메인 프로젝트(나만의 작은 설렘) 회고
코드스테이츠 프론트엔드 부트캠프 4개월 간의 교육과정 이후 2주간의 프리 프로젝트를 함께 진행한 프론트엔드 2명, 백엔드 2명 총 4명의 팀원들과 협업하여 파이널(메인) 프로젝트를 진행했고 프론트엔드로 참여했다.
2022년 10월 17일
·
0개의 댓글·
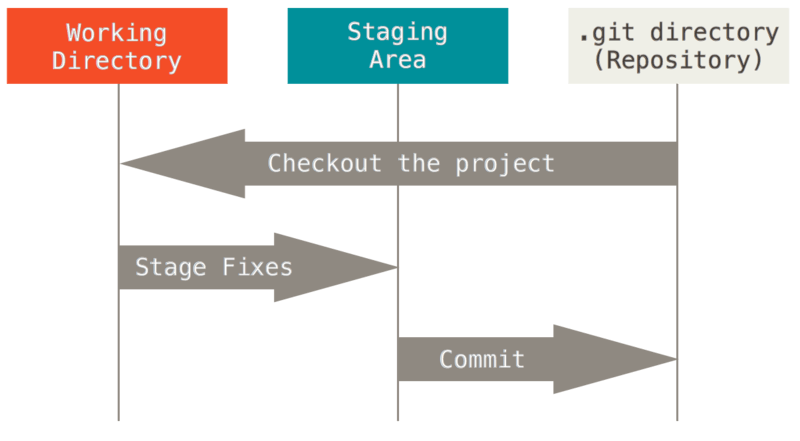
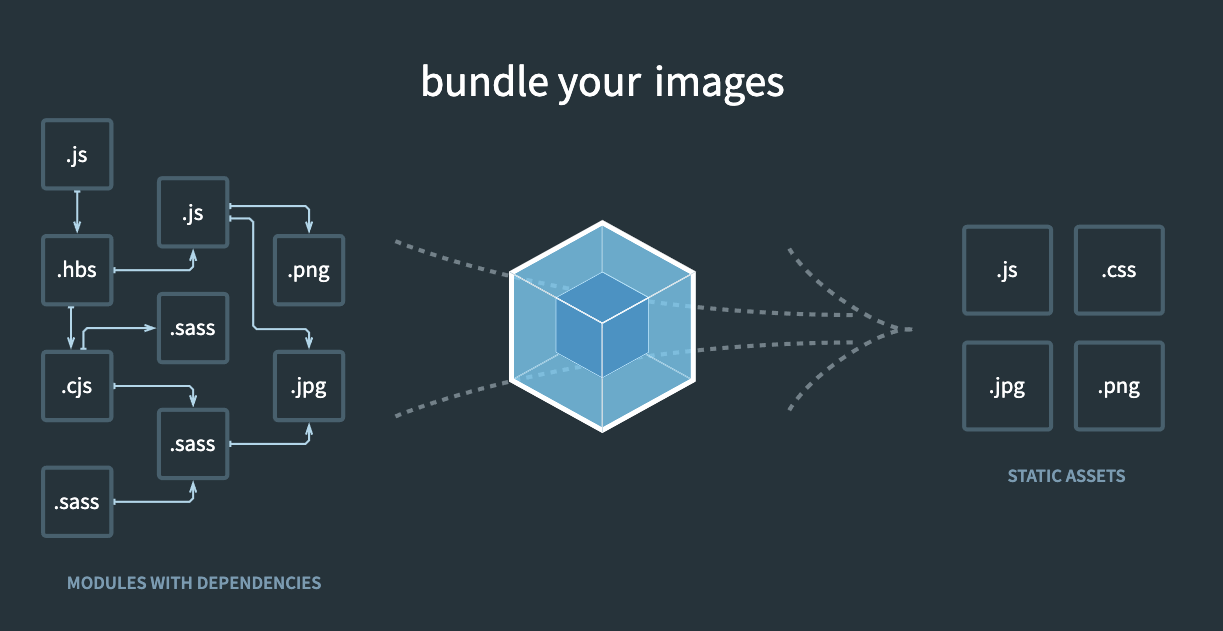
4리액트 웹앱 번들링 후 배포(웹팩으로 CRA없이 리액트 개발환경 구축?!)
리액트 웹 애플리케이션을 웹팩으로 번들링하는 과제를 진행하는 과정을 기록
2022년 7월 26일
·
0개의 댓글·
5
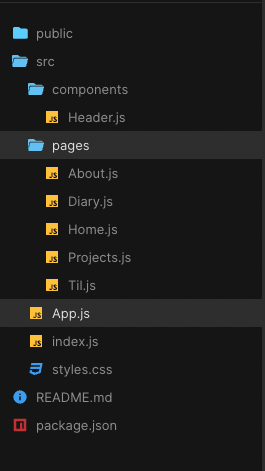
[React] 반응형 헤더 만들기(useState, React Router, styled components)
리액트 반응형 헤더 만들기 - useState, React Router, styled components
2022년 7월 22일
·
1개의 댓글·
0[JS]_daily coding #32
[SEB FE] Section3 Daily Coding 11_getItemFromTwoSortedArrays
2022년 7월 7일
·
0개의 댓글·
0