
다시 디자인으로 돌아오면 지난번 작업으로 정보 구조와 간단한 홈 화면까지 작업을 진행하였으나 지나친 욕심으로 전반적으로 복잡한 디자인이 되어가고 있었다. 그래서 다시 문제에 집중해 모든 요소의 우선순위를 재점검하고 과연 타깃사용자에게 맞는 디자인인지 하나씩 뜯어보기로 하였다.
기능의 우선순위 정하기
서비스가 해결하려는 가장 중요한 문제는 무엇일까? 바로 실시간 소비 가이드이다. 나머지 번다운 차트라던지, 자산 관리는 우리의 1순위 기능이 아니다. 그렇다면 이런 우선순위를 어떻게 시각적으로 표현할 수 있을까? 가장 좋은 방법은 바로 크기로 구분하는 법이라고 생각된다. 가장 크면 가장 먼저 보게 된다. 모든 기능을 함께 보여주고 서로 싸우게 만들 이유는 없다.
1. 실시간 소비관리
a. 일간 소비가능 금액 >>> 1순위
b. 주간 예산 번다운 차트 >>> 2순위
c. 자산 관리
2. 거래내역
a. 거래내역 리스트 >>> 3순위
a-1. 거래내역 수정
a-2. 거래내역 수동 추가
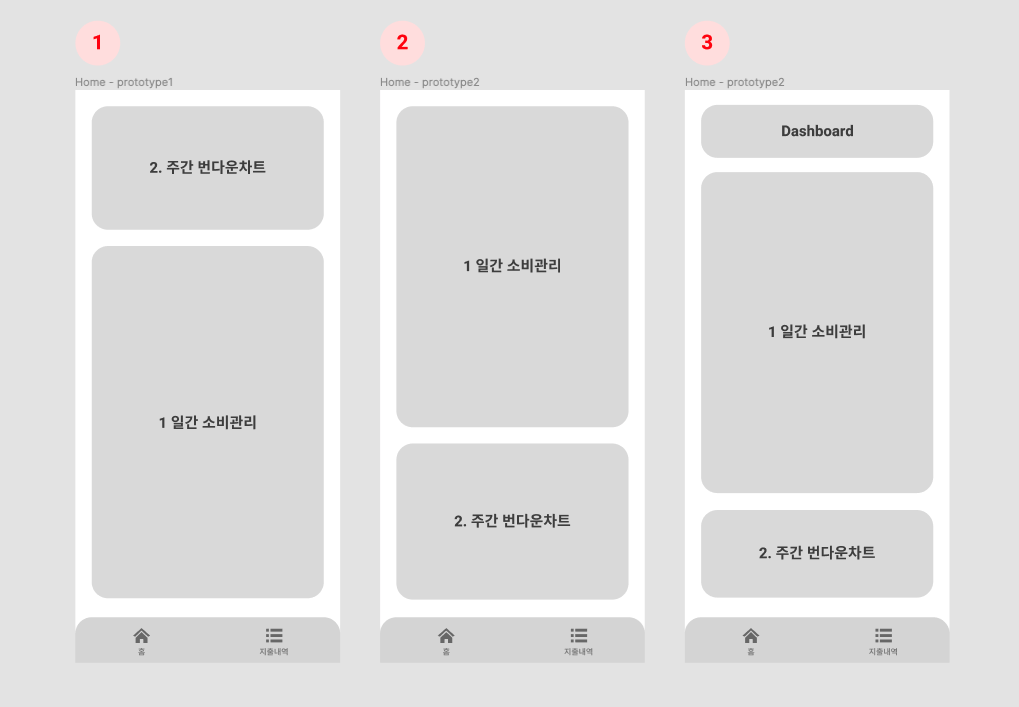
b. 캘린더우선순위에 따라 레이아웃 재설정하기

먼저 1번과 2번은 기본적인 영역을 표시한 것으로 결국 제일 중요한 기능이 가장 크고 두 번째 기능이 절반 정도의 크기를, 3순위는 다른 페이지로 이동하도록 설정하였다. 결국은 1번과 2번은 어떤 기능이 위로 올라올지에 대해 선택만 하면 되는 문제인데 사실 중요도로만 보면 일간 예산이 제일 중요하지만 정보 체계를 생각하면 주 단위 예산의 하위 항목이 일 단위 예산이라 주 > 일 필터링을 생각하면 주간 예산이 위로 올라와야 할 것 같기도 하다. 아니면 아예 3번과 같이 주, 일을 통합한 모든 정보를 요약한 대시보드가 최상단에 올라오는 것도 괜찮을 것 같다.

