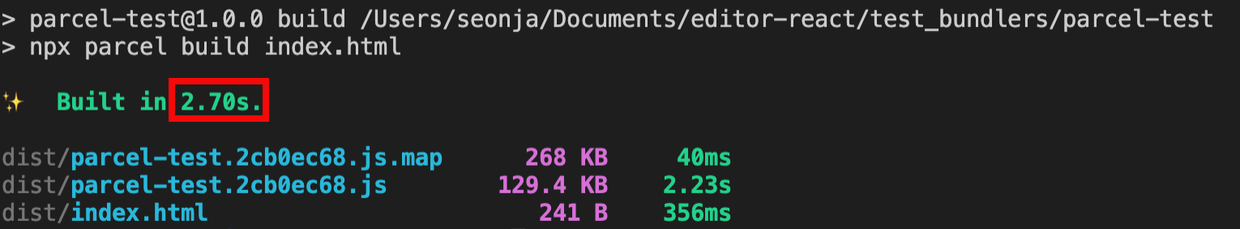
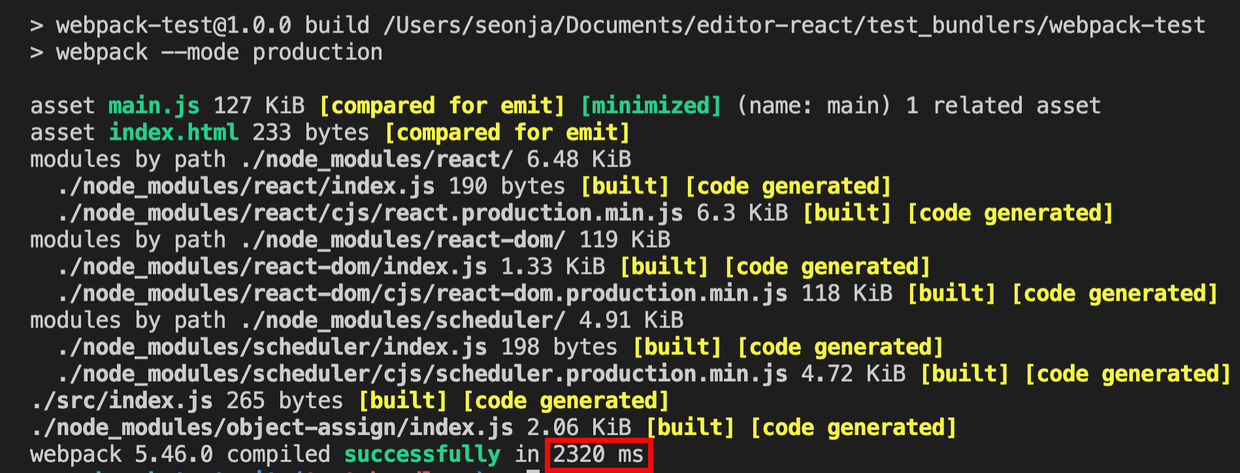
빌드 속도 비교



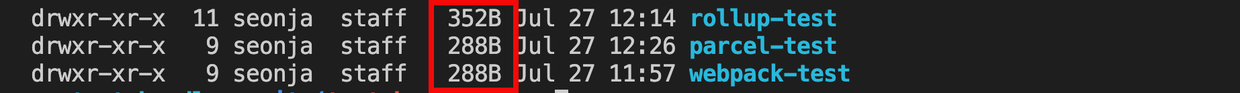
번들된 파일 사이즈 비교

동일한 React 프로젝트를 Rollup, Parcel, Webpack을 이용하여 번들화했습니다. Rollup의 경우 빌드 속도가 가장 빠르지만 번들된 파일 결과물의 크기는 다른 번들러에 비해 1.2배 정도 크게 산출되었습니다. 번들된 파일의 사이즈는 사용자 경험에 영향을 미치는 부분 중 하나이므로 Rollup은 사이즈 부분에서 부적합하다고 판단되어 제외하고 Parcel과 Webpack을 빌드 속도, Code splitting, 산출물 기준으로 비교해보았습니다.
Parcel과 Webpack 비교
빌드 속도
Parcel
- caching을 이용해 두 번째 빌드부터는 시간이 확연히 줄어듬
Webpack
- caching이 된다고는 하지만 완벽하게 구현되어 있지 않기에 빌드 시간이 최적화되어 있지 않음
Code Splitting
Parcel
- 추가적인 설정 필요없이 자동으로 code splitting됨
- parcel이 알아서 code splitting을 진행하기 때문에 프로젝트 크기가 커질수록 사용자의 의지와 상관없이 번들화되므로 오히려 관리가 어려워짐
Webpack
- 설정이 필요함
- 프로젝트가 커질수록 설정을 통해서 정리하는 것이 파일 관리에 유리함

