요소를 배치하는 스타일 속성으로 position 외에 display:flex를 이용할 수 있다.
부모요소에 적용하고 속성을 지정하면 자식요소의 블럭의 크기를 똑같이 조정할 수 있다.
⭐️위치속성
1.justify-content_부모요소 내의 자식요소 배치
속성값
{justify-content:속성값 ;}
예시)
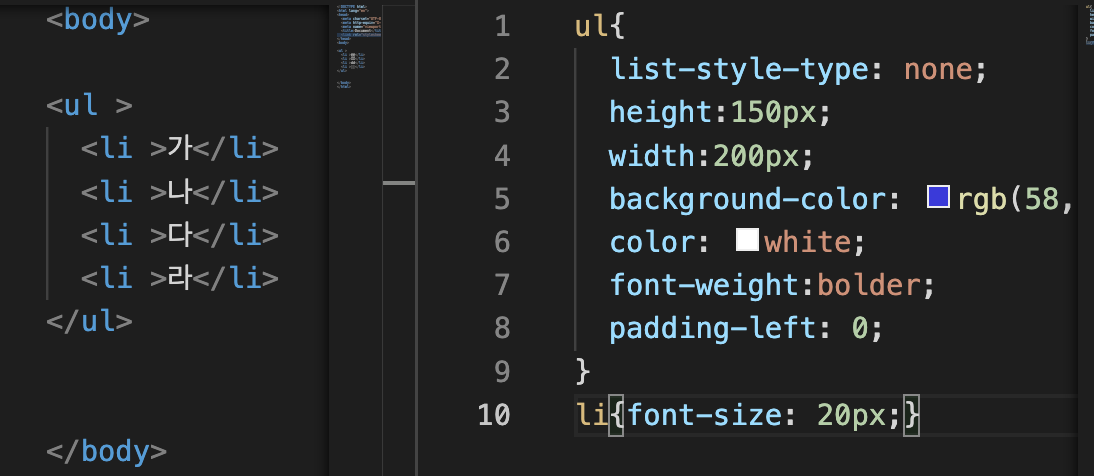
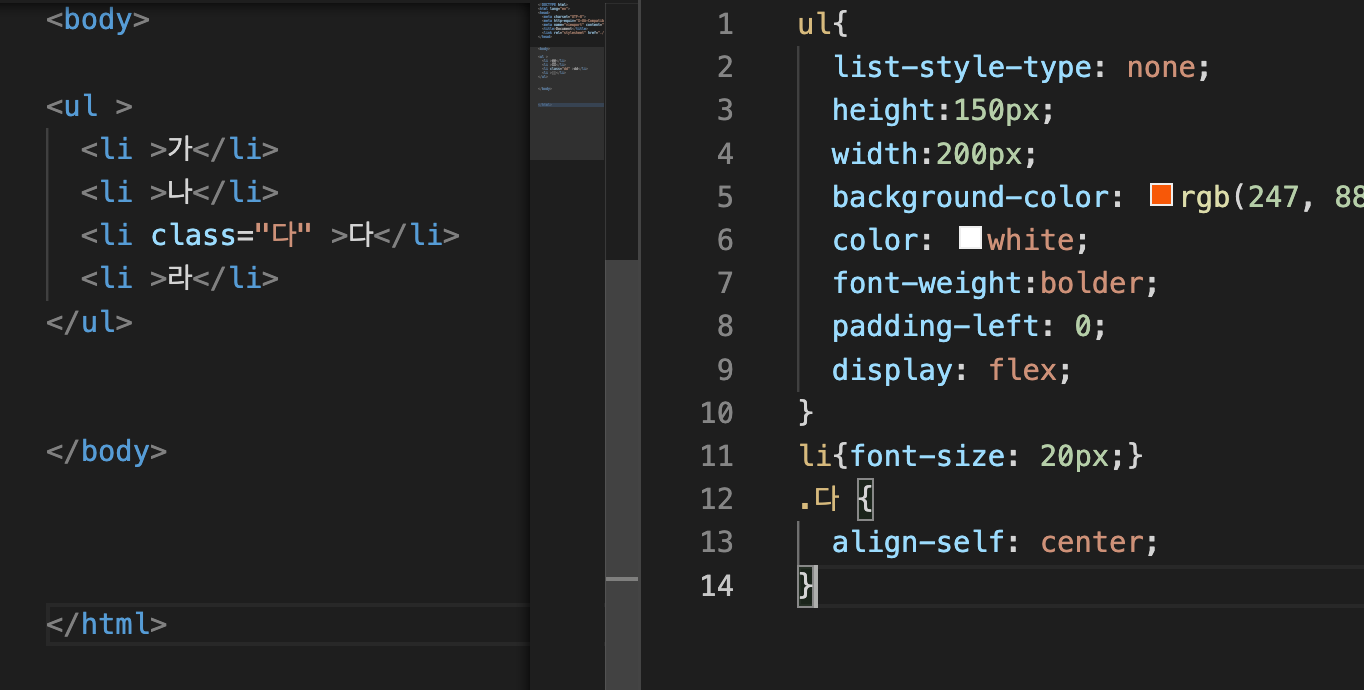
➡️기본코드: ul(부모요소) / li(자식요소)