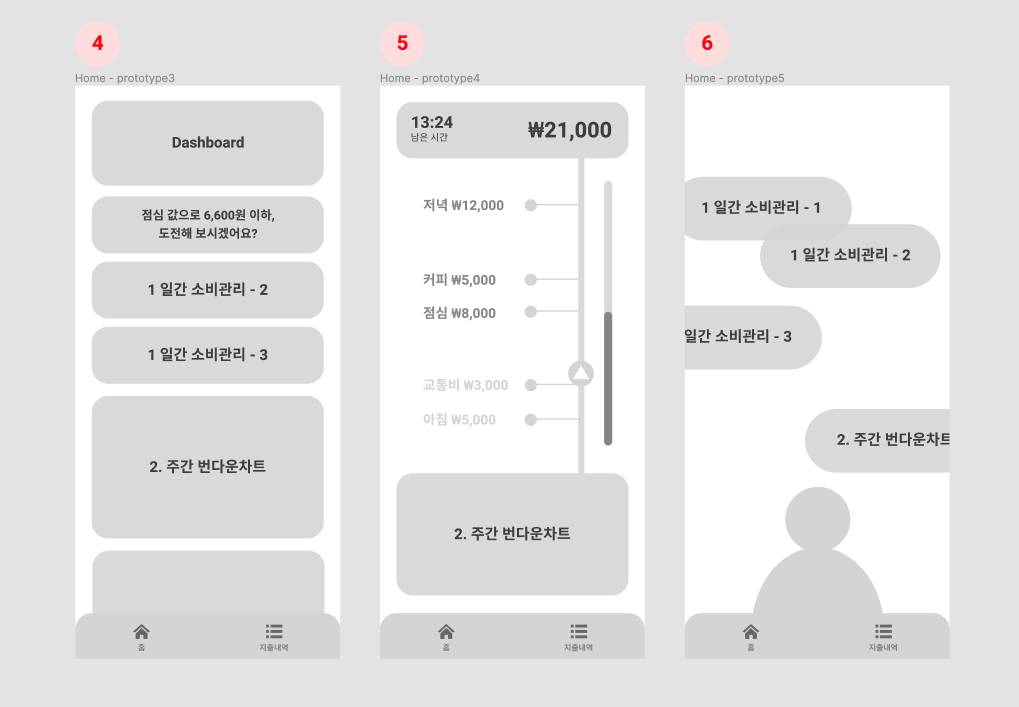
4, 5, 6번은 구체적인 기능 레이아웃에 대한 스케치로 4번 같은 경우 모든 항목을 버블로 쪼갠 후 알고리즘에 따라 가장 가까운 시간 내에 달성해야 하는 목표나 가장 중요한 것이 맨 위로 자동으로 올라오도록 해 보면 어떨까 생각했다. 이러한 방식의 장점은 SNS처럼 사용자는 생각할 필요 없이 계속 최상단의 항목만 확인하면 된다는 점이다. 단점으로는 나의 하루에 대한 통합된 정보를 확인하기엔 조금 답답할 수 있다.
그렇다면 5번과 같이 아예 내비게이션 형태로 나의 하루를 예산과 함께 움직여 보면 어떨까? 시간대별로 소비 내용을 관리할 수 있고 하루 예산 게이지를 넘지 않도록 관리하는 것도 게임같이 재미있어 보인다. 이 방식의 문제점은 시간대별 소비 항목이 명확하지 않으면 적용하기 어렵다는 것이다. 마치 소비관리를 위해 밥 먹는 시간도 맞추라고 강요하는 것이 될까? 만약 카드나 현금 소비 없이 미리 사놓은 도시락을 통해 점심을 해결하면 나는 얼마를 점심값으로 배정해야 하는가? 모양은 재밌지만 벌써 여러 문제가 떠오른다.
6번은 조금 미친 것 같은 디자인이지만 충분히 시도해 볼 만 한 게 의인화된 대상과(전문가)의 대화를 통해서 어려운 문제를 쉽게 풀 수 있지 않을까 라는 생각이 들었다. 그러나 이런 방식은 역시 전체 항목을 쉽게 내려다보는 '관리'와는 조금 거리가 있어 보인다.
사용자를 고려해 디자인하기
또 다른 문제는 과연 타깃사용자가 번 다운 차트를 보고 이해할 수 있는가? 이다.

