
✍️ 1차, 2차 프로젝트를 진행하고 바로 이어서 기업협업 인턴십까지 모두 마치게 되었다.
기업협업 진행 중에는 노션에 그날 얻은 새로운 지식들이나 문제 해결 과정에 대해 바쁘게 기록하느라 프로젝트때와는 달리 블로그 작성과 병행하지는 못했다..🥲 그래도 기억이 조금이라도 남아 있을 때 회고하자!
그동안 기술 중심으로 회고 했다면 이번에는 구현사항 뿐만 아니라 한달 간 기업협업을 참여하면서 느낀 점, 깨닫거나 어려움에 대처 하면서 배운점 등을 중심으로 적어보려고 한다. ✍️
기업협업 리스트가 나오고..
2차 프로젝트를 진행하던 중 기업리스트가 발표되었던 순간부터는 다들 아마 프로젝트에 집중하지 못했던 것 같다.
기업은 14개가 발표 되었다. 기업마다 어떤 서비스를 제공하는 기업인지, 어떤 기술을 사용하는지 등등 다들 기업 소개 목록을 보기 바빴고 각자 원하는 방향에 따라 자신에게 맞는 기업을 선택해 나갔다.
사전스터디 때 읽었던 비전공자를 위한 이해할 수 있는 IT 지식 이라는 책에서 웹과 앱 파트 중 앱에서는 각 운영체제별로 프로그램 개발언어가 있다는 것을 알게 되었는데, 두 운영체제 동시에 개발이 가능하다는 것과 리액트기반으로 만들어졌다는 점에서 리액트 네이티브에 흥미가 생겼고, 앱 개발도 경험해 보고 싶었기 때문에 리액트 네이티브를 사용하는 기업을 우선적으로 고려하게 되었다.
가장 힘들지만 가장 좋다고?
네이티브를 사용하는 기업은 총 두 군데 있었고, 먼저 알게된 선배기수분들의 조언을 받아 퍼즐에이아이 라는 기업을 강력하게 추천 받게 되었는데 이때 가장 많이 들은 말은 '엄청 빡센데 엄청 좋아요' 였다.
이때 어떤 자신감이 생겼는지 모르겠지만 이 말을 듣자마자 무조건 1지망에 넣어야 겠다 라고 생각했다. 짧은 시간 동안 최대의 효율을 뽑을 수 있도록 !
그리고 결과적으로 운이 좋게도 가장 인기가 많았던 퍼즐에이아이에 들어가게 되었다 ✨ (정말 될 줄 몰랐어..)
나중에 들어보니 멘탈이 가장 강하고 잘 해낼 수 있을 것 같은 사람들로만 넣었다고..😇
언제든지 도움을 요청할 수 있는 환경에서 벗어나 스스로 모든 문제를 파악하고, 또 '잘' 해결해야 한다는 부담감에 긴장도 많이 되었지만 믿음직스러운 팀원들 덕분에 금방 마음을 다잡을 수 있었다.
우리 팀원 세명 모두 그동안 프로젝트나 작은 스터디에서조차 한 번도 만나본 적이 없는 인원들로만 구성되어서, 우리팀이 모여 어떤 시너지를 낼 수 있을지, 팀원들을 통해 어떤 개발자 마인드를 새롭게 배울 수 있을지 기대되는 점도 한몫 했던 것 같다. 😎
프로젝트 시작!
퍼즐에이아이 기업 인턴십은 일주일에 하루만 출근하고 그외 요일은 재택으로 이루어진다.
나는 사람들로 부터 얻는 아이디어나 정보, 그 사람의 문제해결 과정이나 지식들을 듣거나 토론, 소통하는 방식이 혼자 어떤 지식을 참고하는 것보다도 도움이 된다고 생각했기 때문에 학원 내 작은 방을 빌려서 함께 작업하는 게 어떻겠냐는 제안을 했고, 매니저님의 도움으로 다같이 모여서 프로젝트를 진행할 수 있게 되었다! 👍
첫날 OT
사무실로 출근, 사수님이 앞으로 진행될 프로젝트에 관련된 설명을 해주셨다.
