
지난주까지 아이디에이션 및 디자인 컨셉 리서치를 진행하였다. 그러나 타깃사용자에게 맞는 디자인을 찾는 것은 생각보다 쉽지 않았다. 버튼을 어떤 크기로 얼마나 둥글게 해야 20대 후반 여성에게 맞는 디자인일까? 어떻게 해야 재미를 주면서도 지출 관리를 포기하지 않도록 할까? 이렇게 생각하니 끝도 없는 질문이 이어졌다. 일단 당장 할 수 있는 전체적인 와이어프레임 구성부터 먼저 진행한 후 디테일은 작업을 하면서 추가해 보기로 한다.
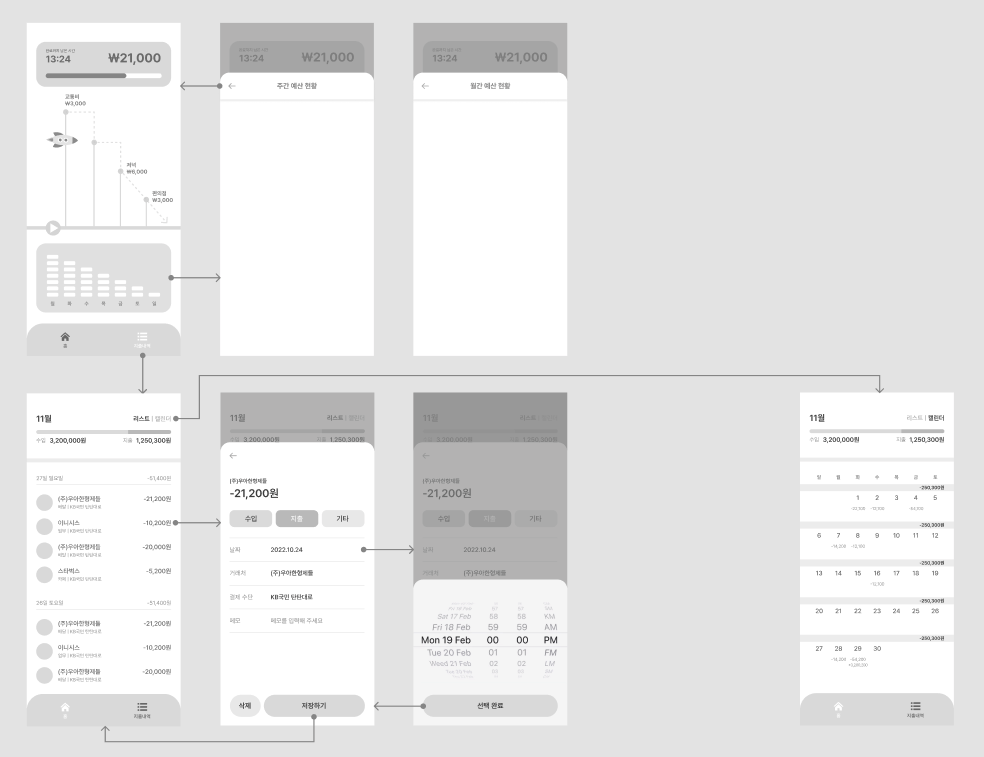
와이어프레임
와이어프레임은 앱 구조의 뼈대를 설계하는 과정이다. 주의할 점은 와이어프레임은 Lo-Fi 프로토타입 구축이 목표이기 때문에 디테일한 부분을 전부 완성하는 것이 목표가 아니라는 점이다. 설명에 따르면 일부러 적은 색으로 단순하게 만드는 이유는 모든 팀원이 기본 뼈대를 놓고 자유롭게 토론하며 발전시키기 위함이라고 한다. 따라서 초반에 너무 디테일한 기능까지 완성시키지 않도록 노력하였다.

먼저 온보딩 과정의 경우 이미지와 간단한 설명을 3장에 걸쳐 진행할 예정이다. 그 이후 소셜로그인을 통해 서비스에 가입할 수 있으며 카카오톡과 애플(앱스토어 대비) 로그인 2가지 정도를 구현할 예정이다. 자체 이메일 회원가입을 추가할지 고민했지만 MVP에서는 일단 최소한의 기능만 설계하였다.

