웹개발 종합반의 경우 VS Code라는 무료 코드 편집기를 사용하여 강의를 진행합니다.
그리고 live server는 html을 사용하여 웹페이지를 만들 때, 새로고침하지 않아도 저장할 때 마다 변경된 코드대로 실시간 반영되여 변경된 웹페이지를 보여주게 하는 기능을 제공합니다.
해당 기능을 설치해두면 개발하면서 변경된 사항을 바로바로 확인 할 수 있다보니 편리하다라는 장점이 있습니다.
그러나 실제 수강생 분들 중 해당 기능을 설치하고 나서 제대로 live server가 실행되지 않아 문제를 겪고 계시는 분들이 많습니다.
<해결방법>
다양한 이유로 인해 live server가 실행안되시는 분들이 있습니다.
1. 어떠한 파일도 열지 않고 live server을 실행시킨 경우
위에서도 설명하였지만, live server의 경우 html을 사용하여 웹페이지를 만들 때, 편리하게 만든 페이지를 보기 위해 사용하는 기능입니다. 그러나 웹페이지를 위한 코드나 파일을 작성하지도 않고 실행시킨다면 당연히 해당 기능은 작동하지 않습니다.
먼저, File(파일) > Open Folder(폴더 열기)를 하여 작업한 폴더를 열어준 뒤 Explorer(Ctrl + Shift + E)에서 작업할 html 파일을 하나 만들어 줍니다.
파일 만드는 법은 Explorer에서 오른쪽 마우스 클릭 > New File(새 파일) 클릭 한 뒤, 파일명.html로 파일명 지정해주면됩니다. 이 파일명 지정 시 html에 오타가 발생하거나, 점(.)이 아닌 콤마(,)로 작성한다면 당연히 동일한 오류가 발생할 것입니다.
2. live server을 설치하지 않은 경우
컴퓨터를 사용하기 위해서 컴퓨터를 구매하는 것과 마찬가지로 해당 기능을 사용하려면 VS Code에서 해당 기능을 설치해주어야합니다.
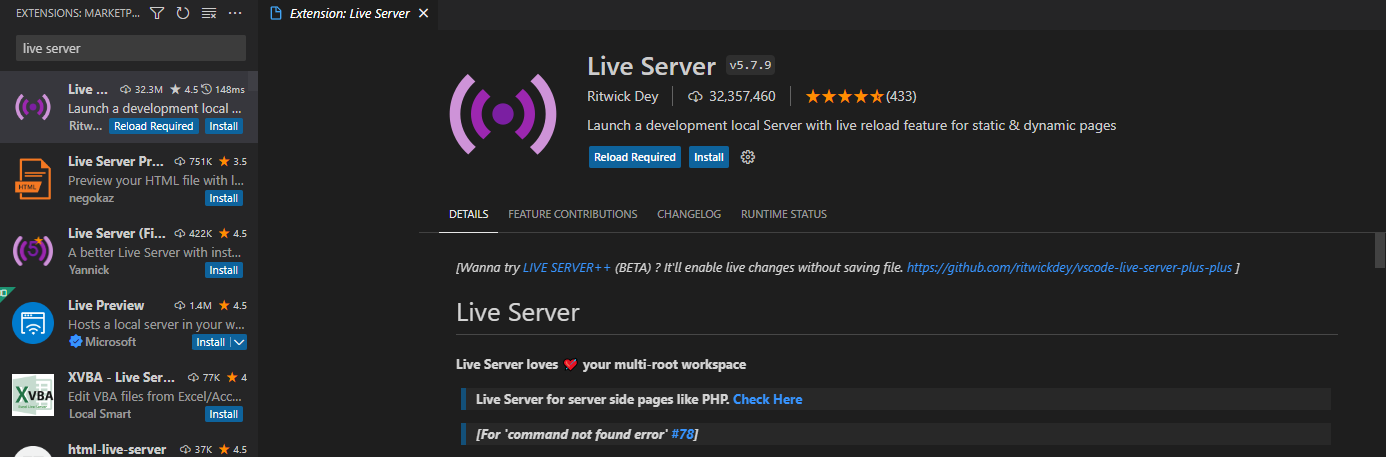
설치하는 방법은 강의자료에도 나와있듯이 Extentions(Ctrl + Shift + X) 클릭 > 검색창에 live server 검색 > Install(설치) 클릭 해주면 설치됩니다.