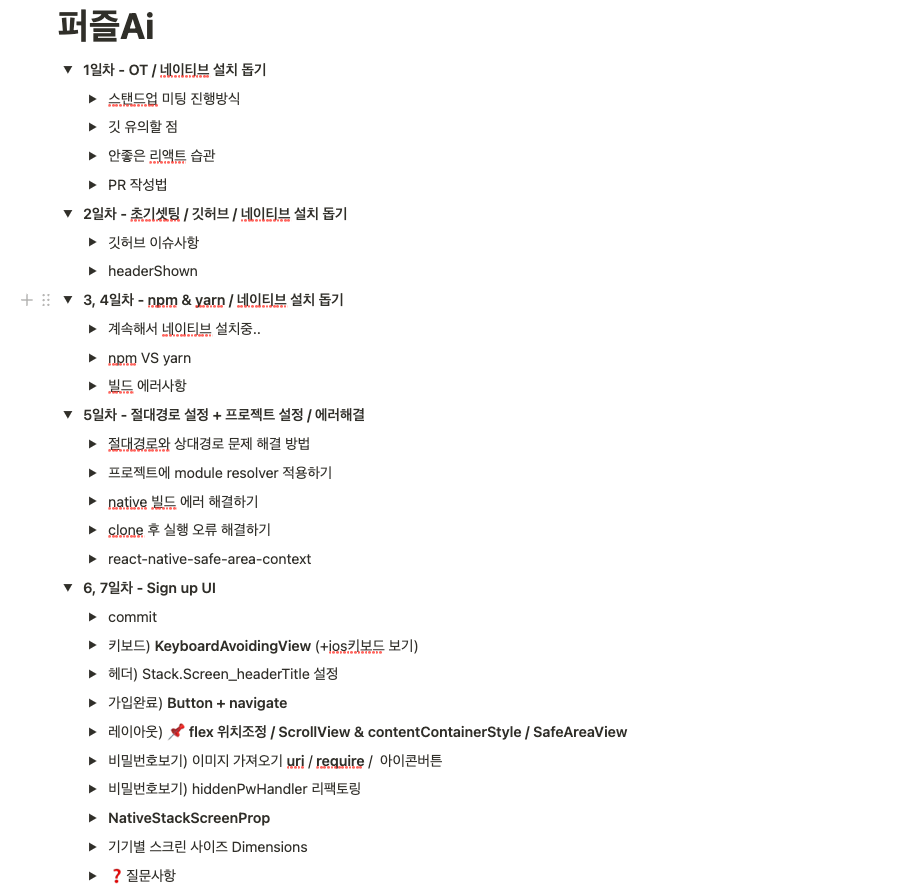
이날, 우리가 해야할 과제 목표와 진행방식, 프로젝트 진행중 깃허브를 사용할 때 주의할 점, 디자인 저작툴인 피그마에 대한 사용 방법, 스탠드업 미팅과 관련된 일정들 등에 대해 상세하게 설명을 들을 수 있었다.
마지막으로 사수님께서 모든 구현 사항을 끝내는 데에 초점을 두기 보다는 구현을 해나가는 과정에서 얻는 부분, 개념들을 정확히 이해하고 넘어가는 것이 더 중요하다고 말씀해 주셔서 더욱 배움에 대한 갈증이 생겼던 것 같다. 🔥 확실히 성장 중심의 문화를 추구하는 회사 같았다.
또, 다른 기업들과는 다르게 한달 간 진행할 프로젝트 구성을 알차게 준비해 주시기도 했고, 작업물을 포트폴리오로 사용할 수 있게 배려도 해주셔서 우리팀끼리 진행 방식에 대해 서로 의견을 나눌 때 더 수월했다.
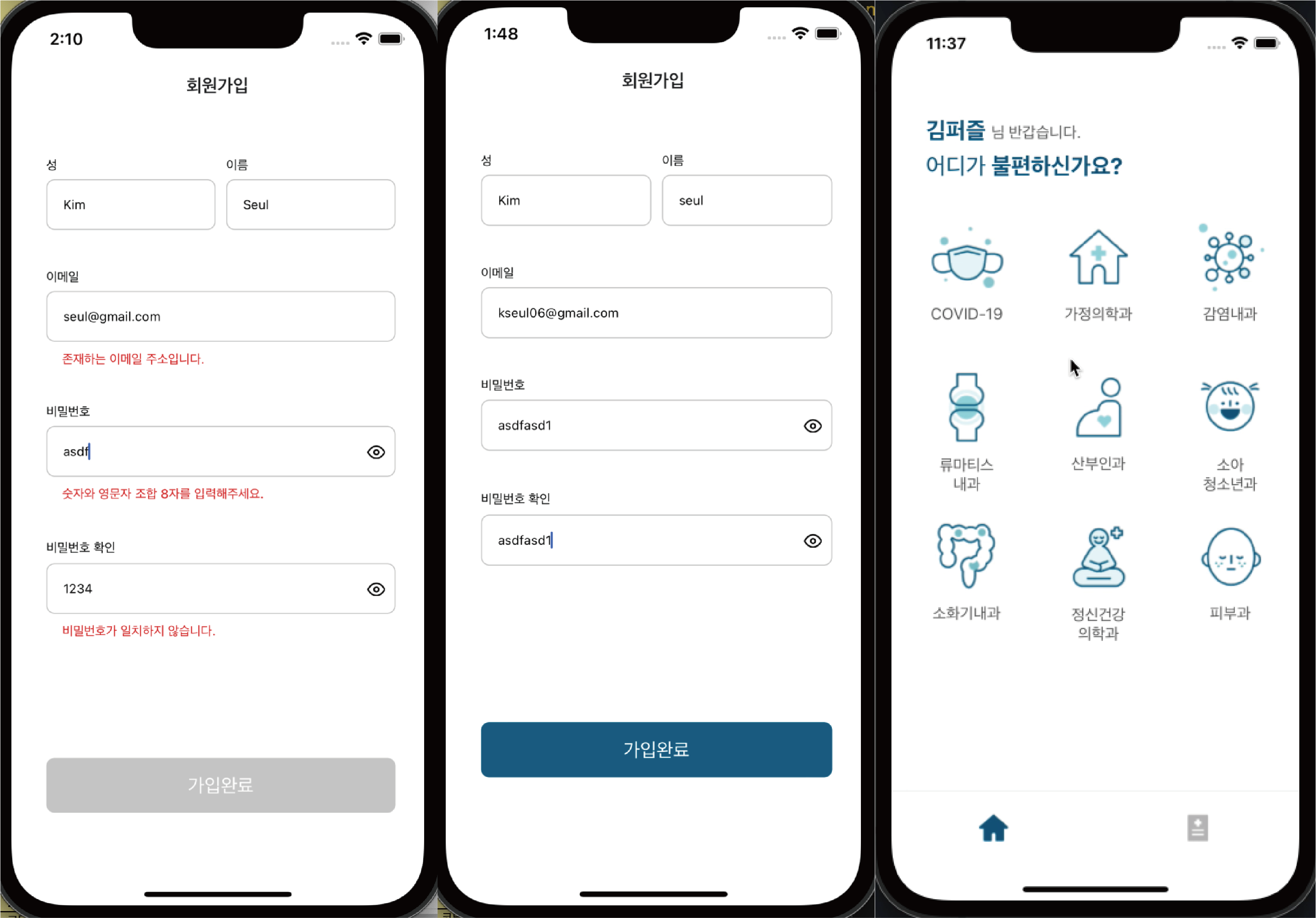
📌 우리팀의 필수 구현 기능 목록
- 회원가입
- 로그인
- 예약 관련 기능1주차 (06.20 ~ 06.24)

네이티브? 한번 해보자
위코드에 들어와서 기업협업 기간에 혹시 다른 공부를 할 수 있다면 네이티브 프로젝트를 혼자서라도 해볼 수 있는지 여쭤볼 정도로 앱 개발에도 관심이 많았던 나는 배우고 싶었던 기술을 팀 프로젝트를 통해 경험해 볼 수 있게 되었다는 사실에 의욕이 충만한 상태였고, 프로젝트를 진행하기에 앞서 필요한 서적이나 강의를 찾아보고 구매했다.