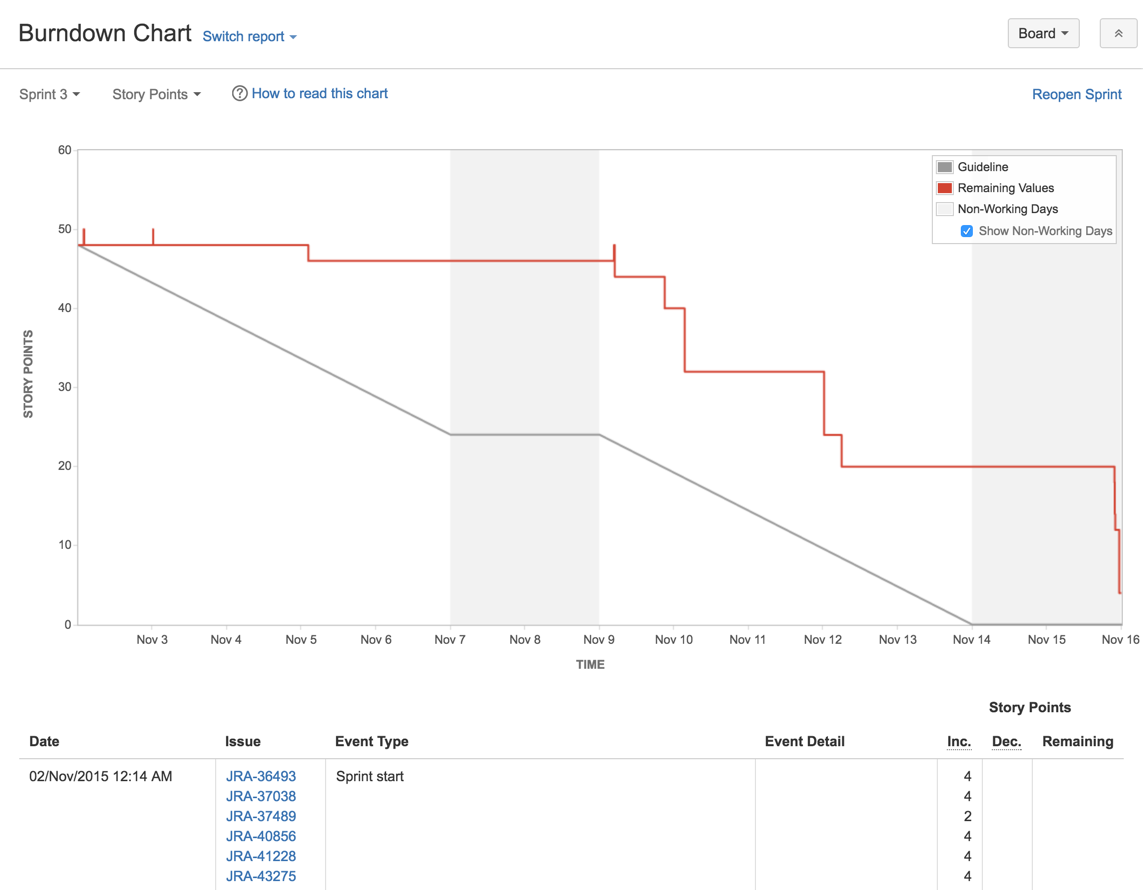
위 Jira의 번 다운 차트는 목표했던 작업량 대비 얼마나 많은 업무를 처리했는지를 보여준다. 처음에는 이런 방식으로 예산과 실제 소비를 비교해 차이를 알 수 있으면 좋겠다고 막연하게 생각했었다. 그러나 위 모습 같은 차트로는 이게 무엇을 의미하는지부터 설명해야 할 것 같다. 일단은 자주 보던 형태로 바꿔서 사용자가 보기 쉽게 해 주면 어떨까 생각해보았다.