- block요소인 li태그가 세로로 정렬되어 있음

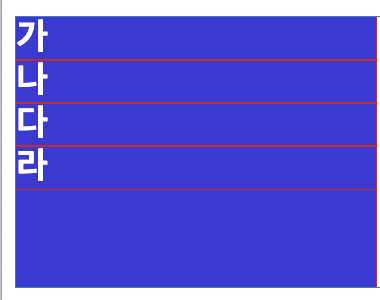
▶️display:flex를 지정
자식요소들이 수평으로 정렬

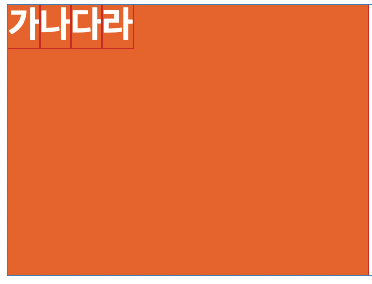
▶️flex-start
좌측기준 정렬

▶️flex-end
우측기준 정렬됨

▶️center
중간정렬

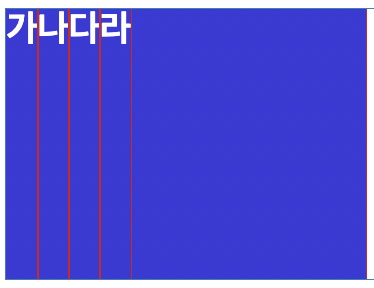
▶️space-around
모든자식요소에 동일한 여백부여. (양끝의 여백이 요소간의 여백의 1/2)

▶️space-between
양쪽끝의 여백이 없이 자식요소간의 여백이 동일

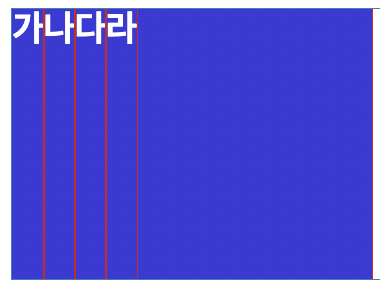
▶️space-evenly
모든자식요소에 동일한 여백부여

2.align-items_자식요소 내에서 텍스트 배치
속성값
{align-items:속성값; }
예시) (기본코드는 위의 justify-content와 같음 )
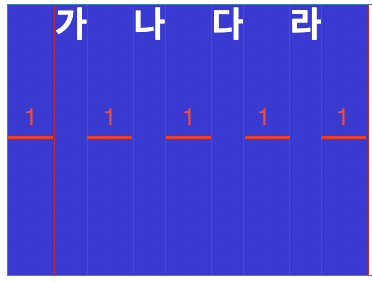
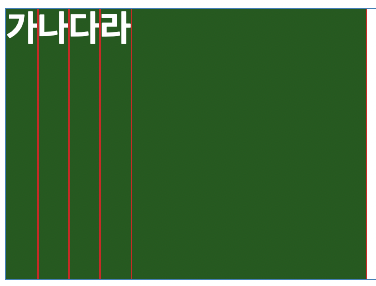
▶️stretch:기본값.부모요소의 높이에 따라 자식요소의 높이가 달라짐