나에게 도움을 준 강의와 책들 ▼

'처음 배우는 리액트 네이티브'는 바쁜 기간내에 빠르게 필요한 요점을 찾기에 좋다고 생각되어서 네이티브로 협업을 진행하는 동기들에게 추천해주었다. (그렇게 다들 민트색 책을 하나씩 끼고 다니게 되었다고..😆)
스탠드업 미팅
퍼즐 에이아이는 매일 오전 10시 30분에 스탠드업 미팅으로 시작된다.
각자 전날 작업한 내용과 오늘 할 일을 간단하게 공유하고, 이슈사항에 대해서는 키워드만 짧게 공유하는 시간을 갖는다.
또, 길게는 분기별 미팅을 통해서 팀 분기 목표와 달성률, 그에 따른 진행방식 조정 및 속도 체크 등에 대해 팀원 각자 의견을 제시하고 서로 토론하는 모습을 보며 현업에서 어떤 방식으로 일이 진행되는지, 또 팀 업무사이클에 대해 간접 체험해 볼 수 있었던 점이 좋았다.
끝나지 않는 네이티브 설치.. 그리고 초기 세팅
네이티브 설치는 기업협업에 참여하기 전, 주말에 미리 설치를 해둔 상태였다. 다만 초반에는 네이티브.. 참 종잡을 수 없는 에러를 뱉어서 중간중간 여러 책을 참고하고, 공식문서를 보며 에러를 해결하기에 바빴다. 💦
첫 주에는 프로젝트 초기세팅과 프론트 동기분의 네이티브 설치를 도와드리는 것으로 진행했다.
(같이 초기세팅을 진행하면서 동시에 네이티브 설치를 도와드렸는데 팀원분이 윈도우셔서 정말 너무 고생하셨다..)
혼자 앞서나가기보다는 동기분의 멘탈도 잡아주면서, 같은 팀으로써 함께 속도를 맞춰나가고 싶었고, 또 모든 문제 해결과정에는 배움이 있다고 생각했기 때문에, 아침인사로 오늘은 무조건 설치할 수 있어요! 하고 하루를 시작했던 것 같다.
계속해서 설치를 실패, 결국 동기분은 이틀 뒤 맥북을 빌려오시게 되었고 이후 이틀 동안 같이 설치를 진행해서 마침내 4일 차 오후 6시경 'Welcome to React Native' 화면을 띄울 수 있었다. 😂👏🏻
힘들었던 시간도 분명 있었지만 서로가 서로를 위해 웃으면서 격려했던 것, 에러를 파악하기 위해 같이 구글링을 하며 의견을 나눈 것, 하나 하나 해결할 때마다 왜 에러가 발생했는지, 어떻게 해결해 나갔는지 등을 함께 기록하는 과정이 너무 좋았고 덕분에 우리 둘 다 이후 네이티브 빌드와 관련된 에러상황에 덤덤하게 대처할 수 있게 되었다.😄
2주차 (06.27 ~ 07.01)


초기세팅과 SignUp
2주차에는 팀원분과 함께 프로젝트 초기설정을 마무리하고, 회원가입 데이터 통신 및 기능구현과 메인스크린 UI 작업까지 하는 것을 목표로 두었다.