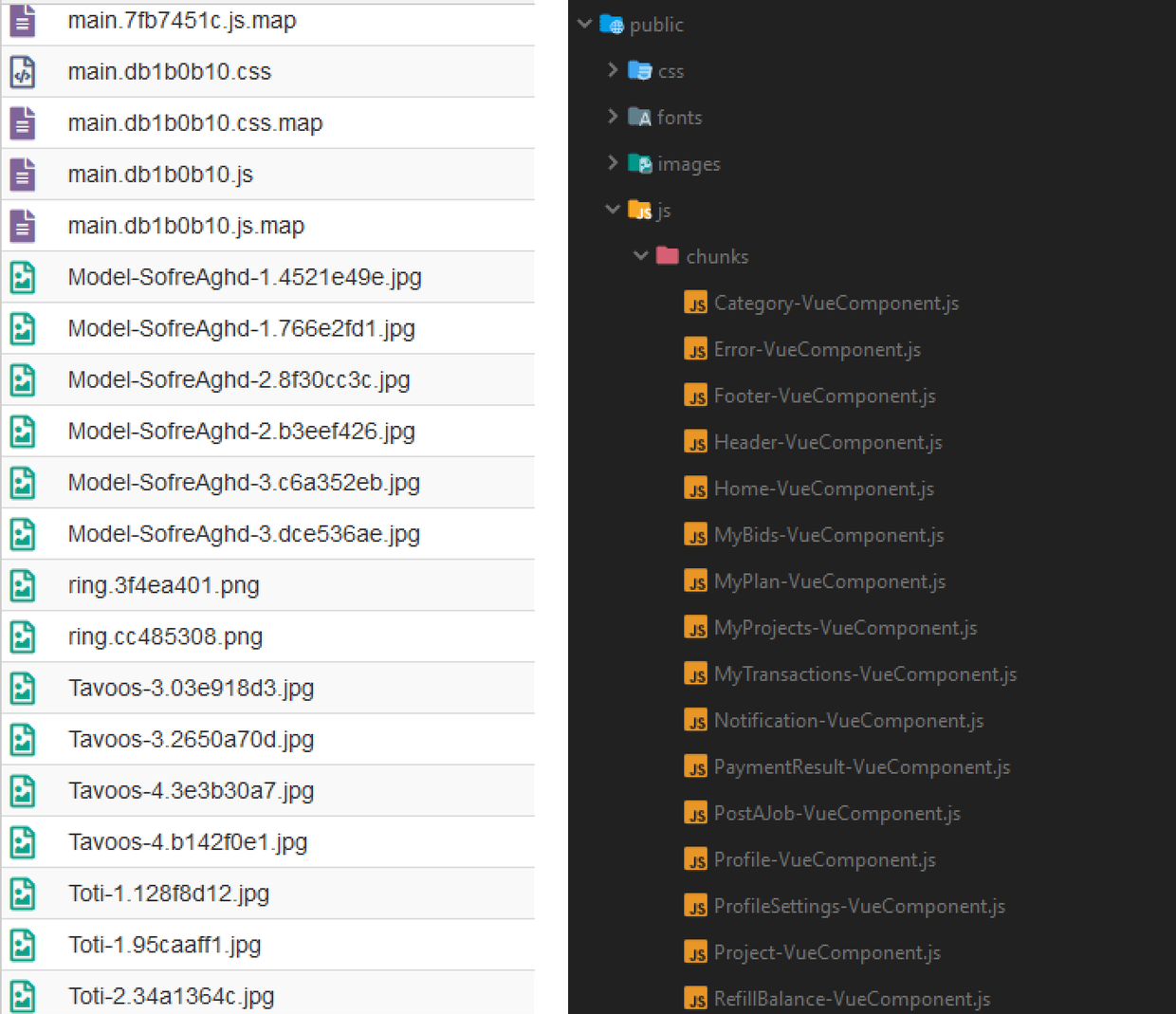
큰 프로젝트의 경우 직접 예시를 만들기가 어려워 예시를 찾아보았습니다. 왼쪽이 Parcel로 번들화된 파일들이고 오른쪽이 Webpack으로 번들화된 파일들입니다. 개발자의 설정에 맞게 번들화된 Webpack에 비해 Parcel은 정해진 규칙없이 파일들이 흩어져 더 관리하기 어려운 상태로 번들화되어 있는 모습을 볼 수 있습니다.
산출물
모든 CSS, Image 파일들이 하나의 JavaScript 번들로 합쳐지는 Webpack과 달리 Parcel은 CSS, JS bundle, Image 파일들이 따로 생성되게 됩니다. 이러한 산출물의 차이점은 개발자의 성향에 따라 번들링 툴을 선택하는 기준이 될 것이라고 생각합니다.
결론
회사 내의 다양한 비즈니스 서비스에서 공통적으로 사용되는 툴의 경우 처음부터 안정적으로 Webpack을 사용하는 것이 더 적합해보이나 시장성을 빠르게 시험해봐야 하는 신생 비즈니스의 경우 Parcel을 프로젝트 초반에 사용하는 것이 더 적합할수도 있다고 생각합니다.
