
이제 해결하려는 문제와 목표는 분명하다. 이제 앱만 만들면 되는데…. 가장 중요한 것이 바로 기존 앱과 다른 UX다. 나름 디자인 전공자로서 기존 앱과는 다른 정말 편하고 끊임없이 사용해도 빠져나올 수 없는 디자인을 하고 싶지만 쉽지 않았다…. 지금부터 그 삽질에 대한 경험을 공유하려 한다.
IA(Information Architecture) 만들기
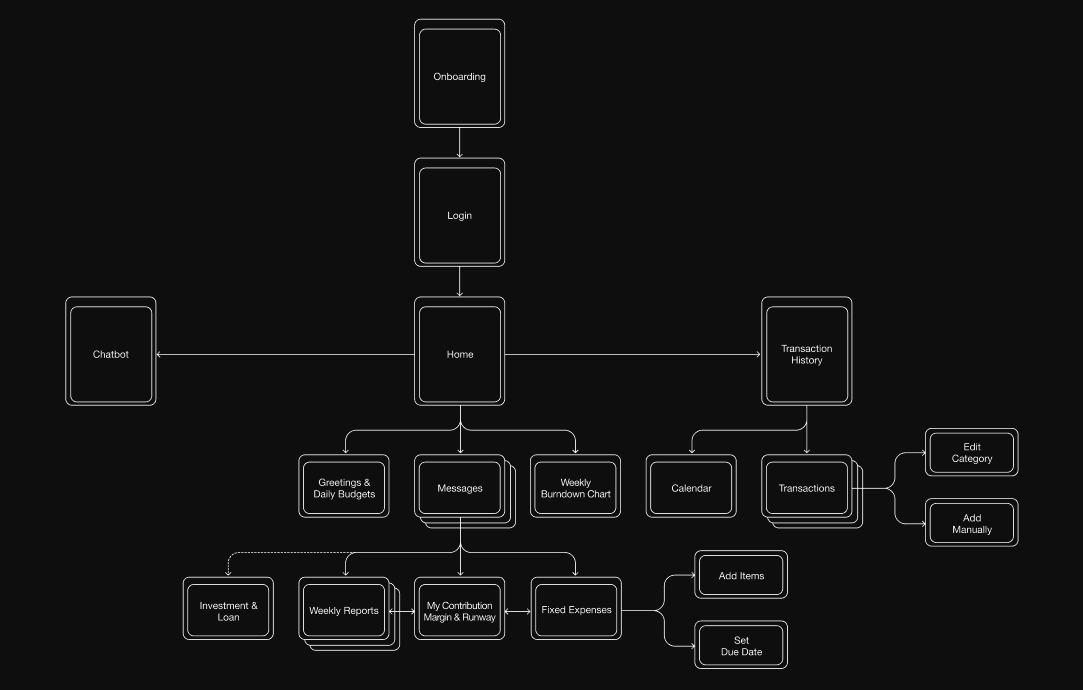
먼저 앱 구조의 기본부터 설정해 보자. 결국 앱이 전달하려는 것은 정보다. 이러한 정보를 어떤 구조로 보여줄지 미리 그려보는 단계가 바로 IA라고 들었다. 그래서 대략 필요하다고 생각되는 정보들과 그 관계를 도식화 해 보았다.

먼저 depth를 최대한 줄이면서도 사용자에게 우리가 설정한 카테고리를 강요하지 않으려 노력했다. 어떤 모습이 될지는 모르겠지만 메시지라는 기능 안에 제공하고자 하는 모든 정보를 집어넣고 사용자와의 모든 소통은 메시지를 통하면 어떨까 하는 생각을 해 보았다. MVP 단계에서 모두 구현할 수는 없겠지만 기본적으로 일 단위 예산과 주 단위 번다운 차트는 홈 화면에서 꼭 보여주고 싶었고 나머지 예산 런웨이, 월 고정 지출 관리 등은 안쪽으로 집어넣었다. 가능하다면 챗봇을 추가해서 대화형 서비스를 하고 싶다는 생각도 들었다(개인 비서처럼). 거래내역은 아예 다른 메뉴로 나눌 수밖에 없을 것 같고 안쪽에서 수동 거래내역 입력 등을 구현해야 했다.
