미들웨어 json


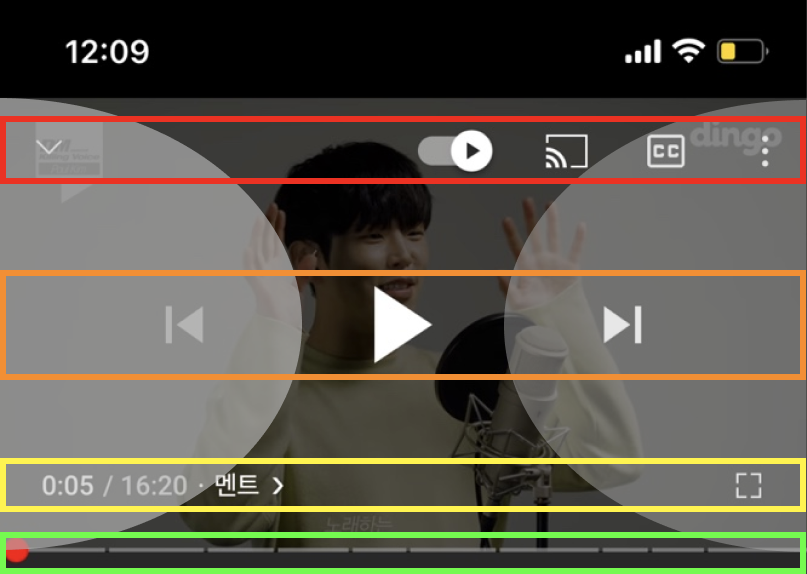
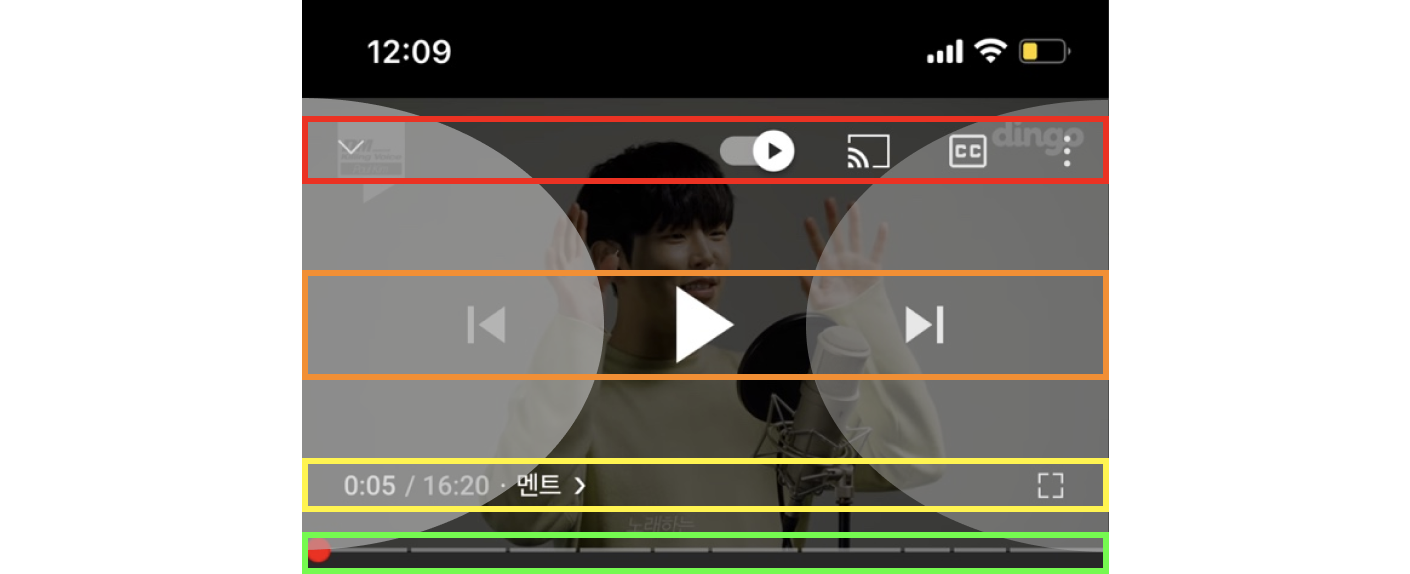
Media Controller

로그 시스템 설계
중요하고 필수적인 것은 앞쪽에 덜 중요하고 부가적인 것은 뒤쪽에 놓는다.