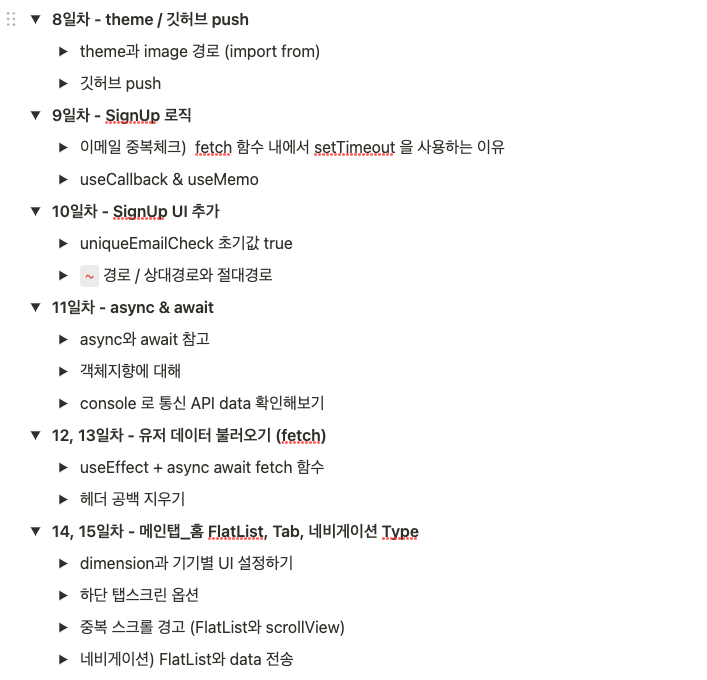
절대경로와 상대경로, 별칭 설정하는 데 이해하는 가장 시간이 많이 들었던 것 같다. 이때 tsconfig.js나 babel 등 여러 파일들 간의 상호관계에 대해 이해하고 접근해 볼 수 있었다.
- 아래는 경로 설정을 세팅하며 참고한 글이다.
프로젝트에 module resilver 적용하기
상대경로에서 절대경로로 임포트 하기
절대경로 설정
SignUp - debounce 통신
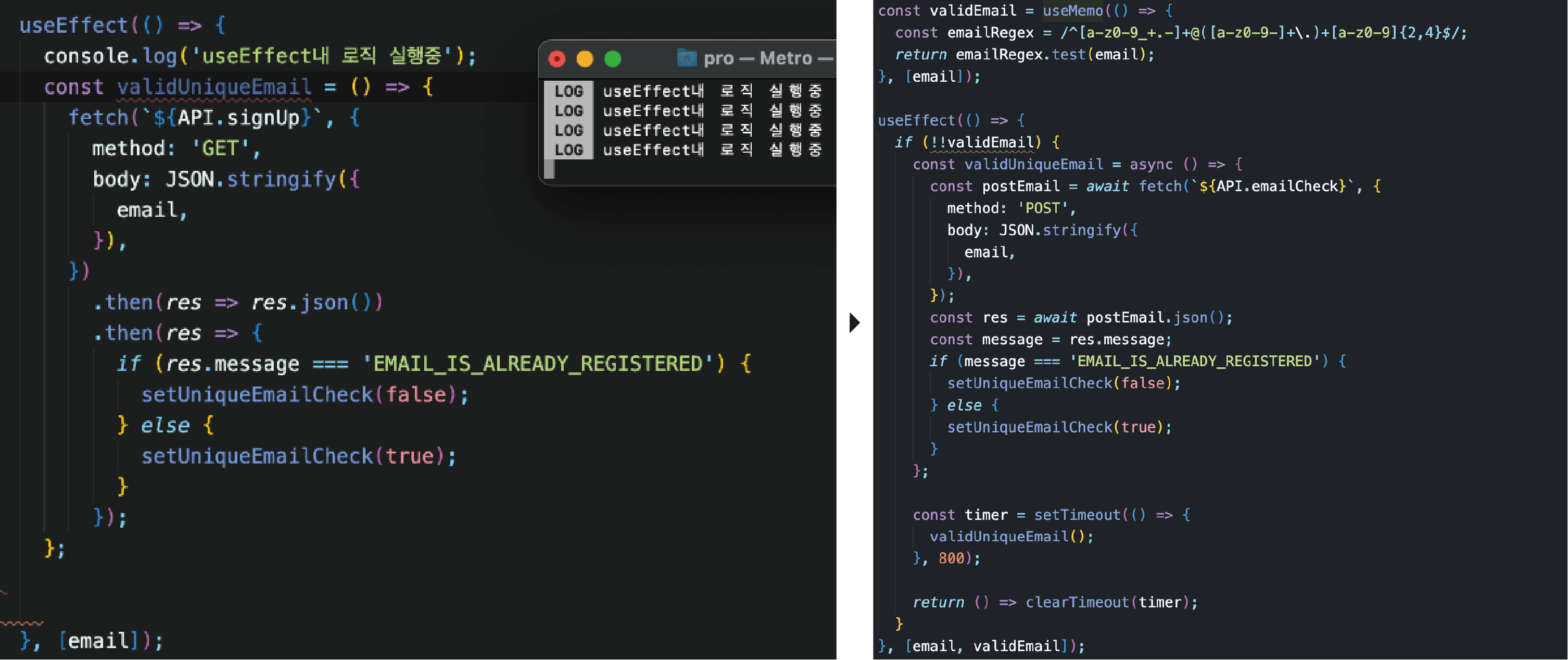
fetch 함수 내에서 setTimeout 을 사용하는 이유 - 참고한 글
회원가입시 중복이메일을 체크하기 위해서 서버와 한번 더 통신을 하게된다. 이때 사용자가 email을 입력할 때마다 useEffect 내부 로직이 계속해서 실행, 즉 서버로 계속 API 요청을 보내게 된다. 이는 데이터를 불필요하게 낭비하는 것이라고 생각이 되었다.
사용자가 키 하나를 입력하더라도 바로 서버로 API 요청이 전송되기 때문에 불필요한 요청을 감소시키기 위해서 setTimeout과 cleanup함수를 적용한다.
→ 이러한 기능을 debounce 라고 칭한다.