MVP는 분명 최소 기능만 해야 한다고 하는데 벌써 너무 많은 욕심이 난다. 그렇다면 이 중에서 당장 구현하지 않아도 되는 것들은 무엇일까?
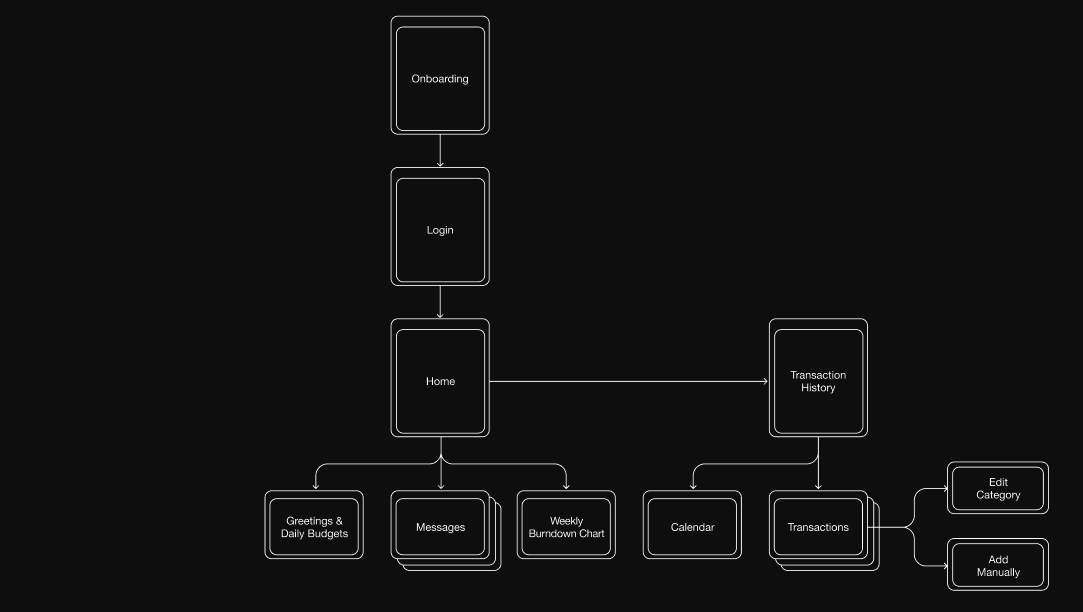
챗봇은 일단 구현 자체가 어려워 보여서 뒤로 미뤘다. 일 / 주 단위 예산 관리는 필수적인 기능이니 나머지는 전부 빼 보기로 한다.

일 단위 예산과 메시지, 번다운 차트, 마지막으로 거래내역(수동 입력), 이 정도면 첫 구현 목표로는 적당해 보인다.