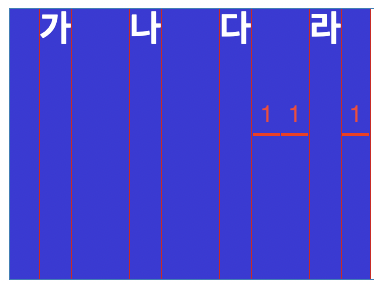
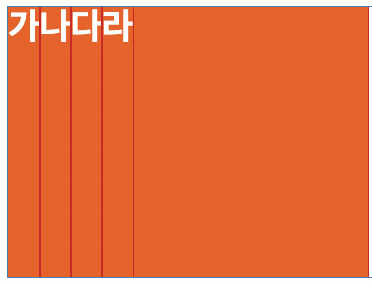
▶️flex-start:자식요소 블록의 최상단(제일앞)에 위치

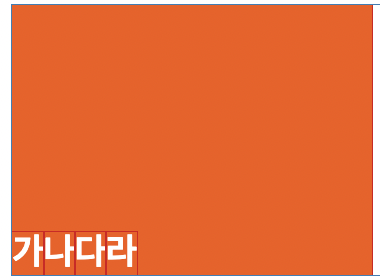
▶️flex-end: 자식요소 블록의 최하단(제일뒤)에 위치

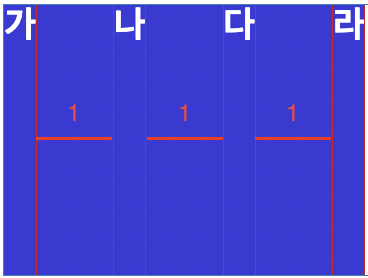
▶️center: 자식요소 블록의 중심에 위치

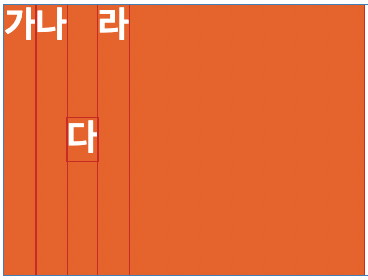
3.align-self_특정자식요소만 자식요소내에서의 위치 다르게 지정
속성값
{align-self:속성값; }
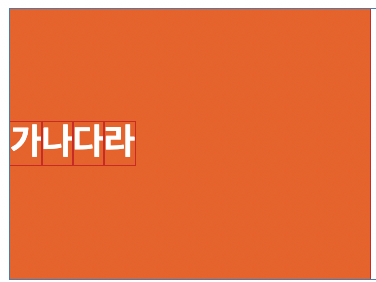
예시) (기본코드는 위의 justify-content와 같으며 특정요소에 align-self속성 따로지정)
▶️center:특정 자식요소만 자식요소블럭내의 중심에 위치


▶️stretch:특정 자식요소만 부모요소의 높이를 따라감
▶️flex-start:특정 자식요소만 자식요소블럭내의 최상단(제일앞) 위치
▶️flex-end:특정 자식요소만 자식요소블럭내의 최하단(제일뒤) 위치
⭐️나열방향속성
flex-direction
속성값
{flex-direction:속성값 ;}
▶️row(기본값) or initial:가로정렬