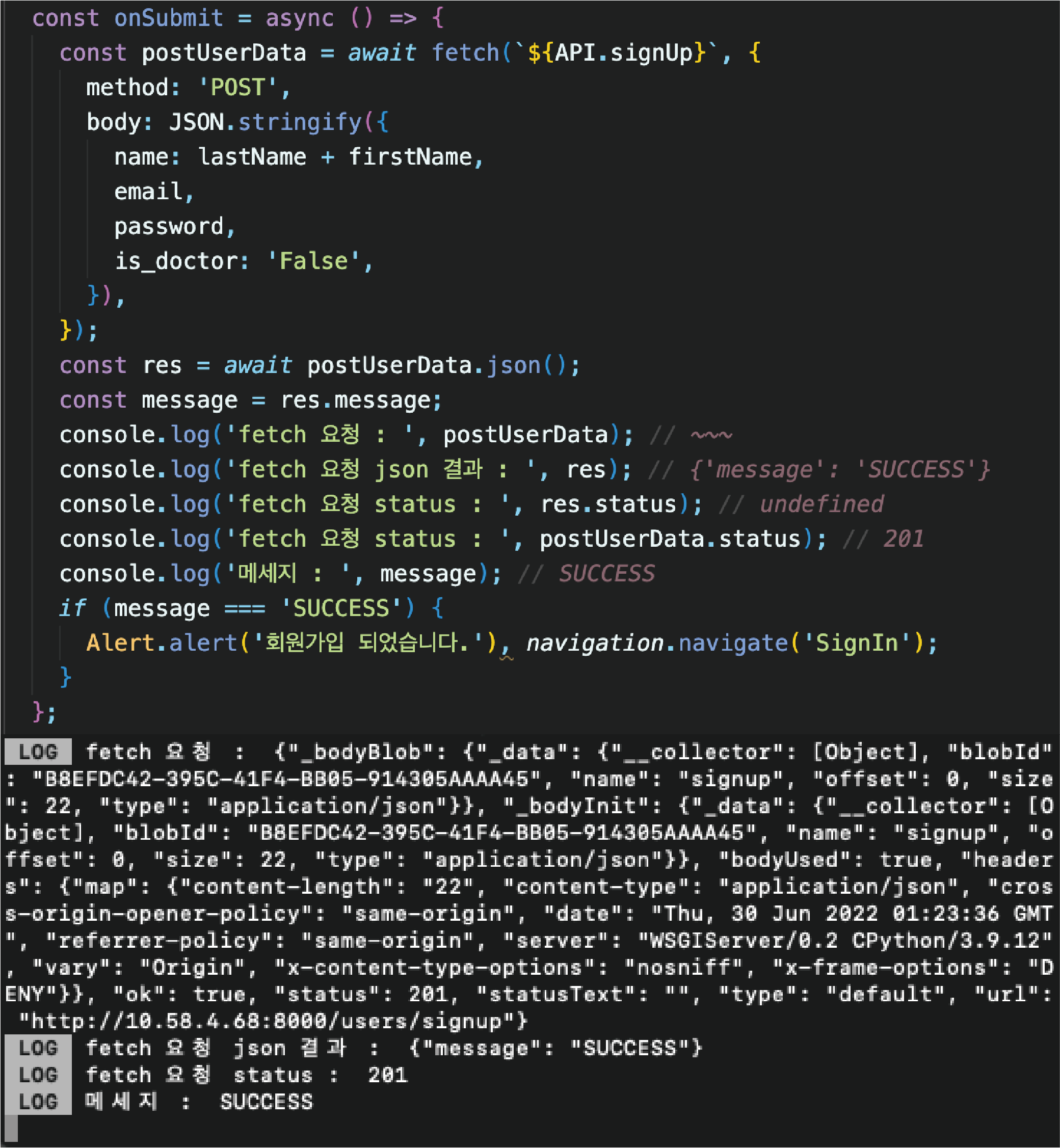
또 다시 즐거운 통신
회원가입 로직에서 백엔드와의 API통신 후 데이터 핸들링을 하기 위해 console.log 로 넘어온 값들을 확인해 보았다. 이젠 너무나 익숙해진 것 같다.😇 native도 react와 크게 다르지 않았고, 같은 방식으로 확인할 수 있어서 편했다.

3주차 (07.04 ~ 07.08)


전역상태 관리하기
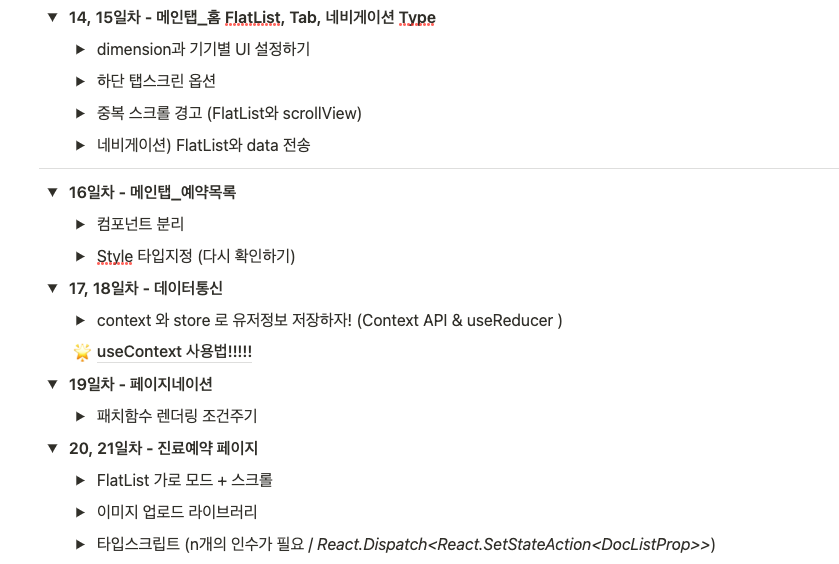
초기세팅 이후 1주일간 각 스크린의 레이아웃을 작업하면서 이제 어느정도 React Native의 스크린 UI를 구현하는 작업은 익숙해지게 되었다.