홈 화면 구상하기
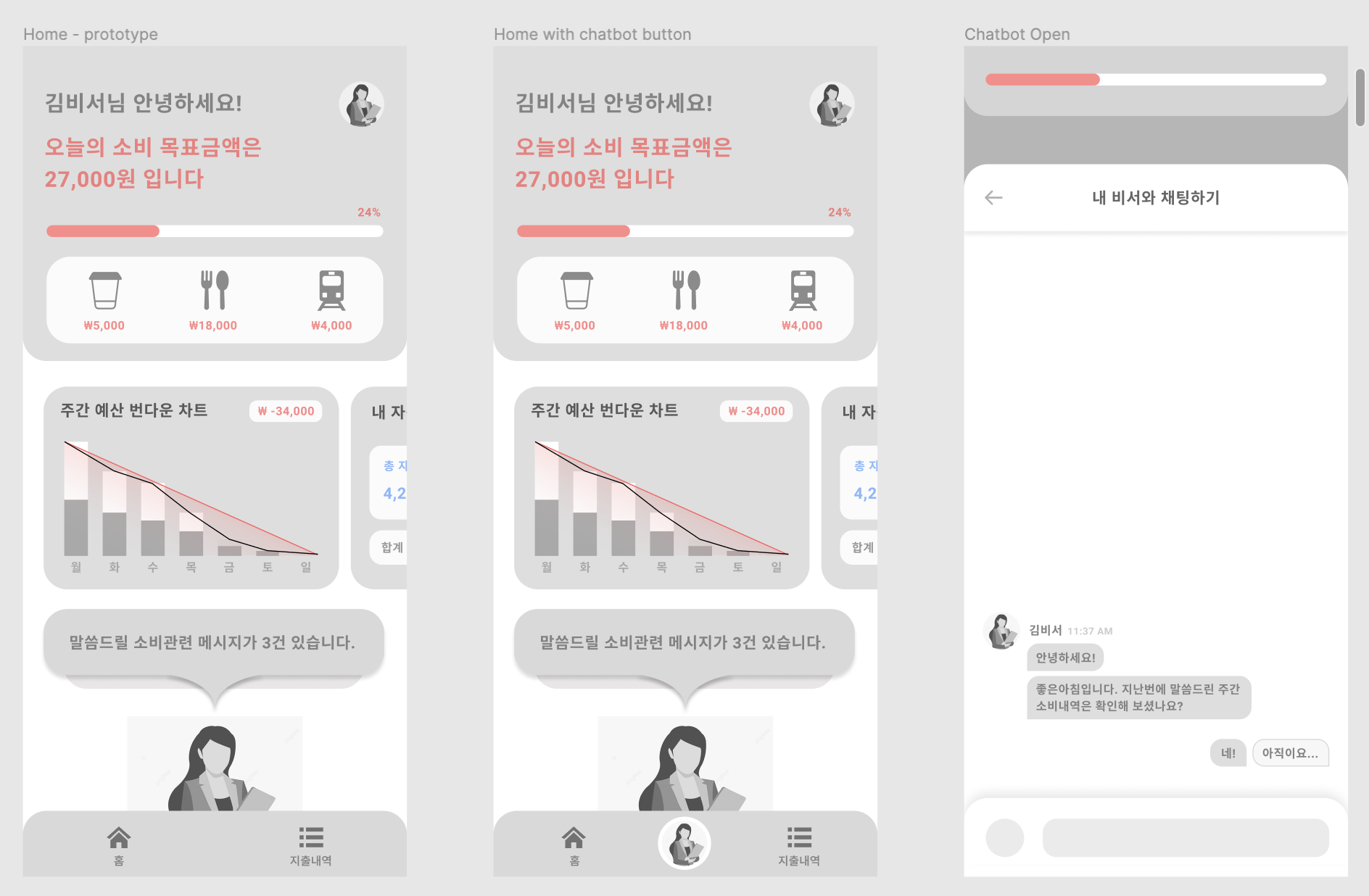
이제 홈 화면에 대해 고민하기 시작했다. 과연 어떻게 해야 간결하면서도 독특한 홈 화면을 만들 수 있을까? 일단 하루에 얼마를 써야 하는지는 가장 중요한 데이터로 고려하였고 그다음으로 주간 예산과 메시지를 보여주고 싶었다.

맨 위에는 가장 자주 소비하는 일 단위 항목 3가지를 보여주고 그 밑으로 번다운 차트를 그려보았다. 그러나 벌써부터 너무 복잡해서 별로 쓰고 싶다는 생각이 들지 않는 디자인이 되어가는 것 같았다. 나열식 정보만으로는 소비 관리를 달성하기 어려워 보였다.
처음 보여줘야 할 가장 중요한 정보는 오늘 내가 얼마를 써야 하는지가 아닌가? 나머지는 전부 빼볼까? 모든 요소를 우선순위에 따라 다시 정렬해 보기로 한다….