- id : 데이터를 식별해 줄 수 있는 값 (예) 사용자의 접속 IP, 쿠키값, 접속/로깅 일시
- Null값이 없는 필드 : Null값 또는 공백이 포함되면 문제를 일으키기도 하기에 실수 방지를 위해
- 자주 사용되는 필드 : 분석에 자주 사용되는 필드는 앞쪽에
- 정형화된 필드
- 값의 형태가 간단하고 짧은 필드
- 시스템에서 자동으로 생성되는 값들
로그 항목
- who
- when
- where
- what
- how & why
로그 설계 작업 단계
- 시간
- 목표
- 가설의 확인- 지표의 측정
- 항목
- 시나리오(원하는 output)
탐색 (seek)
{
"videoId" : "cdge-093y5",
"user" : "seokim",
"module" : "player",
"button" : "mediaController",
"userAction" : "drag",
"customData" : {
"width" : ,
"height" : ,
"hdrType" : ,
"volume" : 10,
"breakStatus" : Pause,
"currentTime" : 0020,
"endingPoint" : 0350,
"draggingTime" : 04,
}
"queueReorderItem" : {
"id" : ,
"breakClipIds" : ,
"position" : 가로인지 세로인지 일듯,
"duration" : 검색에 걸린 시간,
"isWatched" : 봤던 구간인지?,
}
}탐색활동과 관련된 함수
w("chrome.cast.media.QueueReorderItemsRequest", chrome.cast.media.za);
chrome.cast.media.Xa = function(a, b, c)
{
this.id = a;
this.breakClipIds = b;
this.position = c;
this.duration = void 0;
this.isWatched = !1;
this.isEmbedded = void 0
};
chrome.cast.media.Za = function(){this.whenSkippable = this.breakClipId = this.breakId = this.currentBreakClipTime = this.currentBreakTime = void 0};
w("chrome.cast.media.BreakStatus", chrome.cast.media.Za);
chrome.cast.media.qa = function(a, b, c, d)
{
this.start = a;
this.end = b;
this.isMovingWindow = c;
this.isLiveDone = d
};
w("chrome.cast.media.LiveSeekableRange", chrome.cast.media.qa);
f.cc = function()
{
if (this.liveSeekableRange &&void 0 != = this.liveSeekableRange.start &&void 0 != = this.liveSeekableRange.end)
{
if (this.playerState == chrome.cast.media.A.PLAYING && 0 <= this.a)
{
var a = (Date.now() - this.a) / 1E3, b = new chrome.cast.media.qa;
b.isMovingWindow = this.liveSeekableRange.isMovingWindow;
b.isLiveDone = this.liveSeekableRange.isLiveDone;
b.start = b.isMovingWindow ? this.liveSeekableRange.start + a : this.liveSeekableRange.start;
b.end = b.isLiveDone ? this.liveSeekableRange.end : this.liveSeekableRange.end + a;
return b
}
return this.liveSeekableRange
}
};video 데이터가 어떻게 들어오는지에 관한 함수
//첫 로딩
chrome.cast.media.vb = function(a)
{
this.type = "QUEUE_LOAD";
this.sessionId = this.requestId = null;
this.items = a;
this.startIndex = 0;
this.repeatMode = chrome.cast.media.W.OFF;
this.customData = null
};
w("chrome.cast.media.QueueLoadRequest", chrome.cast.media.vb);
//다음 올 영상 Update request하는 함수
chrome.cast.media.wa = function(a)
{
this.type = "QUEUE_INSERT";
this.sessionId = this.requestId = null;
this.items = a;
this.customData = this.insertBefore = null
};
w("chrome.cast.media.QueueInsertItemsRequest", chrome.cast.media.wa);
//Insert에서 불리는 Update함수
chrome.cast.media.xb = function(a)
{
this.type = "QUEUE_UPDATE";
this.sessionId = this.requestId = null;
this.items = a;
this.customData = null
};
w("chrome.cast.media.QueueUpdateItemsRequest", chrome.cast.media.xb);
//점프해서 넘어갔을 때 Update함수
chrome.cast.media.M = function()
{
this.type = "QUEUE_UPDATE";
this.customData = this.jump = this.currentItemId = this.sessionId = this.requestId = null
};
w("chrome.cast.media.QueueJumpRequest", chrome.cast.media.M);
chrome.cast.media.Aa = function()
{
this.type = "QUEUE_UPDATE";
this.customData = this.repeatMode = this.sessionId = this.requestId = null
};
w("chrome.cast.media.QueueSetPropertiesRequest", chrome.cast.media.Aa);
//아마 jump해서 영상 리스트를 새로 받기 전에 이전에 받았던 영상 리스트가 있다면 삭제
chrome.cast.media.ya = function(a)
{
this.type = "QUEUE_REMOVE";
this.sessionId = this.requestId = null;
this.itemIds = a;
this.customData = null
};
w("chrome.cast.media.QueueRemoveItemsRequest", chrome.cast.media.ya);
chrome.cast.media.za = function(a)
{
this.type = "QUEUE_REORDER";
this.sessionId = this.requestId = null;
this.itemIds = a;
this.customData = this.insertBefore = null
};
Queue 자료형을 이용해서 첫 로드 후 영상의 일정 지점에 도달하면 QueueLoadRequest함수를 통해서 Update type 함수를 부르고 다음 영상을 Queue에 저장
3가지 Update 방법
- QueueLoadRequest함수를 통해 차례로 다음 영상을 Update
- 유저가 영상을 jump하는 행위를 할때, 그에 해당하는 영상을 불러오는 Update
- 유저가 반복모드를 통해 영상을 시청할 때 반복되는 구간에 대한 영상을 Update(옛날 함수아닐까? 지금은 없는 기능인듯?)
