sum += :
Javascript에 Excel sum 기능이 있다고?!
실질적으로 excel sum과는 다르게 표현되지만 비슷한 기능을 하는 Javascript의 sum +=에 대해 알아보자.
주의 : 이해를 돕기 위해 Excel 기능에 비유했습니다.

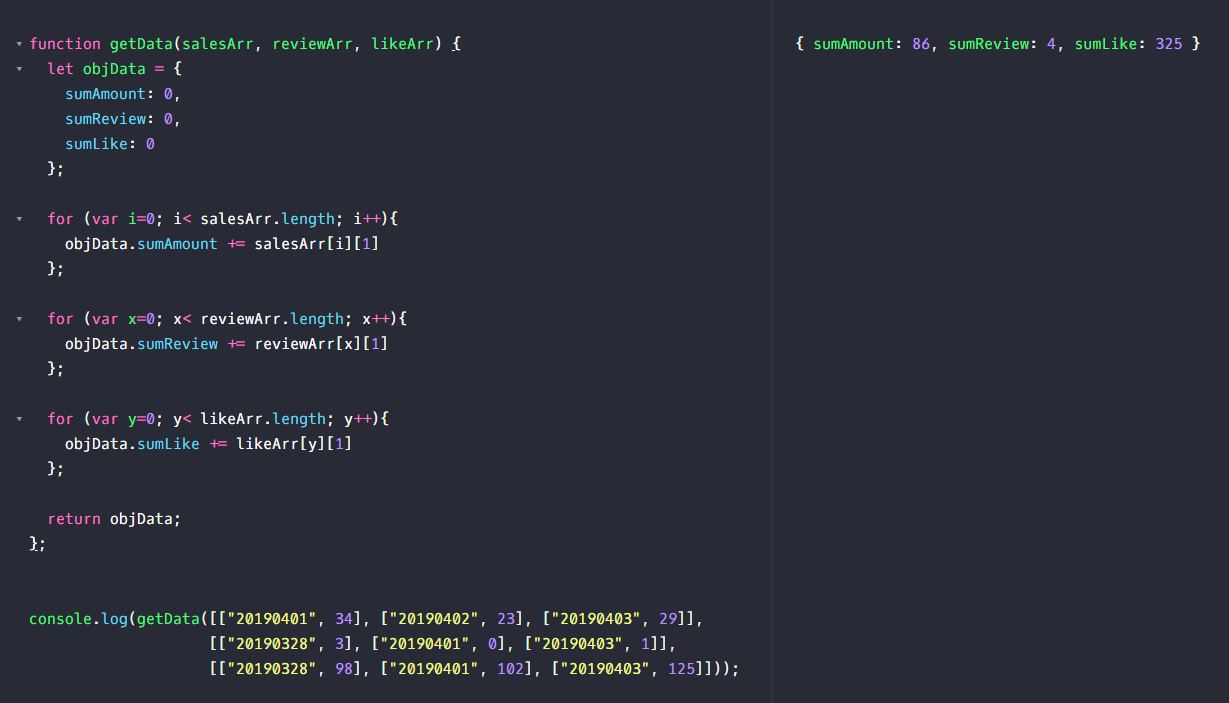
이 식은 ["날짜", 총합] 형태로 주어지는, 하루의 판매, 리뷰, 좋아요 수를 일정 기간동안의 총합을 도출하는 식이다.
이 식에서는 주어진 3일 간 판매, 리뷰, 좋아요가 얼마나 모였는지 확인해볼 수 있다.
objData 안에 준 sumAmount, sumReview, sumLike는 도출되는 총합 값에 각각 이름을 준 부분이고,
그 밑의 중요한 for문을 보자!
입문자의 경우 주의 깊게 볼 항목은 '.length'와 '+=' 부분이다.
- for문을 사용한 이유 :
- 판매, 리뷰, 좋아요 수는 매일 정산/ 기록되므로 for문을 사용하지 않고 모든 값을 더하려고 할 경우, 그 값이 100개, 1000개가 되면 한계가 있다.
- 이때 반복문인 for을 사용할 경우, 주어진 기간동안 기록된 판매, 리뷰, 좋아요 수만큼 자동 반복되어 값을 도출되게 할 수 있다.
- 여기서 주어진 ["날짜", 총합]의 수가 많아질 경우, 일일이 세어 확인할 수 없으므로 요소의 이름에 ".length"를 붙여 자동으로 주어진 요소의 개수를 구한다.
주의 : 꼭 "." 점과 "length"를 주어진 요소의 이름과 붙여쓴다.
이 문제를 코딩하면서 내 머리를 가장 복잡하게 했던 '+='!
용도 :
'=' 뒤에 주어진 값을 자동으로 더해준다. 마치 엑셀 sum기능처럼!
주의할 점 :
1. 처음 접했던 예시 구문들이 모두 'sum +='으로 작성되어 있어서 엑셀의 sum 기능처럼 'sum +=' 전체가 정해진 공식인 줄 알았다. BUT, 아니다.
2. +와 =을 떼어놓으면 더 깔끔해 보일 것이라는 생각에 '+ ='로 작성하면 값이 도출되지 않는다. +와 =은 꼭 붙여쓰기
결론 :
합계의 이름을 totalAmount로 만들던 sumAmount로 만들던, 붙이고 싶은 이름 뒤에 '+='만 붙여 작성하면 합계 도출 완료!
다음에 정리해야 할 부분
class와 method