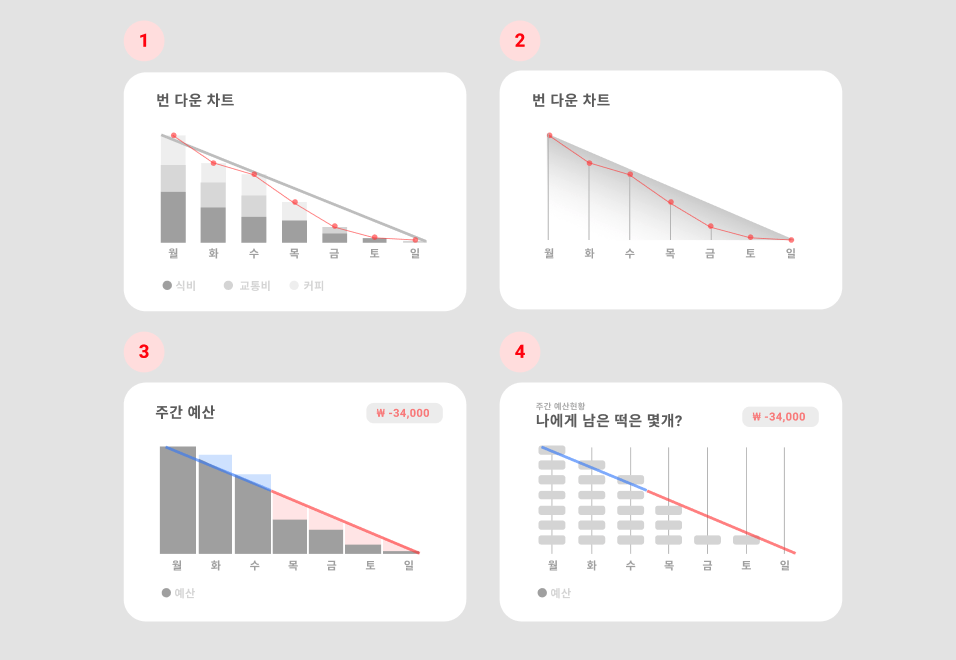
먼저 1번의 경우는 요일별 지출을 3가지 항목으로 이루어진 막대로 바꿔 보았다. 항목별로 얼마나 줄어드는지 알 수 있어서 좋아 보이지만 뭔가 복잡하다. 2번의 경우 막대를 없애고 예산과 지출의 차이에만 집중시켜 보았다. 깔끔하지만 처음 보고 이해할 수 있을까?
3번부터는 번-다운 차트라는 제목부터 바꿔 보았다. 어려운 용어는 주간 예산이라는 쉬운 말로 바꾸고 막대도 계단식으로 내려오게 해주고 예산과의 차이를 색으로 표현해 보았다. 조금 괜찮아 보인다. 4번은 조금 황당하게 갑자기 예산을 떡꼬치로 바꿔 보면 어떨까 하는 생각이 떠올라서 꼬치로 바꿔 보았다. 제목도 재치 있게 바꾸니 이게 주간 예산인지는 잘 모르겠지만 확실히 재미는 있어 보인다. 타깃 사용자가 젊다면 이런 방식도 나쁘지 않아 보인다.
과연 어떤 방식이 가장 괜찮은 방식일까?
계속해서 리서치해보기

사실 디자인은 리서치가 70% 이상이라고 생각된다.
이 세상에 모바일 레이아웃에서 나올 수 있는 모든 레이아웃은 이미 누군가가 고민하고 만들어 놓았다. 우리는 린 스타트업이기에 바퀴를 다시 만들 시간이 없다. 중요한 점은 최적의 아이디어를 찾아서 다시 우리 서비스에 맞게 녹여내는 것이다. 남이 고민한 결과물을 그대로 가져오면 표절이 된다. 표절을 피하기 위해선 설계도의 근본이 되는 아이이어를 이해하고 나만의 방식으로 다시 표현해야 한다. 시장에 출시된 서비스들도 디자인 속의 아이디어를 이해하지 못하고 표현만 따라 하는 안타까운 경우를 많이 보았다.
그렇다면 이렇게 아이디어를 이해하고 멋진 결과물을 선보이면 끝일까? 좋은 디자인이 되려면 사용자가 그 디자인을 선택해야 한다. 디자인조차 가설일 뿐이다. 시장에 나온 이후로는 모든 엘리먼트 하나하나에 대한 존재 이유를 찾아야 한다(디자인에 대한 A/B 테스팅 커버리지를 수집해 보면 어떨까 하는 정신 나간 생각도 해보았다).
누군가는 이제 더 이상 새로운 UX는 나올 것이 없다고 말한다. 그러나 세상에 출시된 서비스의 수만큼 UX는 그들의 문제에 맞춰 모두 다른 해결책을 제시해야 한다고 생각한다. 그렇다면 우리가 해결하려는 문제에 최적화된 레이아웃은 무엇일까? 개인적으로 내비게이션 아이디어를 계속 발전시켜 보고 싶다. 더 좋은 방법이 나올 때까지 계속 아이디어를 굴려보자.
아이디어가 막히면 잠깐 개발하다 돌아오고, 참 재미있는 일주일이 될 것 같다.
다음 글은 타깃사용자와 페르소나 설정에 대한 글입니다.
Insights
- 디자인은 전체적인 스케치 없이 구체적인 기능부터 들어가면 다음에 반드시 수정할 수밖에 없다. 처음부터 너무 디테일한 부분에 집착하지 말자.
- 디자인은 타깃사용자의 문제 해결을 위한 시각적인 수단이지 장식물이 아니다.
- 처음부터 모든 것들을 만들 수는 없지만 모든 것을 베낄 수도 없다. 좋은 디자인을 자주 보고 이해한 뒤 재조립하자.