3주차의 핵심은 전역상태관리!
로그인된 사용자 & 로그인되지 않은 사용자가 접근할 수 있는 화면의 구분 등 context api와 같은 전역변수 툴을 사용해야 하기 때문에 프로젝트 초기 세팅을 할 때부터 전역 상태관리를 고려했지만 통신코드가 없는 상태에서는 미리 짜기가 어려울 것 같아서 진행도중 같이 추가하기로 계획했던 부분이었다.
동기와 Redux 혹은 Context Api 중 어떤 방법으로 관리할지 의논을 해 보았고, 프로젝트의 규모가 크지 않다는점, 기간이 타이트하다는 점을 고려해 context를 사용하기로 했다. ✍️ 전역상태 관리를 1,2차 프로젝트 때는 적용하지 않아서 처음에 이해하는데 시간이 꽤 들었지만, 차근차근 공부하고 책을 비롯한 여러 문서를 찾아보면서 구현할 수 있었다.
유저이름 가져오기
각 스크린에서 필요로하는 username과 같은 정보들은 asyncStorage 보다는 store 에 저장하는 편이 좋다.
- signUp 컴포넌트에서 AuthContext의 signIn 함수에 필요한 데이터를 넘겨주면서 POST 호출
- 성공 - 디스패치를 통해 LOGGED_IN 액션과 페이로드(유저네임) 전달
- reducer에서 {type, data} 로 페이로드를 받는 파라미터 추가
3-1) useReducer에서도 마찬가지로 초기값으로 userName 설정 - switch문 CASE 'LOGGED_IN' 에서 페이로드를 받는 userName:data 추가
- 필요한 type들 맞추기(TypeScript)
- main component로 가서 AuthContext를 import, userState를 가져와서 userName 찍기!

페이지네이션 (무한스크롤)
예약리스트의 데이터를 서버로부터 받아오고, 렌더링을 해줄 때 한 번에 모든 데이터를 불러오는 것이 아니라, 일정 영역 이상 스크롤을 했을 때만 반복적으로 요청하고 받아온다.
flatList 의 onEndReached & onEndReachedThreshold 속성을 활용할 수 있다.
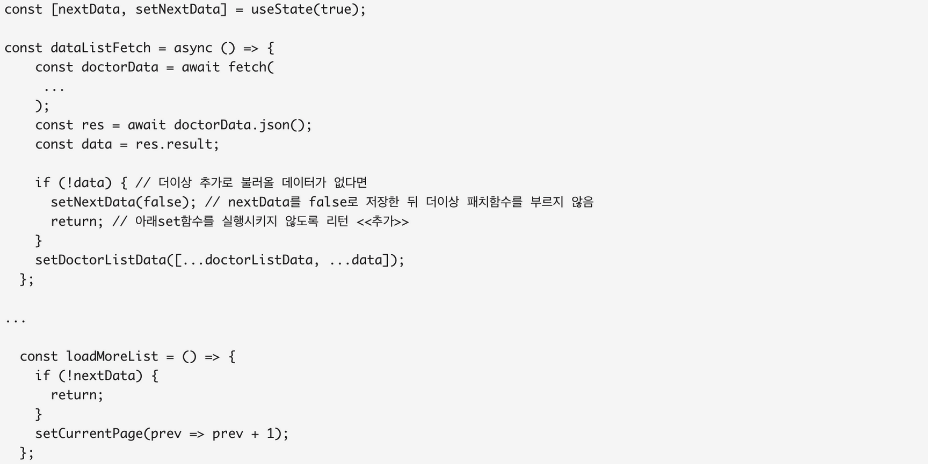
페이지네이션 기능을 구현 하면서 currentPage state 변동에 따라 통신을 통해 데이터를 받을 수 있도록 작성했다. 더 이상 받을 데이터가 없다면 fetch 함수를 반복해서 실행시키지 않도록 nextData 상태를 boolean 값으로 처리했다.
📌 불필요한 통신을 하고 있지는 않았는지 점검하기!
제일 마지막 페이지를 불러온 다음에 데이터가 없는 페이지를 불러 올 경우 fetch 함수를 실행
→ 데이터가 undefined인 조건에서 nextData를 false로 처리함으로써 더 이상 데이터를 불러오지 않도록 제어한다.
이 때 마지막 데이터가 없을 경우 set 함수를 실행시키지 않도록 리턴 하는 코드를 넣는 것을 깜빡하고 한 번은 불필요한 통신이 되는 게 아닐까 착각을 했는데, return 을 넣은 뒤부터는 불필요한 렌더링이 되지 않는 것을 확인 할 수 있었다. 👍
이번 코드를 통해 렌더링 및 데이터 통신의 순서 등 디테일한 부분까지 고려해볼 수 있었던 것 같다.