다음은 홈 화면과 거래내역 화면으로 홈 화면은 아이디어를 보완할 예정이라 일단 그대로 두고 레이아웃 자체에 집중하였다. 주/월 단위 현황 바텀시트는 아직 정확한 디자인을 정하지 못한 상태로 일단 비워두었다. 거래내역의 경우 일반적으로 사용되는 UX를 참고하였고, 우리 서비스에선 지출 밸런스 유지가 중요하기에 수입/지출 게이지를 추가하였다. 캘린더의 경우도 크게 고민하지 않고 일단 사용할 수 있도록 디자인 하였다. 추후 여러 가지 시도를 해볼 수 있겠지만(일간 관리 성공 여부 등 표시?) 일단은 최소한만 구현하기로 하였다. 이렇게 작업을 하다 보니 너무 퀄리티가 높은 디자인 시안이 되어 버렸다는 생각이 들었다. 그러나 도움이 된 부분도 있었다.
와이어 프레임을 작성해 보니 다음과 같이 놓쳤던 두 가지 포인트를 발견할 수 있었다.
- 처음에 거래 내역을 너무 단순하게 생각했었고, input등을 고려하니 상당히 깊은 depth가 생길 수밖에 없었다
- 페이지 간 이동 관계를 그려보니 누락된 기획이 많다(주간 > 월간 현황 이동?, 홈의 일간 내역 변경은 어디서?)
그리고 다음과 같은 장점이 있었다.
- 전체 기능의 작업 밸런스를 맞출 수 있었다
- 페이지 간의 연결 관계를 따라가 보면서 어색한 부분이 있는지 확인해 볼 수 있다
이제 기획이 필요한 기능은 다시 기획을 보완하고, 디자인이 필요하면 디자인을 추가하는 식으로 계속 진행해 보기로 한다. 주말에 쉬면서 또 여러 가지 기획 보완사항도 추가되었다. 일단 하루 단위로 비행하다 목표를 달성하지 못했다고 해서 비행선이 터져버리고 끝나면 사용자는 관리를 계속 진행할 의욕을 잃어버릴 것 같다는 생각이 들었다. 따라서 한 주가 지나가야 결과를 확인할 수 있다면 리텐션에 도움이 될 것이라고 가정해 보고 한 주 동안은 목표와의 거리를 금액으로 계속 알려주는 식으로 수정해보려 한다.
작업 현황

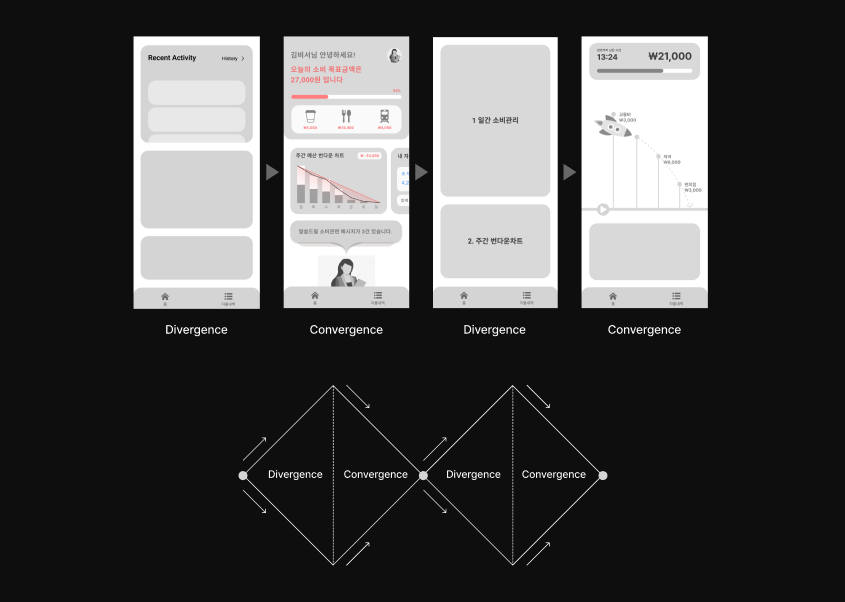
전반적으로 디자인 과정은 다음과 같은 사고의 확장과 수렴의 반복이었다. 자유롭게 생각을 펼치다가 한 기능에 꽂히면 발전시켜 보기도 하고, 다시 뒤로 물러나서 처음부터 생각해보기도 하는 과정을 최대한 많이 진행하였다. 개발자 입장에선 이러한 과정이 개발 이전에 최대한 이루어진다면 좋겠지만 실제로 진행해보면 좋은 아이디어는 갑자기 작업 중간에 떠오르는 경우가 많다. 그렇다면 만약 실제 팀에서도 언제든 누구든 중간에 기획을 변경할 수 있어야 맞는걸까?
개인적인 경험으로는 기획 변경이 자유로워야 더 좋은 결과물로 이어진다고 생각한다. 물론 그 책임은 바꾸자고 말한 사람이 져야 한다. 그렇기에 데이터 기반 의사결정이 매우 중요하다고 생각한다. 사용자 관련 지표 개선은 나와 다른 사람들의 노력이 헛되지 않았다는 증거가 될 수 있기 때문이다. 그러나 이러한 측정이 가능해지려면 결국 MVP 완성을 먼저 완료해야 한다. 그렇게 생각하니 현재 검증도 불가능한 너무 많은 가설들을 고민하는 것일 수도 있다는 생각이 들었다. 과연 앱스토어에 올려놓을 정도만 되려면 정말 필요한 것은 무엇일까? 다시 우선순위 정리로 돌아가 보려 한다.
그 사이에 서비스 네이밍을 수정하였다. 처음 생각했던 SAVI(세이비?)는 모양은 나쁘지 않았지만 사이비 등이 연상되는 것 같아 어감이 좋은 SAVT(세이브잇)으로 변경하였다. 앱 로고도 만들어 보았다. 브랜딩 정리가 필요하겠지만 일단 우주와 꿈을 상징하는 푸른색으로 만들었다.