개선하고 싶은 UX in Web

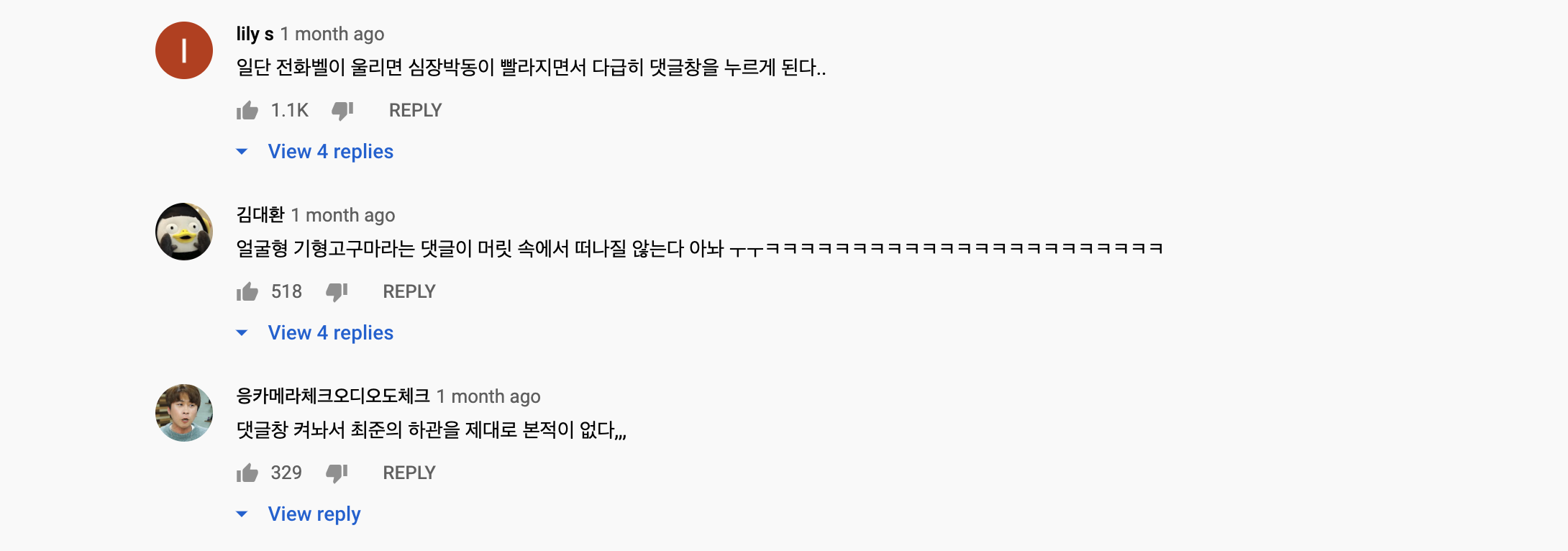
- 영상을 보면서 댓글을 보고 싶어하는 유저
- 영상 중간에 생각난 말을 댓글에 달고 싶어하는 유저
- 영상을 보면서 다음에 무슨 영상을 볼지 오른쪽 추천 알고리즘 영상을 살펴보는 유저
데이터
- 영상을 정지하고 화면을 아래로 내려 댓글의 viewReplies를 클릭하는 log (어떤 댓글인지보다 몇 번클릭해보는지 위주로)
{
"isPlaying" : "pause" or "stop" or "play",
"isMovingWindow" : 어디로 움직이나?,
"interactionsInReplies" : {
"leavingComment" : true or false,
"isClickingReplies" : 몇 번,
"likingReplies" : 몇 번
}
}
{
}