4주차 (07.11 ~ 07.14)


네이티브에서 라이브러리 사용해보기
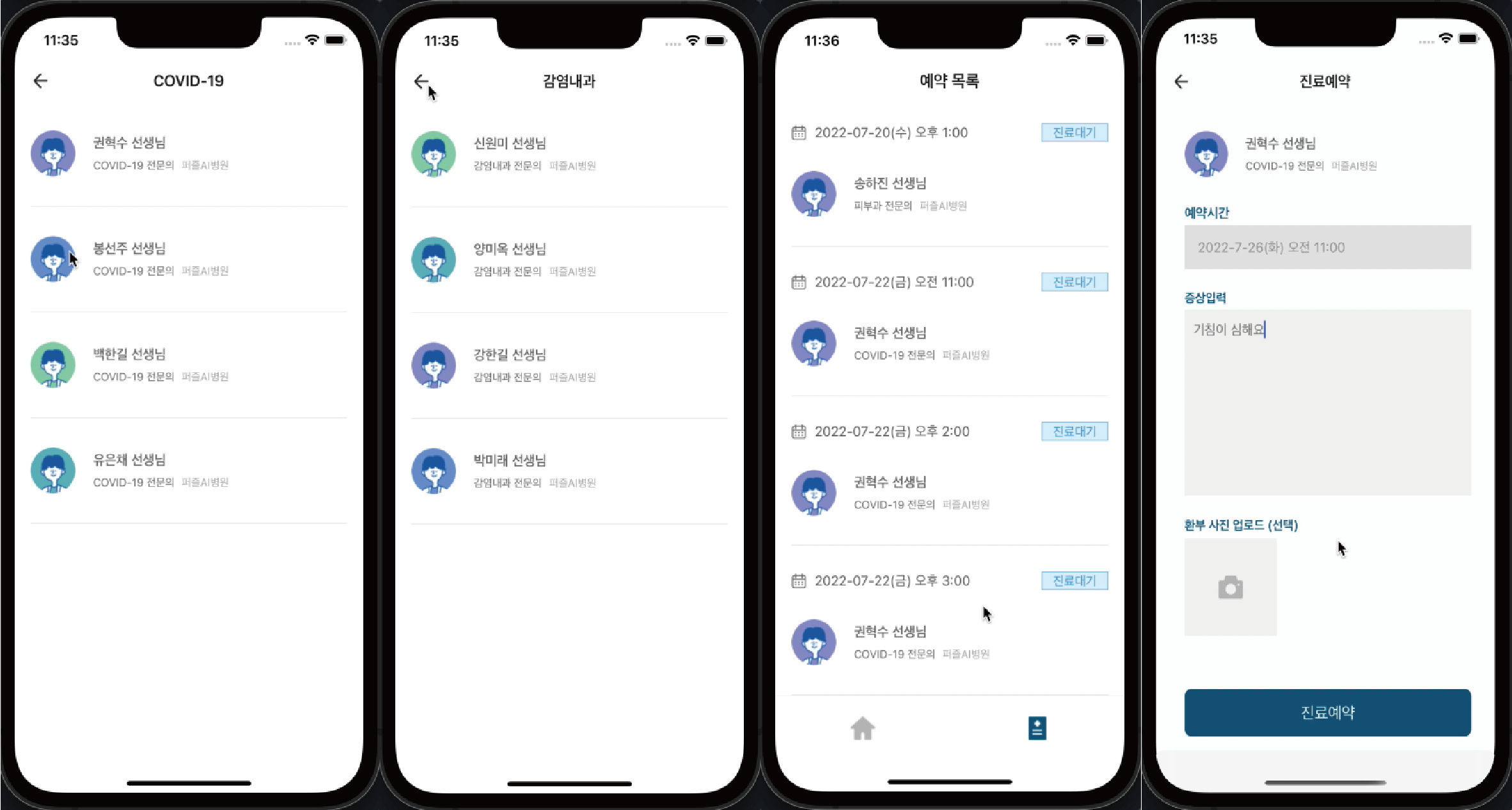
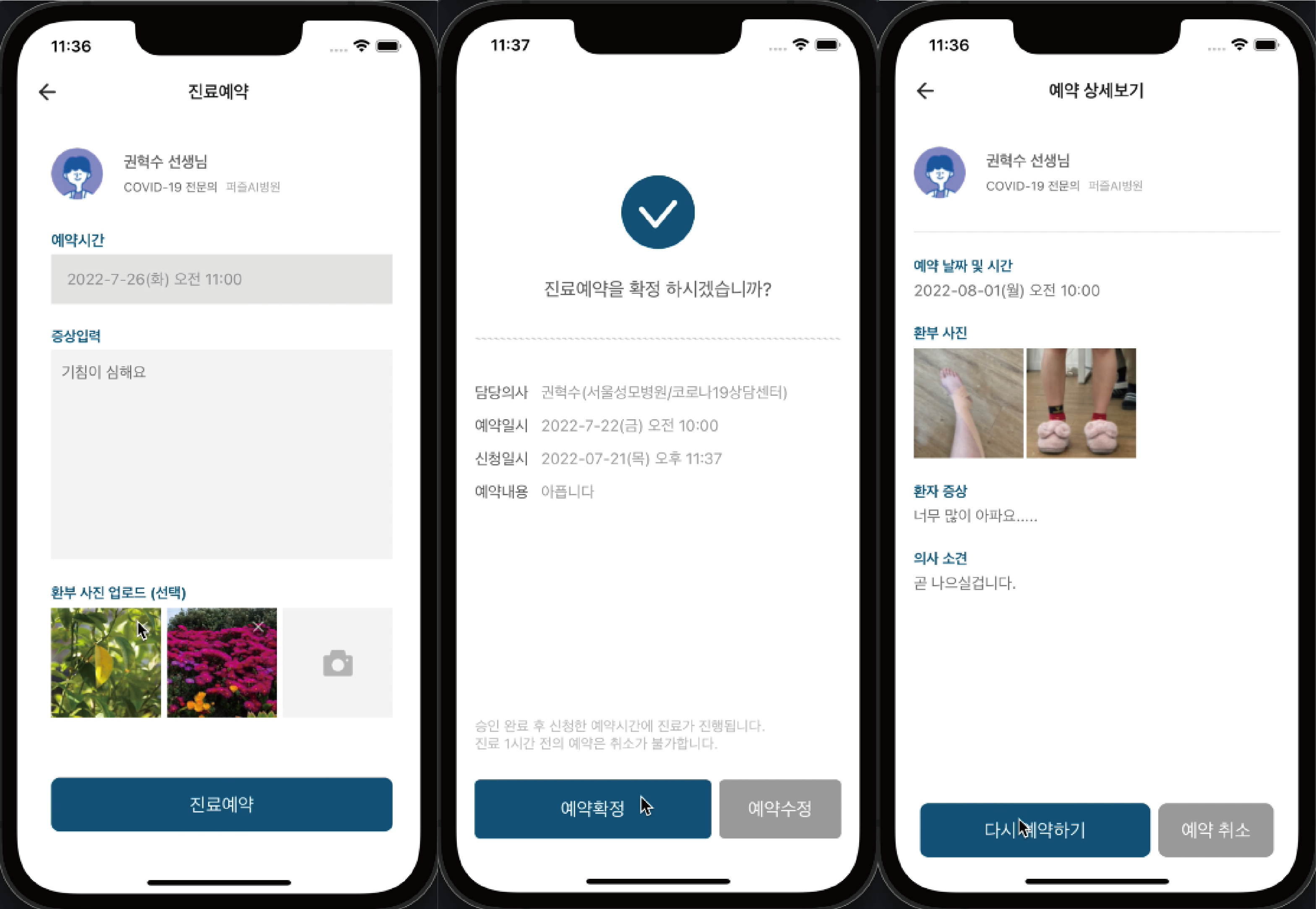
마지막 4주차에는 예약 상세기능 마무리, 라이브러리를 사용해서 새로운 기능을 구현해보고 모든 스크린의 UI 작업까지 완성할 수 있도록 계획을 세웠다.
익숙한 레이아웃 작업은 금방 끝낼 수 있었고, 이제는 스크린 내 UI를 컴포넌트로 분리해서 import 해오는 작업까지도 추가적으로 진행해 보았다.
React Native 이미지 업로드를 위한 라이브러리로는 react-native-image-picker를 사용했는데 라이브러리를 사용하면서 비슷한 기능의 여러 라이브러리들 중 어떤 것을 사용할지 고민해 볼 수 있었던 경험이었다.
개발자는 어떤 언어나 프레임워크, 라이브러리를 사용함에 있어서 그 기술을 선택한 이유가 타당해야 한다고 한다.
가장 많이 다운로드가 되었는지, 최신 업데이트는 언제 이루어졌는지, 즉 계속해서 관리중인 라이브러리인지 등을 고려하는 것과 최신에 나온 라이브러리로써 많이 사용되는 추세이지만 아직 안정화가 되지 않았다면 과연 이걸 사용하는게 맞을지, 호환성 등과 관련해서도 다방면으로 생각해볼 점이 많았다.🧐
끝났지만 끝난 게 아니다

프로젝트를 무사히 마치고 부족한 부분, 더 추가적으로 구현할 부분은 팀원과 함께 만나서 마무리 작업을 진행했다.