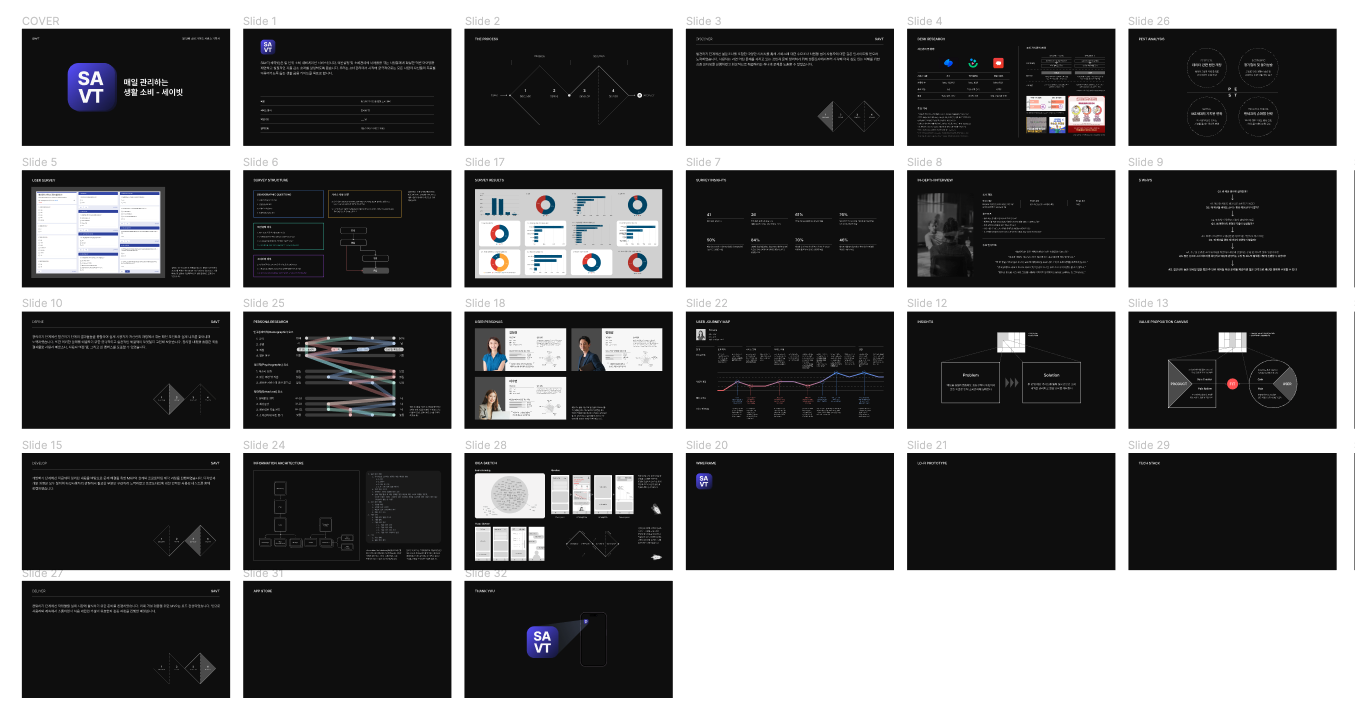
또한 지금까지의 작업 과정을 모아 하나의 기획서로 만드는 작업을 진행 중이다. 추후 사업계획서 작성이나 개인적인 포트폴리오용으로 사용하면 좋을 것 같다는 생각이 들었다. 대부분 토이 프로젝트는 스스로 나는 실제 서비스가 아니라고 선을 긋고 작업을 하는 경우가 많은 것 같다. 그러나 단순한 개발 프로젝트라고 해도 탄탄한 기획서를 바탕으로 할 수 있다는 것을 보여주고 싶었다. 결국 개발자가 취업해서 해결해야 하는 문제는 실제 존재하는 서비스가 겪는 문제일 것이다. 서비스를 런칭까지 시켜 보는 것은 그런 면에서 개발자인 나에게도 큰 도움이 될 수 있지 않을까?

앞으로 해결해야 하는 문제들
- 홈 아이디어 구체화
- 컬러 팔레트
- 알림 방식 및 UX Writing, 톤에 대한 고민
- 개발 과정에서의 예측 불가능한 문제들
- 앱스토어 요건
- 그만두지 않기...
Reference
What Are Wireframes? - balsamiq