▶️row-reverse:오른쪽 기준 가로정렬

▶️column:세로정렬

▶️column-reverse:아래쪽기준 세로정렬

▶️inherit:부모요소의 설정에 따라 달라짐
⭐️정렬속성_자식요소들의 총 width가 부모요소의 width보다 큰 경우
flex-wrap
속성값
{flex-wrap:속성값; }
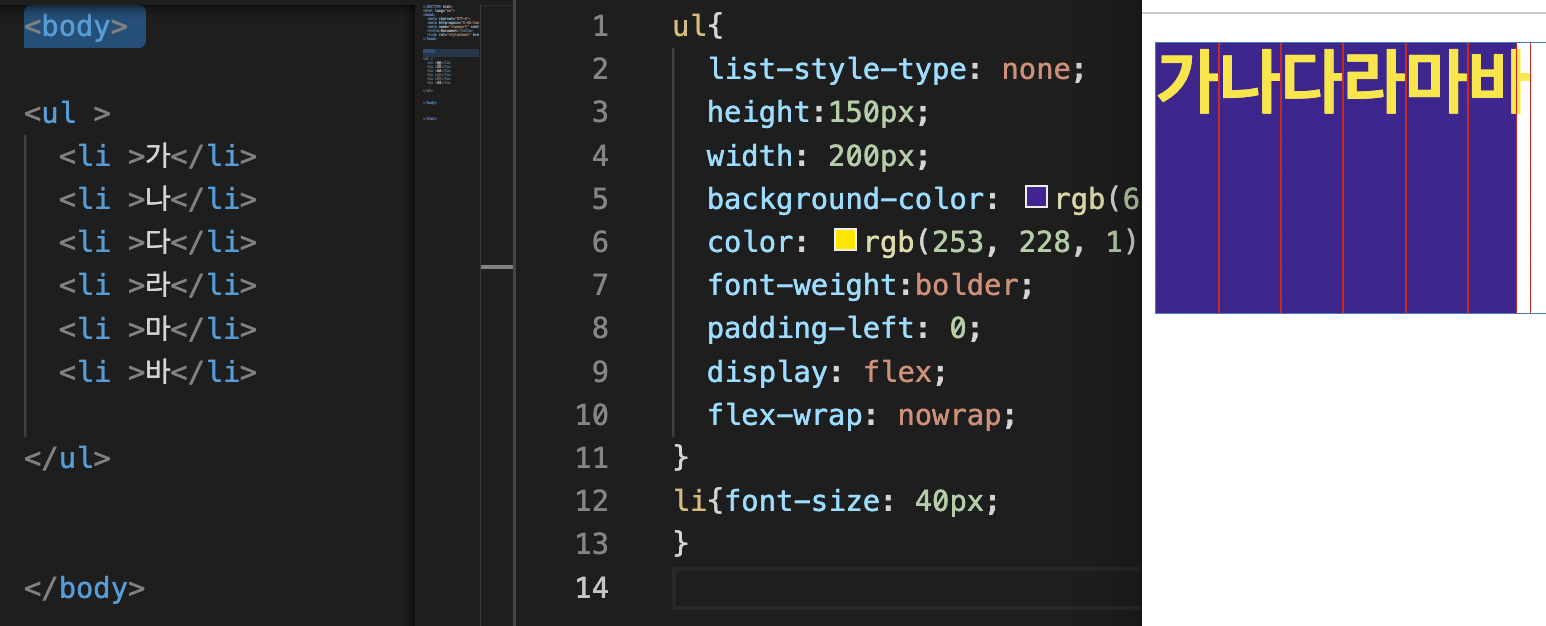
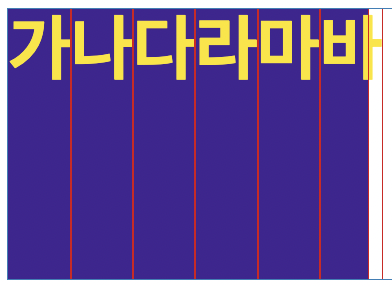
- 자식요소의 총넓이(40*6=240px)이 부모요소의 넓이(200px)보다 넓어서 '바'부분이 잘렸다.

▶️nowrap:기본값. 부모요소 width밖으로 자식요소 삐져나감

▶️wrap:자식요소의 width를 유지한 상태로 부모요소내에서 줄바꿈
▶️wrap-reverse:자식요소의 width를 유지한 상태로 부모요소내에서 역순으로(아래부터) 줄바꿈
⭐️flex-flow(flex-direction과 flex-wrap을 한꺼번에 지정)
속성값
{flex-flow:속성값; }
▶️direction ,wrap순서대로 써줌
예) {flex-flow: row wrap;}
=> flex-direction은row & flex-wrap은wrap