1차 프로젝트때 내가 맡은 부분을 나만 아는 것이 아쉬워서 2차때는 내가 맡은 소셜로그인 기능을 알려주는 작은 스터디 모임을 가졌던 것처럼, 이번 마지막 기업협업 프로젝트에서는 서로 맡은 부분을 공유할 수 있도록 프로젝트 중반에 프로젝트가 끝난 뒤 서로 구현한 부분에 대해서 알려주는 시간을 갖자고 제안했는데, 흔쾌히 좋다고 말씀주셔서 이후에 같이 공부하기로 했다. ✨
서로를 한 번도 경험해보지 못했던 인원끼리 만나, 서로를 배려하며 차근차근 맞춰가는 과정속에서 배우는 것들은 비단 코딩 뿐만이 아니었다.
나는 워낙 사람에 대한 관심도 많고 기술에 대한 호기심도 많은데, 누군가로부터 새로운 지식을 얻거나 그 사람의 좋은 마인드를 배우는 것은 나에게 반드시 좋은 자극으로 다가온다고 믿는다.
노션 정리법마저 비슷했던 꼼꼼하고 똑부러진 프론트엔드 주영님과 프론트단에서 어떻게하면 쉽고 효율적으로 프로젝트를 진행할 수 있을지 고민하고 신경써주셨던 백엔드 재승님을 만나서 더 알차고 값진 경험을 할 수 있었습니다. 👍
더불어 좋은 프로젝트를 내어주시고 협업 이후에도 각자의 성장을 응원해주신 퍼즐에이아이와, 바쁘신 와중에도 우리가 작성한 코드를 신경써서 봐주시고 여러 조언을 아낌없이 해주신 사수님, 선뜻 나서서 도와주시고 응원해주신 천사민주님께도 너무나 감사하다는 말씀 드립니다. :) ✨✨✨
